タイルマップTilemap-Rectanglarの使い方-基本編[Unity]

ここではUnityの非常に強力なツール、Tilemapの使い方をご紹介します。気づいたらTilemapにも複数の種類が出来たのですが、今回は基礎中の基礎、Rectanglar(四角)のTilemapを中心に紹介します。
目次
タイルマップの基本
知識として知っておきたいタイルマップについてのこと。
タイルマップとは?
タイルマップとは、グリッド状にSpriteを配置することができる機能のことです。当ブログでは、スパロボ風のマップ作成などでも利用しています。
あわせて読みたい
タイルマップを使ったマップデータの作り方【シミュレーションゲーム】
前回、パッケージを入手して動かせたでしょうか?ここではタイルマップを利用してオリジナルのマップを作ってみたいと思います。必要な素材などはパッケージ内に含まれ…
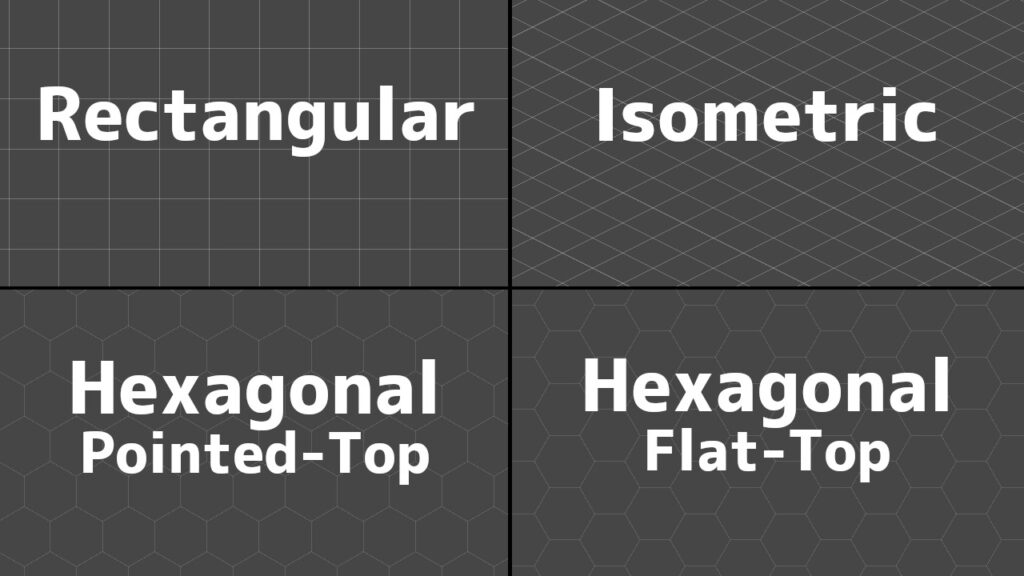
現在はグリッドの形は大きく3種類
- Rectangle – 四角
- Hexagonal – 六角形
- Pointed-Top:尖った方が上側
- Flat-Top:水平な面が上側
- Isometric
- 通常:主にひし形。
- Z as Y:Zの値を高さとして利用できるバージョン

タイルマップは専用のアセットがストアに公開されています。






コメント