2Dゲームで、画像の前後関係はOrder in Layerの番号を使っていると思いますが、オブジェクトが複雑になってくると、うまく前後関係を取れなくなりがちです。そんなときはSorting Groupを使って簡単に管理しましょう!
目次
Sorting Groupで複雑な画像の前後関係を解消!
Sorting Groupで出来ること
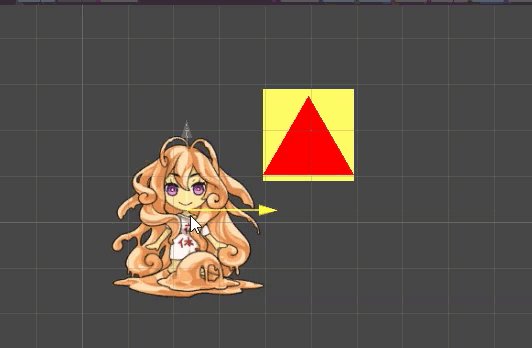
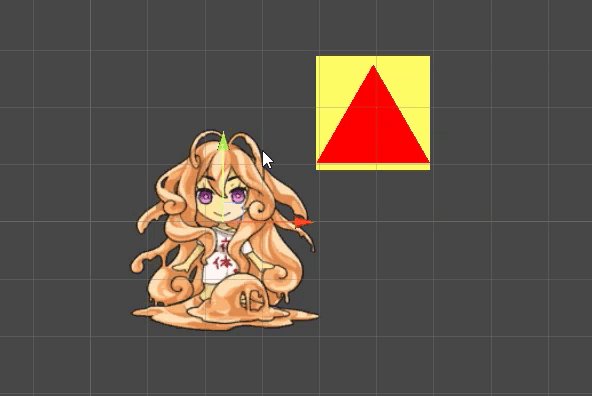
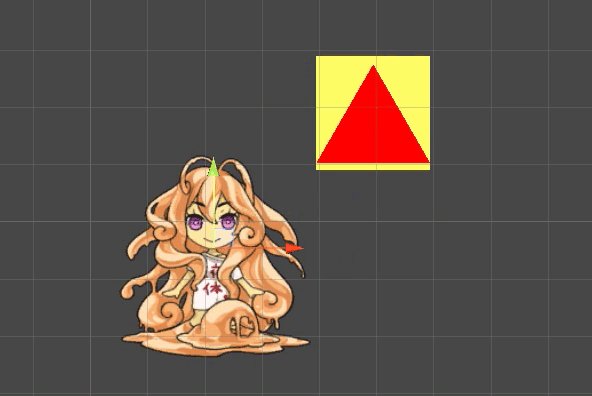
2Dのゲームを作っていると、どうしても画像の前後関係がややこしくなってきます。たとえば、下の画像は3つのSpriteRendererで表示しています。
ゲームなどで、キャラクターとブロックの前後関係を作るのは簡単ですが、その後ブロックに模様の画像を上に乗せたい!ということは少なくありません。

各Order In Layerの値は仮の値ですが、以下のようになっていると上と同じような症状になります。
- 黄色いブロック:0
- キャラクター:1
- 赤い三角マーク:2
後から見ると、事前にキャラクターのレイヤーをもっと大きい数字にしておけば良いのですが、ゲーム開発中は必要な隙間の数字をうまく設定出来ないことはしばしばあります。
そういったときにSorting Groupというコンポーネントを使うことで簡単に整理することが出来ます。
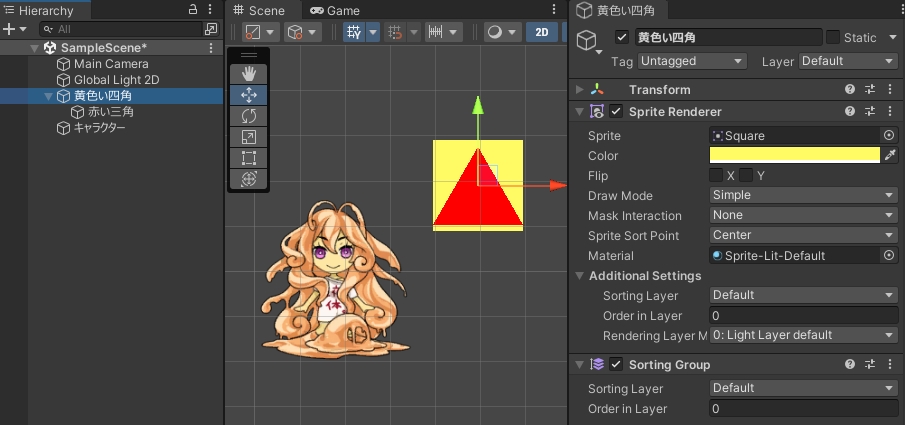
Sorting Groupの使い方
Sorting Groupを使うには、次のような前提条件が必要となります
- 使えるのはSprite Renderer
- ひとまとめにしたいものはヒエラルキーの親子関係にまとめる
- 今回の例だと四角画像と三角画像
- まとめる親のGameObjectにSorting Groupコンポーネントをセット
- Sorting GroupのOrder in Layerが他のSprite RendererのOrder in Layerの番号と前後関係をとる
- Sorting Group以下のSprite RendererのOrder in LayerはSorting Group管理内での前後関係のみ影響

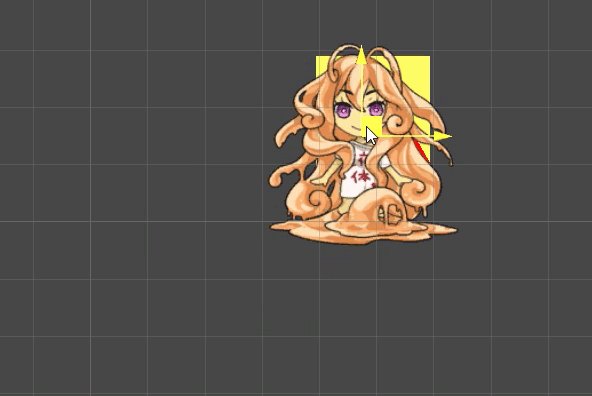
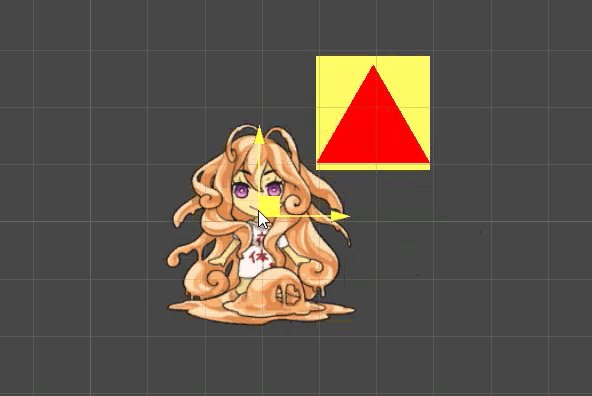
前後関係をちゃんと取れたら
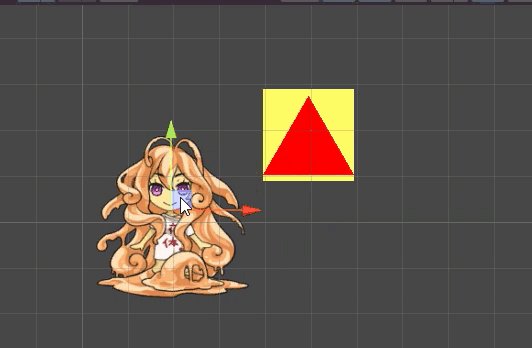
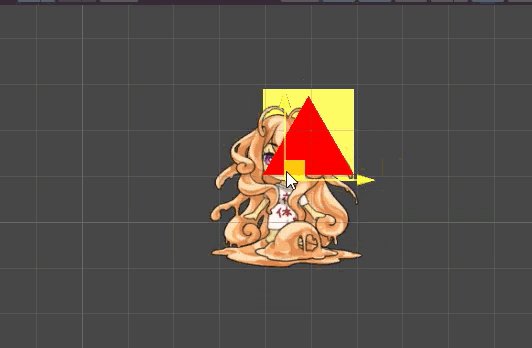
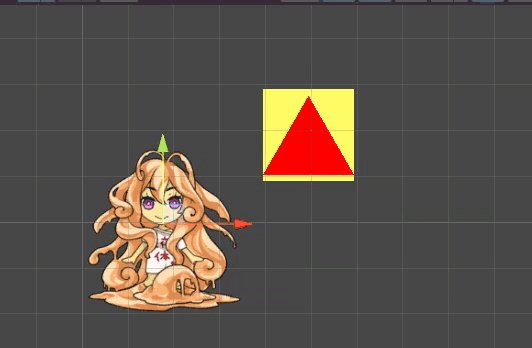
設定がうまく出来ると、キャラクターの画像が前に出てくるようになります。

Sorting Groupの設定がうまく出来ていると、赤い三角のOrder in Layerの値が10000とかでもキャラクターの方が前に表示されます。

コメント