TextMeshProはUnityで文字を表示する際、キレイに表示することが出来るアセットです。2021では標準搭載されていますが、日本語化するにあたりフォントデータの作成が必要になります。今回は日本語用のフォントを用意する方法を覚えましょう!
こちらの情報は動画版もあります。もし作る手順などが分かりづらい場合はこちらの動画も利用してみてください
Youtubeの動画リンクはこちら
フォントフリーさんからフォントデータを手に入れる
まずは日本語でTextMeshProを使えるようにするためにフォントデータを用意します。ここではフォントフリーからアプリ明朝というフォントを手に入れる手順を参考にしたいと思います。ちなみに今回はアプリ明朝なるフォントを利用する流れで行きます。

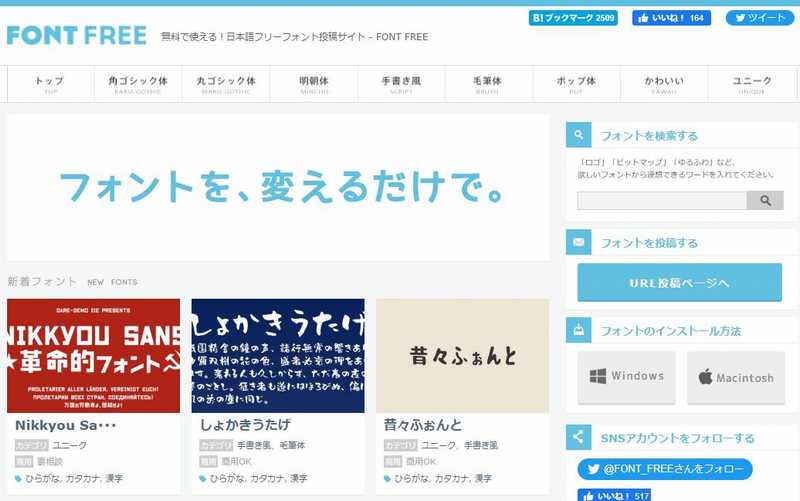
フォントフリーに訪れる
フォントデータはフォントフリーなどのサイトからダウンロードすると良いでしょう。いろいろと無料でフォントデータを配布してるポータルサイトはありますが、「フォント フリー」で出てくるので自分は愛用してます

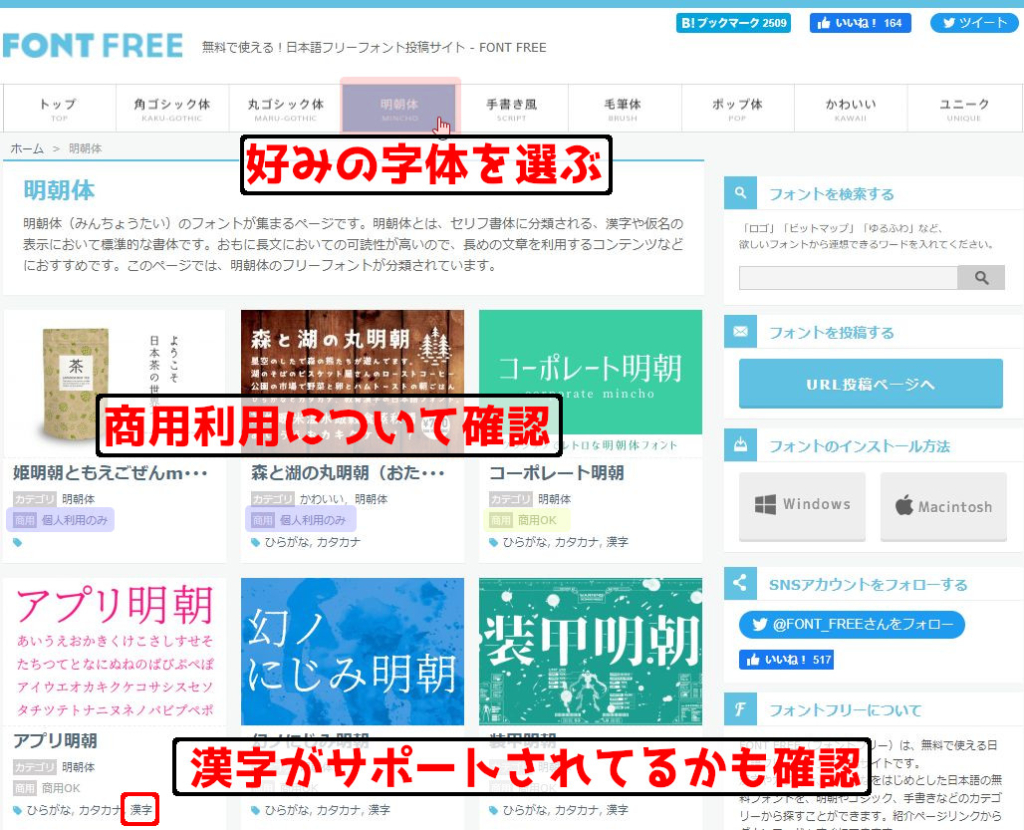
フォントの選定目安
基本的には好きなフォントを見つけたら、それを利用するのが良いですが、簡単に見るポイントを押さえておきましょう。私が確認するポイントは以下の3点です。
- 好みの字体で絞り込む(今回は明朝体)
- 各フォントの中の商用利用について
- 漢字がサポートされているか

漢字に関しては、さらにどのぐらいの文字をサポートしているかなどは詳細ページに行かないとわからないこともありますのですべての漢字が使えるわけではないということを理解しておきましょう。
フォント詳細ページで情報確認
好みのフォントが見つかったら、詳細ページに移動して再度情報を確認しましょう。また、ダウンロードするファイルなどは、別のページに誘導されることがあります。ダウンロード方法を確認したら、レッツダウンロード!

ダウンロードしたファイルを確認
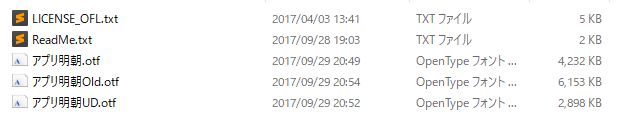
アプリ明朝のフォントをダウンロード出来たら中身を確認してみましょう。zipファイルを解凍すると、下図のようなファイルが展開されると思います。今回はこの中の「アプリ明朝.otf」を使ってフォントデータのアセットを作りたいと思います。

FontAssetCreatorでフォントアセットを作成
今回はアプリ明朝を使っていきます。Unityプロジェクトにアプリ明朝.otfを入れた状態から開始します!
FontAssetCreatorを起動する
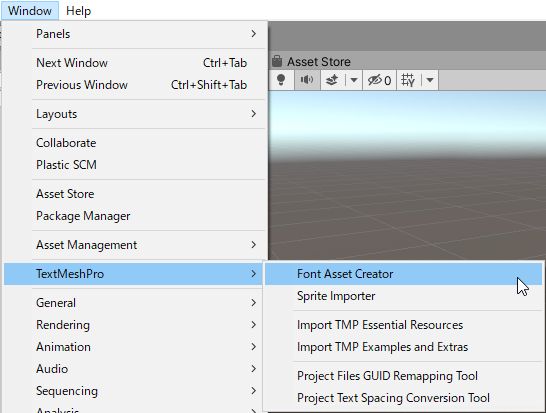
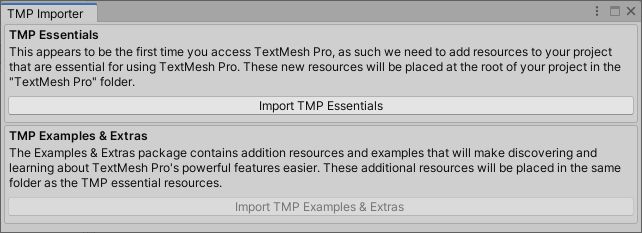
2020以降では標準で呼び出せるようになっています。Window>TextMeshPro>Font Asset Creatorから呼び出すことが出来ます。


日本語の文字テキストファイルを入手
フォントを作る場合、フォントに含めたい文字を指定する必要があります。厳密にはゲーム内で使う文字だけを指定するのが最適ですが、毎回絞り込むのは大変です。なので常用漢字などが予め書かれたテキストを利用したいと思います。githubに公開している方がいますのでそちらのファイルを利用してください。
下記リンク先のページでDownload ZIPからファイルをダウンロードして回答すると日本語がたくさん書かれたテキストが入手出来ます。手に入れたらフォントデータの近くにインポートしておいてください。
FontAssetCreatorの設定
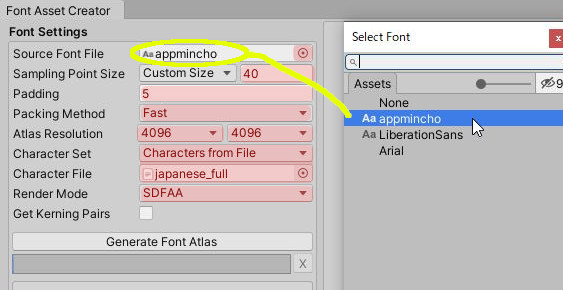
以下は設定方法の一例になります。ファイルサイズやフォントの大きさに応じて変更してください。大事なところにマーク点けたら意味なくなってしまいました。

| 設定項目 | パラメータ補足 |
|---|---|
| Source Font File | 元アプリ明朝.otf。ファイル名が英数字じゃないとダメなパターンあり appminchoとファイル名を変えておきましょう |
| Sampling Point Size | Custom Size : 40 |
| Padding | 5 |
| Atlas Resolution | 4096×4096 |
| Character Set | Characters from file |
| Character File | japanese_full(ダウンロードしたファイル) |
| Render Mode | SDFAA |
Generate、そしてSave
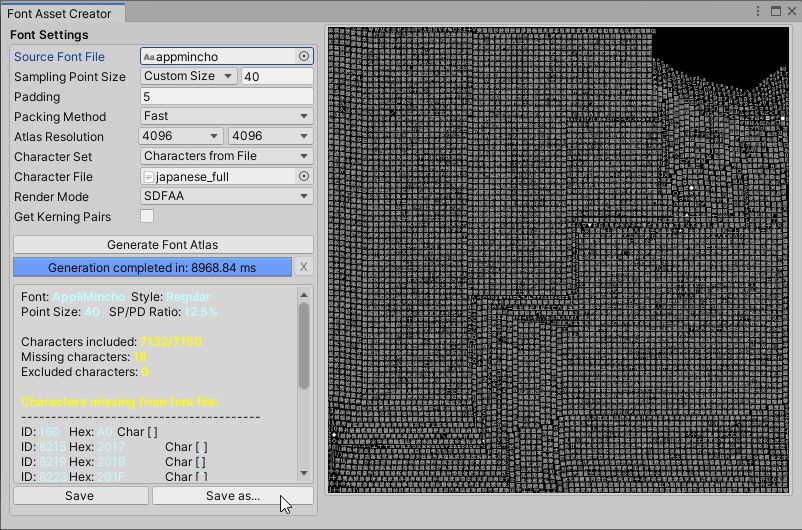
上記設定が完了したら、あとは「Generate Font Atlas」ボタンをおしてフォントデータの作成を行います。しばらくした後、右側のエリアにびっちりフォントデータできれば成功です。Save asからフォントアセットを保存してTextMeshProで利用可能になります。

フォント要素が少ない場合は右側のエリアがスカスカになります。フォントサイズが大きかったりするとはみ出てエラーが出たりします。
おまけ
快適なテキストメッシュプロライフを送るために少しだけ設定しておくと幸せなことがあるので合わせてご紹介します。
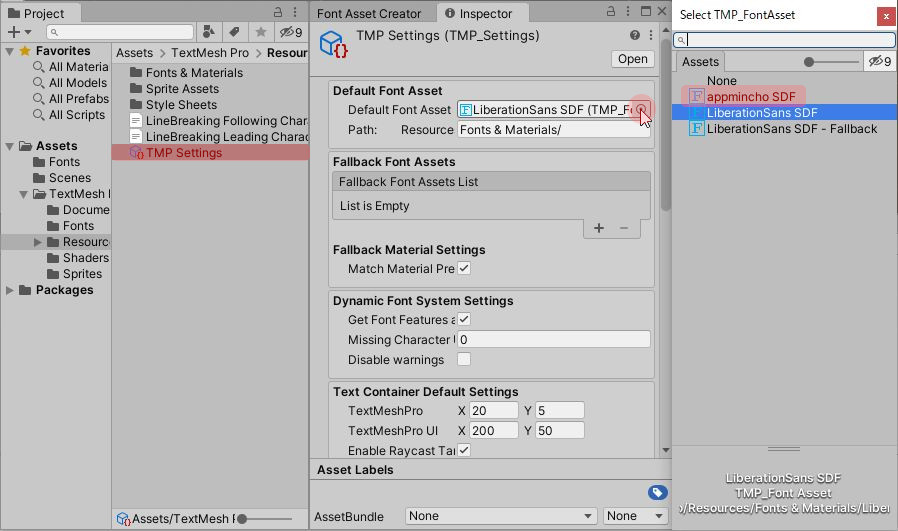
デフォルトのフォントをセットする
TextMeshPro(UGUI)で何か表示を作ると、毎回フォントの設定を行わなければ行けなくてめんどくさい!と思っているあなた!デフォルトのフォントを設定することが出来ます。Assets/TextMesh Pro/Resources/TMP SettingsアセットのDefault Font Assetを変更することで指定したフォントで最初にテキストが作られます。地味ですがかなり助かるはず。

この他にもデフォルトでEnable Raycast Targetの設定をカット出来たりお好みにカスタマイズ出来ます。いろいろ試してみてね!
うまく作れない、わからない部分があったという方は、こちらの動画も合わせて確認してみてください。

コメント