ゲームをしていると、キャラクターの位置に重なるようにプレイヤー名やHealthバーが表示されることがあります。今回はその作り方をご紹介したいと思います。
目次
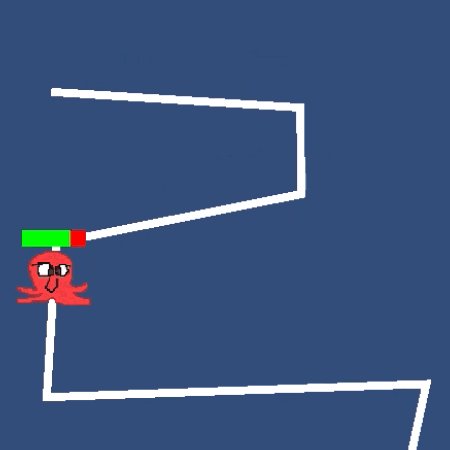
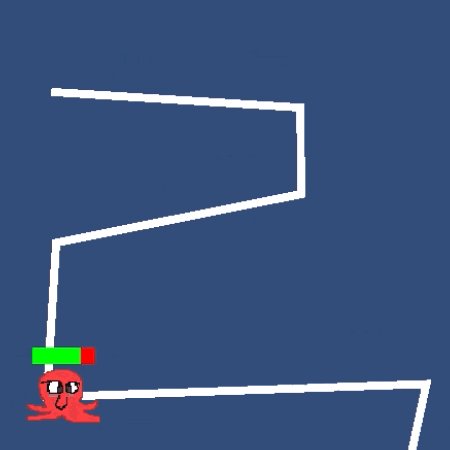
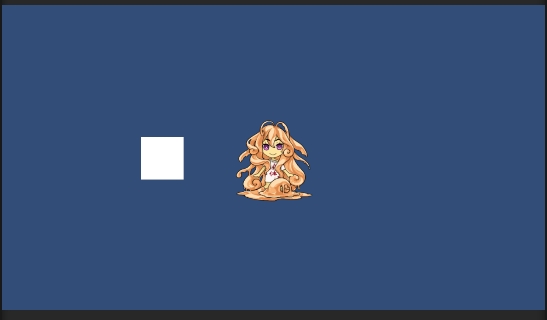
今回の仕上がり
ゲージがサンプルでわかりやすくしていますが、実際にはゲーム内のオブジェクトをUIが追従することに意味があります。3Dのキャラクターの上に名前を表示させたりすることもできますよ。
HPゲージとかでの実装例
ゲームではキャラクターの頭の上にHPのゲージが表示されます。(ちらっと表示されているのは撮影時の環境によるもの)

今回作るサンプル
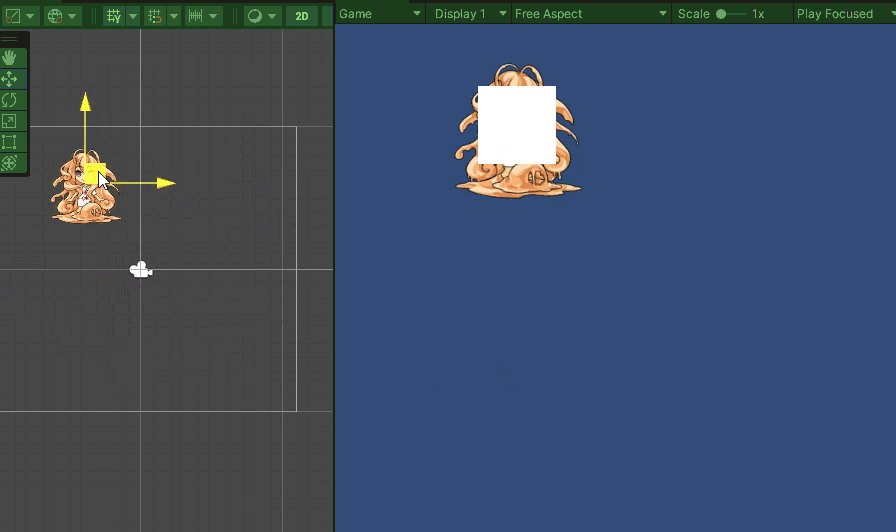
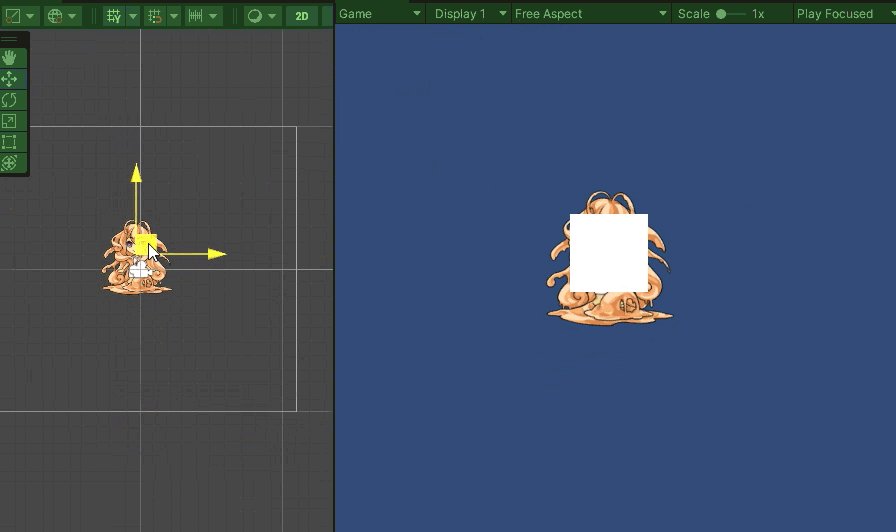
今回の重要なポイントは、スプライトで動くもの(正確にはTransform)をUIのRectTransformが追従するものを作ります。下図は自動で動かしていますが、テスト時は手動で移動させてついてくればOKとします。

実装してみた
サンプルでは空のGameObjectにUI.Imageが追従してくるだけのものを作成します。用意するものと使うもの自体はかなりシンプルです
スクリプト準備
スクリプトは以下。スクリプト名は「FollowTransform」とします。
using UnityEngine;
public class FollowTransform : MonoBehaviour
{
[SerializeField] private Transform target; // 追従する対象
[SerializeField] private Vector3 offset; // オフセット(World Spaceのオフセット)
private RectTransform rectTransform;
public void SetTarget(Transform target, Vector3 offset)
{
this.target = target;
this.offset = offset;
rectTransform = GetComponent<RectTransform>();
RefreshPosition();
}
public void SetTarget(Transform target)
{
SetTarget(target, Vector3.zero);
}
private void Start()
{
rectTransform = GetComponent<RectTransform>();
}
void Update()
{
RefreshPosition();
}
private void RefreshPosition()
{
if (target)
{
// World PositionをScreen Positionに変換
Vector2 screenPos = Camera.main.WorldToScreenPoint(target.position + offset);
rectTransform.position = screenPos;
}
}
}セット系のメソッドは今回利用しませんが、外部からのセットが必要な場合は呼び出してください。
シーン内にオブジェクトを配置
Unity2021を使っています。オペレーションの項目などが多少違うかも知れませんがご注意ください。
- キャラクターを用意
- 2D Object>Squareを作る
- 見やすい大きさにスケールを調整。ここは未調整でも問題なし
- キャラクターなどの画像があればSpriteRenderer>Spriteにセットする
- 追従するUIを作成
- UI>Imageを追加
- 今回はただのImageですが、このImageの下にHPのゲージを配置したりすることでお好みにカスタマイズできます。

コンポーネントの設定
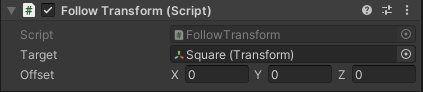
作成したスクリプトをImageのゲームオブジェクトに貼り付け、インスペクターの設定を行いましょう。
- target
- Squareをセット
- ここはImageが追いかける対称のオブジェクトのTransformをセットします
- offset
- 0,0,0
- もし、キャラクターなどの足元にしたい場合はyの値を少しマイナス方向に入れます
- 上の方向だとプラスね

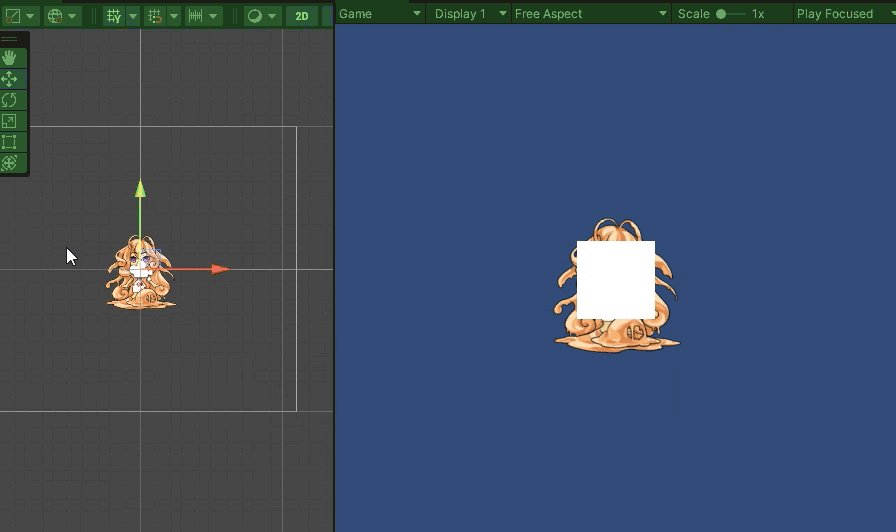
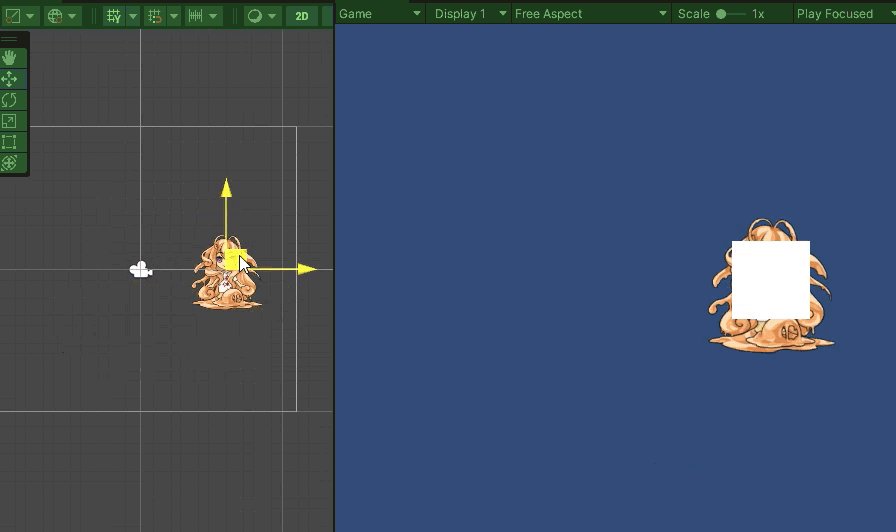
動かして確認
ゲームを動かしたら、対称のオブジェクトにImageが吸着します。あとはSprite側を動かしてUI.ImageがついてくればOK!!


コメント