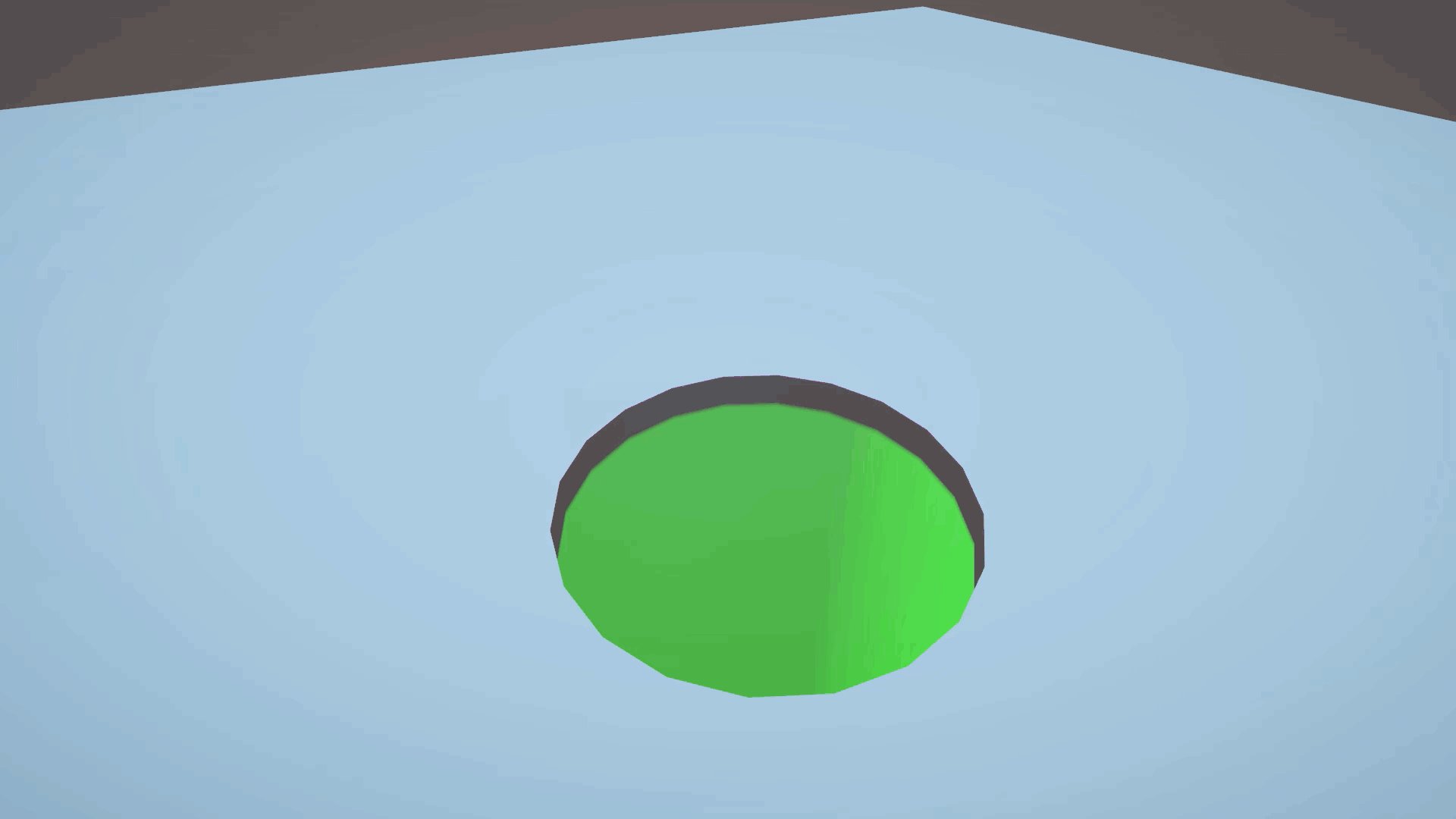
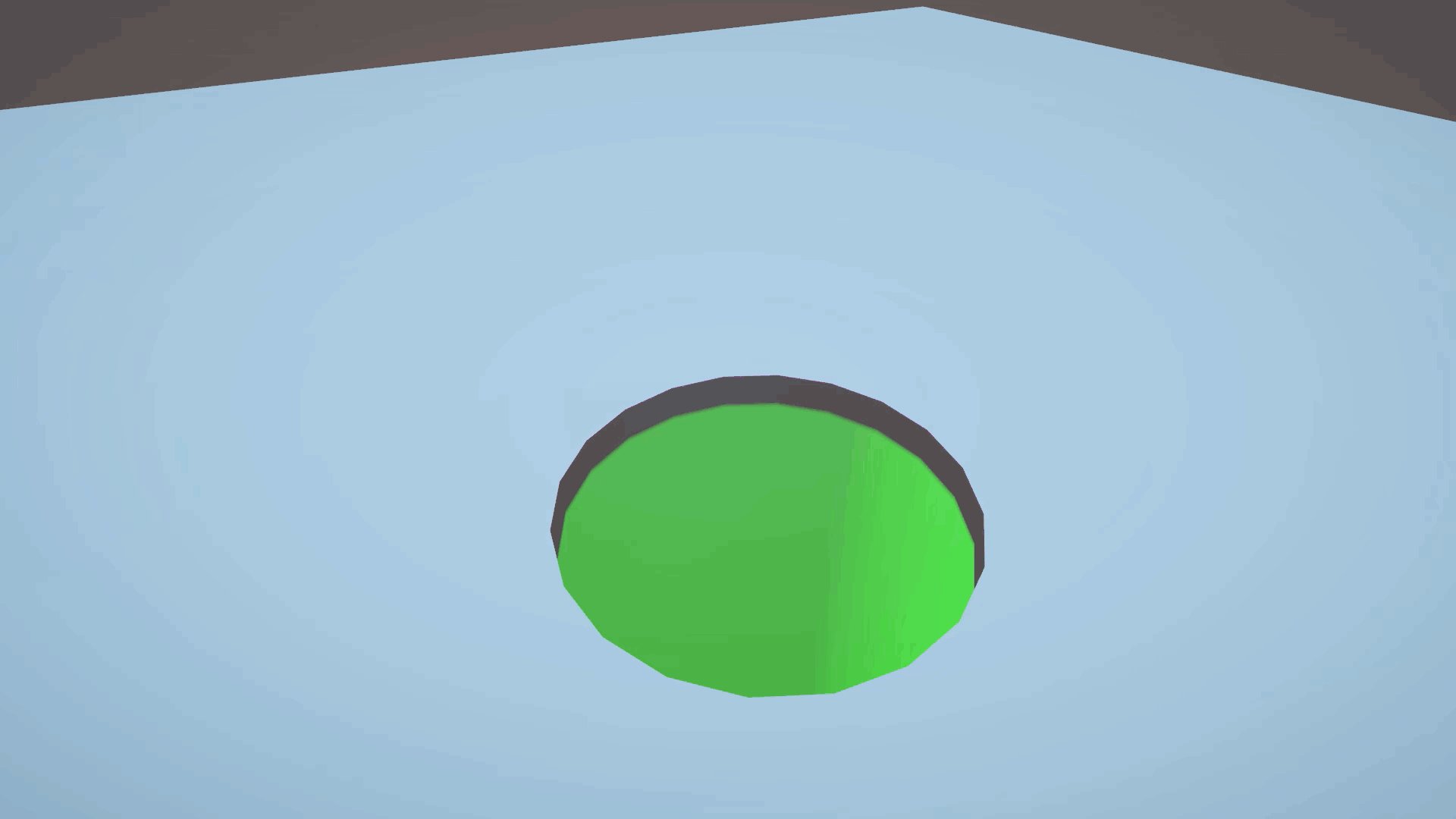
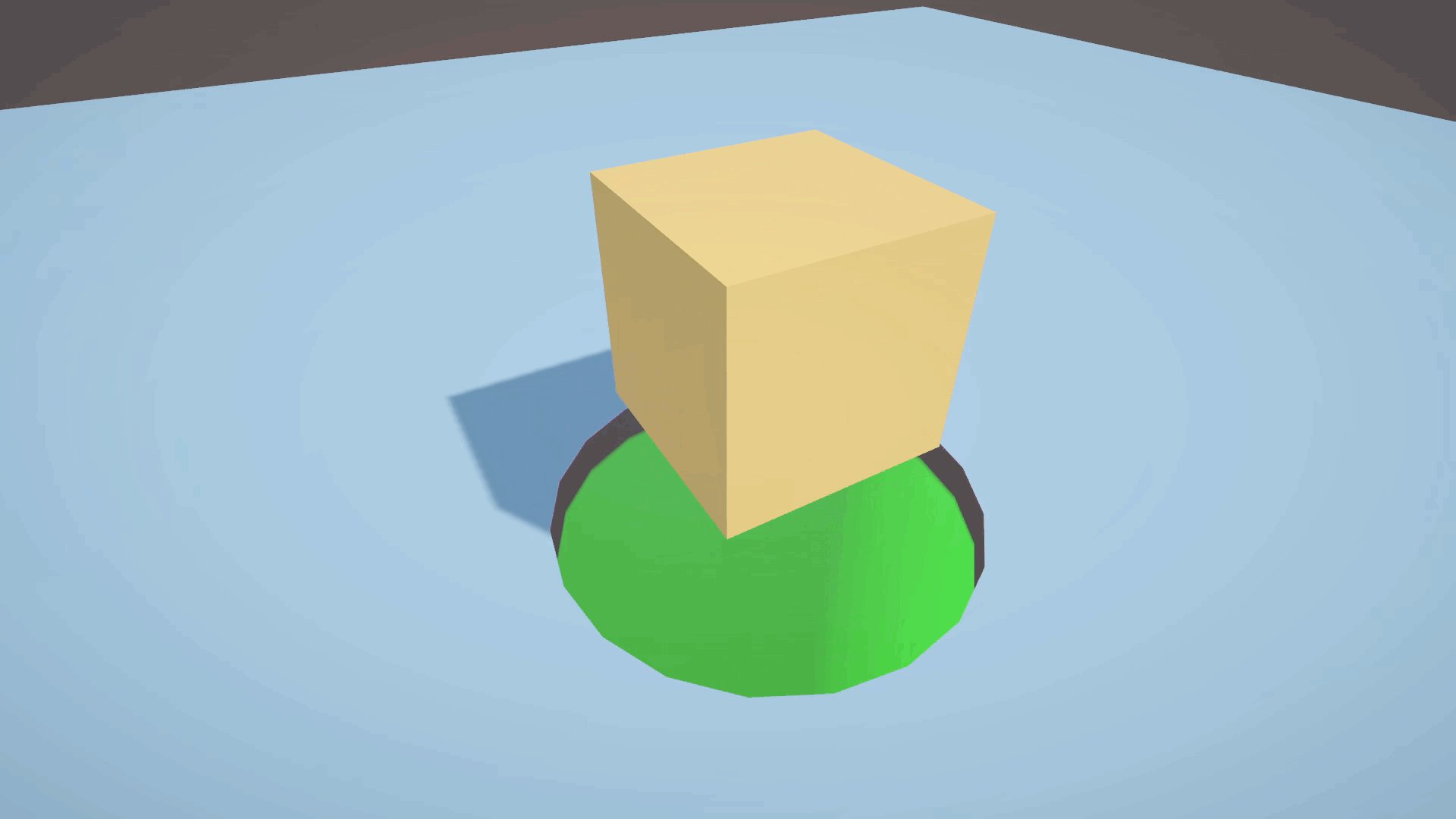
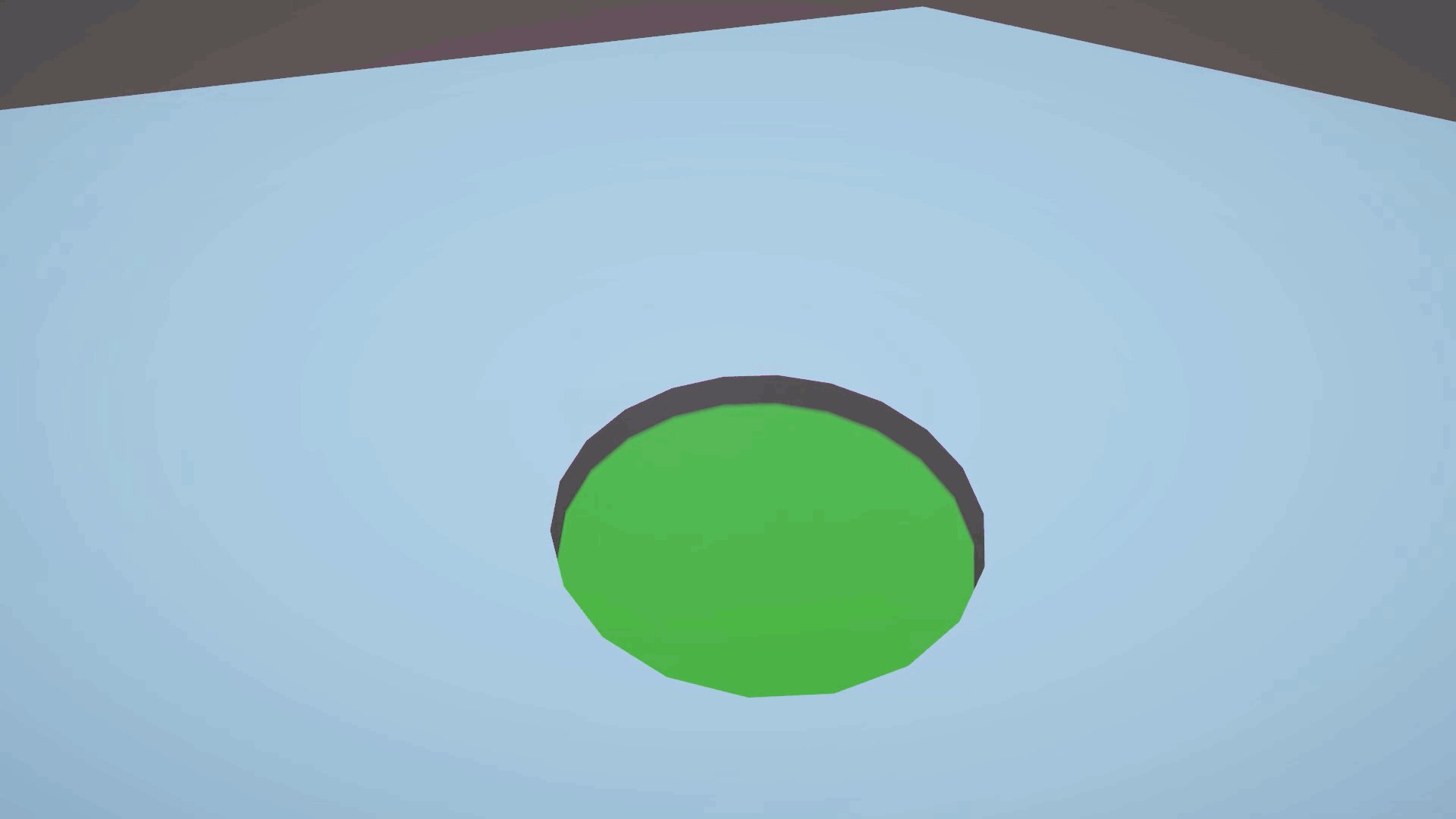
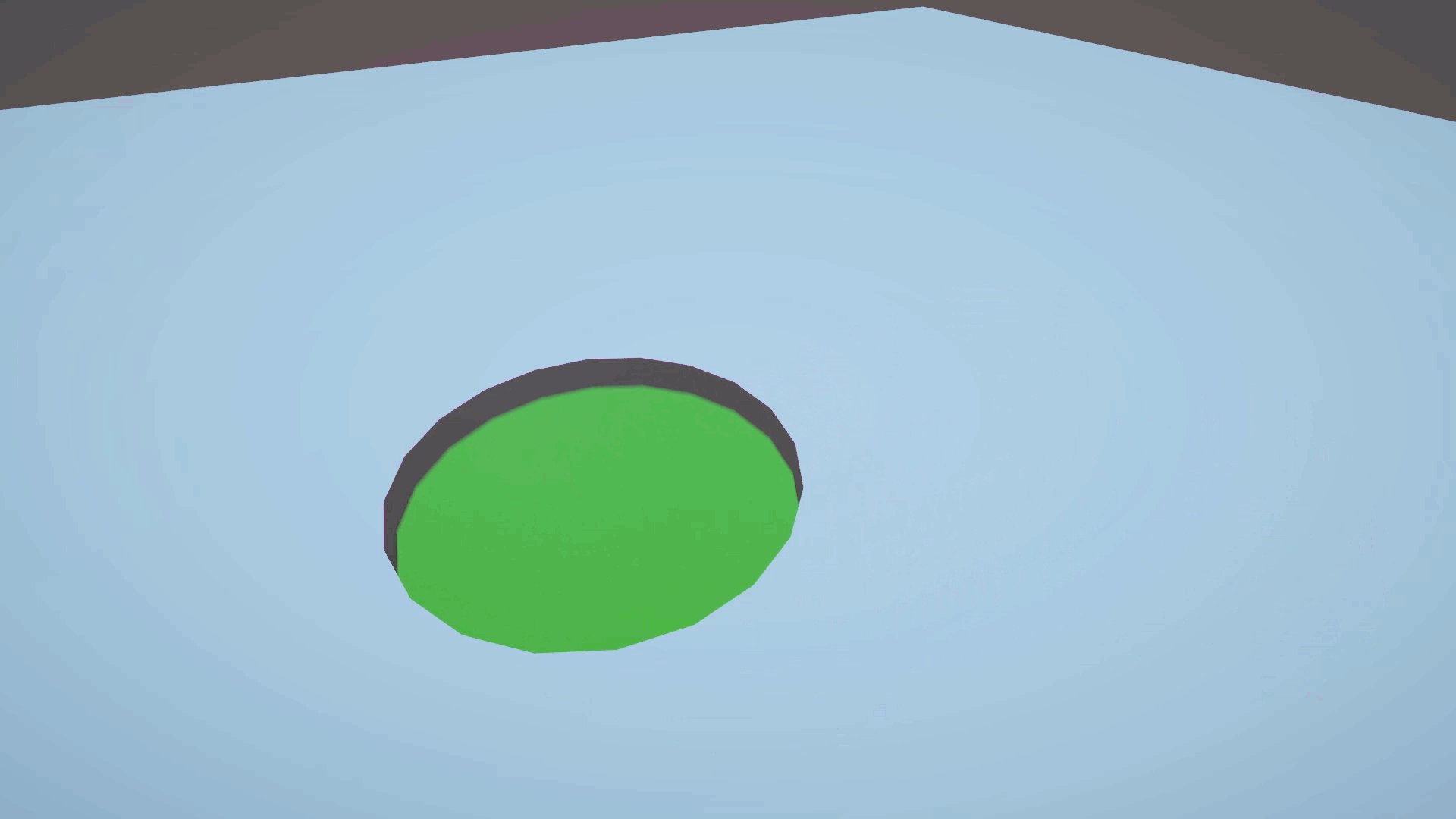
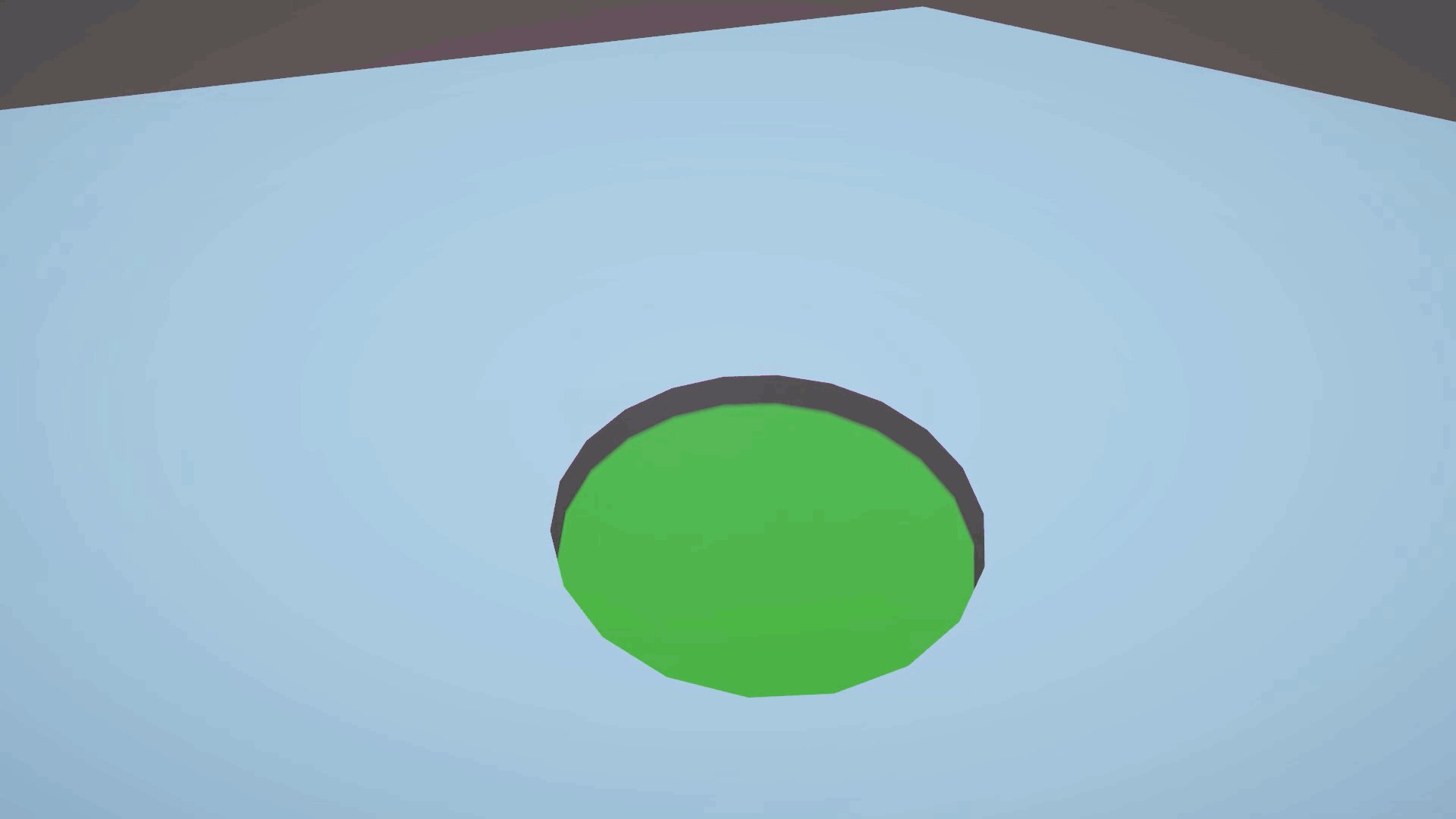
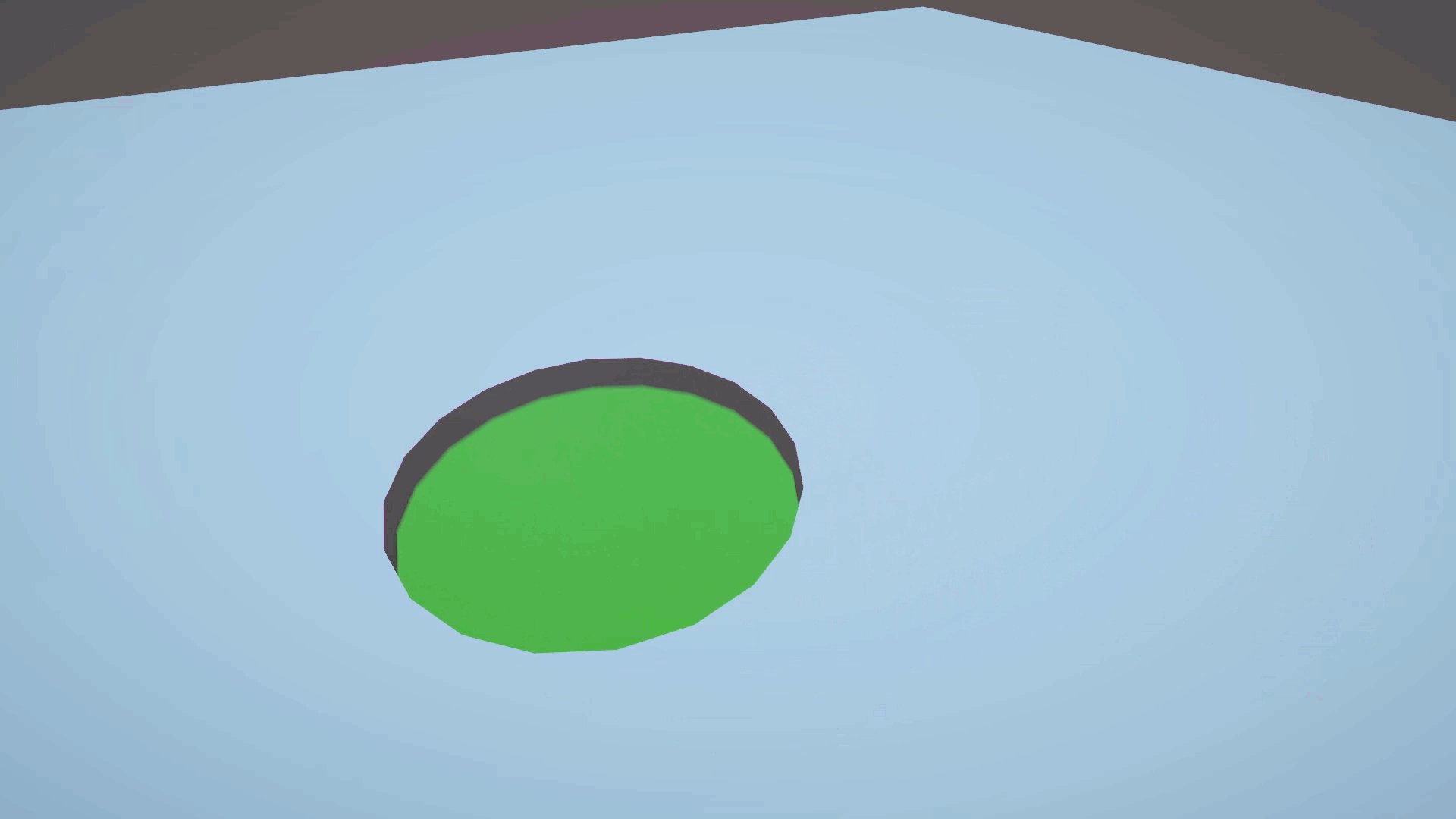
3Dの床に穴を空けます。しかも移動出来ます。ついでに穴の中に吸い込まれていくような表現ができるようにします。
プロジェクト作成
今回はURPの機能を使うので、プロジェクトはURP対応されたものを用意してください。
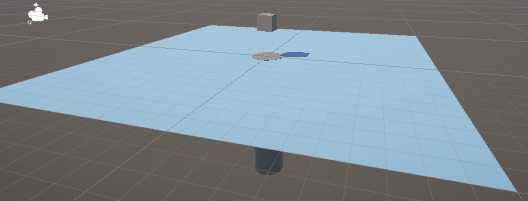
下図を参考に床、穴、穴の蓋になるオブジェクトを作成します。また、各Cylinderにはレイヤーを設定します。
| オブジェクト | Transform | Layer | 用途 |
|---|---|---|---|
| Plane | Position(0,0,0) | Default | 床になります |
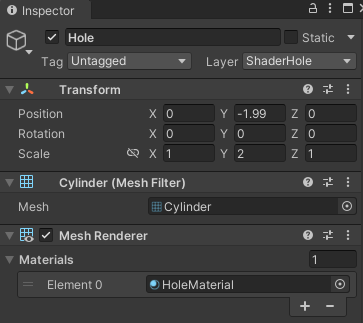
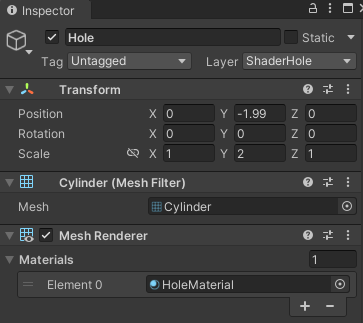
| Cylinder:Hole | Position(0,-1.99,0) Scale(1,2,1) | ShaderHole | 穴になる部分 |
| Cylinder:HoleMask | Position(0,0.001,0) Scale(1,0.01,1) | ShaderHoleMask | 床と穴の接合部 |
| Cube | あとで作る | Obstacle | 穴に落ちる用 |

穴の内側のシェーダーとマテリアルを作る
シリンダーは外側を表示してしまうため、専用のシェーダーとマテリアルが必要になります。シェーダー?見え方が変わったりなんかいい感じにしてくれるやつ!今回はShaderグラフを利用して作ります。
Shaderグラフを作る
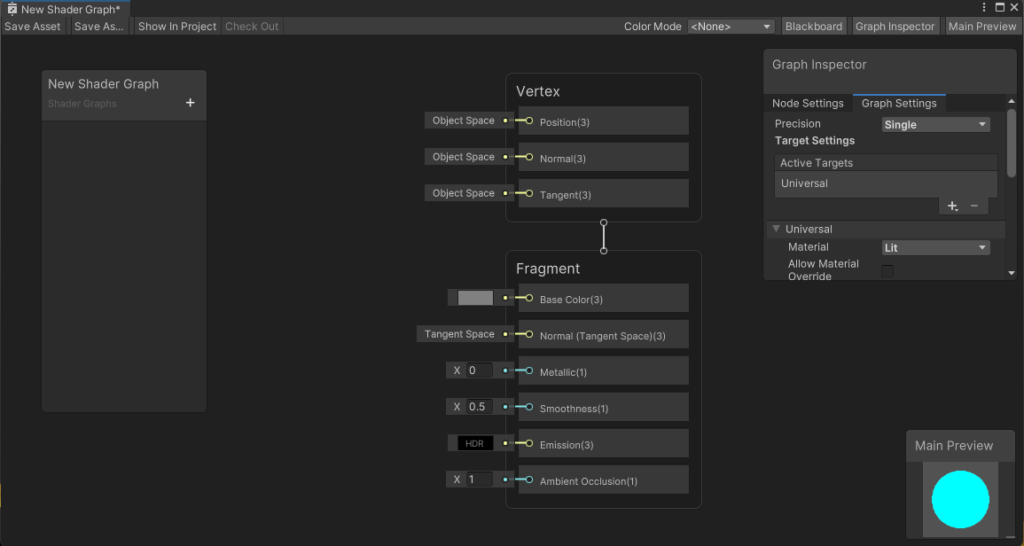
プロジェクトビュー右クリックコンテキストメニューから、Create>Shader Graph>URP>Lit Shader Graphを作成。名前はHoleShaderとしてください。ダブルクリックをすると、グラフエディターが開きます。(下図はNew Shader Graphという名前の場合です。)

 スライム
スライムウインド内の各コーナーにあるBlackboardやプレビューなどが表示されていない場合は、ウインド右上のツールバーボタンで表示・非表示を切り替えることが出来ます!



プレビューはレスポンスが悪いので、変更がすぐに反映されなくても慌てないで!
変数を作成
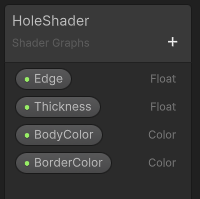
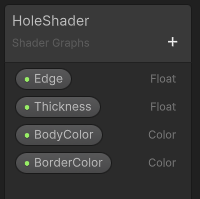
先に必要な変数を作成します。Blackboardを利用すると作るのが簡単なので、右上のツールバーボタンから表示させてください。追加する変数と必要な設定は以下。なおパラメータは参考値としてます。あとで調整しながら合わせるので適当でも大丈夫です。プレビューの見え方が合わなくなるぐらいなものなので、慣れてきたら気にしなくてもOK
| 変数名 | 型 | パラメータ |
|---|---|---|
| Edge | Float | 10 |
| Thickness | Float | -5 |
| BodyColor | Color | 赤 |
| BorderColor | Color | 緑 |


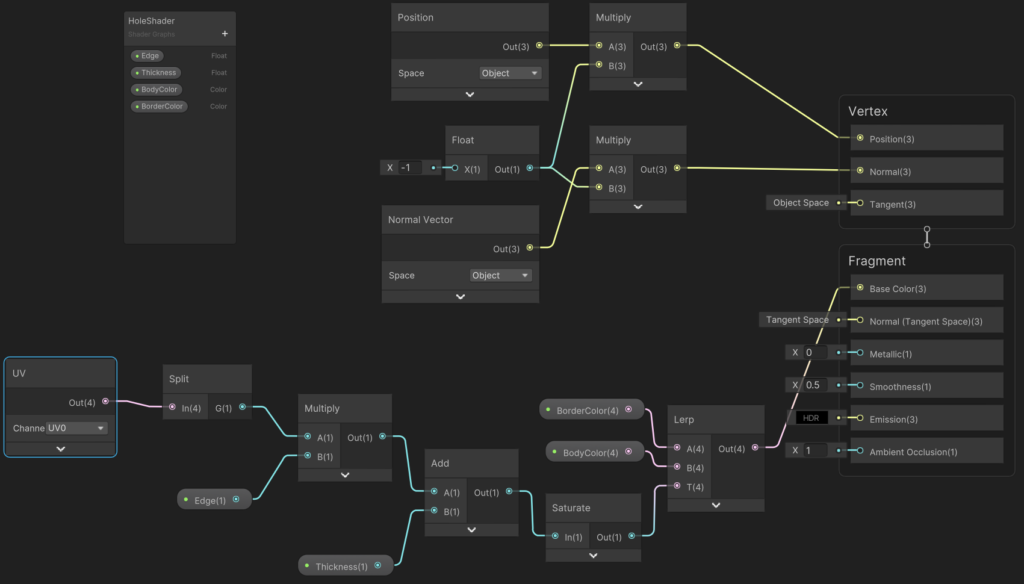
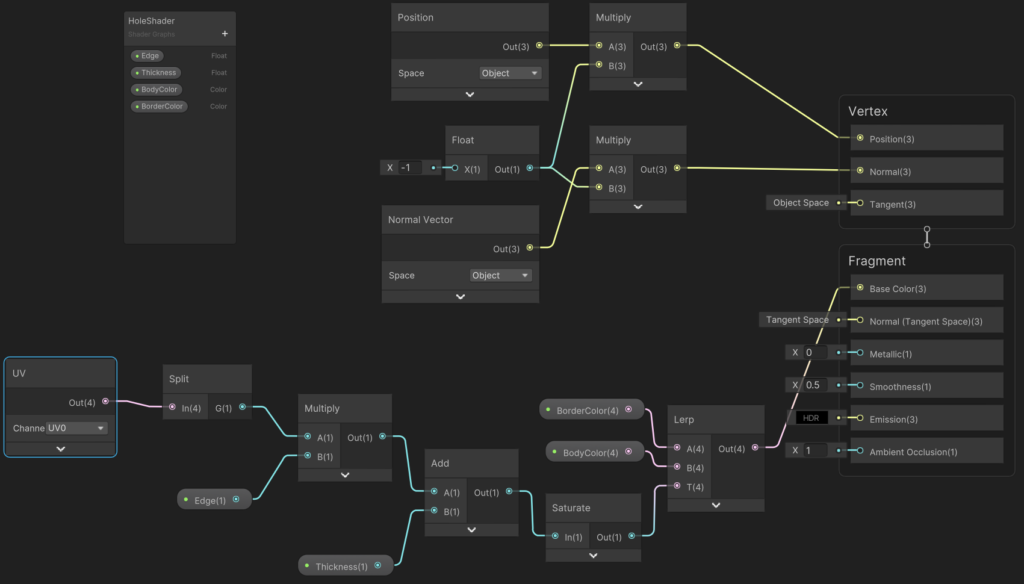
Graph全体図
Graph全体は下の画像を参考にしてください。また、拡大して確認したい場合は下記リンク先からマウスホイールで拡大したり、ドラッグアンドドロップで移動しながら気になる場所を確認することが出来ます。
https://miro.com/app/board/uXjVPyglYMc=/?moveToWidget=3458764543094534287&cot=14


Miro(ミロ)では他のグラフも併記している場合があります。今回のグラフがわからなくなった場合は上記リンクを再度リダイレクトしてください。
HoleMaterial作成
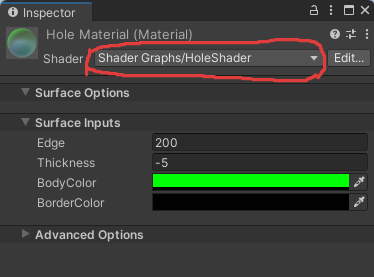
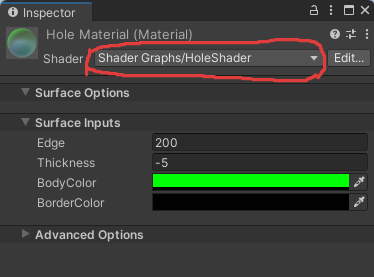
シェーダーの近くにMaterialを作成します。名前はHoleMaterialとします。HoleMaterialのShaderをShader Graphs/HoleShaderに変更してください。


Hole系(Cylinder)へのマテリアル設定
HoleとHoleMaskにはそれぞれマテリアルの設定を行います。設定をこなう場合、MeshRendererのMaterialsを変更してください。
| GameObject | 設定 |
|---|---|
| Hole |   |
| HoleMask |   |
HoleMaskのMaterial:Noneはマイナスボタンで削除するのではなく、上図のようにNoneの状態にしてください!
RenderDataの設定変更
シェーダーやマテリアルの設定が済めば、あとはレンダリング設定を行うことで穴に落ちていくオブジェクトの表現を作ることが出来ます!
有効なRendererDataの確認方法
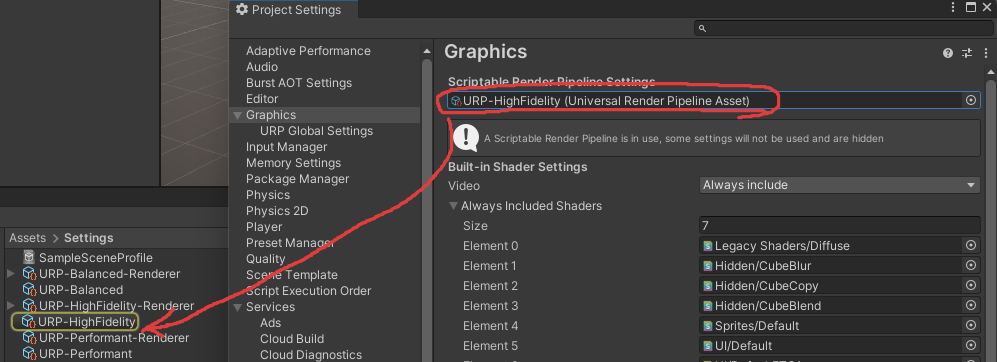
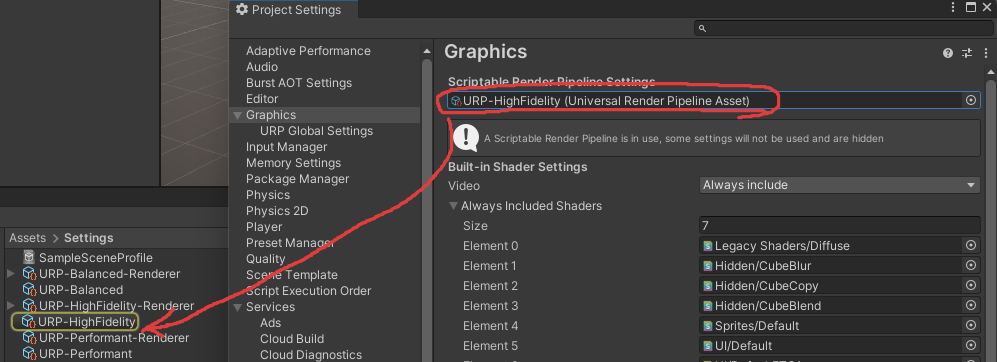
Project Settings>Graphicsを表示。
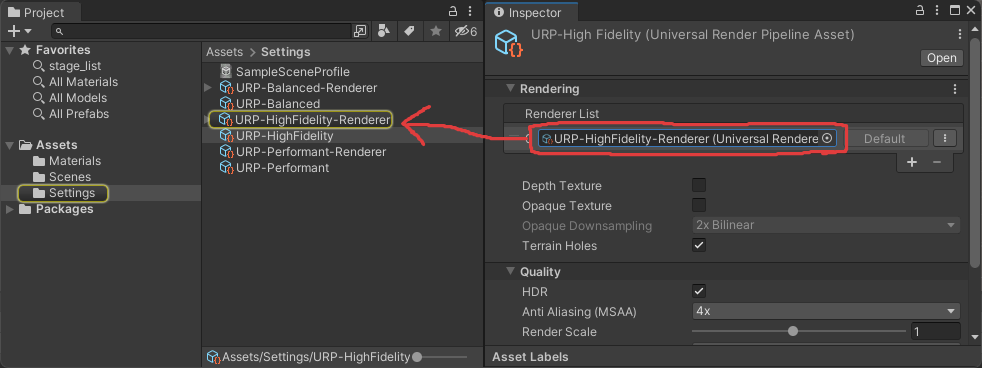
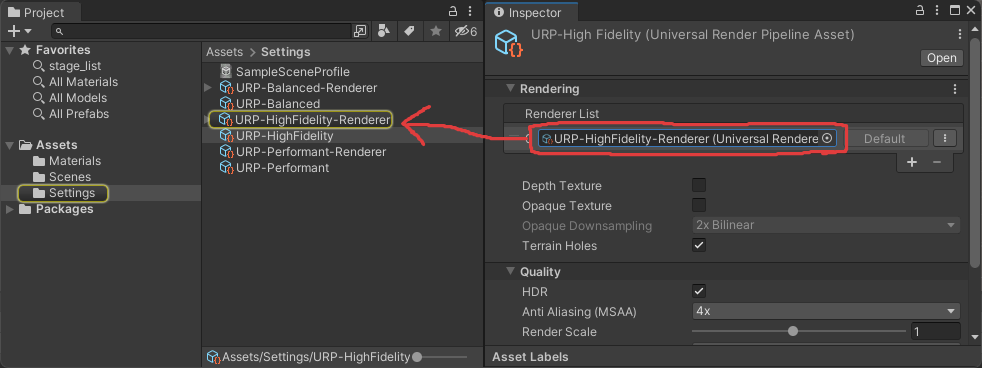
Scriptable Renderer Pipeline Settingsをクリックすると、現在有効なアセットがピクピクします。下図だとURP-HighFidelityというアセット。


有効なScriptable Render Pipeline Settingsを選択するとRendererListがありますので、それをクリックすると有効なRendererDataがピクピクしますのでそのアセットを選択してください。


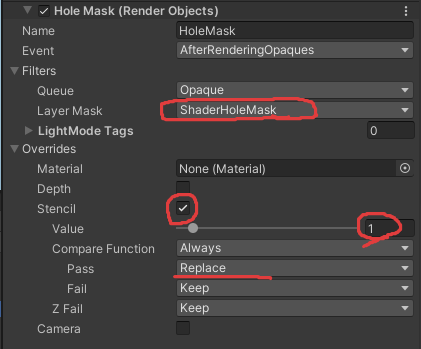
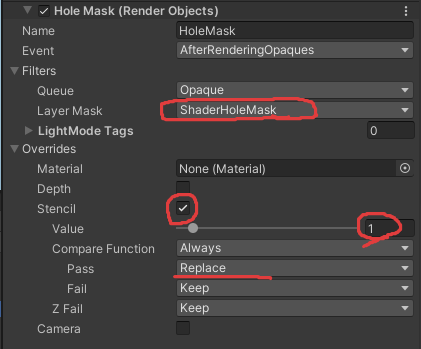
Renderer Featureの追加とその設定
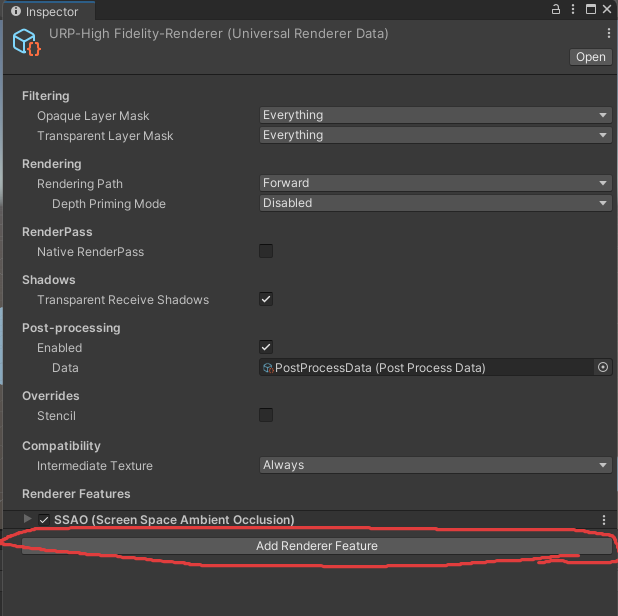
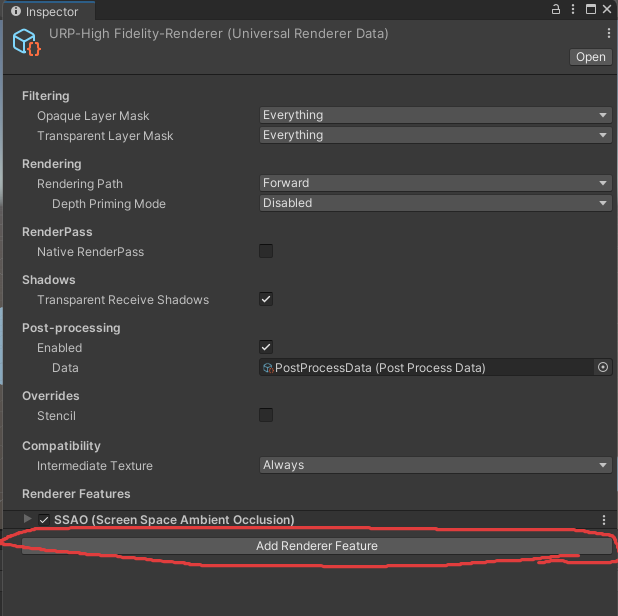
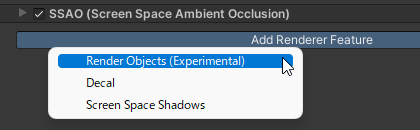
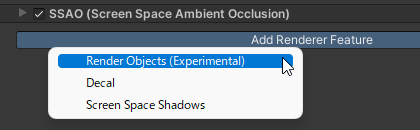
下図のボタンからRendererFeatureを追加します。デフォルト設定から変更を行う箇所をピック。


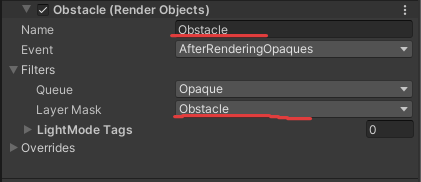
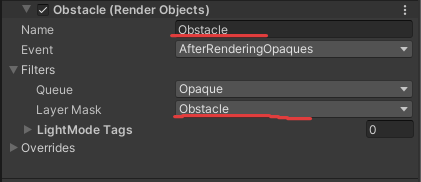
今回追加するのはRender Objectsのみです


| Renderer Feature | 設定項目 |
|---|---|
| HoleMask |   |
| Hole |   |
| Obstacle |   |
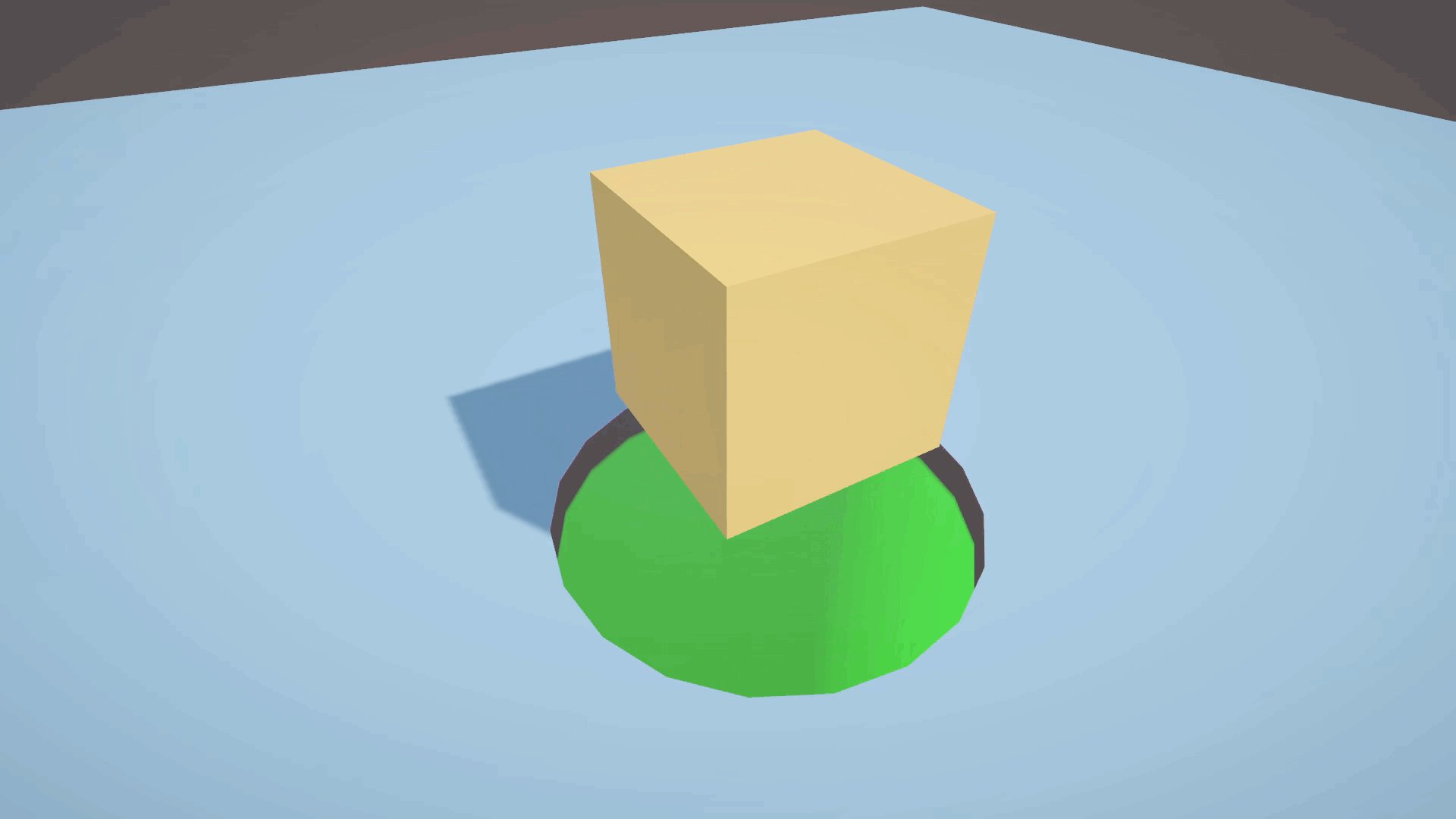
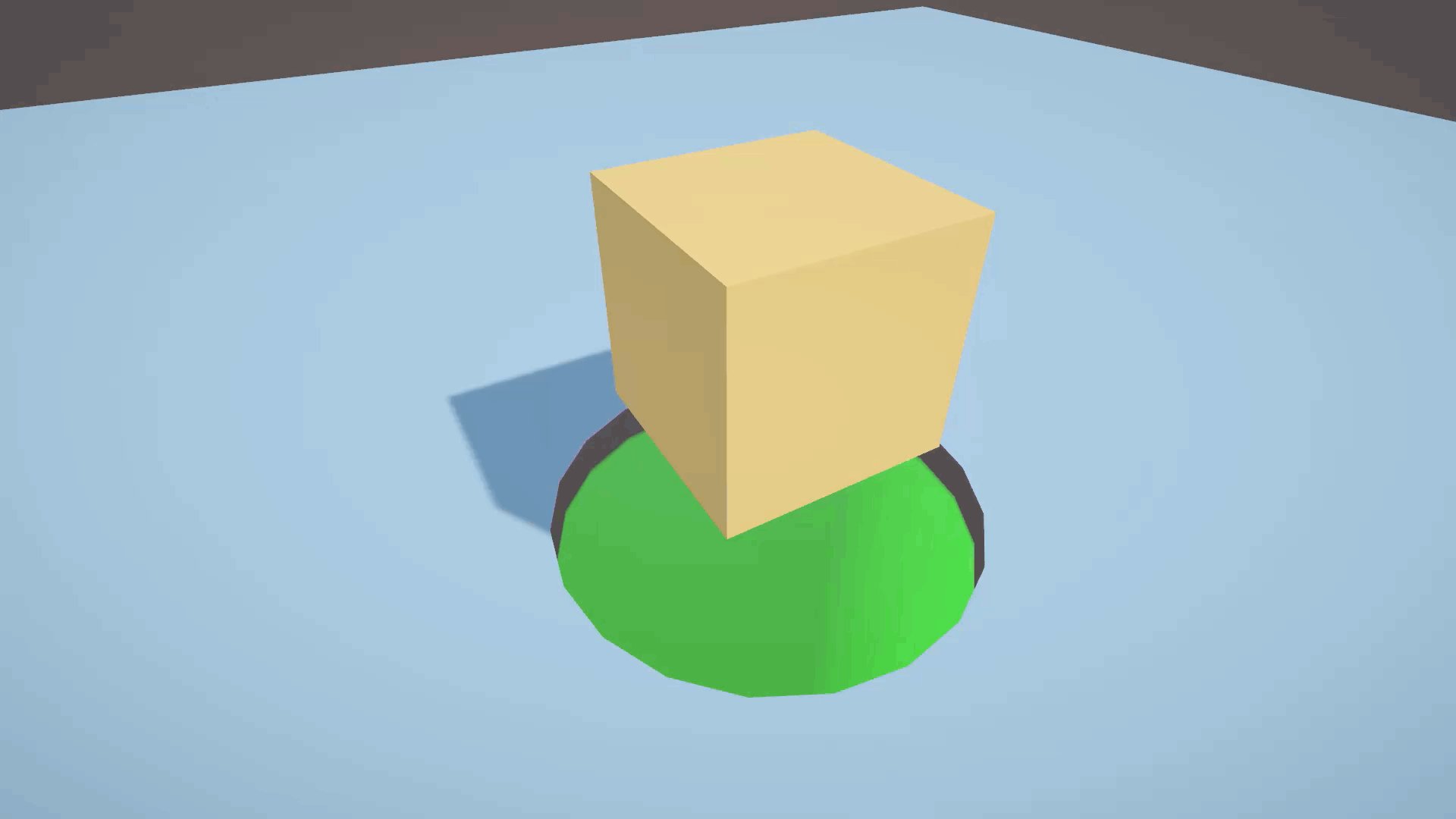
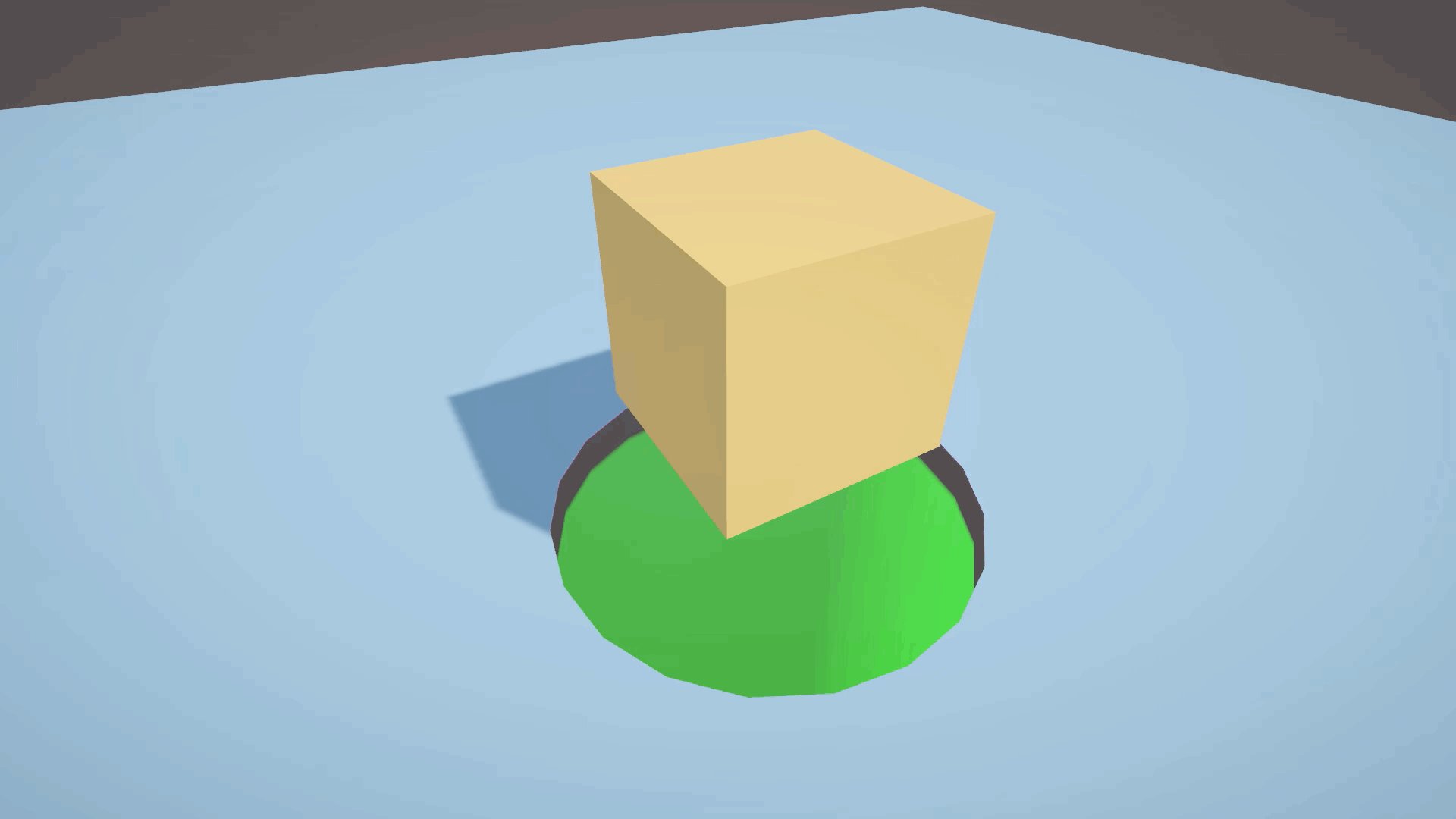
入れたり出したりしろ!
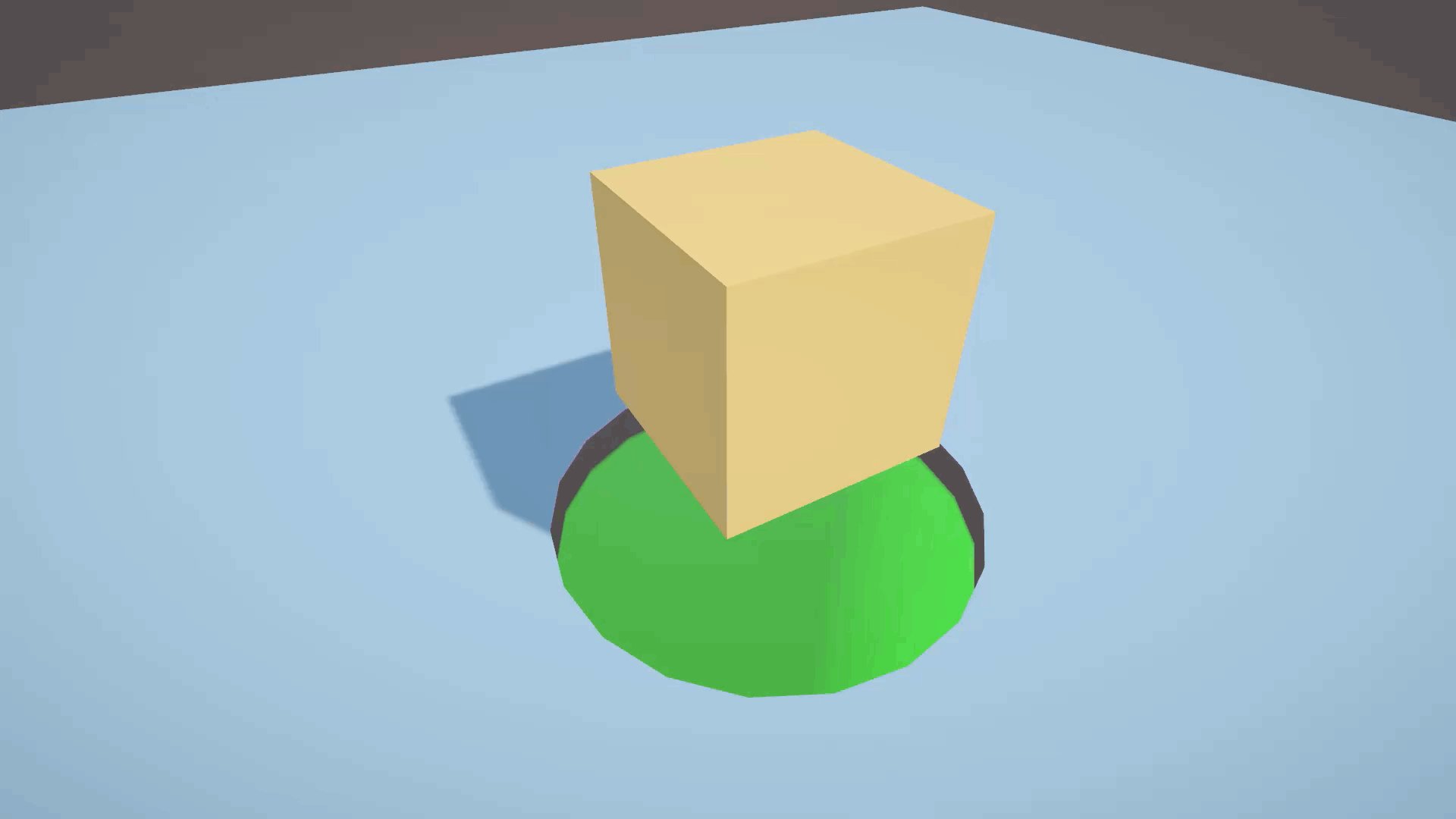
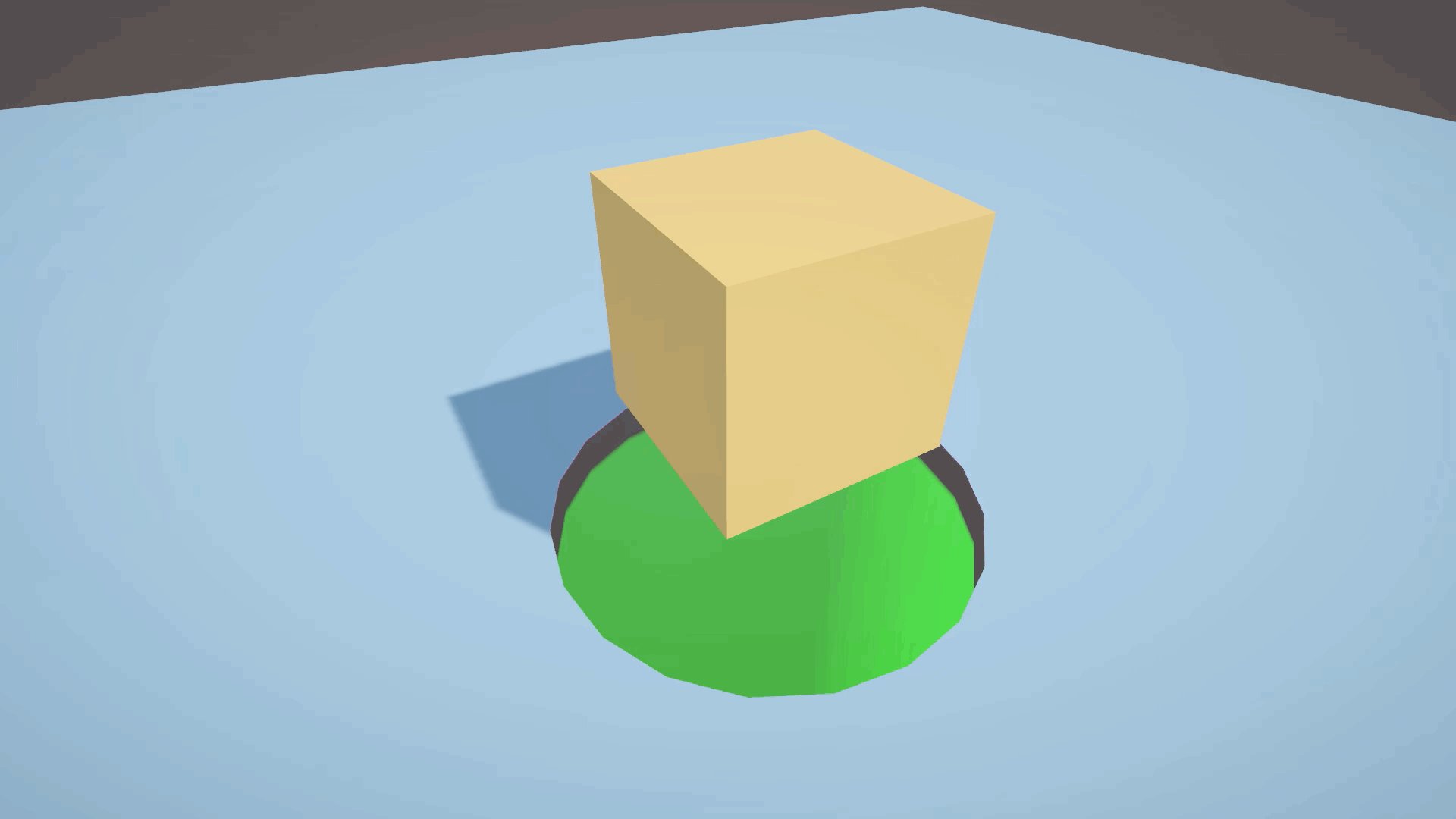
ここまで設定できたら、穴の中にObstacle設定してあるCubeを出し入れすると、ちゃんと穴の中に入った表現ができるはずです。


少し補正
だいたいいい感じになってるとは思いますが、少し気になる部分があると思うので調整していきましょう。
Lighting
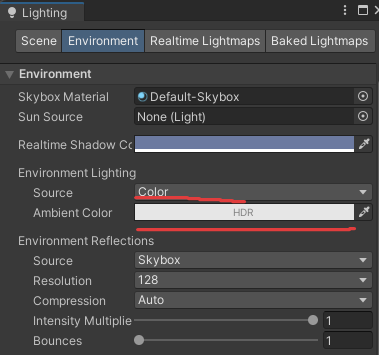
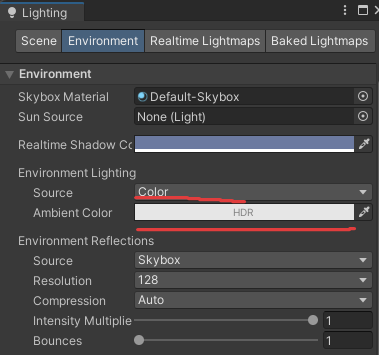
Window>Rendereing>LightingのEnviromentタブ
SorceをColorに変更して、Ambient Colorを白っぽく。シーンビューなどを見ながら好みに合わせましょう。


床のCastShadows
Obstacleが穴の中に入る時、床面に影を作られるのを良しとするかどうか。いらない場合は床になっているMeshRendererのLighting>Cast ShadowsをOffにしてみてください。


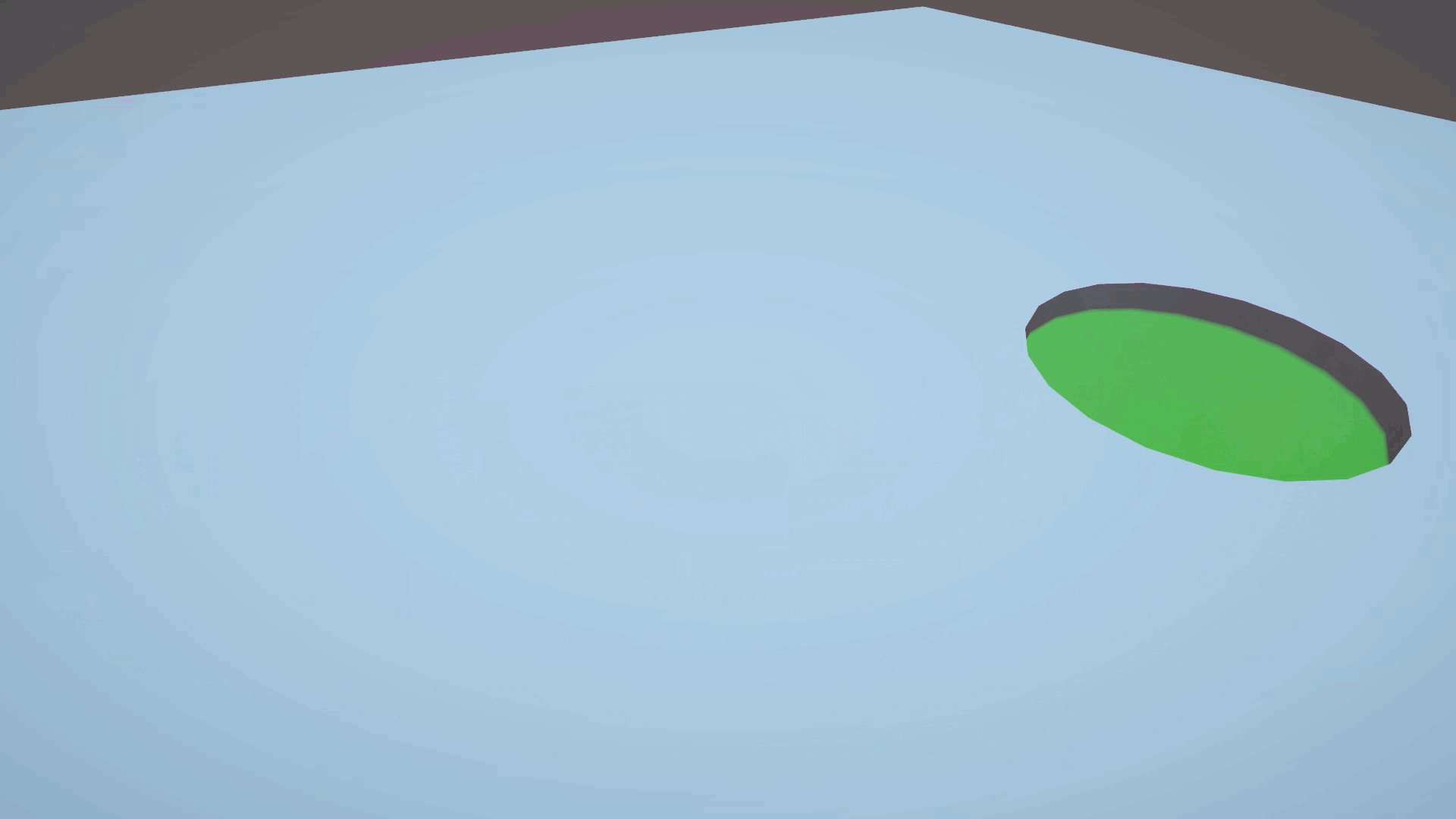
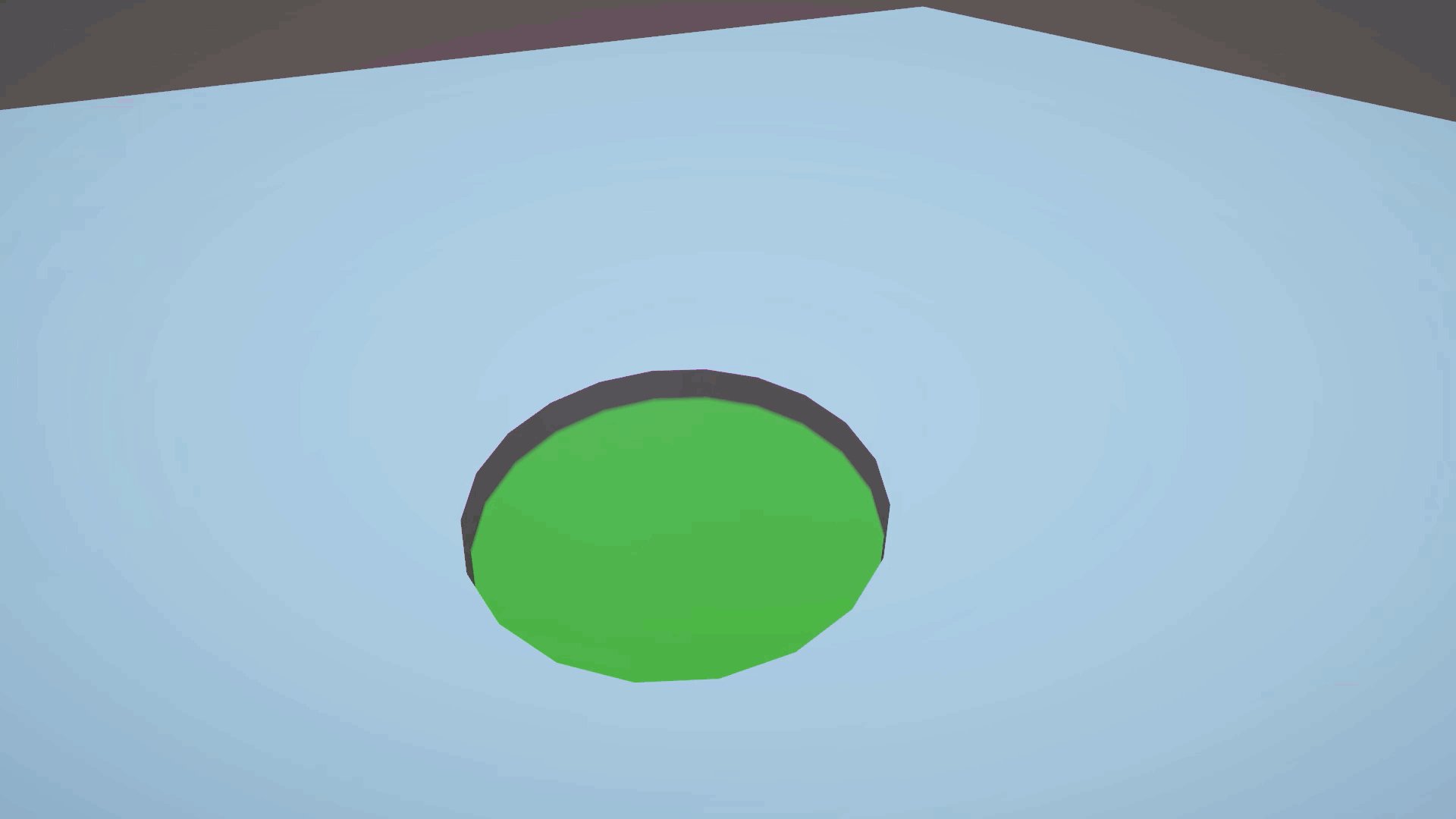
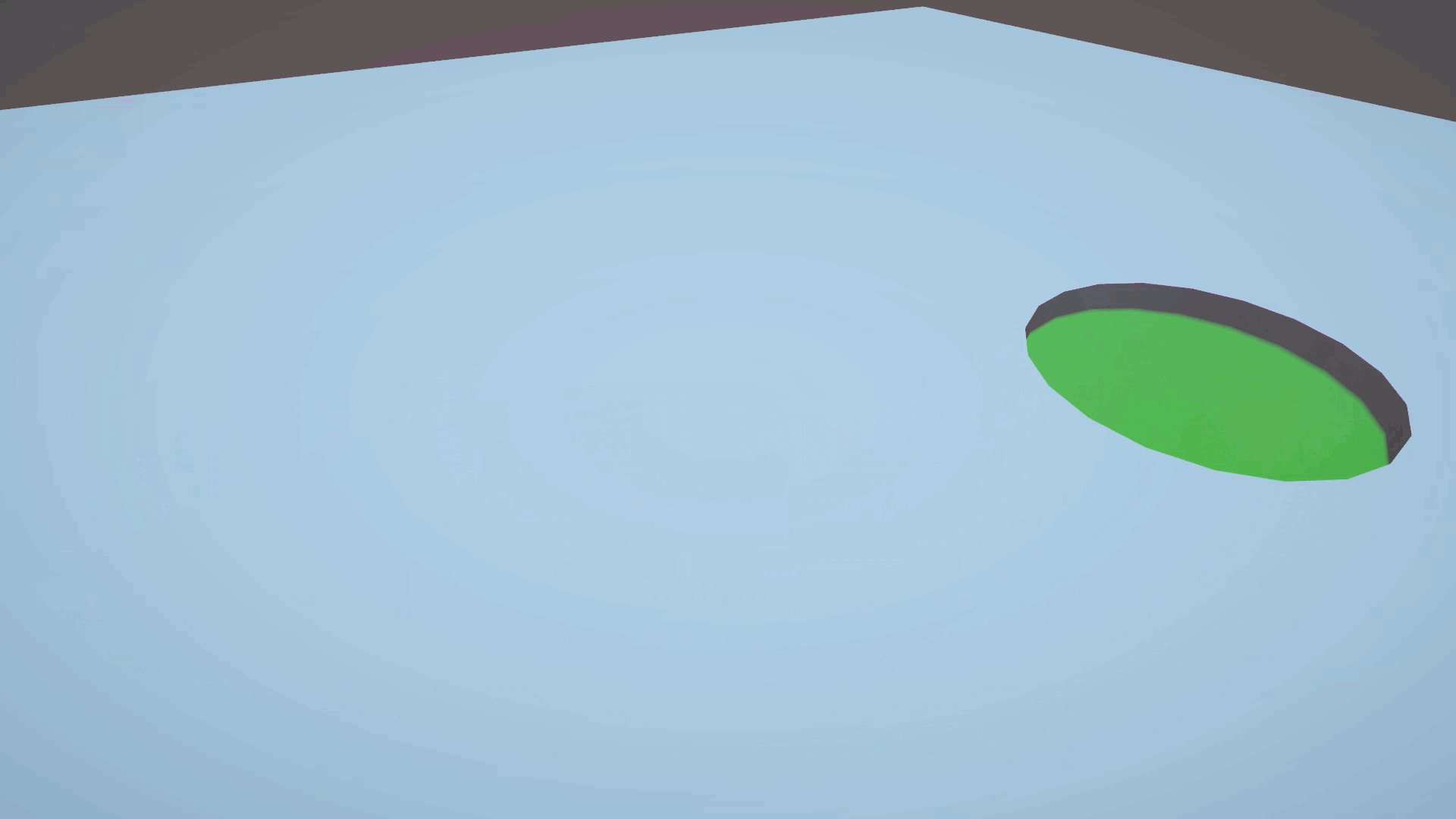
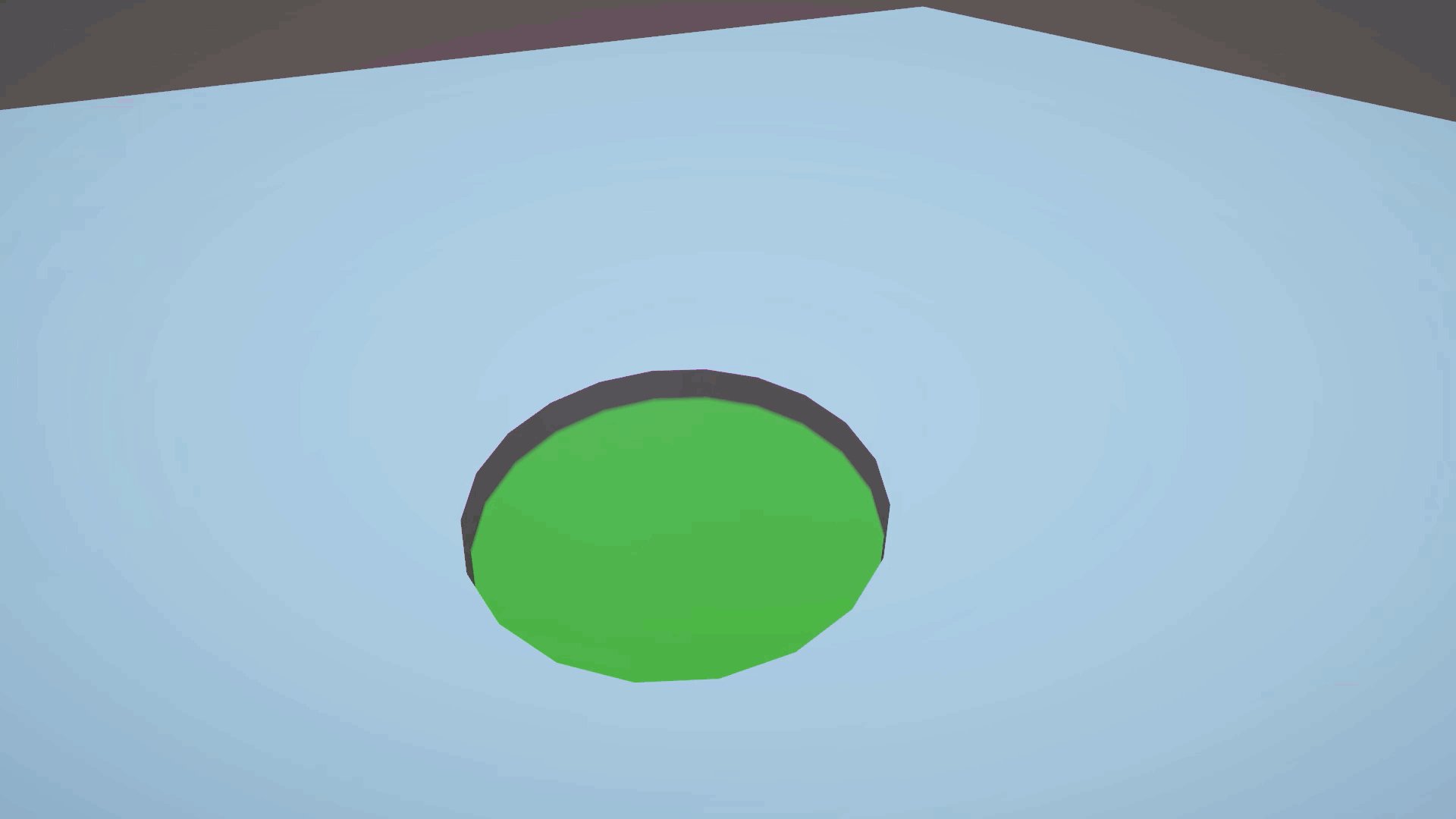
穴を動かす
空のゲームオブジェクト:HoleRootを作り、HoleとHoleMaskを子供にします。(名前は何でもOKです)
HoleRootを地面と水平な方向に動かすと、地面の穴が動きます!これに当たり判定を連動させると、ホールゲームの出来上がりって寸法よ!


今回はただの穴を表現するだけでしたが、こちらの記事を合わせると、穴の空いた当たり判定を作ることができるようになります。


コメント