シェーダーグラフを使って、水の演出を作ってみましょう!自作できるからカスタマイズも簡単!水以外に溶岩にしたり、お好みに変更可能ですよ!
今回作れるもの
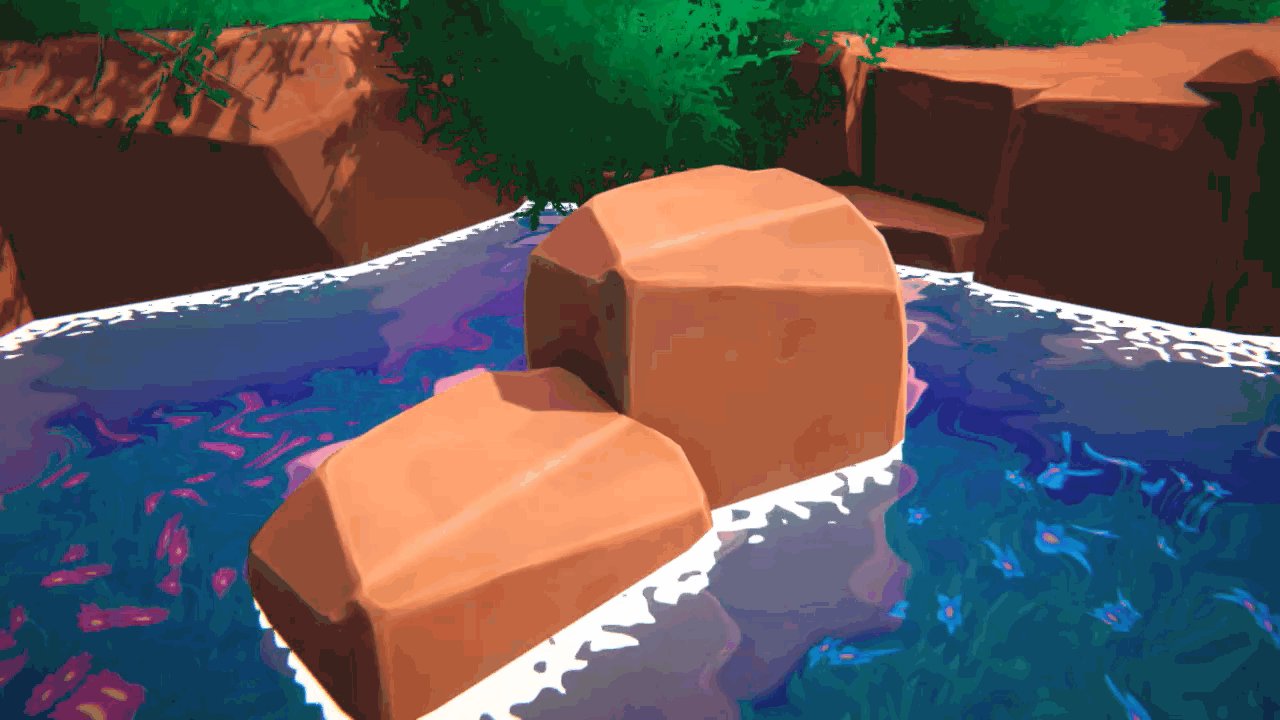
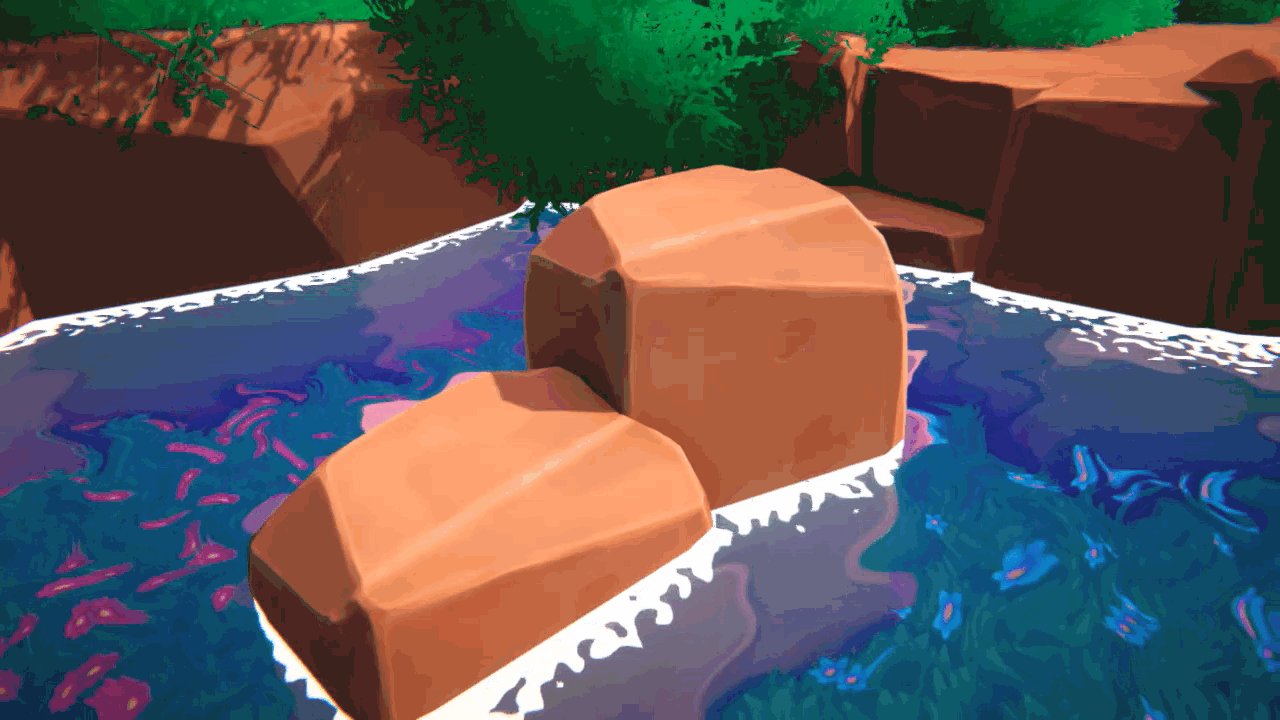
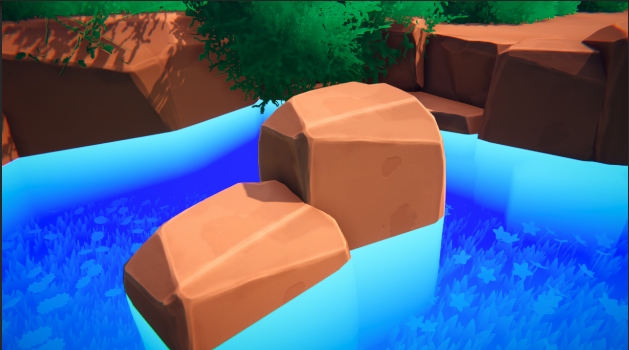
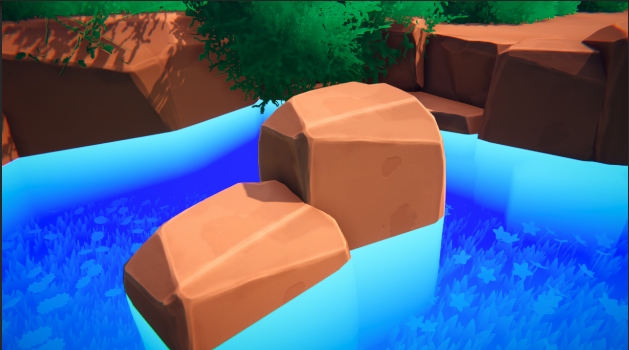
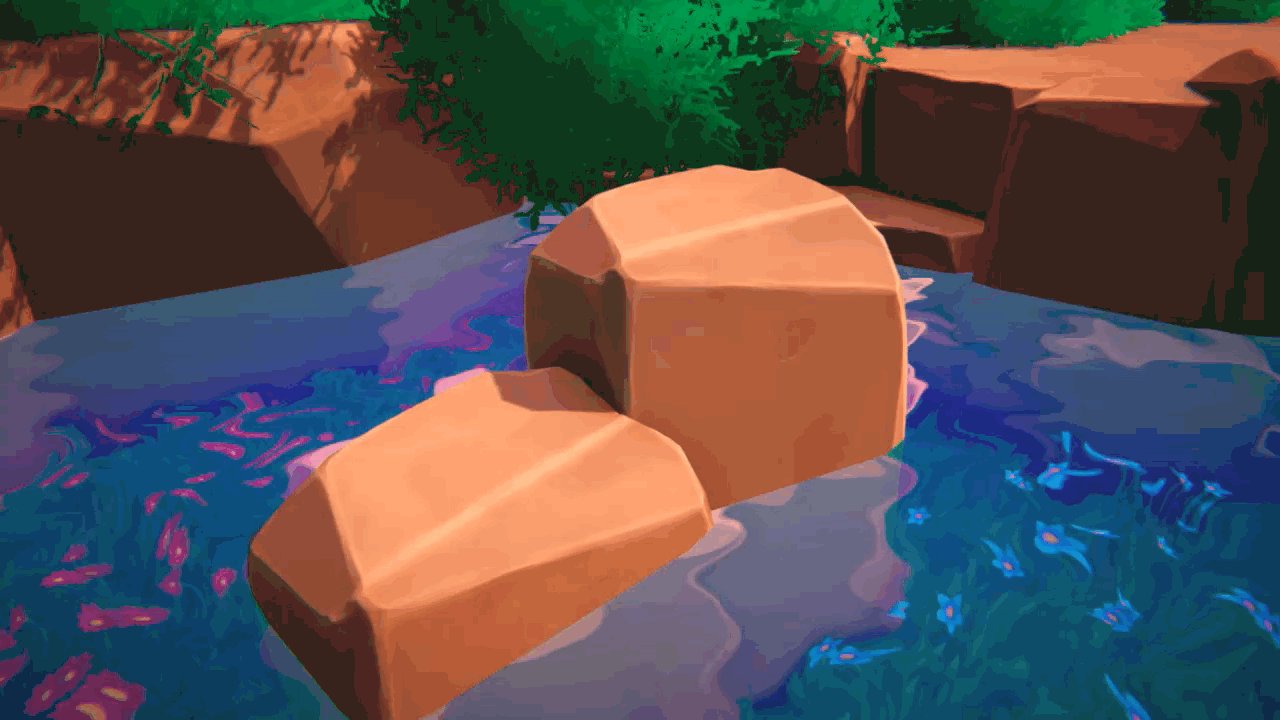
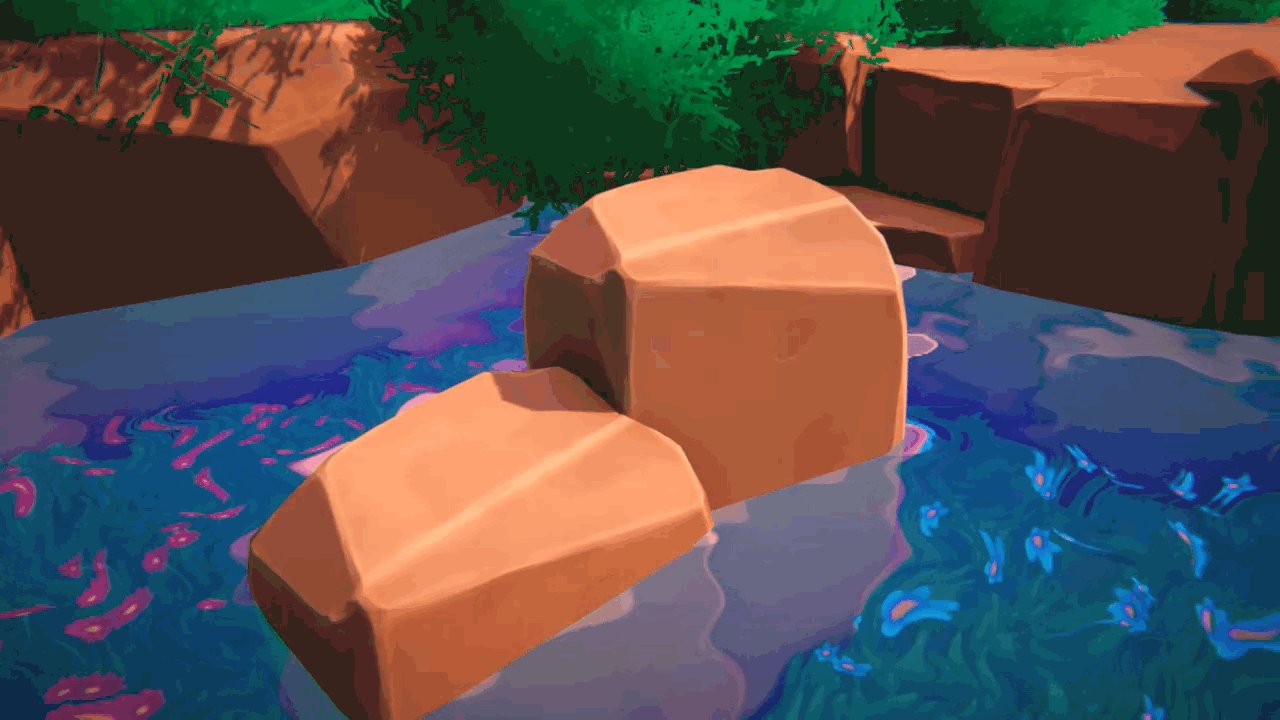
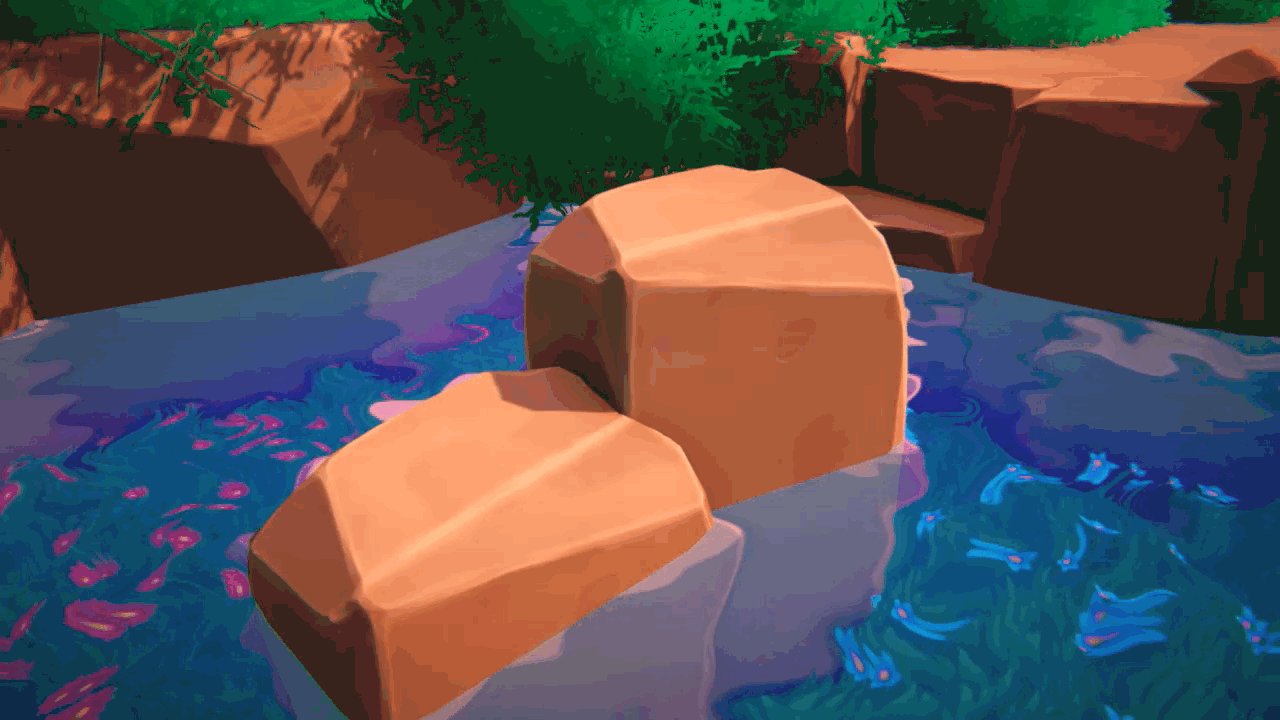
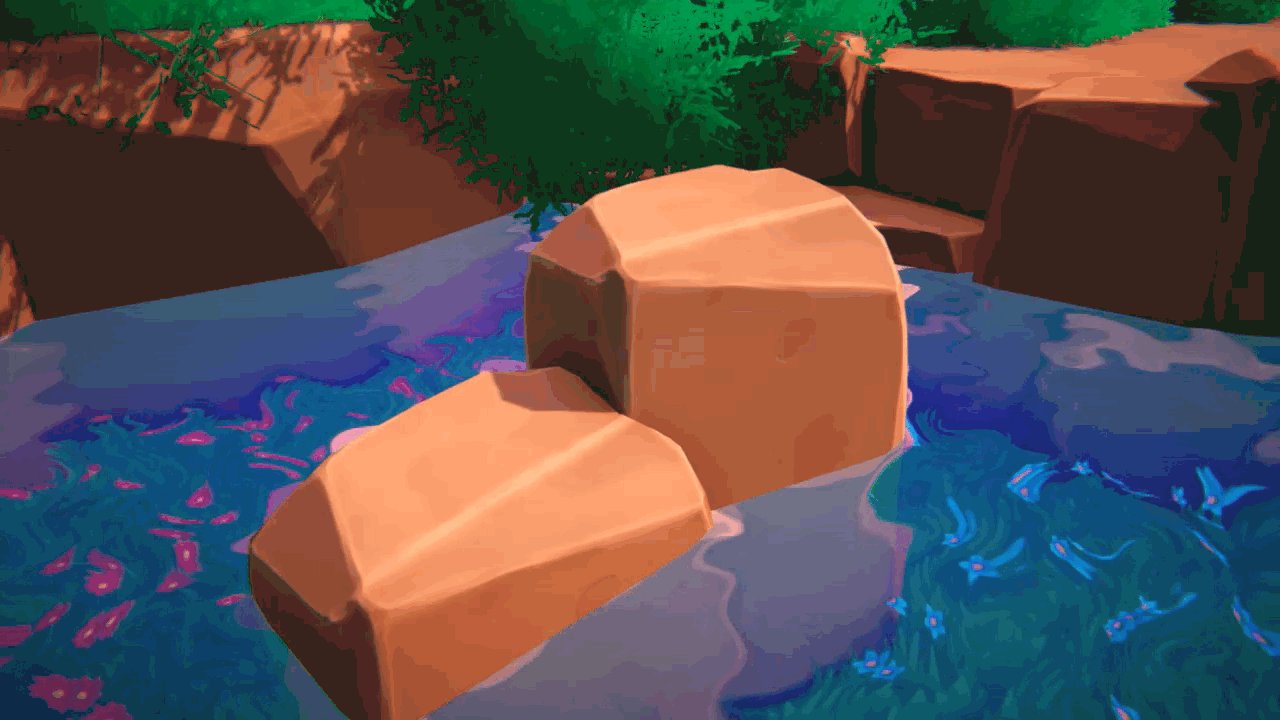
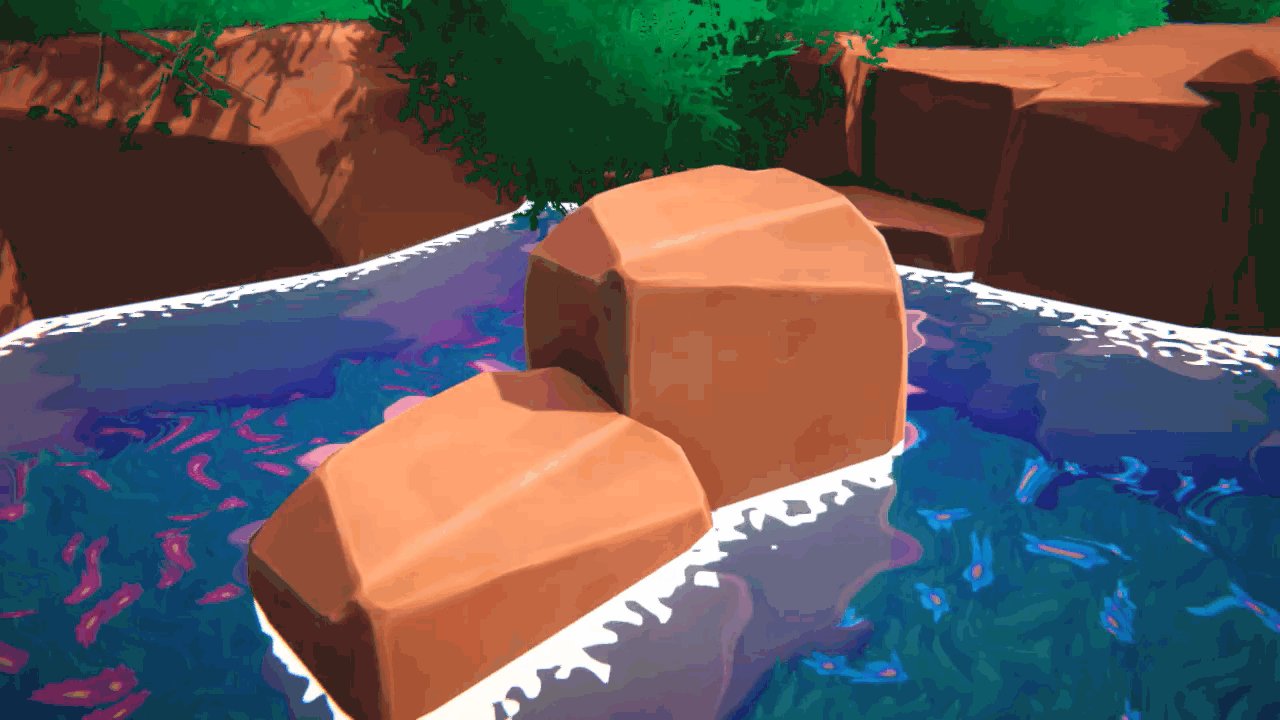
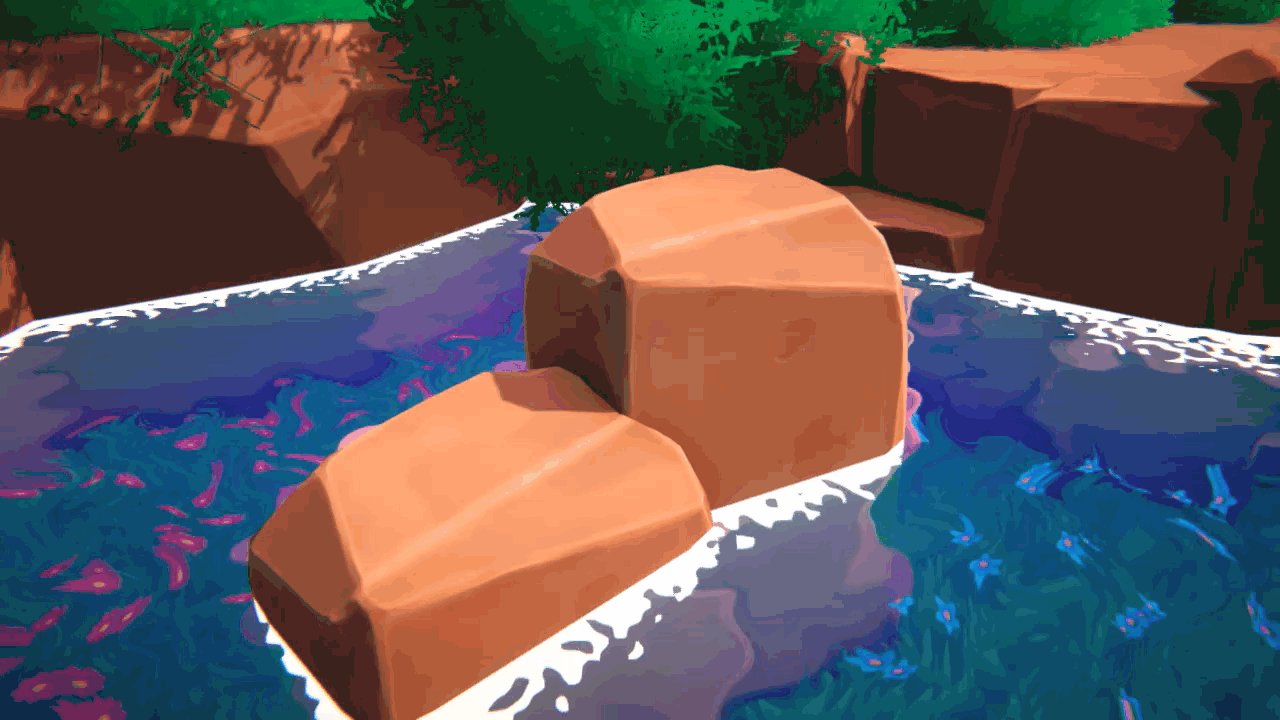
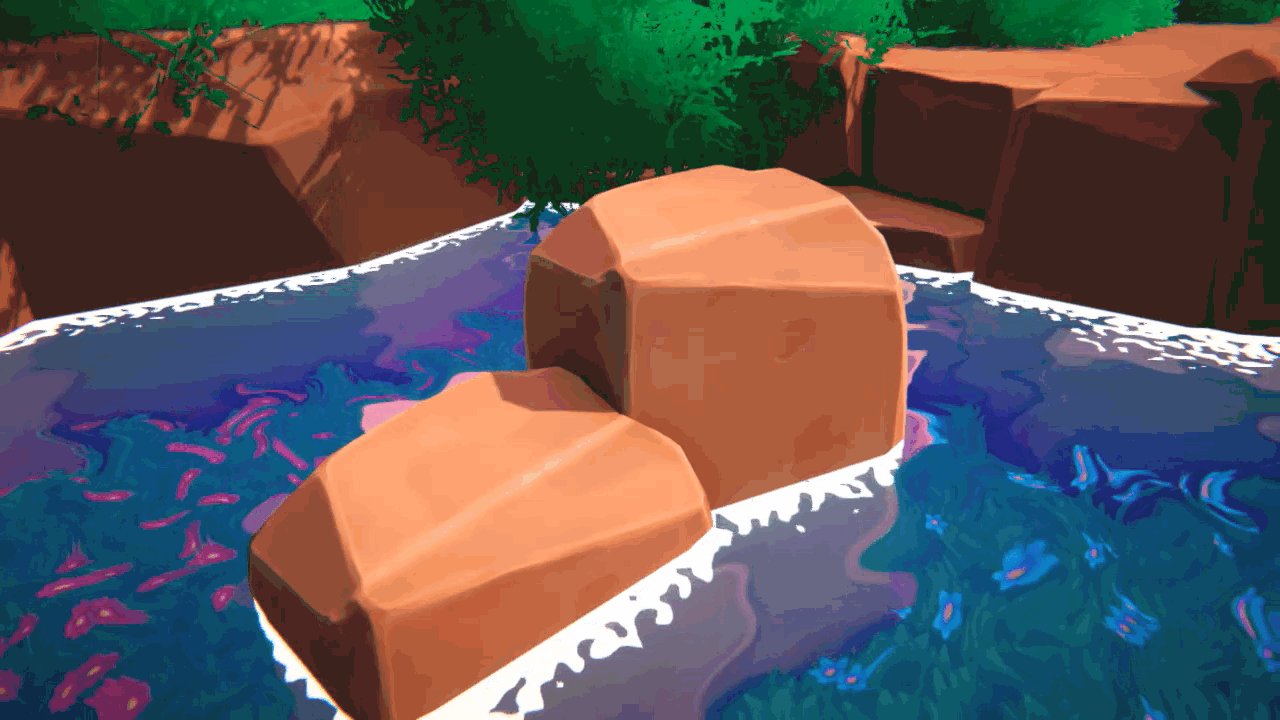
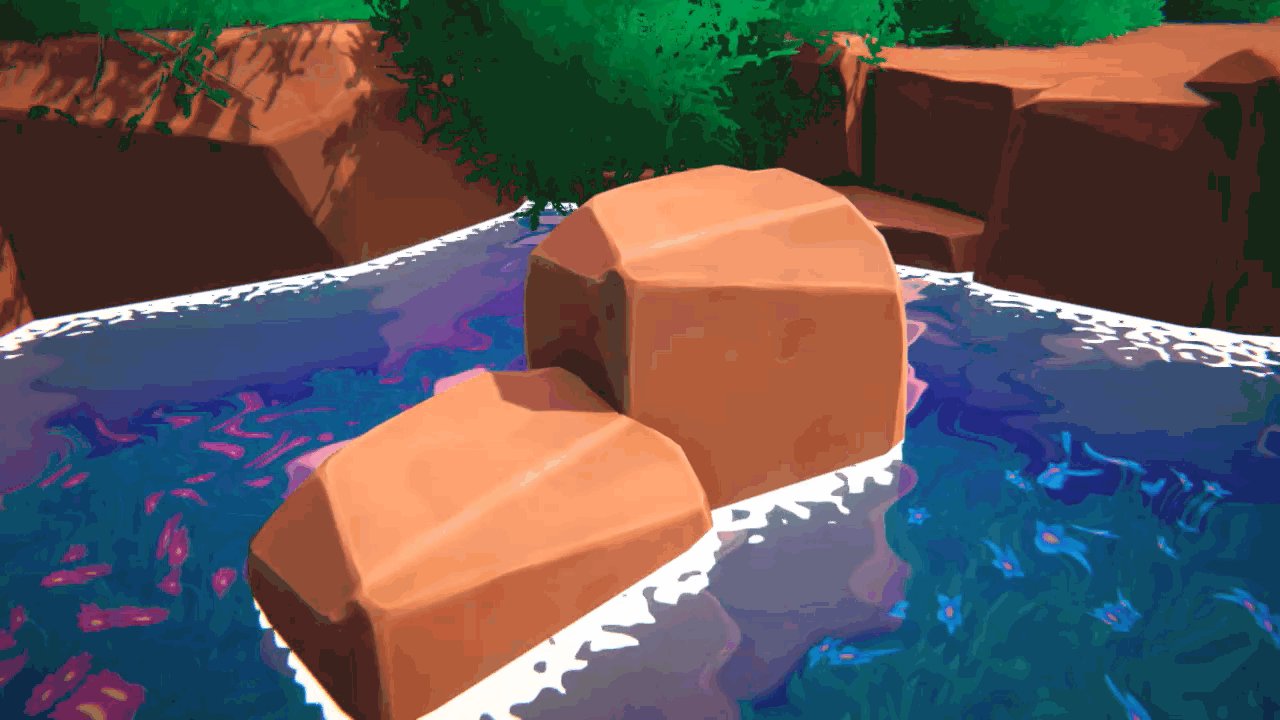
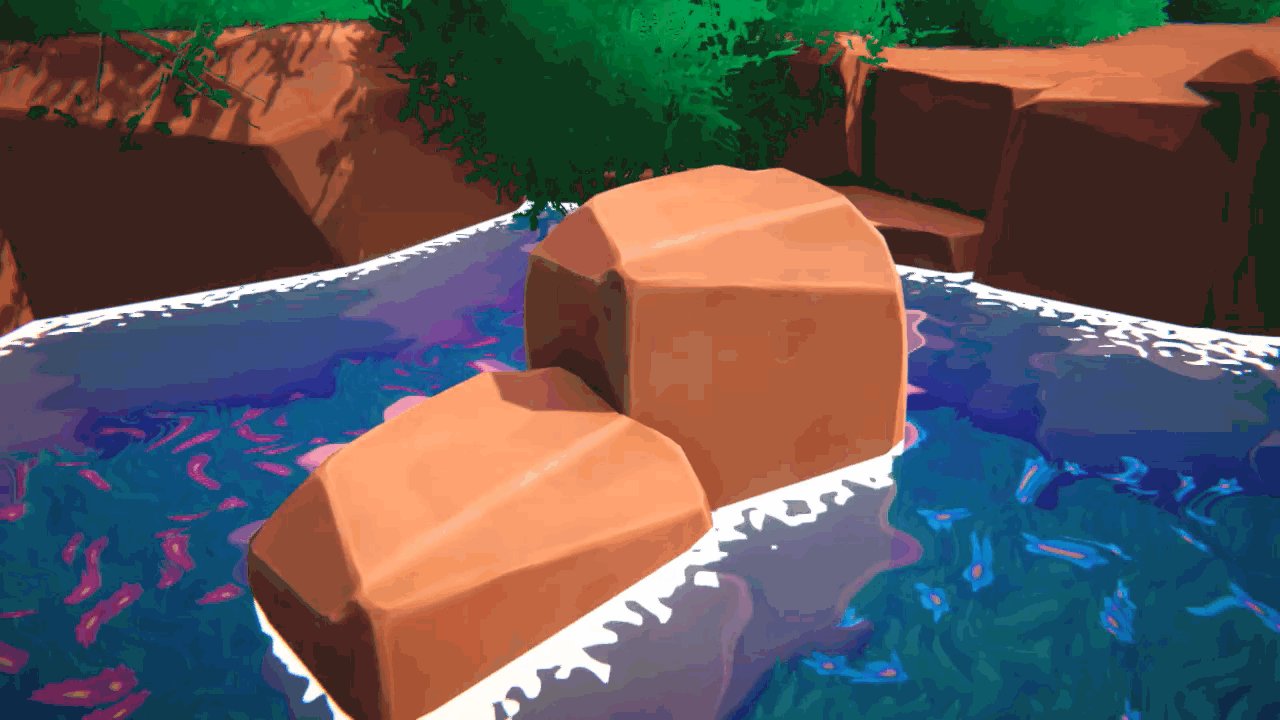
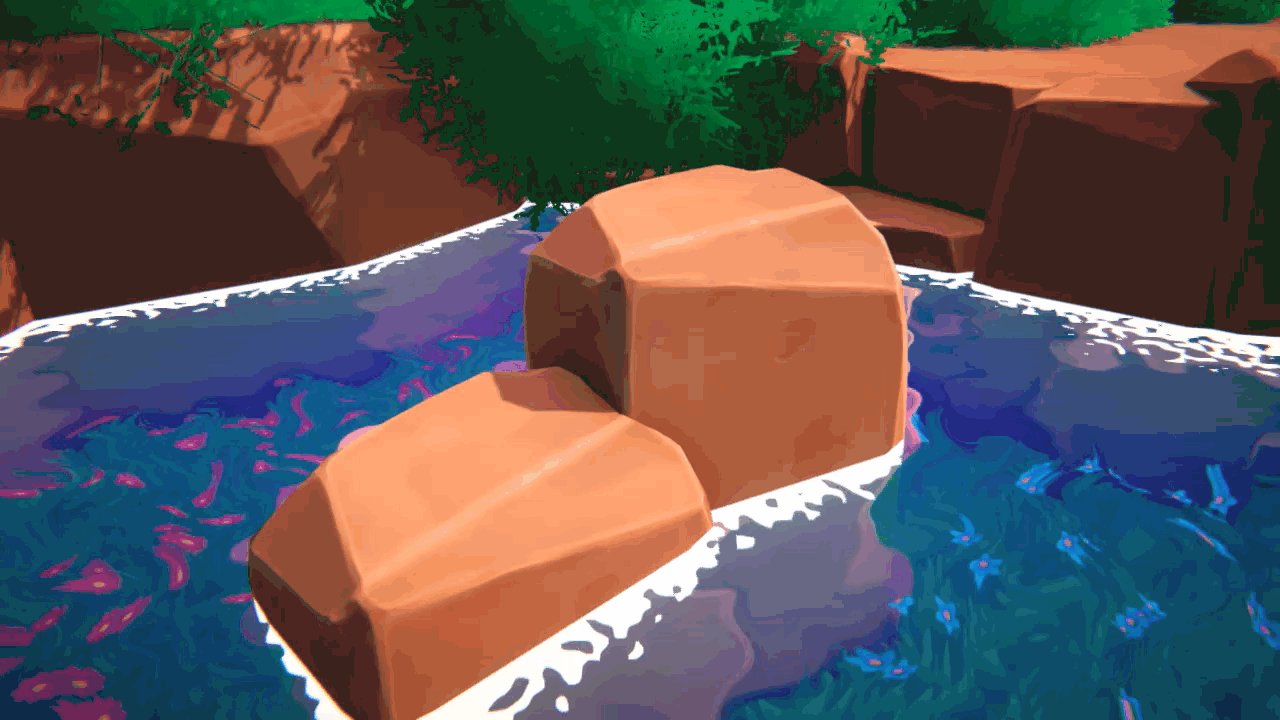
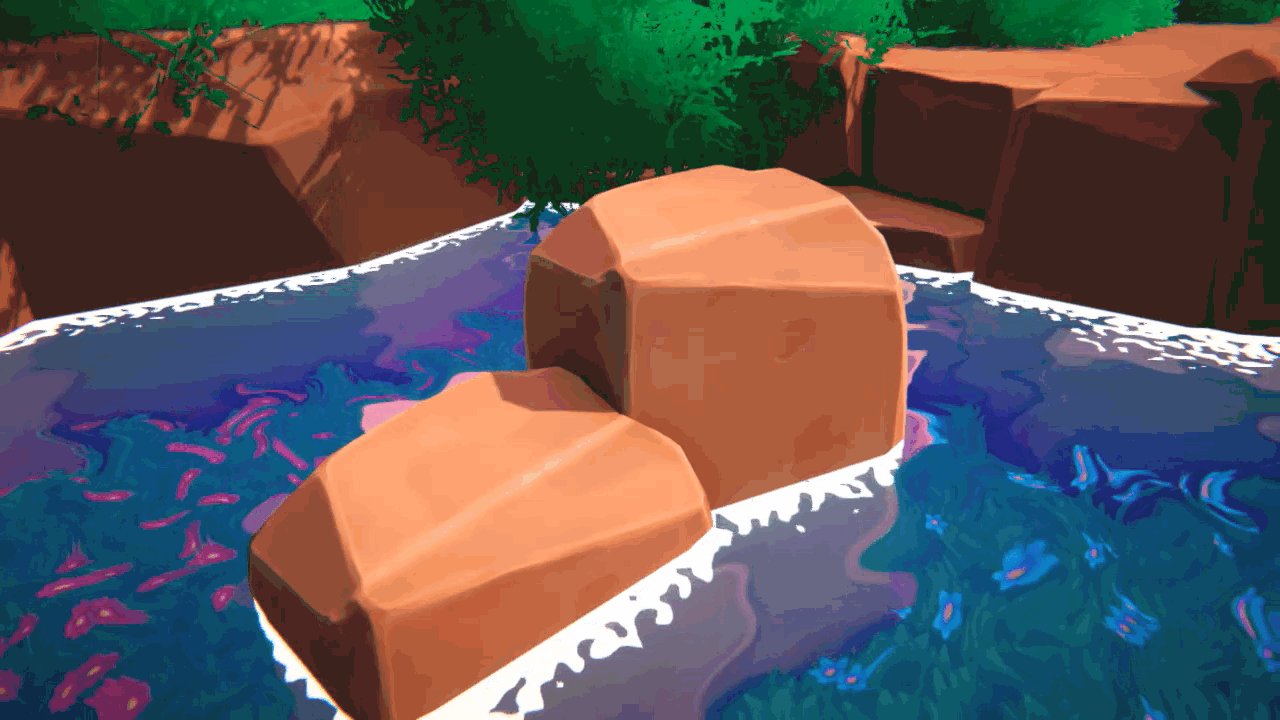
まずはどういったものが作れるか見てください。イメージした水の表現に近いでしょうか?色やゆらぎ具合はカスタマイズ出来ます。下図はデモンストレーション用にかなり派手にぐにゃぐにゃさせてますが、もっとゆるやかな表現も出来ます。
完成品
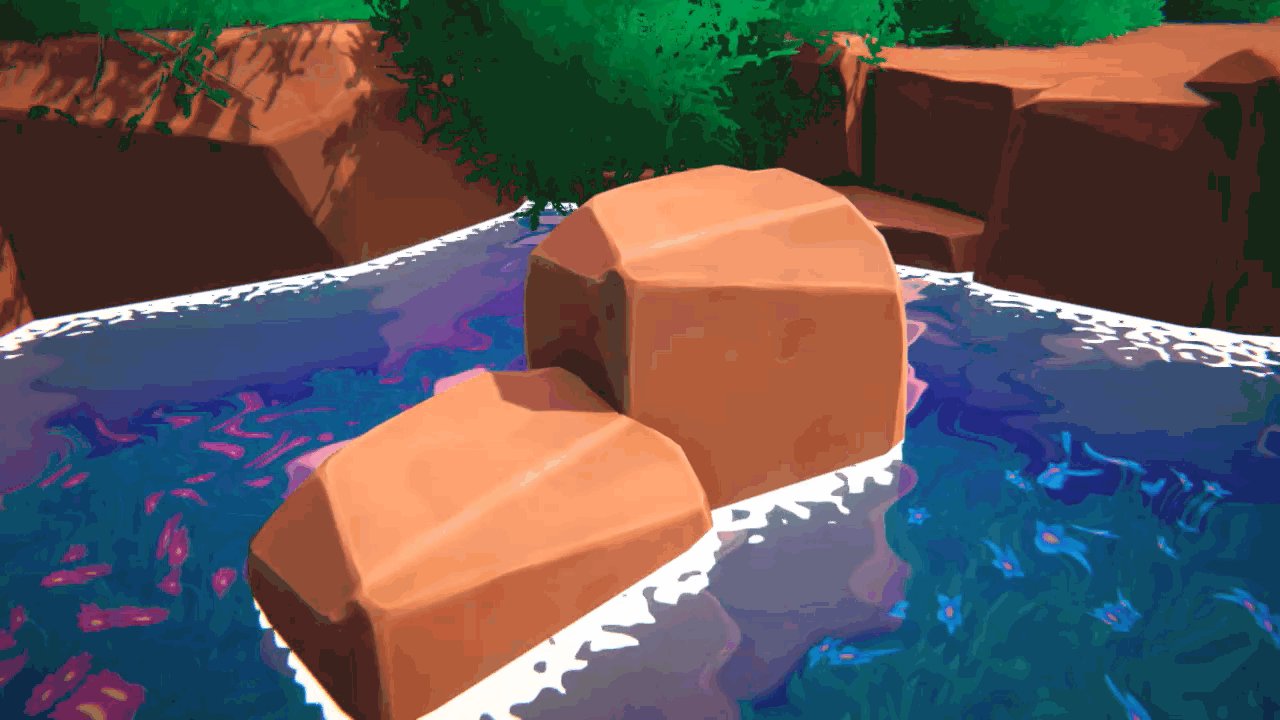
水がゆらいで、キワキワのところでは泡が発生。泡の量や揺れ具合などはパラメータで調整可能です。もちろん水の色も変更することが出来ます!水の色は上部と下部で別れていますので、底に行くほど・・・みたいな調整も可能です。

覚えられるもの
こんかいは基本的にシェーダーグラフのみでものを作ります。サブグラフを利用することで、モジュール的なものが作れるのでそのあたりは勉強になるかも
- Universal Render Pipelineの設定
- Shader Graph
- SubGraphを使った実装
プロジェクトの準備と設定反映
今回の水面を作るためのプロジェクトはUniversal Render Pipeline(URP)のプロジェクトが必要になります。また、デフォルトの設定のままでは作ることが出来ないので、その設定変更を行います
プロジェクト作成
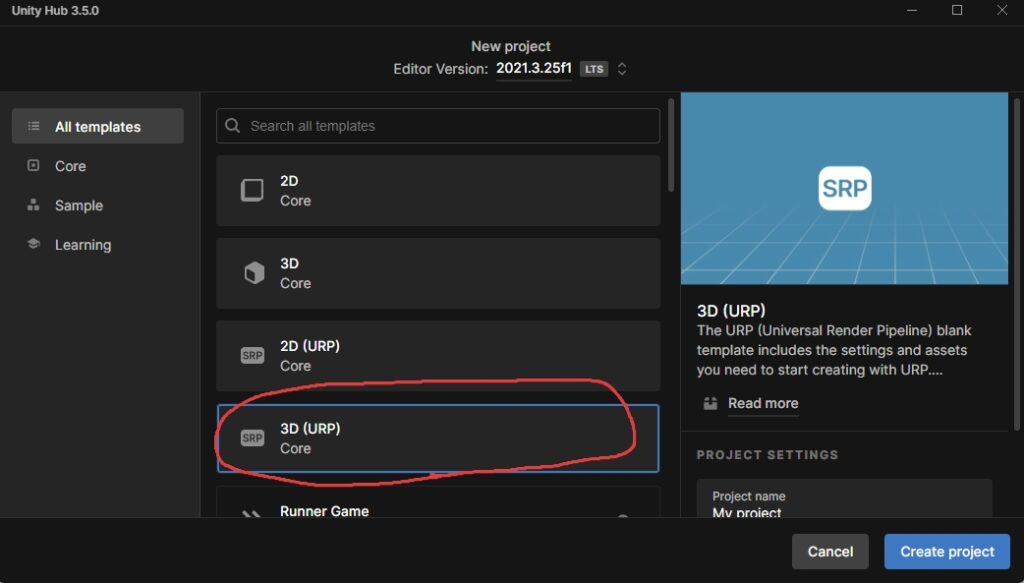
Unity Hubのテンプレートから、3DのプロジェクトでUniversal RPが適応されているものを選択してください。

すでに作られているプロジェクトをURP対応することも可能ですが、影響範囲が大きいので注意が必要です。
Scriptable Render Pipeline Settingsの変更
URPでは、スクリプタブルオブジェクトに設定をしています。また、これらを切り替えることでクオリティの変更などが出来るようになっています。まずは現在適応されている設定ファイルを探してください。
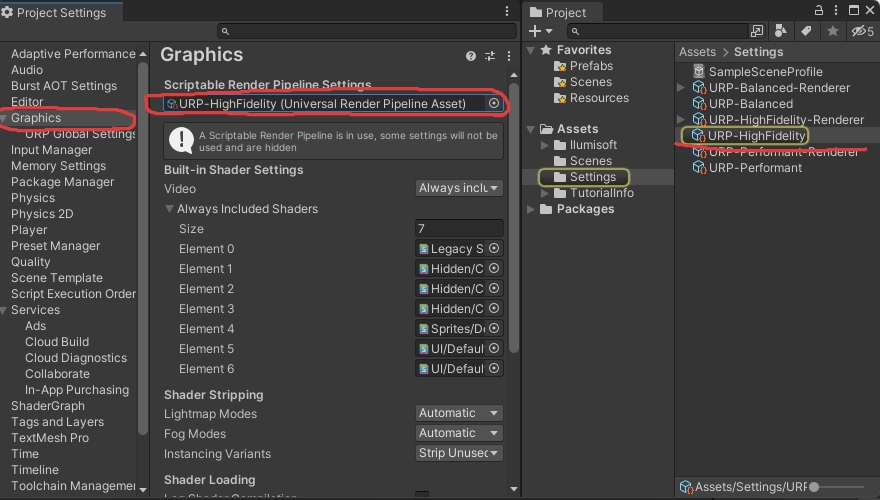
- Project Settings>Graphicを開く
- Scriptable Render Pipeline Settingsのファイルをクリックするとプロジェクトビューに対応ファイルがハイライトされます。
- ハイライトされたファイルが現在利用されているアセット(ファイル)

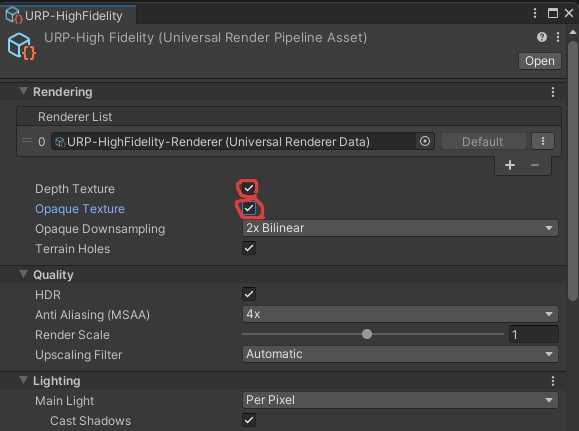
ファイル(デフォルトだとURP-HighFidelity)を選択したら、インスペクターで下記2点の設定を追加します
- Depth Textureにチェックを入れる
- Opaque Textureにチェックを入れる

水面に当たるCubeを作成
プロジェクト内に、水にあたる部分のCubeを作成します。
- Cubeを作成
- 3D Object>Cube
- 位置と大きさを調整
- BoxColliderコンポーネントは不要なので削除

Shader Graph作成
今回は一つのシェーダーグラフで完結させず、計算させるだけの部分をサブグラフに分けることで一つのグラフが肥大化するのを避けてみましょう。
Sub Graphを作る
- SubGraphを作る
- プロジェクトビューで右クリック>Create>Shader Graph>Sub Graph
- 名前をCalcDepthFadeに変更
- ダブルクリックで編集
- 変数を作成
- Distance:float(Vector1)
- Output
- Outputsの項目を変更
- Float(Vector1)を出力出来るようにする
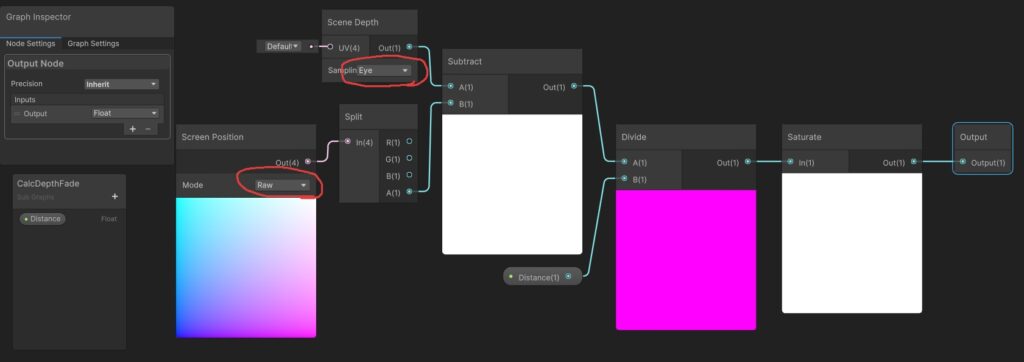
- 各ノードの設定注意ポイント
- ScreenPosition
- Mode:Raw
- Scene Depth
- Sampling:Eye
- ScreenPosition

深度の計算では、スクリーンでの深さとシーン内の座標を利用して計算を行います。
 フェアリー
フェアリー各グラフは作業が一段落するたびに、左上のSave Assetボタンから保存を行いましょう!
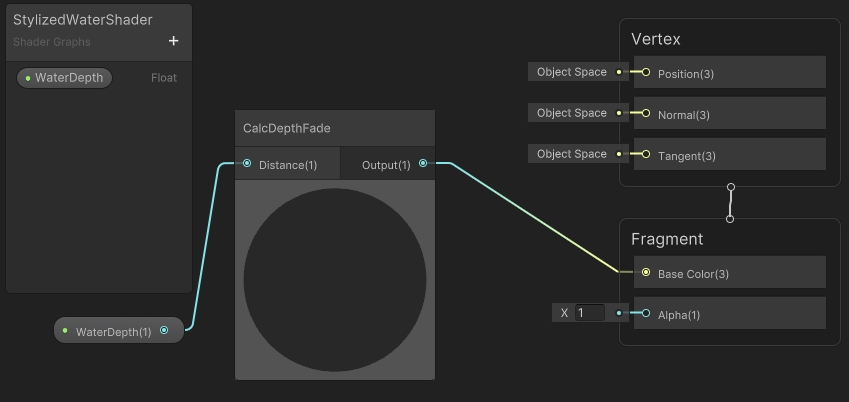
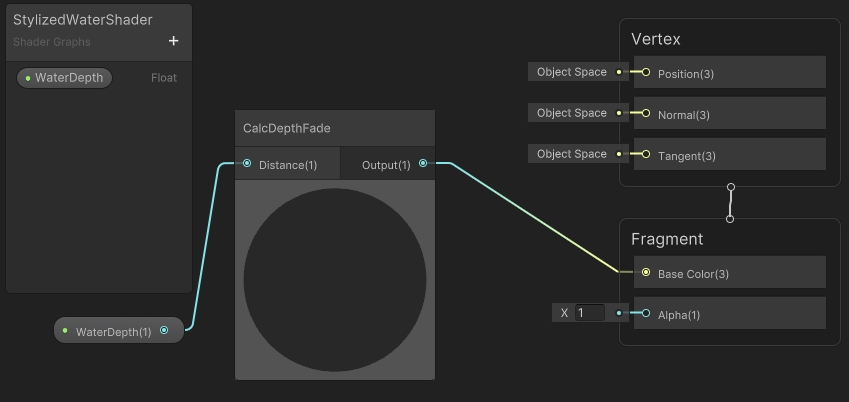
メインのシェーダーグラフを作成、とりあえず版を作る
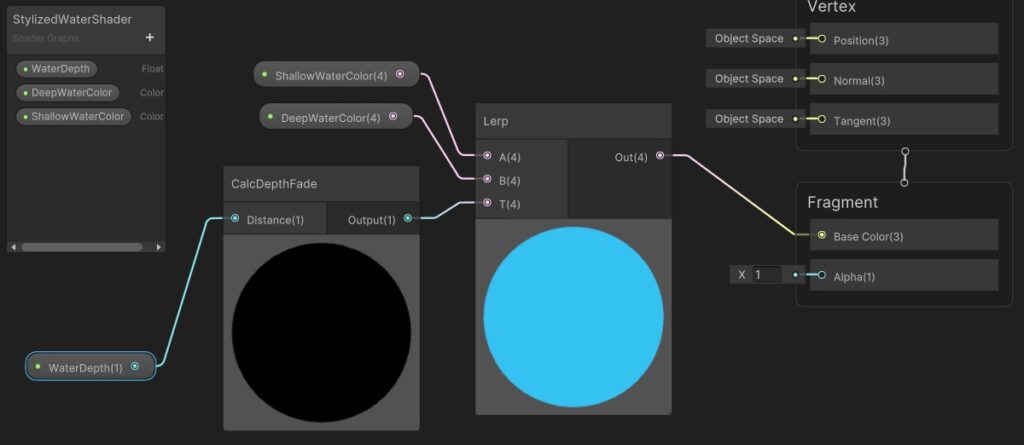
まずはサブグラフの動きがちゃんと出来ているかを確認するためのものを作ります。かなり雑です。
- シェーダーグラフを作成
- Create>Shader Graph>URP>Unlit Shader Graphを選択してください。
- 名前をStylizedWaterShaderに変更
- ダブルクリックで編集
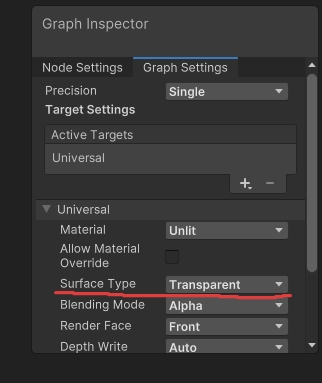
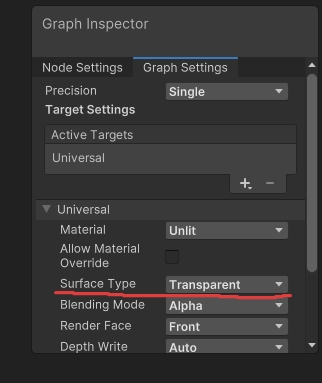
- Graph Inspectorの設定を変更
- Surface Type:Transparentに変更
- これやってないと透けません
- 変数を追加
- WaterDepth:Float(Vector1)
- 初期値:10
- WaterDepth:Float(Vector1)




マテリアルを作成して適応してみる
各シェーダーが作れたら、Cubeに適応してみます。
- 新規マテリアルを作成
- Create>Material
- 名前変更:StylizedWaterMaterial
- シェーダー変更:Shader Graph>StylizedWaterShader
- CubeにStylizedWaterMaterialをセット
- Rendererに入れてもいいし、シーンビューにドラッグアンドドロップしてもOK
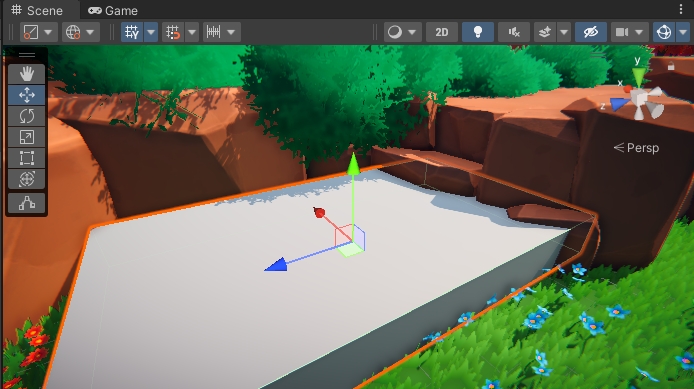
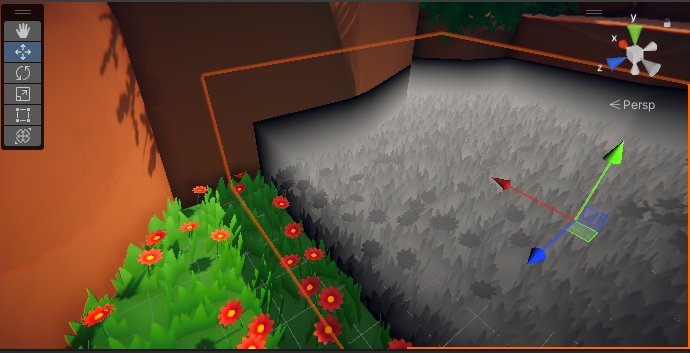
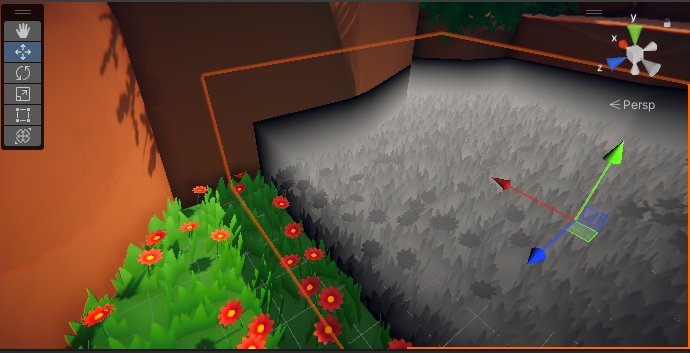
下図のようにFogがかかった感じになっていれば順調です。


深度によって色味が変わるので、Y方向の高さを上げるともう少し白く見えたりします。
水っぽくしていく
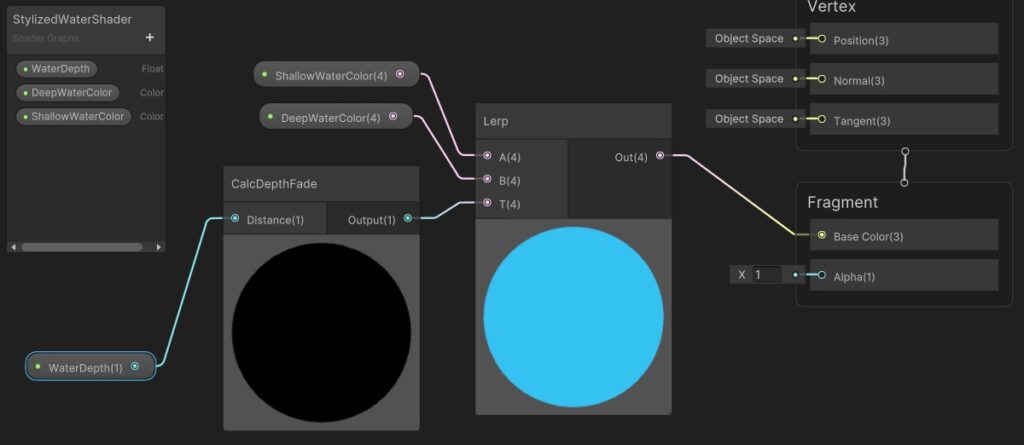
深度ごとの色調整
- 変数を追加
- Color追加:水底の色
- 変数名:DeepWaterColor
- 濃い青色
- Color追加:浅瀬の色
- 変数名:ShallowWaterColor
- 淡い青色
- Color追加:水底の色




オブジェクトの配置によっては深度が不十分で深い水の色が反映されない可能性があります。その場合はマテリアルのWaterDepthのパラメータを変更してみたりして、調整を行ってください。
水に動きをもたせる
水は揺らいでなんぼ。というころで水を動かすためのグラフを作成します。
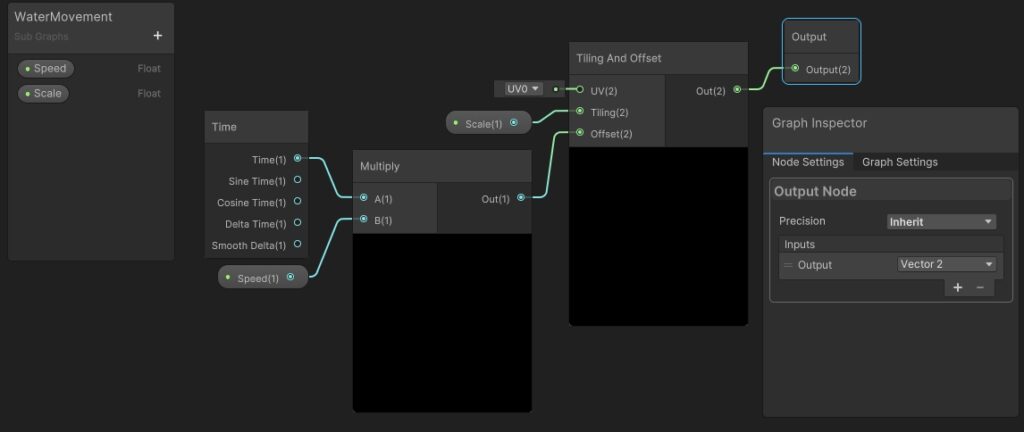
動きの処理はサブグラフのもたせます。
- Create>Shader Graph>Sub Graphから作成
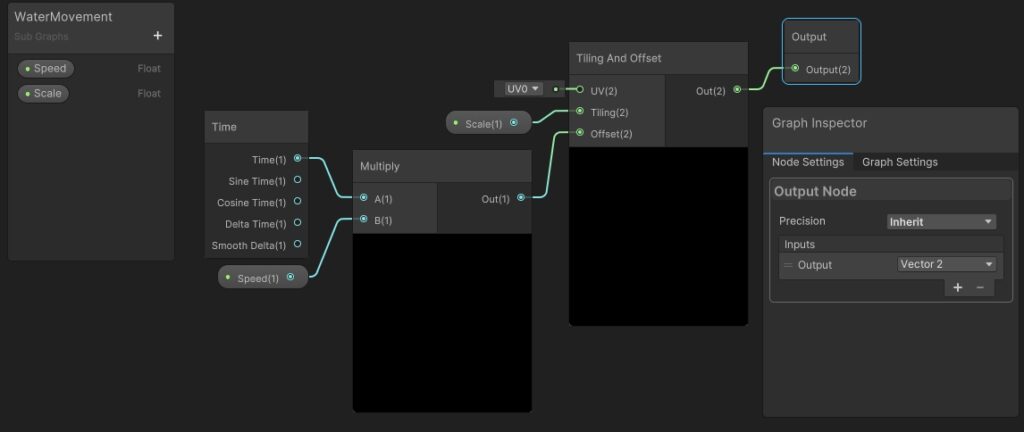
- 名前:WaterMovement
- ダブルクリックで編集
- 変数を追加
- Float(Vector1):スピード用
- 名前変更:Speed
- Float(Vector1):タイルのスケール用
- 名前変更:Scale
- Float(Vector1):スピード用
- Output
- 出力の型:Vector2
- 名前変更:Output


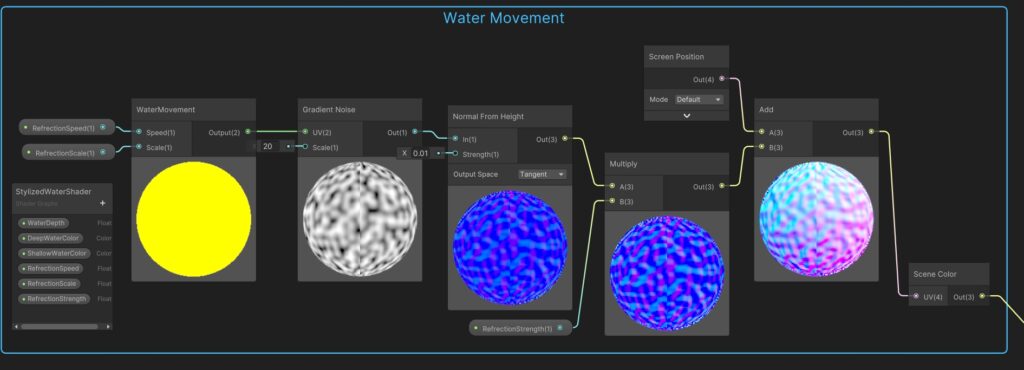
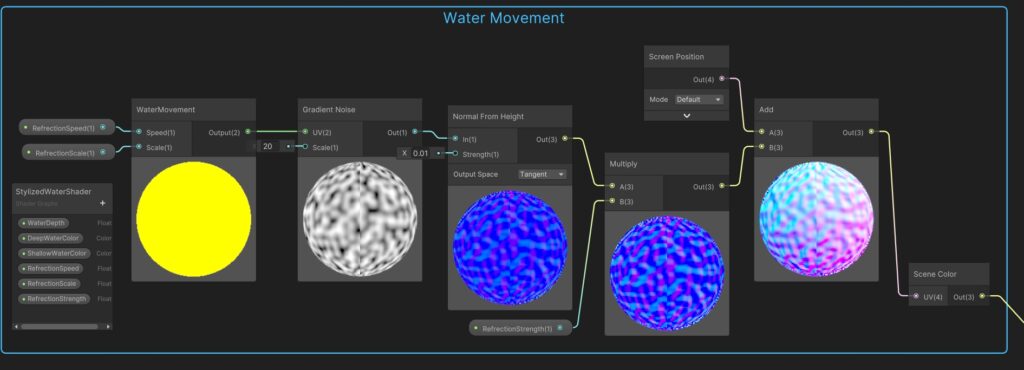
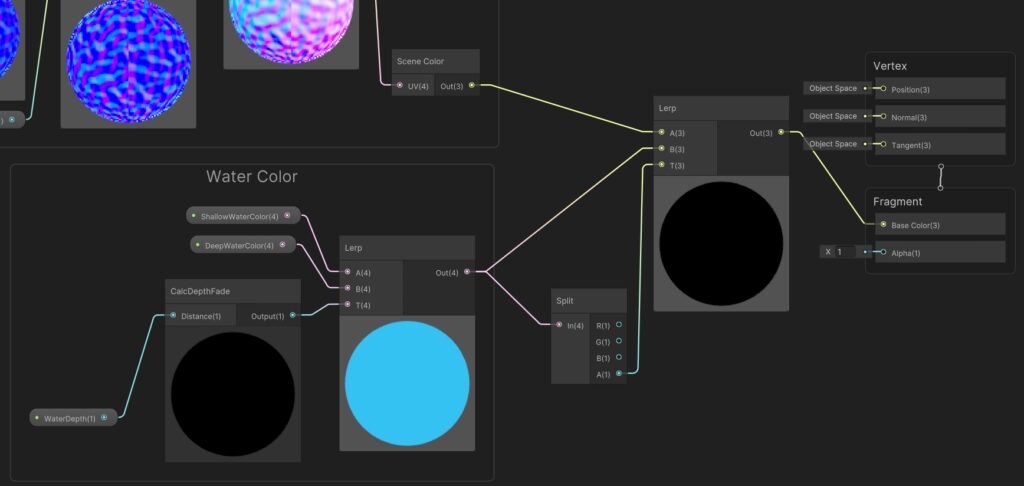
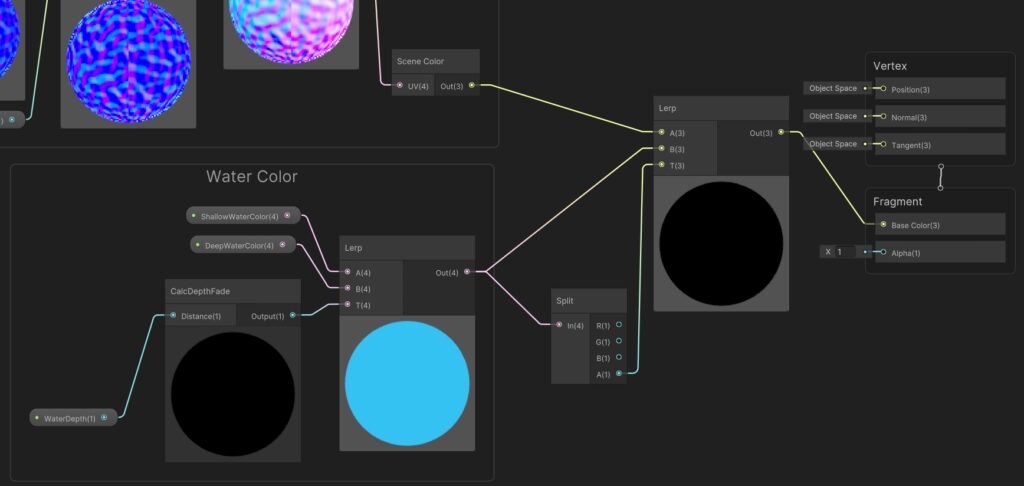
作ったWaterMovementを、StylizedWaterShaderに適応します。好きな位置に作って大丈夫ではありますが、先程作ったものの上部に作成しています。画像右下のScene Colorノードを今まで作っていたものと結合します。
- 変数を追加
- Float(Vectort1)
- 名前:RefrectionSpeed
- 初期値:0.05
- Float(Vector1)
- 名前:RefrectionScale
- 初期値:1.0
- Float(Vector1)
- 名前:RefrectionStrength
- 初期値:1.0
- Float(Vectort1)


その1で作ったものと、今まで作っていた部分をくっつけます。


上図作成が出来たらSave Assetを忘れずに!
今回の変更から色のAlphaがいい感じに機能します。
- 各色のアルファを調整。以下は目安
- DeepWaterColorのアルファ:0.2
- ShallowWaterColorのアルファ:0.15
- Refrection系のパラメータを調整して、水面の揺れをお好みに調整する
- デフォルトの調整値は結構動きが多いと思います。
- 個人的な好みはもっとゆっくりめ!
うまく出来るとこんな感じに仕上がります!


白波を立てる
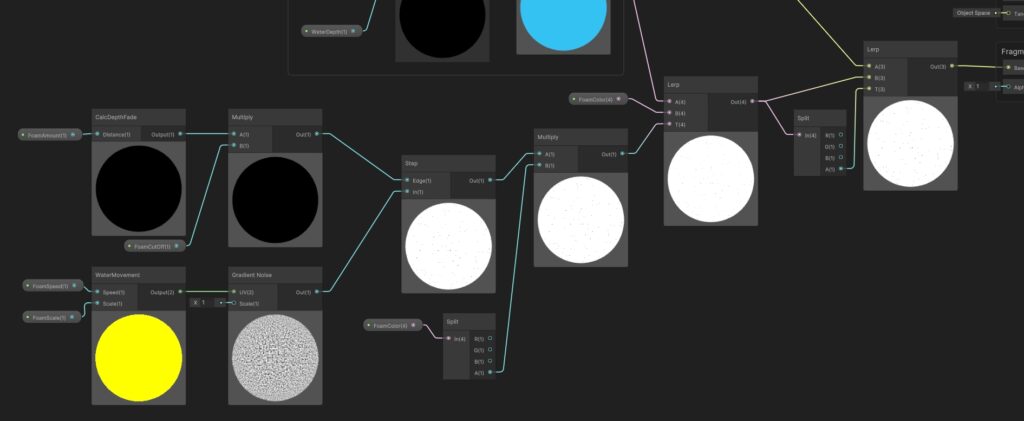
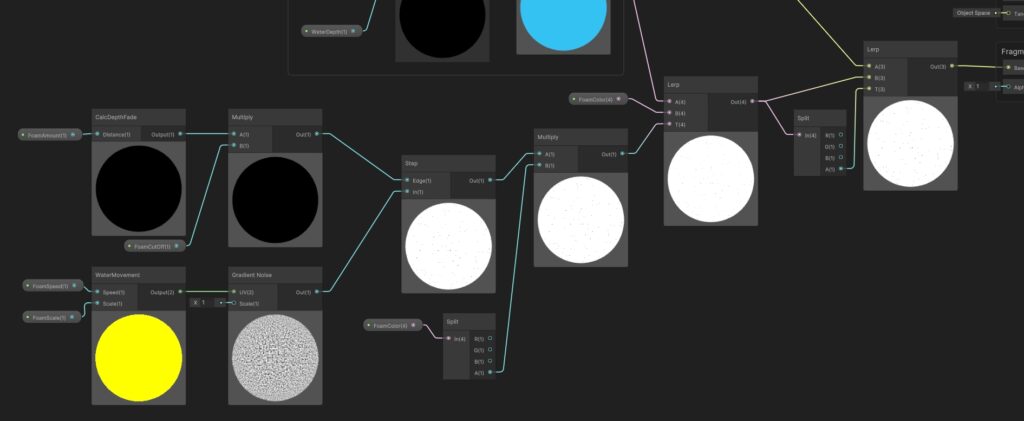
仕上げとして、水辺に見える白いゆらぎになる部分を作ります。白波のことWhitecapsって言うらしいですね。ここでは泡(Foam)として扱います。
- 変数の追加
- Float(Vector1)
- 変数名:FoamAmount
- Default:1
- Float(Vector1)
- 変数名:FoamCutOff
- Default:2
- Float(Vector1)
- 変数名:FoamSpeed
- Default:1
- Float(Vector1)
- 変数名:FoamScale
- Default:100
- Color
- 変数名:FoamColor
- 白色(アルファ1)
- Float(Vector1)
ちょっと長いので、拡大しながら見てください。はじめに作った部分との合流地点は注意が必要です!


あとはパラメータを変えながら、いい感じの泡を作って見てください。



コメント