HPゲージなどは、左右にグラデーションさせることでゲージ自体への緊張感を表現することが出来ます。ここではShader Graphを利用して、UIのHPゲージ(に利用できそうなパーツ)をグラデーションさせてみましょう。
UIGradientShaderの作成
完成品は左右にグラデーションをするようなものを作ります。横向きHPバーに利用するのはオマケみたいなもんです!Shader Graphを利用するので、プロジェクトは必ずURP(Universal Render Pipeline)対応のものを選択してください。
シェーダーグラフを作成+変数も追加
プロジェクトビュー右クリックからCraete>Shader Graph>URP>Sprite Unlit Shader Graphを選択してください。シェーダーの名前は何でもOKですが、今回は「UIGradientShader」とします。
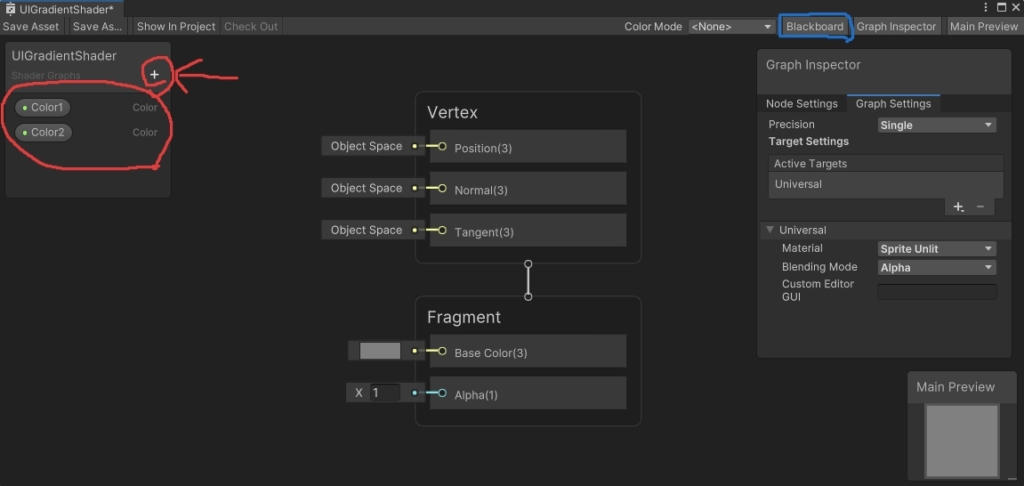
グラフが作成できたらダブルクリックでエディターを起動させてください。まずはグラデーションに利用する左右の色を外部から設定するための変数を追加します。プラスボタンからColorを2つ追加してください。名前は覚えやすいもので構いません。

 スライム
スライム変数が追加できそうなウインドが表示されていない場合は、右上のBlackboardをクリックして表示させられます!
グラフ作成
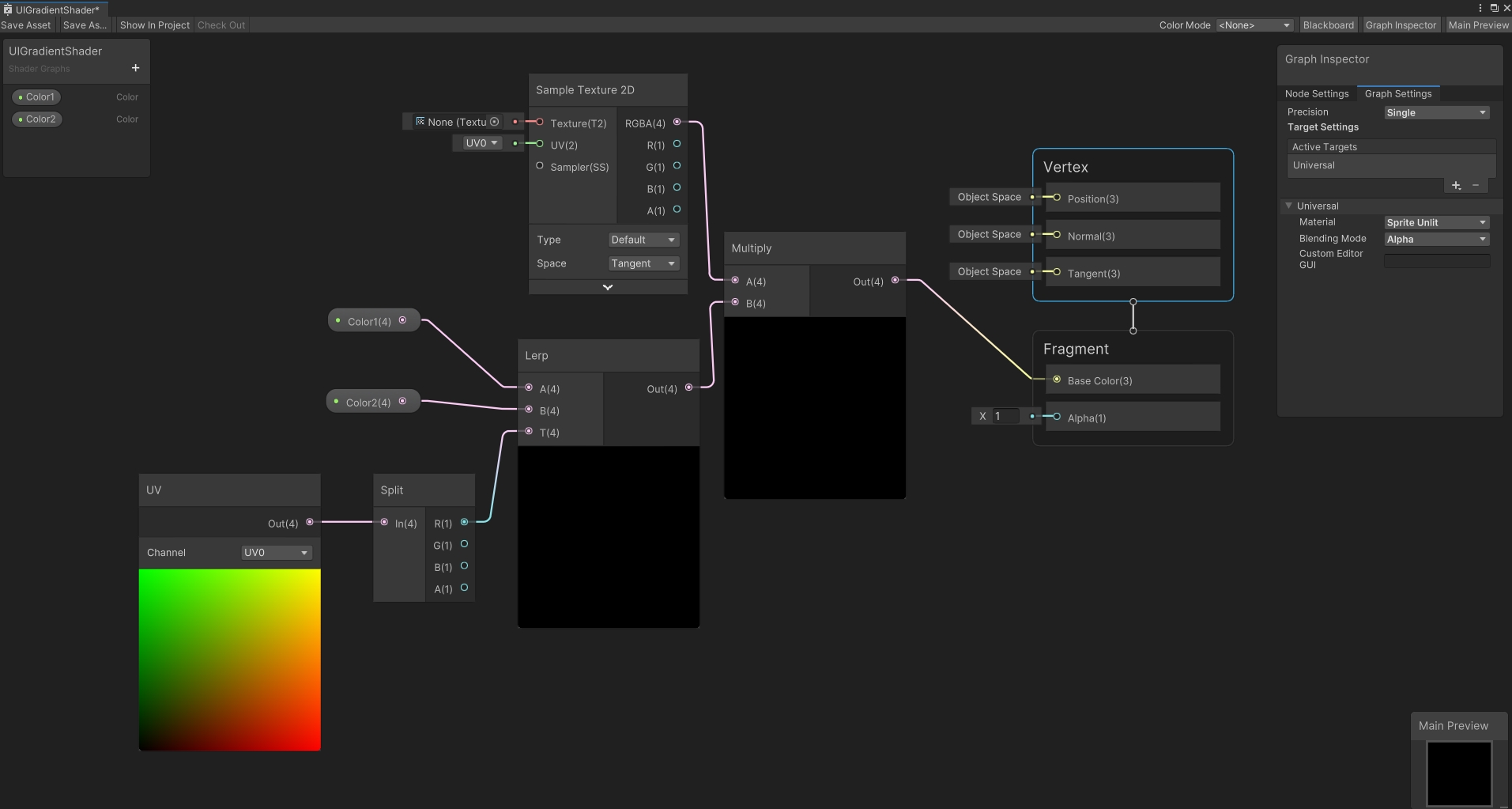
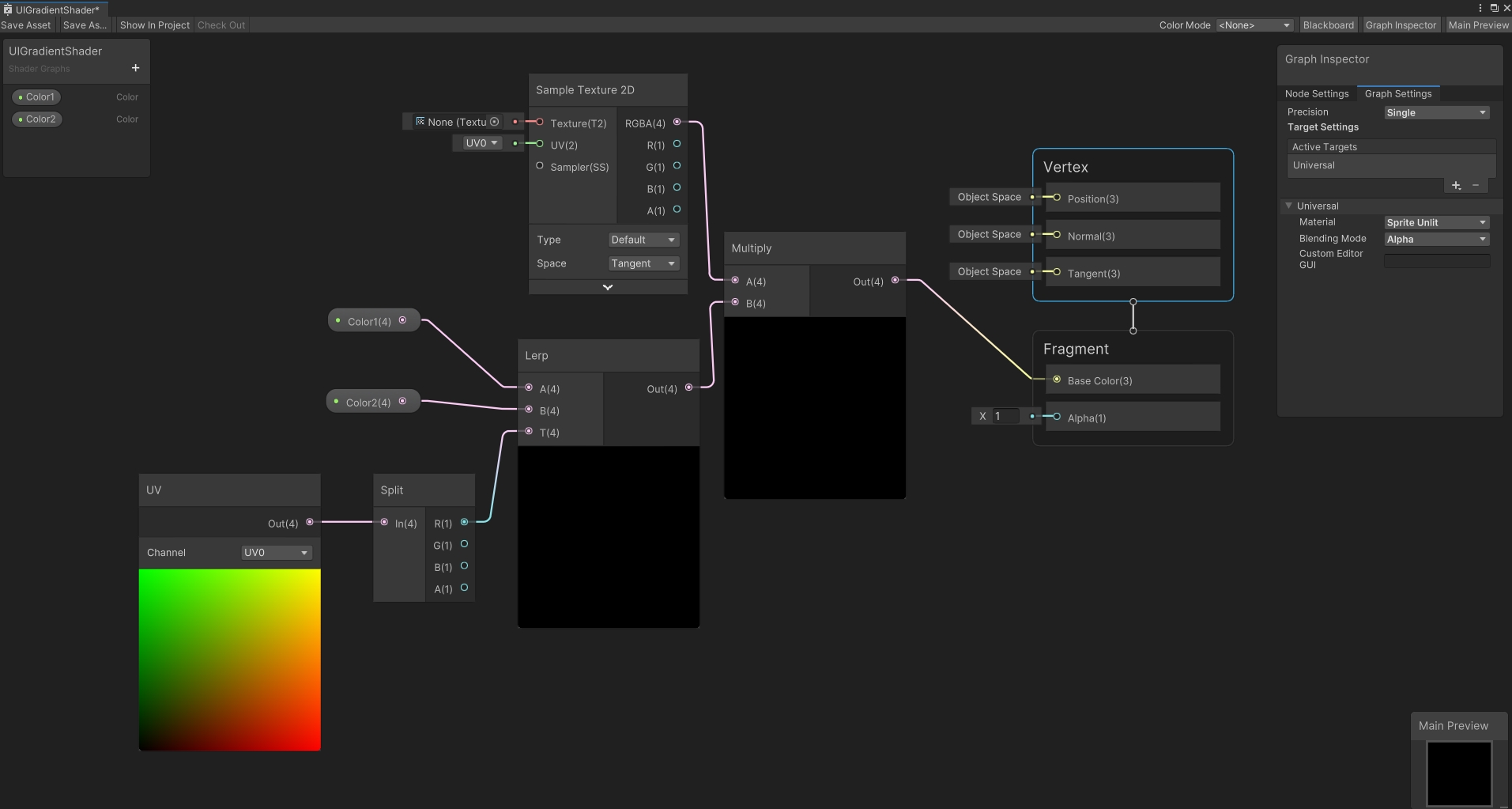
下図を参考にシェーダーを作成してください。今回はテクスチャは外部ファイルは利用しません。必要があれば拡張してください。





LerpのA/Bにそれぞれグラデーションする色を指定してください。同じ色にするとグラデーションしませんよ!
UIの画像に適応してみよう
シェーダーグラフが作れたら、実際に適応してみましょう。
マテリアルを作成する
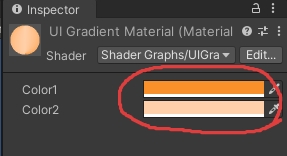
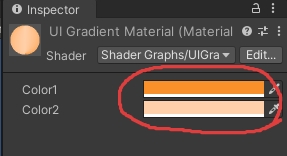
作成したShader Graphを右クリック>Create>Materialから新規にマテリアルを作成します(名:UIGradientMaterial)。シェーダーグラフを右クリックから作成することで、シェーダーを切り替える手間がカット!今回はグラデーションさせる2色を選択する必要があります。マテリアルのインスペクターから各2色を選択してください。Alphaが透明になっているので修正を忘れないように!


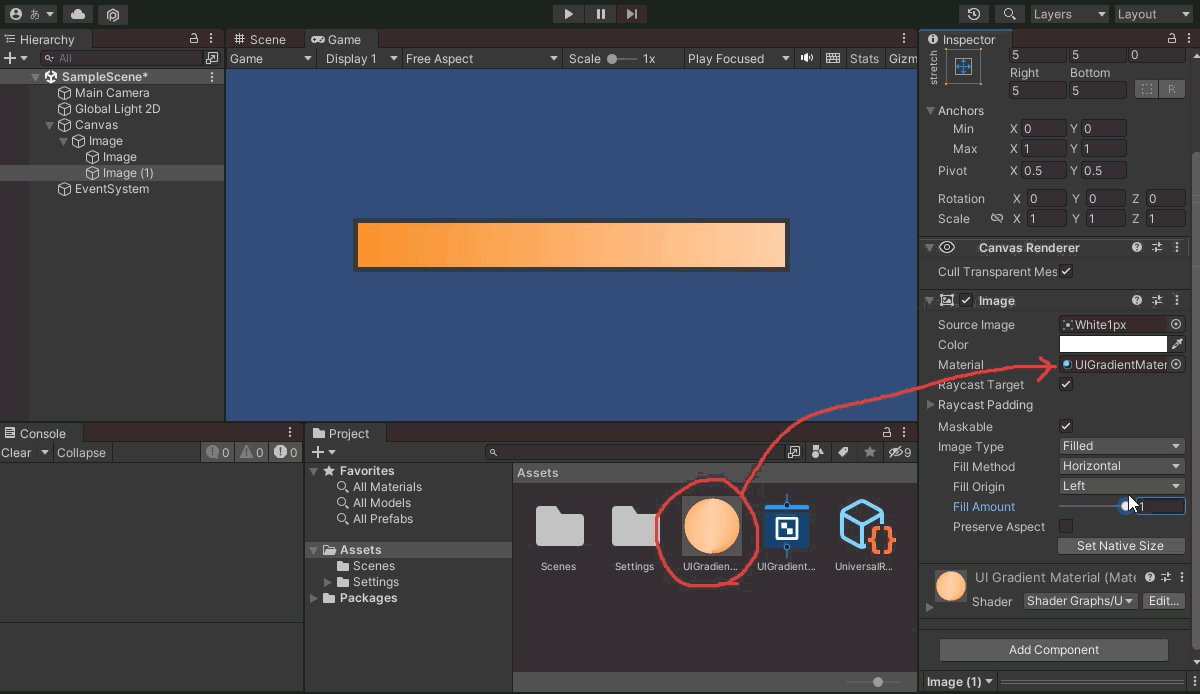
UI.Imageに適応する
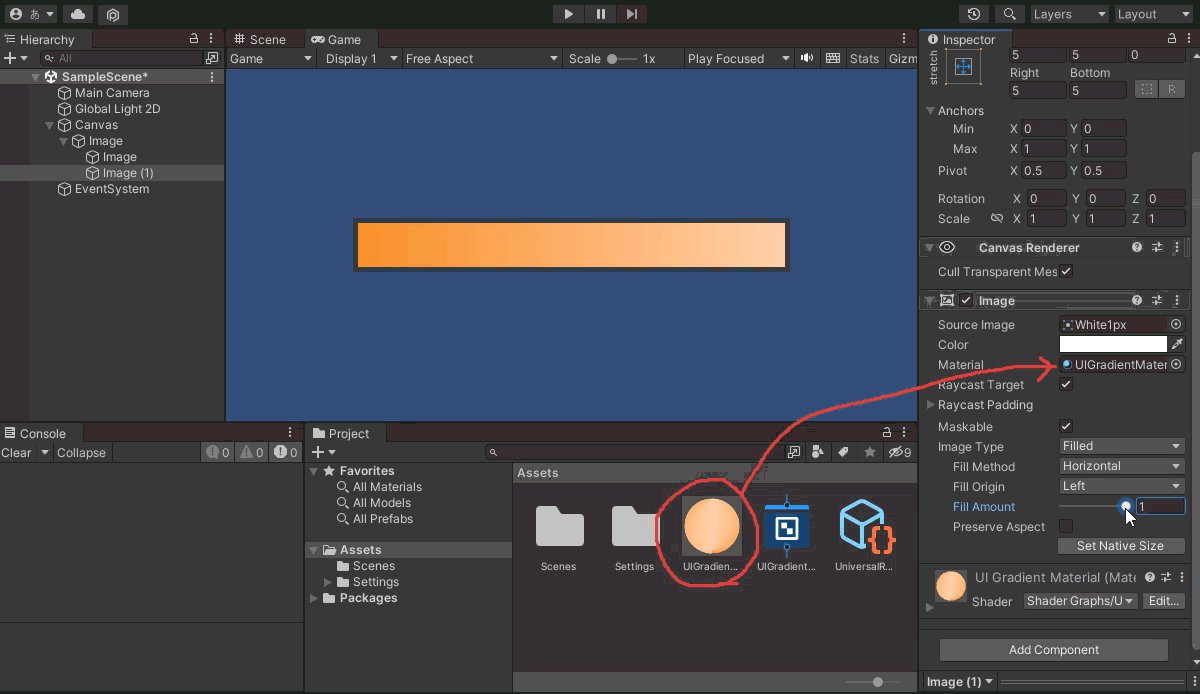
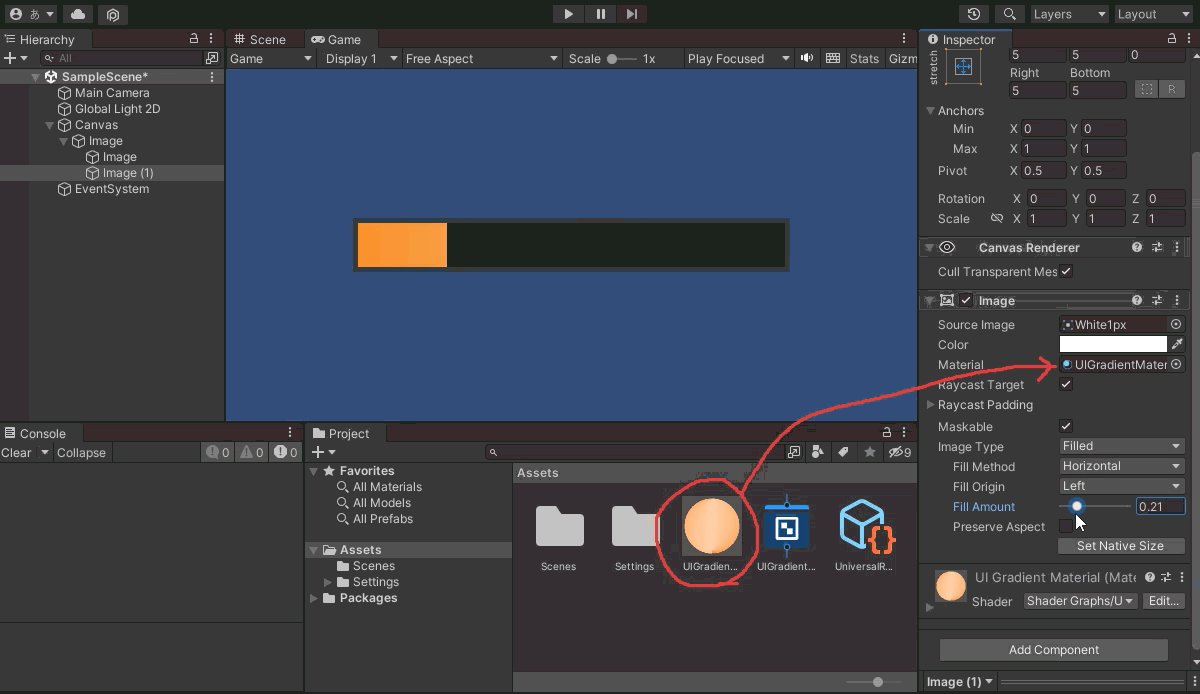
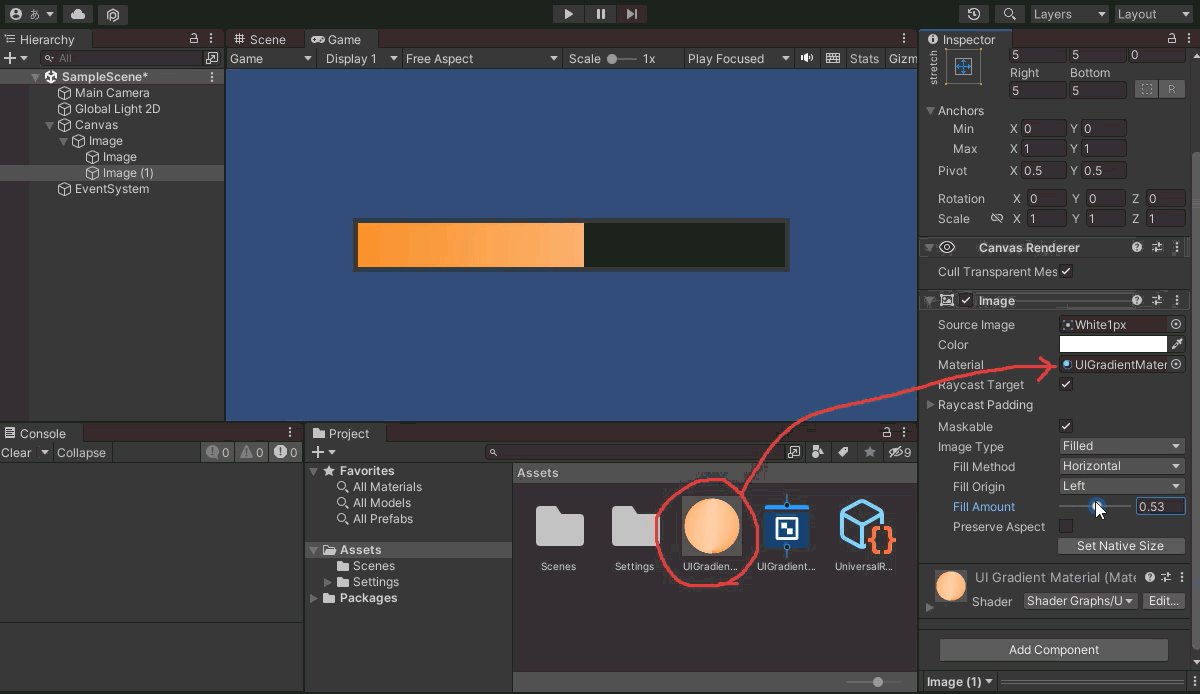
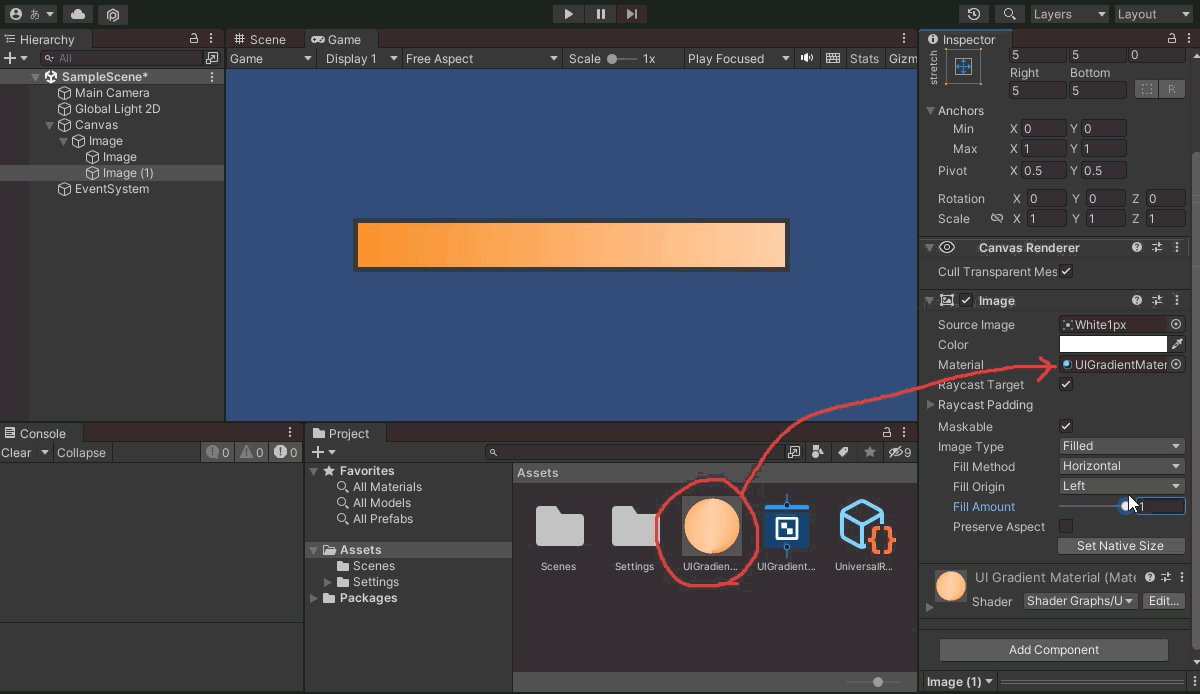
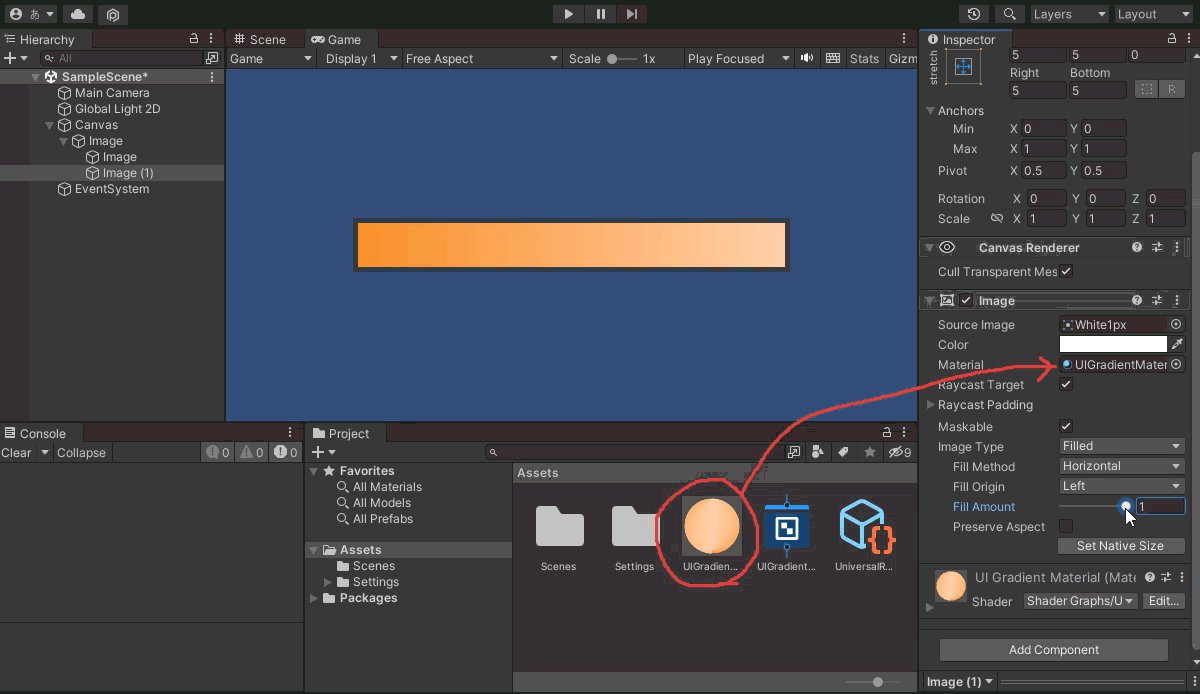
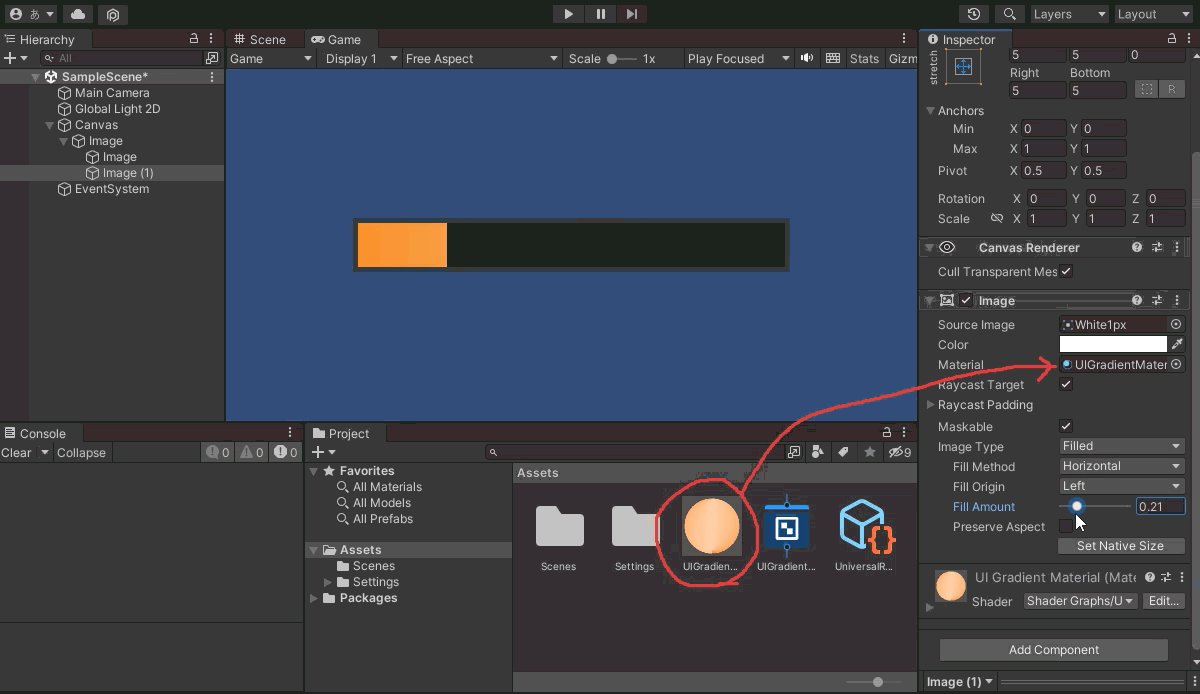
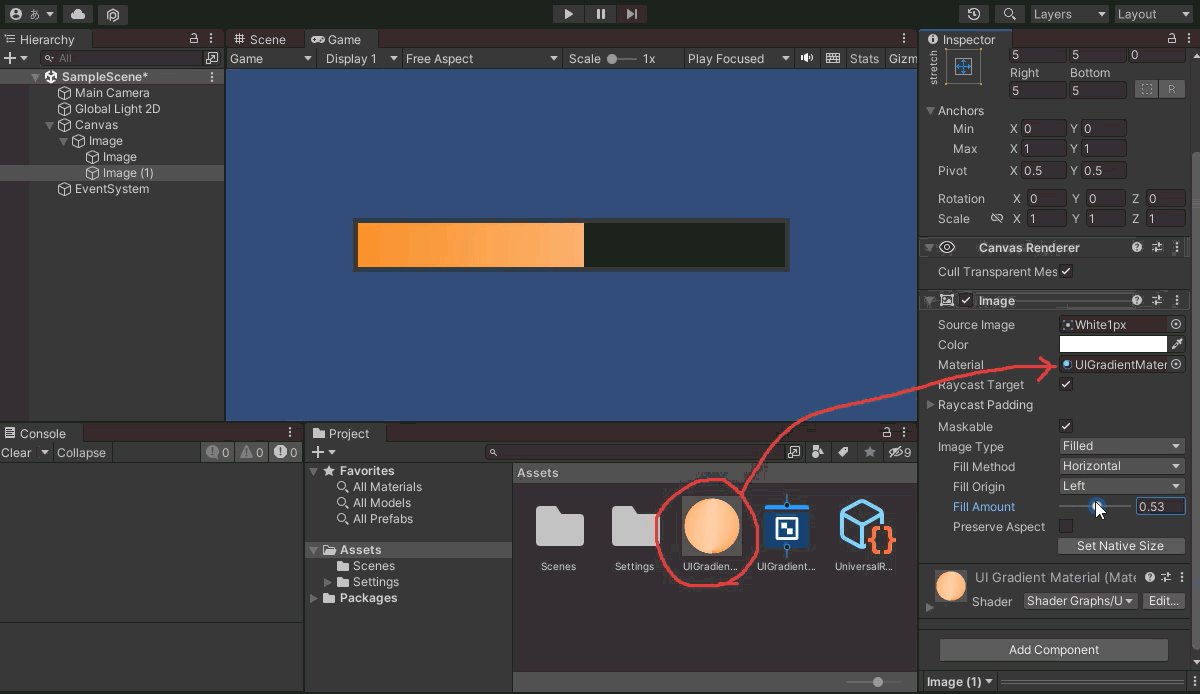
HPゲージをUIで作成したら、増減するImageのマテリアルに、作成したマテリアルをセットしてください。セットできたらマテリアルに設定を行った色でグラデーションします。Image自体の色は白にしてください。



コメント