プレファブエディタでUIを編集しようと思ったとき、画面の見え方が思った通りにならないことが無いでしょうか?それはUI Enviromentの設定ができていない可能性があります。
目次
UI Enviromentの設定
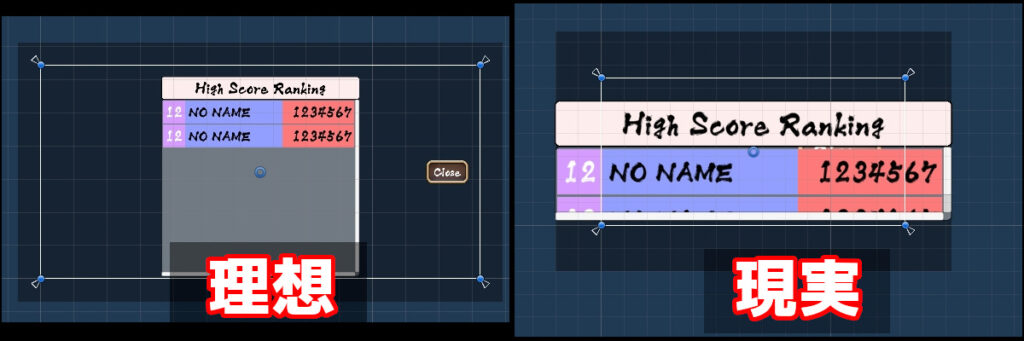
プレファブ化したUIを、プレファブエディタで編集しようとしたら、大きさが違いすぎて困ったことはありませんでしょうか?
UIのプレファブ編集で変になる
プレファブ化したUIをダブルクリックで編集しようとした場合、GameViewの大きさなどに依存して、編集しづらいことがあります。下図はランキングを表示する画面のUIですが、GameViewが小さい場合、レイアウトが大きく崩れてしまいます。

この原因はEditing EnviromentsのUI Enviromentが設定されていないことが原因です。
設定用のシーンを作成する
UIを編集したい画面サイズが決まっている場合、Project Settngsから指定を行うことができます。
- 新しいシーン(Emptyが望ましい)を作成
- UI>Canvasを作成
- このときEventSystemが作成される場合、不要なので削除
- Canvasゲームオブジェクトのコンポーネントを変更
- 今回は横画面のFHD画面を想定します
- CanvasScaler
- UI Scale Mode:Scale With Screen Sizeに変更
- Reference Resolution:1920 x 1080
- シーンを保存
- 名前は何でもOKです。今回はUI Envとします。
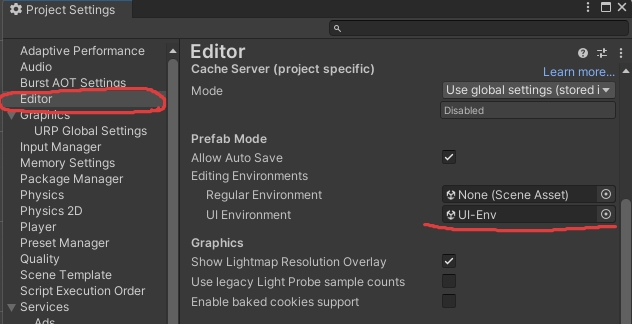
- Project Settingsに設定
- Edit>Project Settingsを開く
- Editor>Editing Enviroments>UI EnviromentにUI-Envシーンをセット

動かして確認
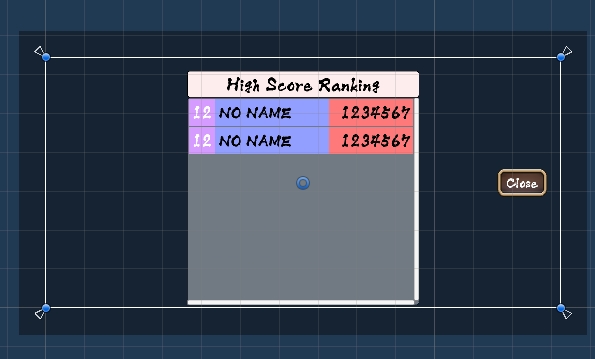
あとはゲームを作っているシーンなどに戻って、プレファブ化されたUIをダブルクリックしてプレファブエディタを展開してみてください。
想定している画面比率になっていれば成功です。


コメント