今回は、ゼリーやこんにゃくな感じのスプライトの作り方をご紹介したいと思います。「Bacon – The Game」というセンスの塊みたいなゲームを見たのがきっかけです。
ちなみに私の方では日本人らしく寿司をぷるぷるにしてみました。

Sprite Editor – Boneの作成など
大きな流れとしては、揺らしたい画像に骨格になるものを設定します(Bone)。Boneの設定ができたら、ゲーム内で当たり判定などのつながりになるJointの設定を行えばプルプルしてくれます。手始めに丸いボールの設定を行って見たいと思います。
パッケージの確認
今回の揺れる画像は2Dの画像が対象になります。必要になるパッケージは以下。
- 2D Sprite
- 2D SpriteShape
Sprite Editorが使えなかったり、Jointの設定が行えなくなってしまうので、PackageManagerなどで確認しておいてください。2Dのプロジェクトで始めた場合はデフォルトで入っているはず!
画像の準備
ここのチュートリアルでは丸い画像を利用します。設定が複雑になるだけで、好きな形の画像でも大丈夫です。

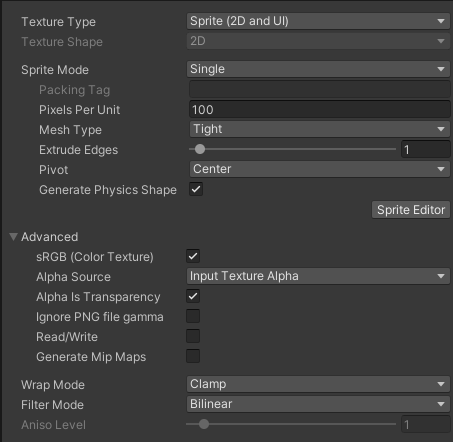
参考程度ですが、インスペクターの設定も載せておきます。ただ、完全に一致している必要はないので大体合ってればOK。

画像にBoneを追加する
画像の準備ができたら、Boneの追加を行います。Boneの設定方法は他の画像でも共通部分が多いので、ここでしっかり覚えましょう。
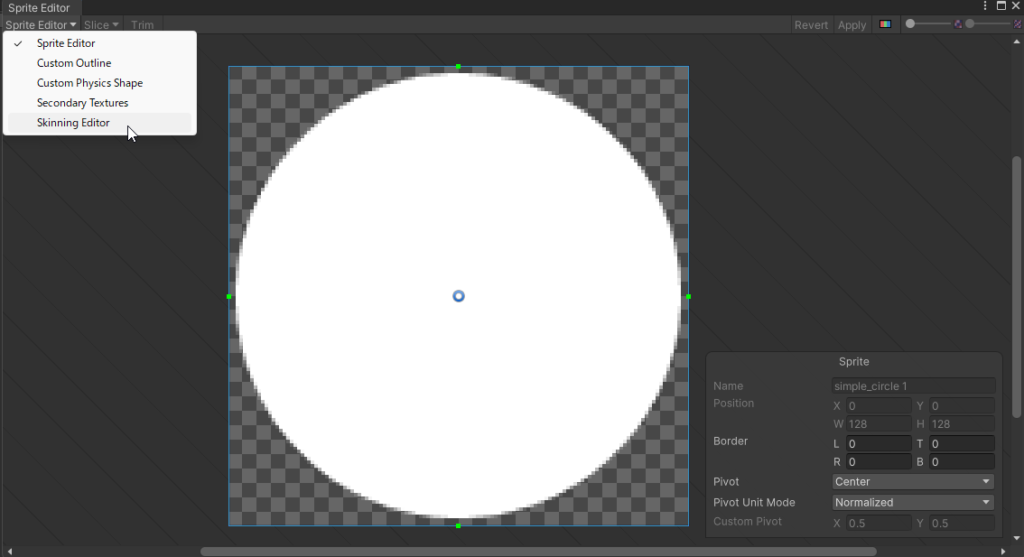
編集したい画像を選択したら、左上のタブから「Skinning Editor」に切り替えを行います。

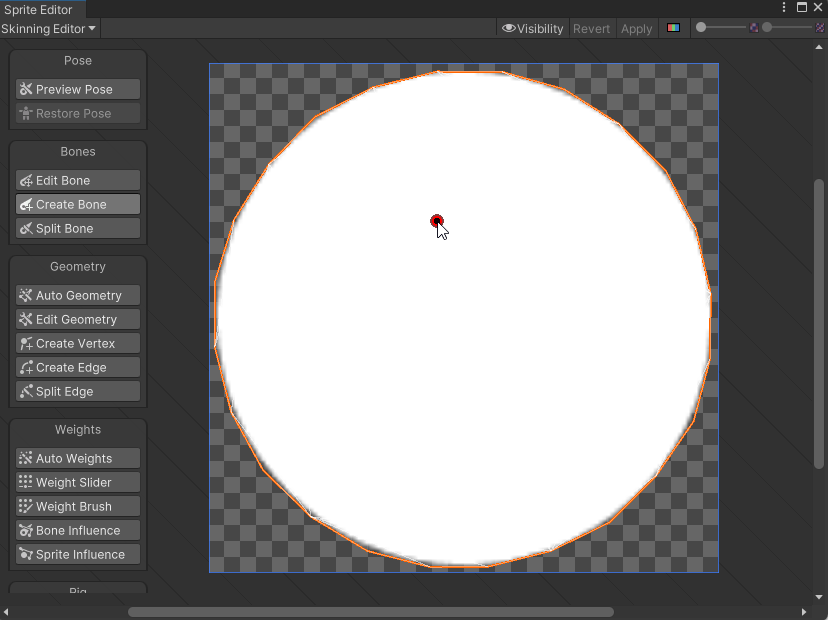
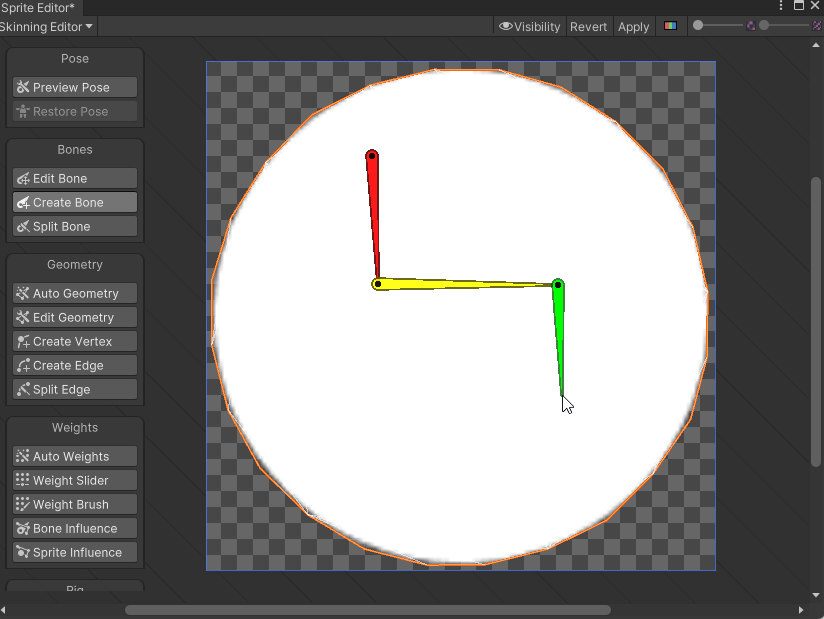
Boneを入れるには、画像の認識させる作業が必要になります。左側のCreate Boneを選択している状態で、画像をダブルクリックしてください。オレンジ色の縁取りが表示され、カーソルに丸いのがくっついたらBoneの追加が出来るようになっています。

まずは、Boneの基本的な追加方法と削除方法を覚えておきましょう。左クリックをするとBoneの始点が選択されます。その状態で別の場所を左クリックすると1つのBoneが作られます。この状態でさらにマウスを移動させて左クリックをすると連結されたBoneが作られます。(肩の腕が上腕>前腕>手首>という感じでつながっていくイメージ)今回は連結したBoneは不要のため、一つBoneを作ったらEscapeキーもしくは右クリックでキャンセルします。
誤って作ってしまったBoneは、選択した状態でDeleteキーで削除することができます。

この後のBoneを追加する前に一度全部消した状態にしておくと、後々の作業が楽になります。
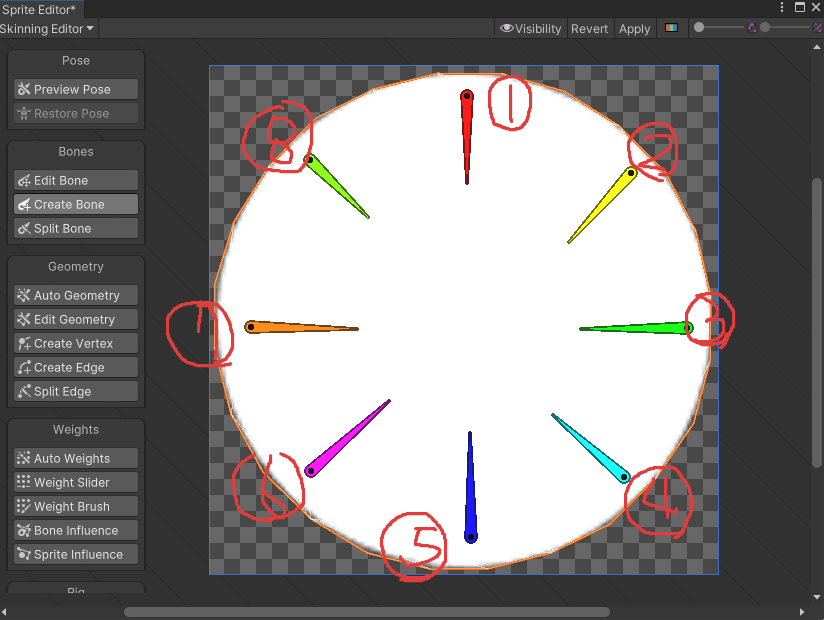
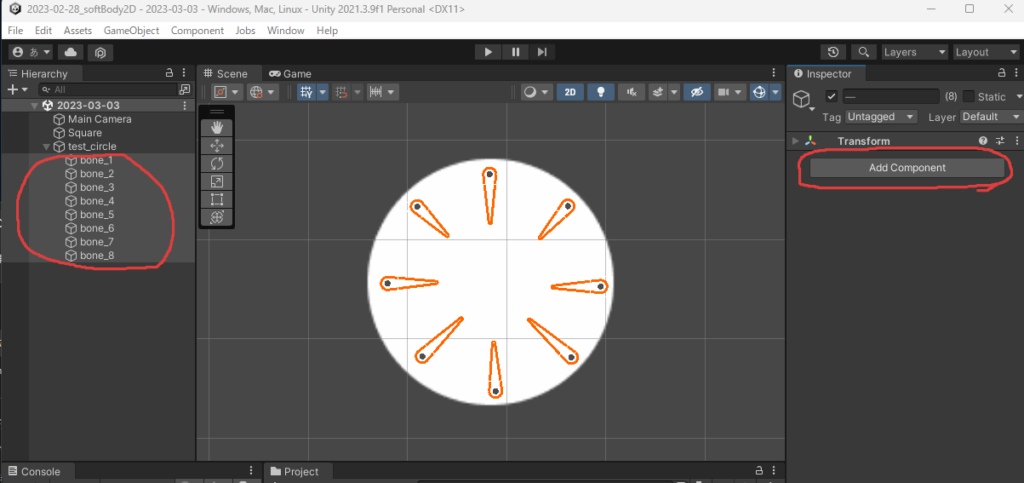
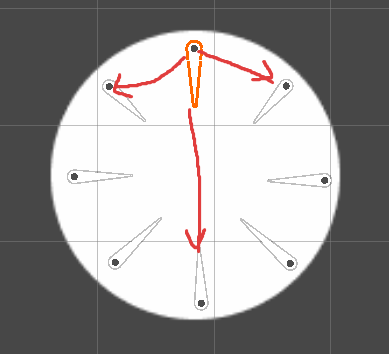
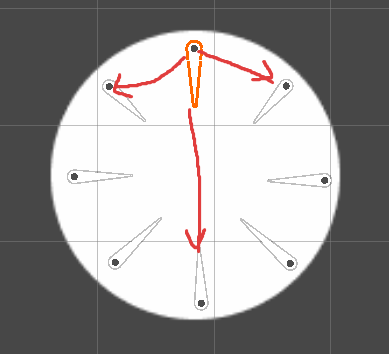
ここからは実際に利用するBoneを追加します。順番は好きに作っても大丈夫ではあるのですが、作業のしやすさを考慮して、規則正しい順番で作るのがオススメです。下図の様に上から右回りで作っていって見てください。多少ずれていても大丈夫ですので、8等分っぽくて、大体同じ長さを目指しましょう。

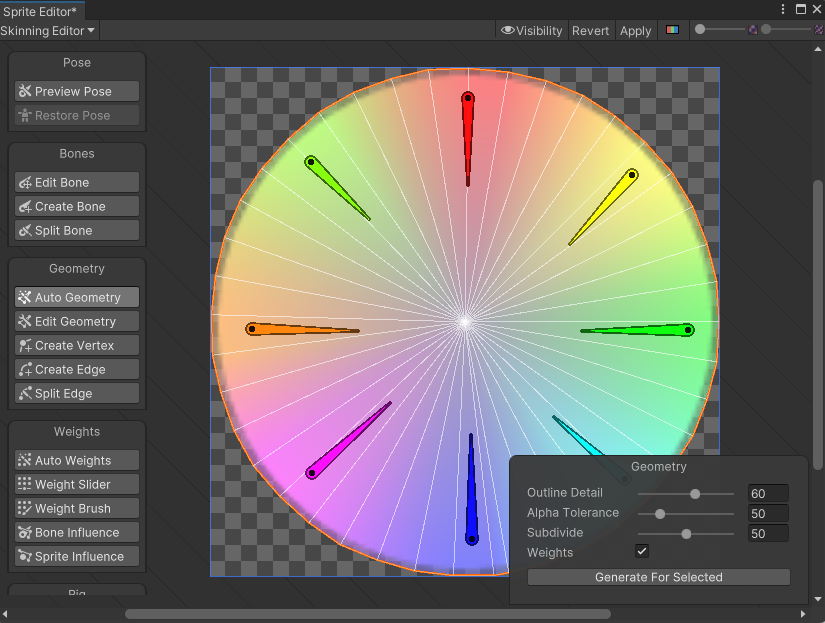
Boneの追加が完了したら、左側のタブから「Auto Geometry」を選択してください。すると右下にGeometryの設定を入力できる表示が現れます。ここのパラメータは、分割する細かさなどを調整することができます。形おかしいなーと感じたら、Outline DetailやSubdivideを大きな数字に変更してみてください。透明度と分割され具合がうまくいかない場合はAlpha Toleranceを調整してみてください。「Generate For Selected」を押すと、メッシュの分割が行われます。出来上がりは画像やBoneによって変わるので、サンプル画像と微妙に違ってもなんとかなるやろの精神で作業続けるのがオススメです。

一通りの設定が終わったら、ウインドの右上の「Apply」ボタンを押して、状態を適応します。Revertを行うと変更が反映されません。
このタイミングでやりましたが、Boneを入れた状態で一度Apply、Geometryを入れてApplyなど段階的に行うことも可能です。こまめな保存が身を救う。
再調整を行う羽目にならない限り、Bone作成は終わりますので、Sprite Editorはここで閉じちゃいましょう。
Sprite Shape – Spring Joint 2Dの設定など
画像の準備ができたので、ここからはゲーム内での揺らす画像の設定を行っていきます。
Sprite SkinでBoneを作成
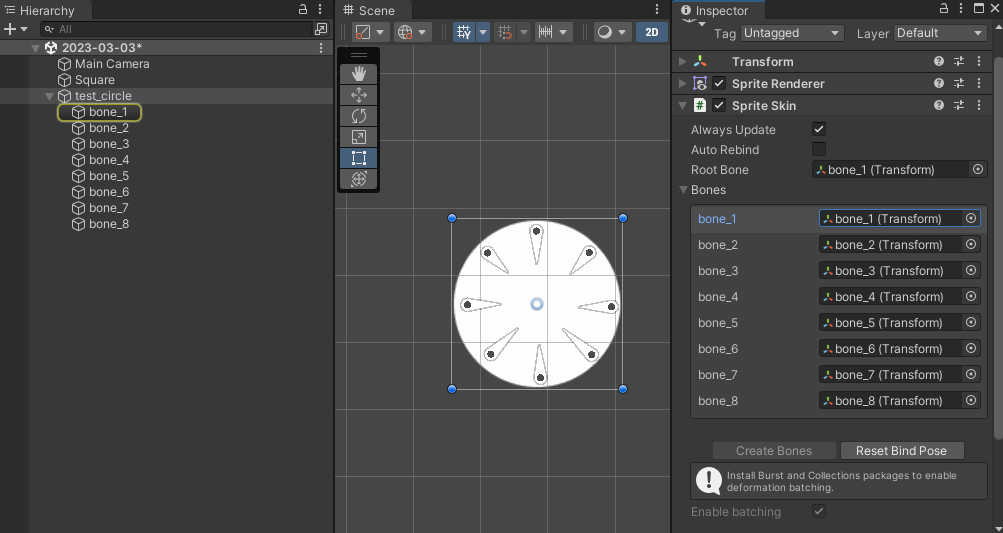
先程設定を行った画像をシーンビューに配置します。また、コンポーネント「Sprite Skin」を追加してください。追加ができたらCreate Bonesボタンを押してください。
うまいこと行ったら、下図のようにBonesの中身が自動で設定されると思います。

うまくいかない場合のよくあるパターン
- Boneが表示されない>Create Boneがうまく保存できていない可能性があります。
- 画像が消える>Geometryの設定がうまくできていない可能性があります。
設定を再度確認してみてください。うまくできている場合は次の設定へ!
各Boneにコンポーネントを実装
オススメの追加方法としてはbone_数字のオブジェクトをすべて選択した状態で、インスペクターの「Add Component」ボタンから必要なコンポーネントの追加を行います。

追加するコンポーネントは以下
- Rigidbody 2D
- Circle Collider 2D
- Spring Joint 2D x 3
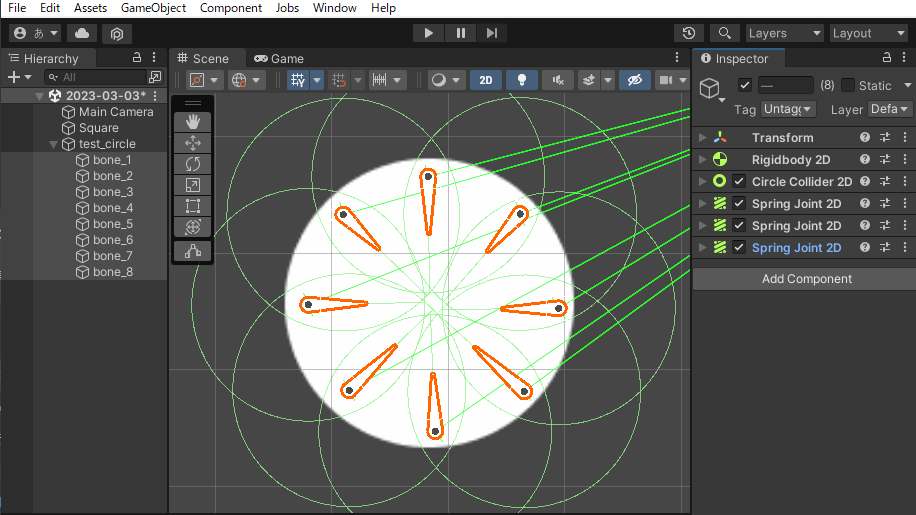
追加するとこんな感じになっていると思います。

 スライム
スライムSpring Joint 2Dは3つ必要になるので注意!
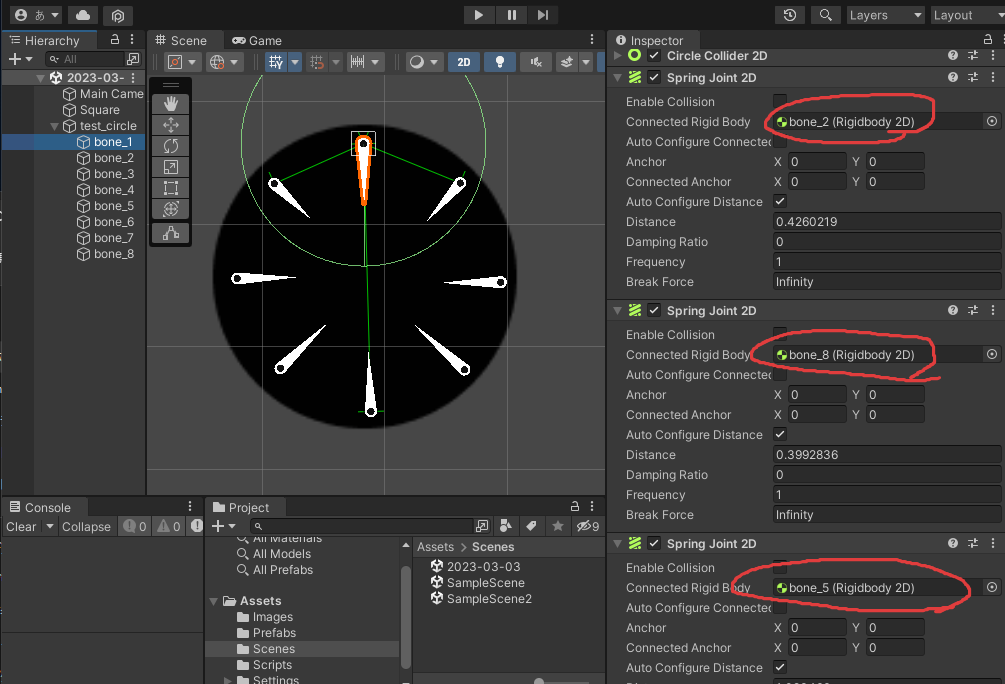
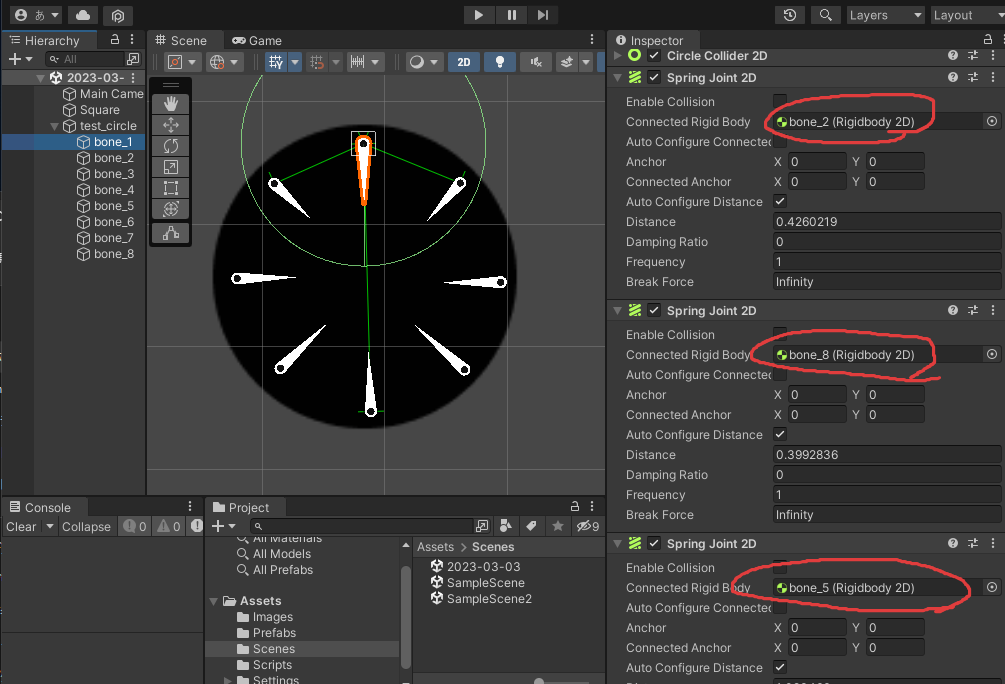
Spring Joint 2Dの設定1 – Connected Rigid Body
Spring Joint 2Dの設定では、Connected Rigid Bodyに関連しているBoneのRIgidbodyを設定する必要があります。この関連しているものというのは、円の場合、隣り合った2つと、対角線の1つの計3つになります。


例として、bone_1の設定は隣り合っているbone_2,bone_8と対角線のbone_5をセットすることになります。(緑の線が見やすくなるように円の画像を一時的に黒くしています。)


以上のような設定を、すべてのboneのSpring Joint 2Dで行ってください。



隣り合ったboneをわかりやすくするために、順序よくboneを作ったんですね



Spring Joint 2Dの設定はこの後も行いますが、一度この作業を終わらせましょう。一番面倒ですから・・・
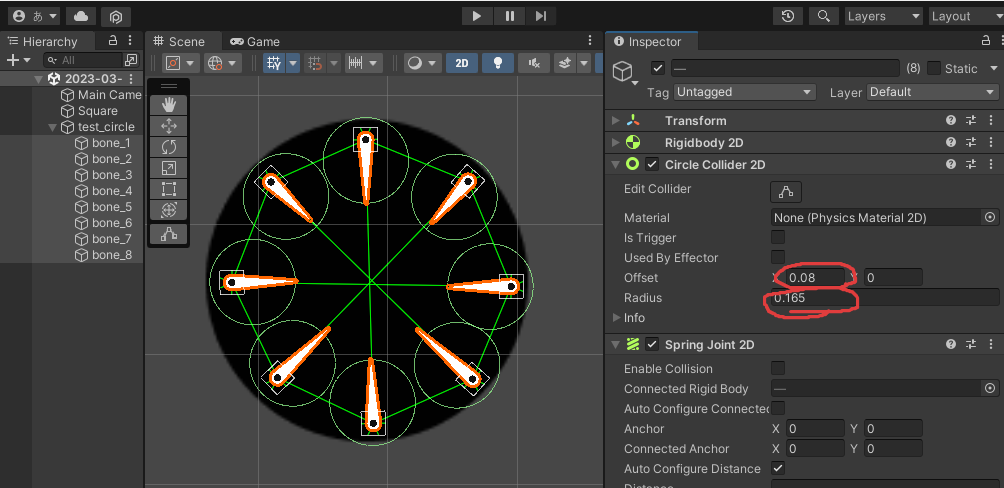
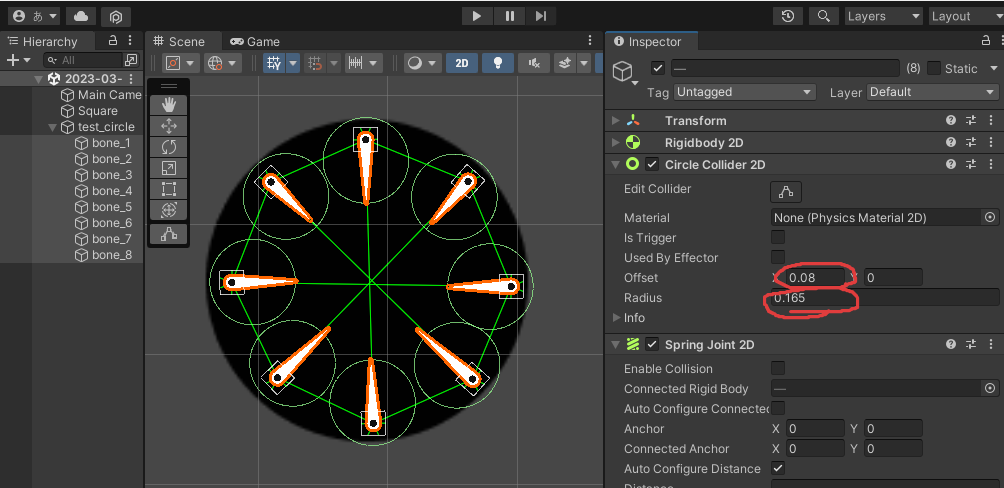
Circle Collider 2Dの設定
当たり判定の大きさと位置調整を行います。今回はすべてCircle Collider 2Dなので、一度すべてのboneを選択して、ざっくり調整しましょう。
下図はある程度の目安です。数字が小さいので、ドラッグアンドドロップで調整すると少し大変かも。ややいびつでも、ある程度は動いてくれるので、下図ぐらいを参考にしてみてください。


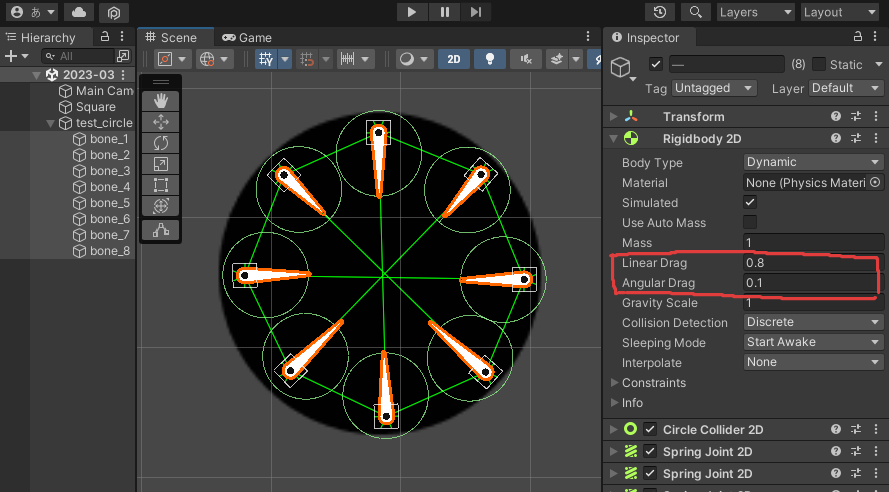
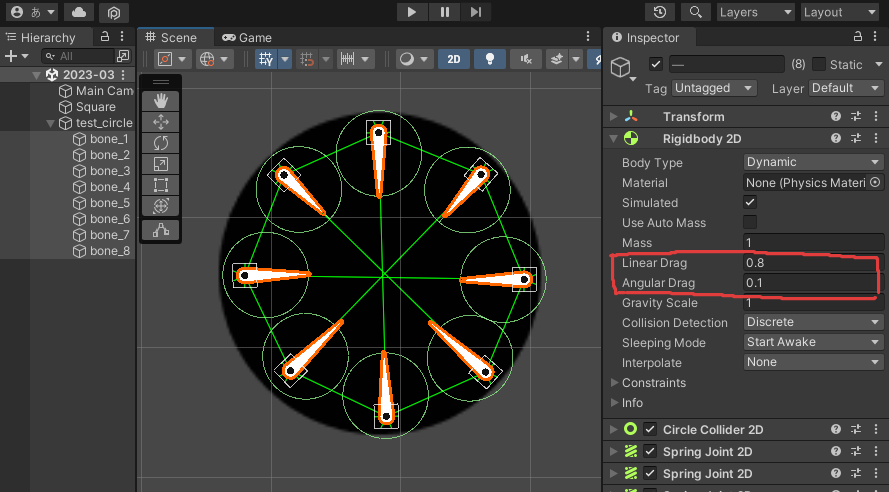
Rigid Body 2Dの数値設定
Softbodyは当たり判定の調整などでぷるぷるし続けてしまったりします。ある程度それを抑えるために、RIgid Body 2Dの数値を変更します。


LinearDragとAngularDragは、移動したときや回転した時の摩擦のようなもので、数値を大きくすると動きに対して抵抗感が生まれます。
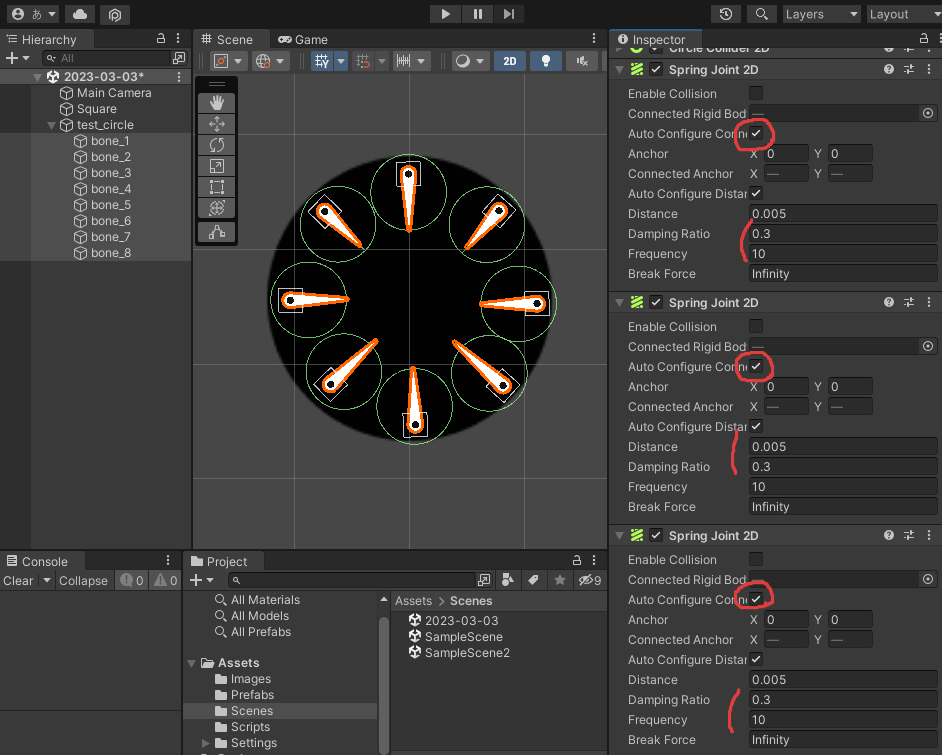
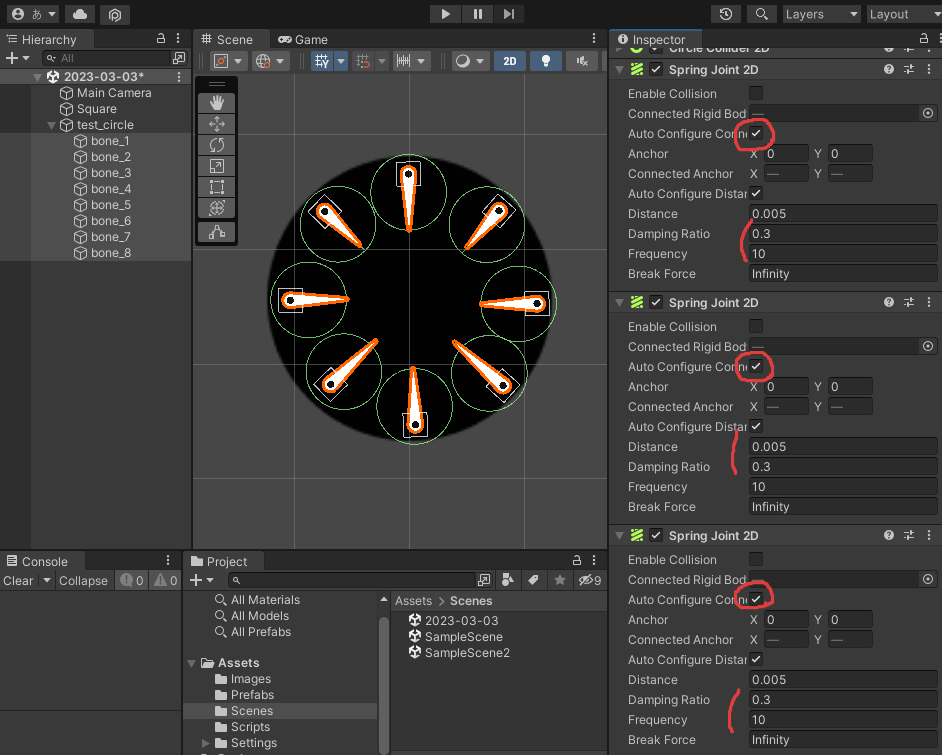
Spring Joint 2Dの設定2 – その他設定
各boneを再びすべて選択して、Spring Joint 2Dの設定を変更します。今回は各コンポーネントすべて同じ値を設定してOKです。
- Auto Configure Connected Anchor にチェックを入れる
- Damping Ratio : 0.3
- Frequency : 10
3つのコンポーネントすべてを忘れずに設定してください。





Auto Configure Connected Anchorにチェックを入れるとConnectedで設定したときに表示されていた線が見えなくなります。
なので、この設定は後回しにしました
バネ(Spring Joint)の設定について
Frequency はバネの硬さに影響があります。数値を大きくすることで硬くなります。
Damping Ratio はバネが動くかどうかのパラメータです。1が最高で、高めにするとかろうじて動くようになります。
この2つの値をうまく調整しながら良い感じにポインポインさせてください。
床を設置して動作確認
あとは実際に君自身の目で確かめてくれ!



コメント