まずはゲームの基本になる囲いの作成と、そのなかにフルーツを落っことして見ましょう。かなり初歩的な内容ではありますが、こういったところ取りこぼさないようにしましょう。
囲いを作る
デフォルトのシーンに対して、フルーツが入る囲いを作成します。囲いに関しては2D Objectを利用します。
カメラの設定を確認
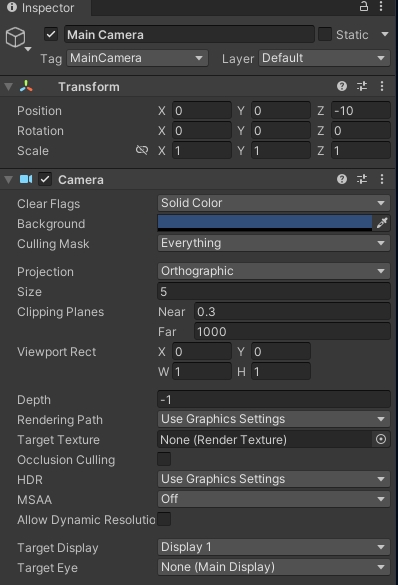
2Dプロジェクトでスタートした場合、SampleSceneが開きます。今回はそのシーンをベースに作成しますが、なんか見た感じが違ってるなと思ったら、カメラのパラメータを確認してみてください。下図がデフォルトの設定になります。

私の方では指定するまでこの設定のまま作業を行います。
画面の比率を調整する
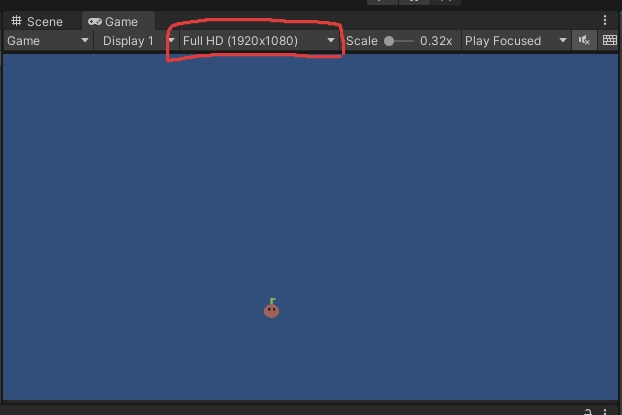
ゲーム画面は横向きの16:9の画面にします。また、サイズ的にはFullHDにしたいので、Gameビューを選択してFull HD(1920×1080)に変更してください。

上図はチェリーをなんとなくおいてますが、手順通りであればまだ何も無いはず。
床に当たる部分を作る
床と壁は同じものの形や位置が異なるだけなんですが、まずは1つ目を作ってみましょう。
- Squareを作成
- ヒエラルキーのなにもないところを右クリック>2D Object>Sprites>Squareを選択
- 名前をFloorに変更
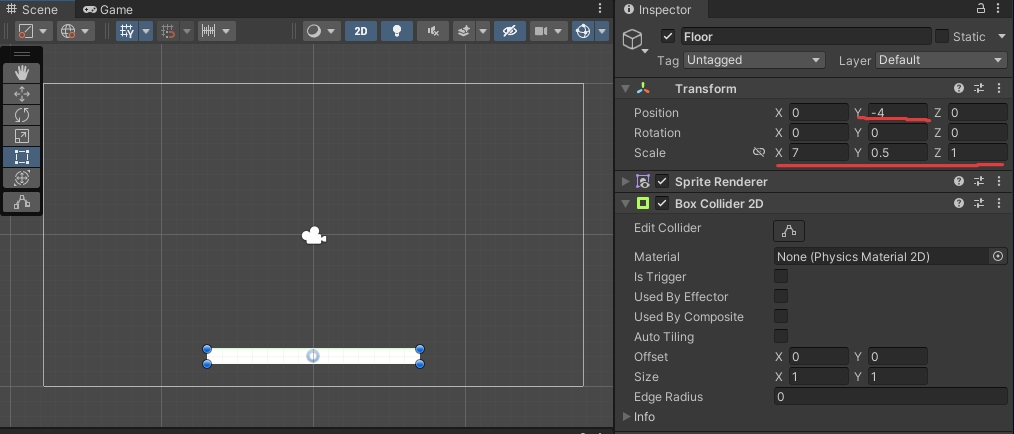
- Transformの更新
- 位置:0 , -4 , 0
- スケール:7 , 0.5 , 0
- 当たり判定を追加
- Add ComponentボタンからBoxCollider2Dを追加します
- 設定は一旦そのままでOK

BoxCollider2Dをつけるとほんのり緑色のフチが表示されます
両サイドの壁は複製を利用して作る
床が作れたら、左右の壁を作りましょう。
- 床を複製する
- Floorを選択した状態にする
- Ctrl+Dで複製(Duplicate)
- 作られたFloor (1)をWallにリネーム
- リネームは選択してインスペクター上部や、ヒエラルキーで1クリックすると名前が変更できるようになります
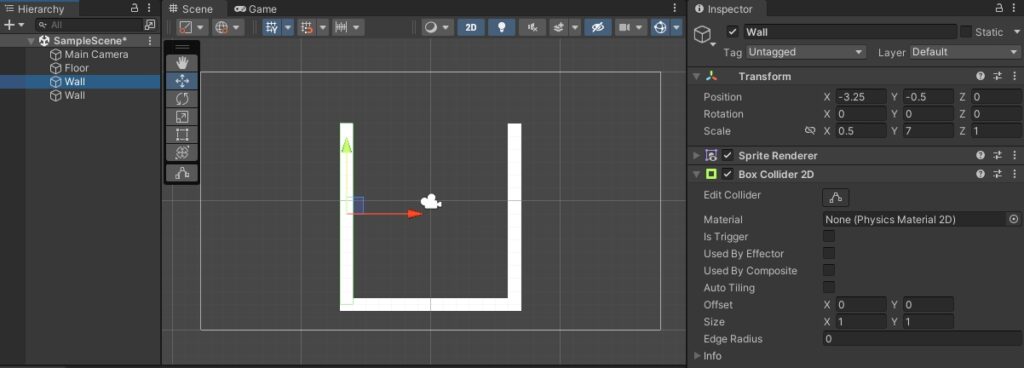
- 壁の調整
- 左の壁
- 位置:-3.25 , -0.5 , 0
- スケール:0.5 , 7 , 1
- 右の壁
- 床から複製してもいいですが、左の壁を複製してあげると調整が楽です
- 位置:3.25 , -0.5 , 0
- スケール:0.5 , 7 , 1
- 左の壁
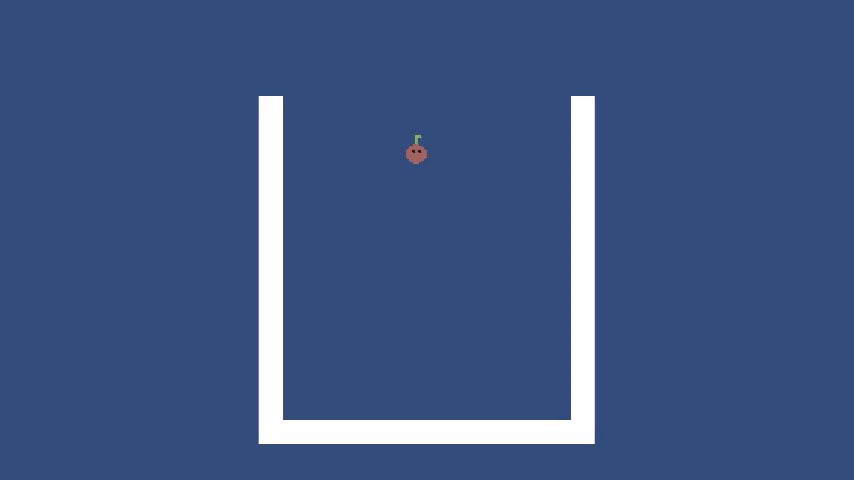
設定ができると、次のような画面になっているはず。

 スライム
スライム囲いの大きさが足りない場合は、大きさ調整してみてください
囲いの中にフルーツを落っことす
物理シミュレーションゲームの第1歩、自然落下で衝突させることができるかどうかですね。ここまでの手順が出来ていたなら割と楽にできるはず。
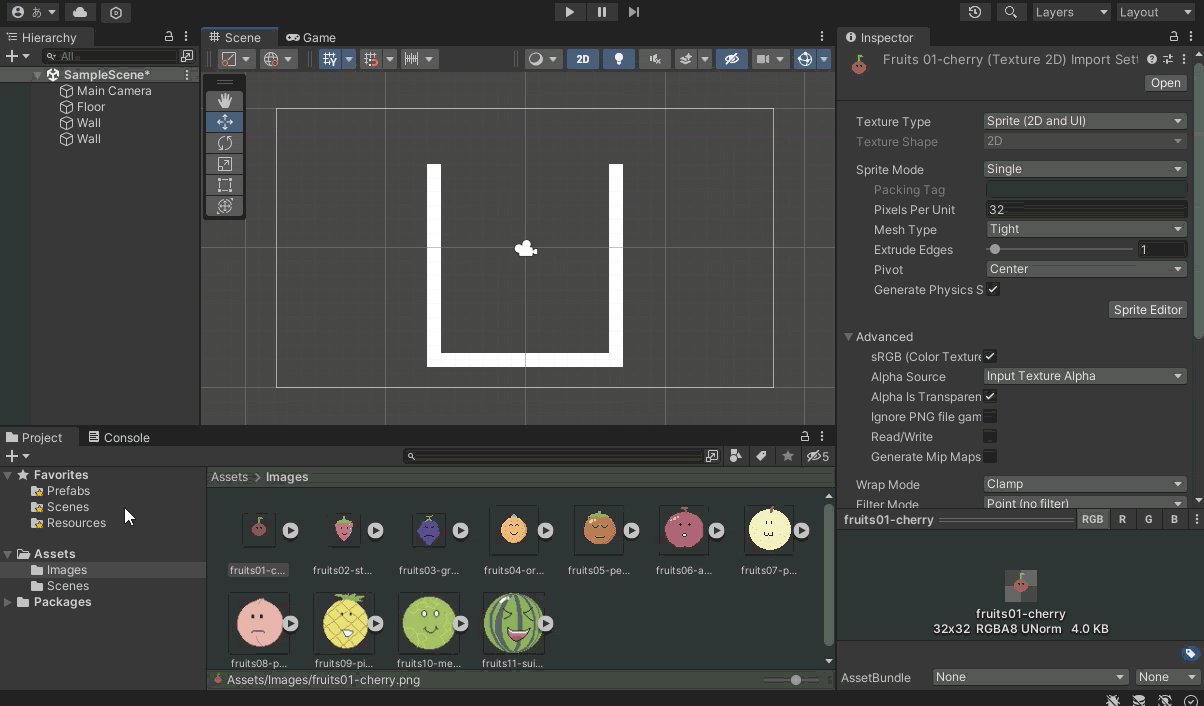
さくらんぼを表示させる
Unityで特定の画像を表示させることは非常に簡単です。今回は2Dのプロジェクトで作られているため、特にシンプルな操作で行うことが出来ます。
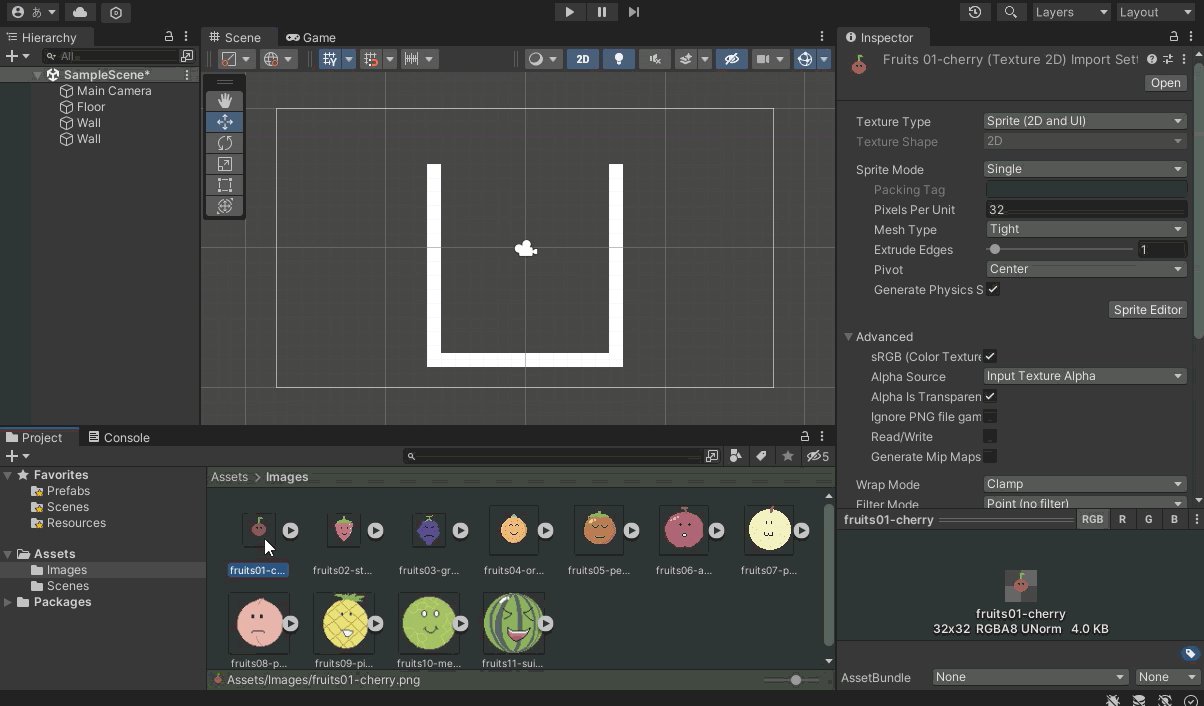
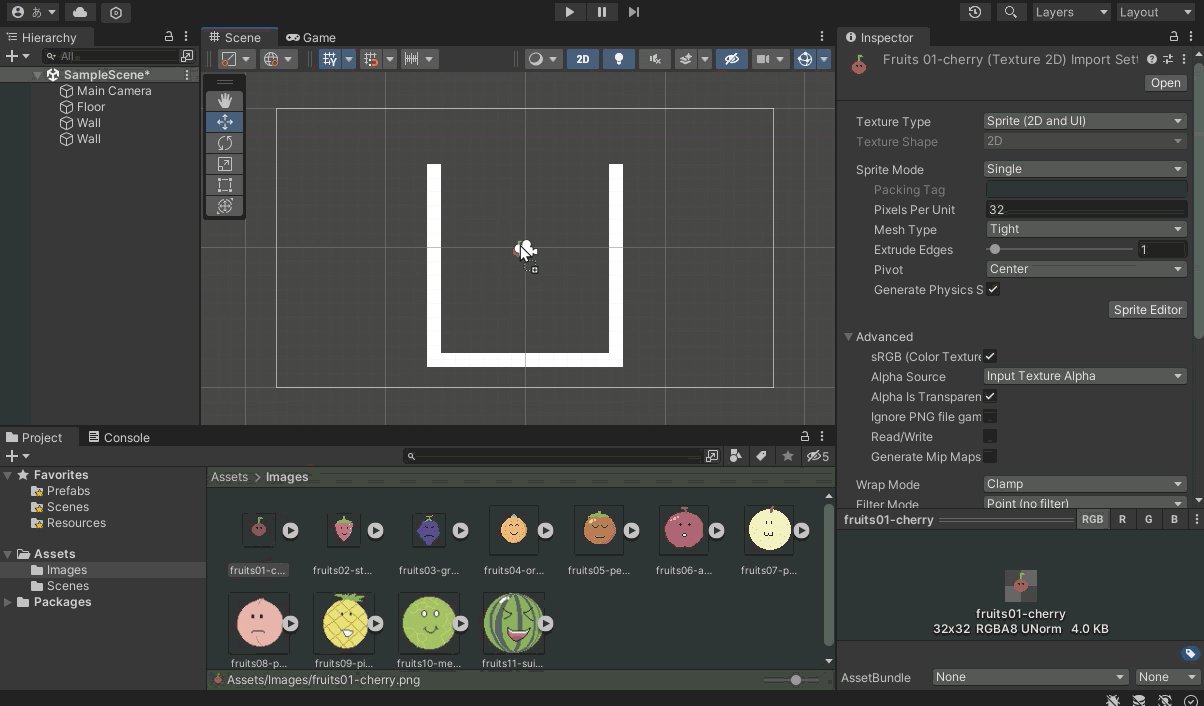
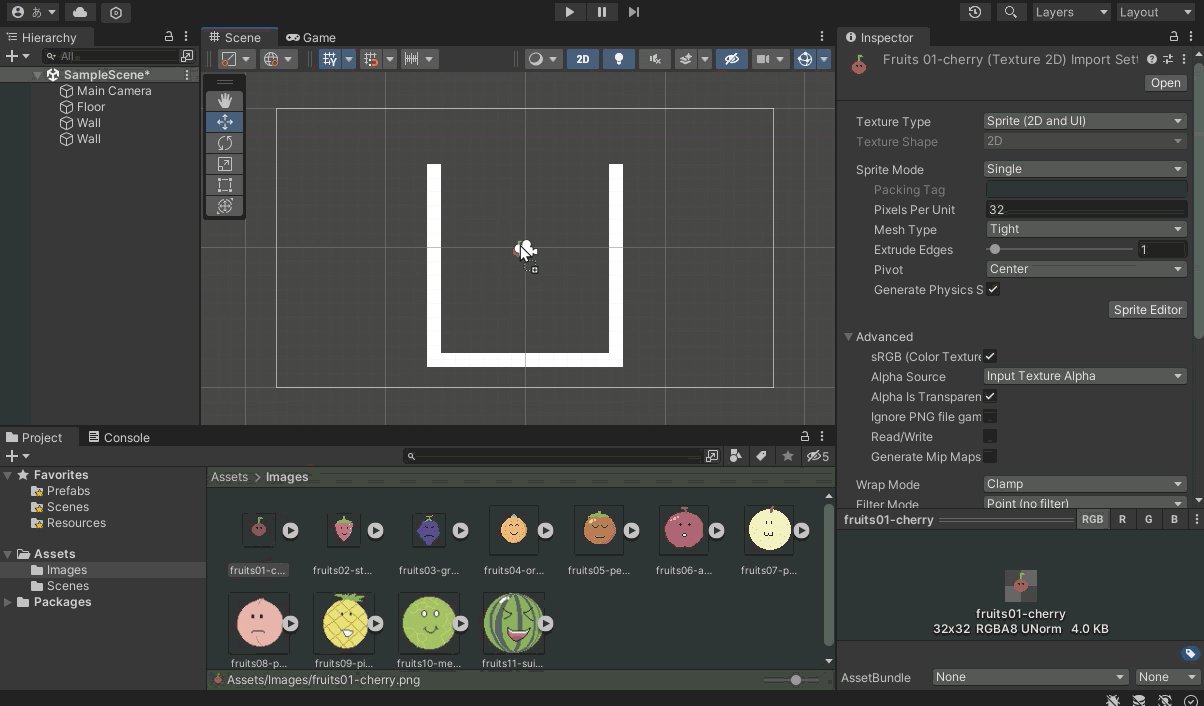
- 画像をシーンビューにドラッグアンドドロップ
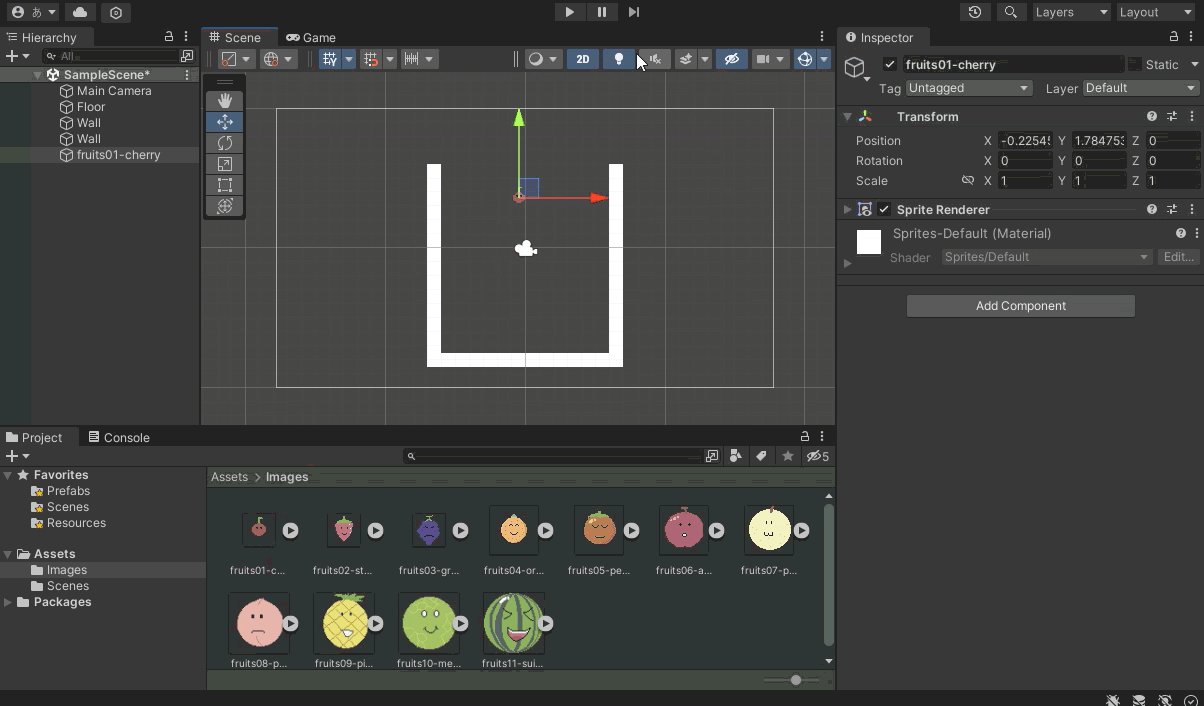
- Images/fruits01-cherryをシーンビューの囲いのやや上側にドラッグアンドドロップ
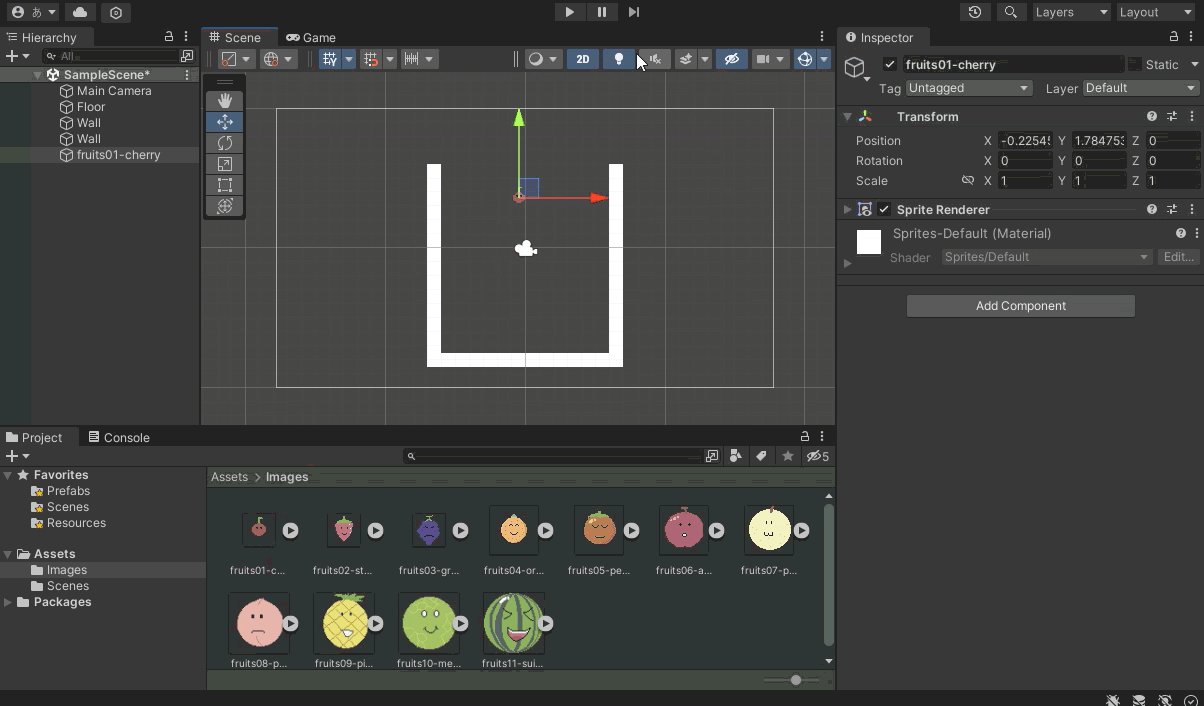
- 名前変更:Fruits


サイズ感などは上図の様になりますが、実際に画像だけを見るとかなり小さいものになっています。大きさが実際のサイズより大きく表現されるのは、Pixel per Unitの設定を行っているためです。これはパッケージ経由で画像をインポートしている場合に適応されます。



画像だから同じでしょ!みたいなのりでパッケージを介さない場合はこのあたりで違いが現れるのでご注意!
物理挙動を取れるように機能を追加
画像を追加しただけでは落下など物理挙動を取りません。次の2つのコンポーネントを追加します。
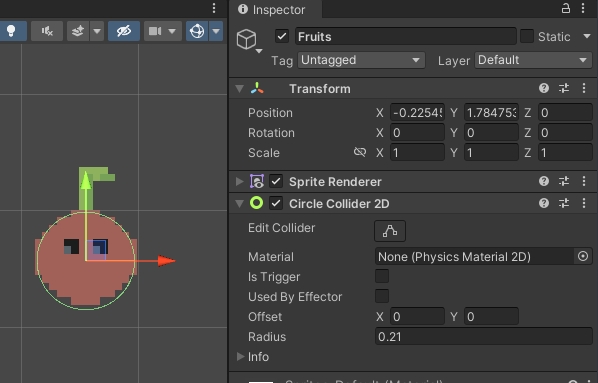
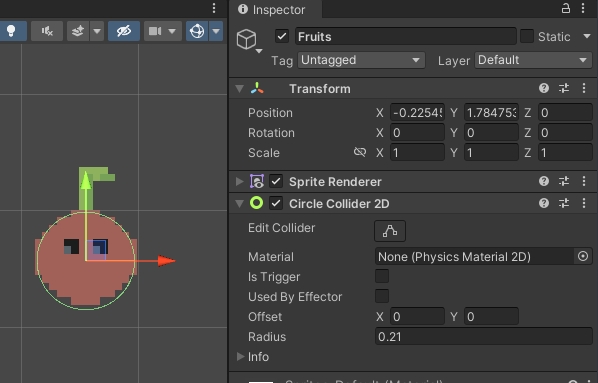
- CircleCollider2D
- 当たり判定を取るためのコンポーネント
- 半径Radius:0.21
- 半径の大きさは、基本画像にフィットしていればOK。お好みで変更してください
- 下図の緑の線が当たり判定の境界線になります


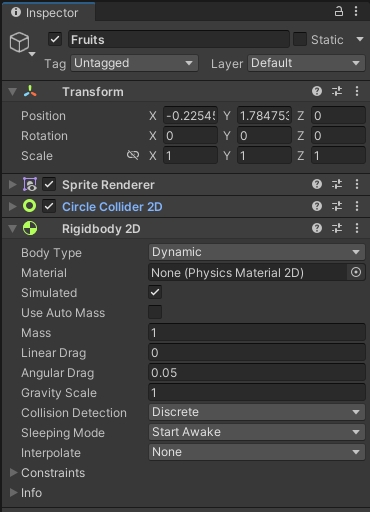
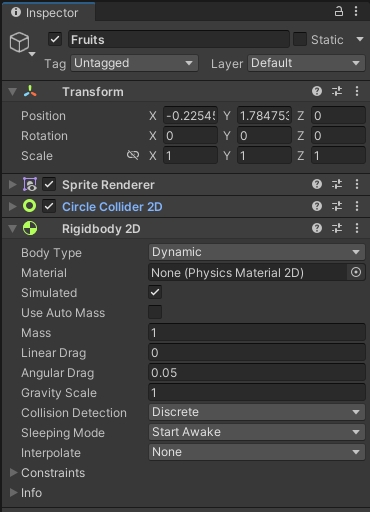
- Rigidbody2D
- 物理挙動を行うためのコンポーネント
- 設定はあとで幾つか変更しますが、まずはデフォルトの状態でOK


動かして落下するか確認
後は実際にゲームを動かしてみてさくらんぼが落下する様子を見てみましょう。





コメント
コメント一覧 (1件)
[…] SG-囲いの中にフルーツを落とすpart02 […]