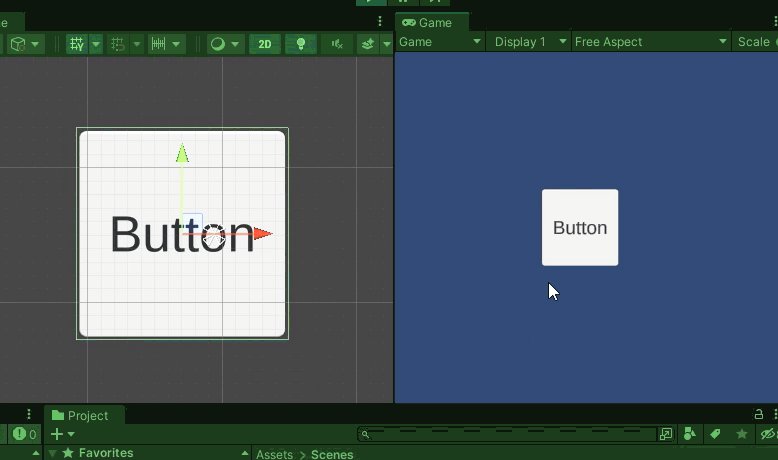
前回、ボタンを大きくしたり小さくしたりさせて目立たせるアニメーションを作りました。しかしユーザーのキー入力きっかけでは実際のゲームで使うには不十分過ぎます。ということで便利なSelectableコンポーネントを使って行きましょう。

Selectableコンポーネントとはなんぞや?
簡単な説明
Selectableコンポーネントは、UnityのUIシステムで使用されるコンポーネントの1つです。UI要素(ボタン、トグル、ドロップダウンなど)にSelectableコンポーネントを追加することで、ユーザーがその要素を対話的に操作できるようになります。
Selectableコンポーネントは、UI要素に対して以下の機能を提供します:
- ユーザーの操作を検出: ユーザーがUI要素をクリックしたり、ホバー(マウスを重ねる)したりすると、Selectableコンポーネントはその操作を検出します。
- 状態の管理: Selectableコンポーネントは、UI要素の異なる状態を管理します。例えば、通常状態、ホバー状態、クリック状態、無効状態などです。
- アニメーションの制御: Selectableコンポーネントは、UI要素の状態変化に応じてアニメーションを制御する機能を提供します。色の変化やスプライトの切り替えなど、さまざまなアニメーション効果を設定できます。
- イベントの発行: ユーザーの操作に応じて、SelectableコンポーネントはクリックイベントやホバーイベントなどのUIイベントを発行します。これにより、他のスクリプトやコンポーネントがこれらのイベントに反応して追加の動作を行うことができます。
 スライム
スライムまぁUI触ったり選択された状態を察したりした時にアニメーションさせたりできるわけね。
Selectable.Transitionについて
SelectableコンポーネントのTransitionプロパティには、UI要素の状態変化に関連する異なる種類のトランジションがあります。以下にTransitionプロパティの種類とそれぞれの説明を示します。
| 種類 | 動作 |
|---|---|
| None | 何もしません |
| Color Tint | 色の変化 |
| Sprite Swap | スプライトの変化 |
| Animation | トリガーを利用したアニメーション |
各種類によって若干異なりますが、各状態によって色やスプライトが適応されます。今回はAnimationの機能を使って前回作成したアニメーションを適応してみましょう。
実際に動かしてみる
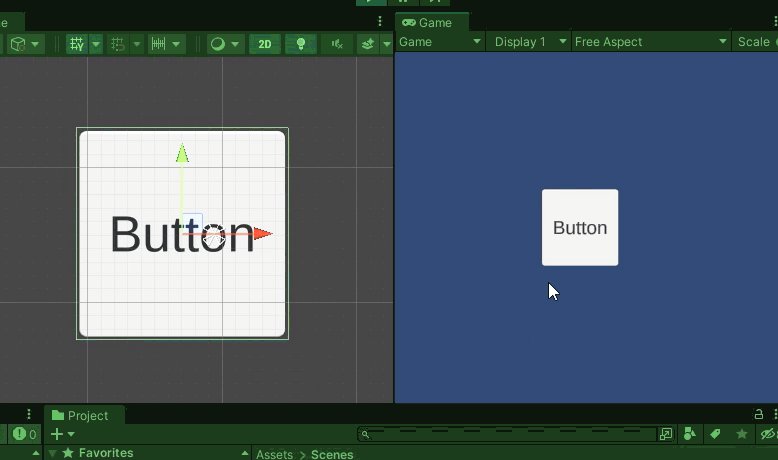
では、前回作成したプロジェクトにSelectableを利用してアニメーションさせてみましょう。
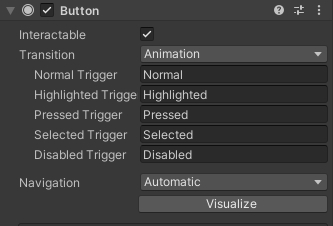
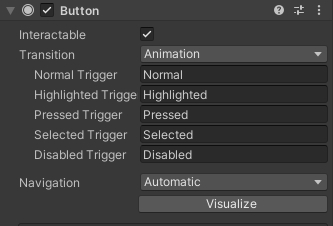
ButtonのTransitionを変更
Transition>Animationに変更します。NormalとHighlightedのトリガーの名前ですが、すでに同じものをセット済みです。もしカスタマイズされたアニメーターを使う場合は対応したアニメーションの名前に変更してください。


| Transition名 | トリガー名 |
|---|---|
| Normal Trigger | 通常時になった時に呼ばれる |
| Highlighed Trigger | マウスホバー時に呼ばれる |
| Pressed Trigger | 押された時に呼ばれる |
| Selected Trigger | 選択された時に呼ばれる |
| Disabled Trigger | 選択出来ない状態に呼ばれる |



Selectedの選択は、アイテム一覧画面でを上下キーでどのアイテム使うかなーってカーソル移動させている状態。
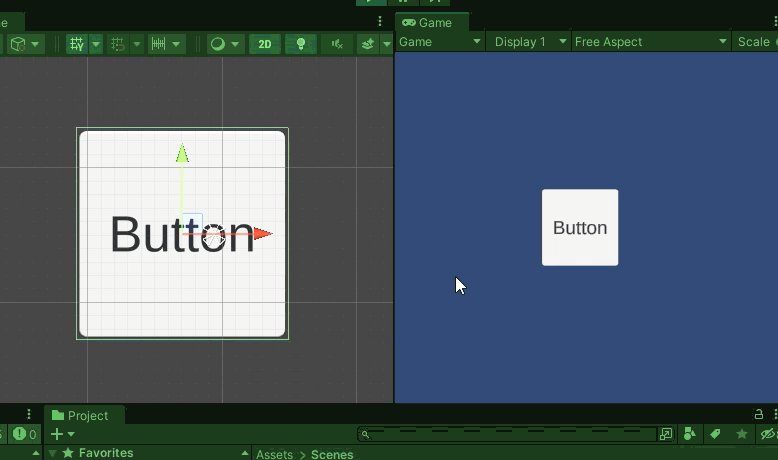
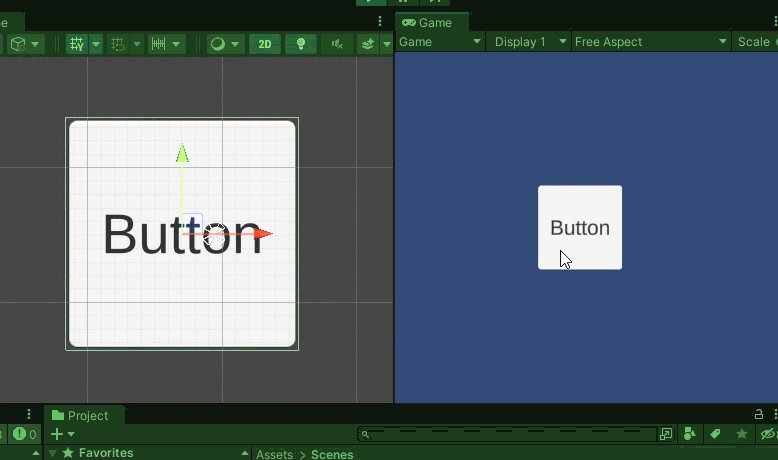
動かして確認
あとは動かしてみて確認してみてください。あくまでトリガーでのアニメーションなので、構成などを考えながら利用する必要がありますが、プログラム書かなくてもいいのはとても楽です。


他の動作確認
Animationは対応したアニメーションを作る必要があります。その代わり後でアニメーションを変更することで見え方を変えられるのが最大の特徴です。他の2つも軽く確認しておきましょう。
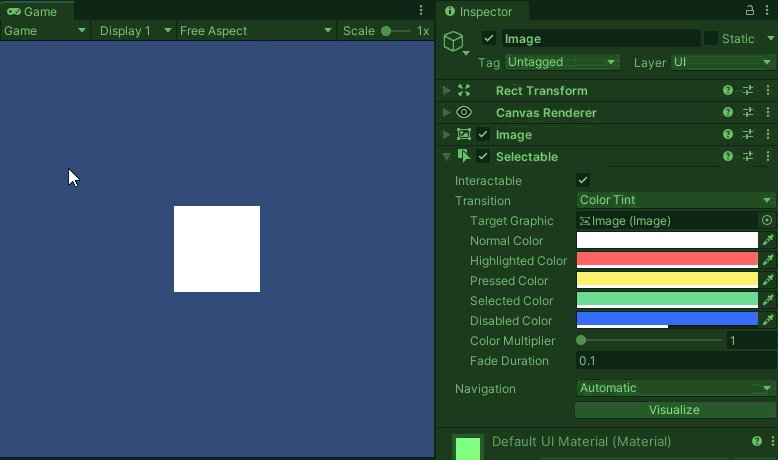
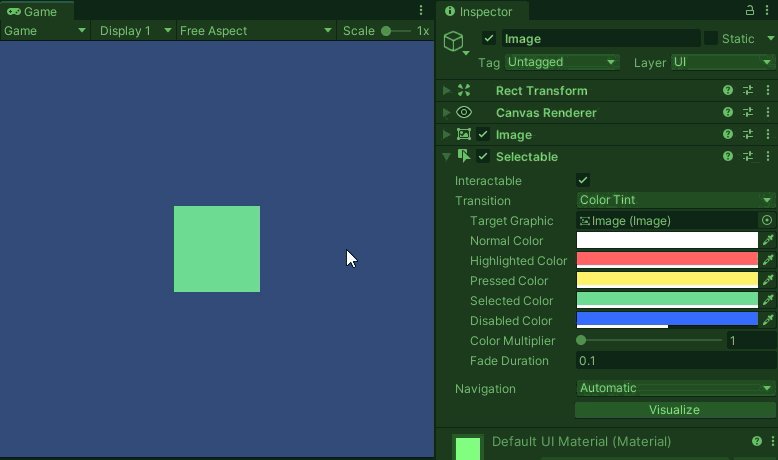
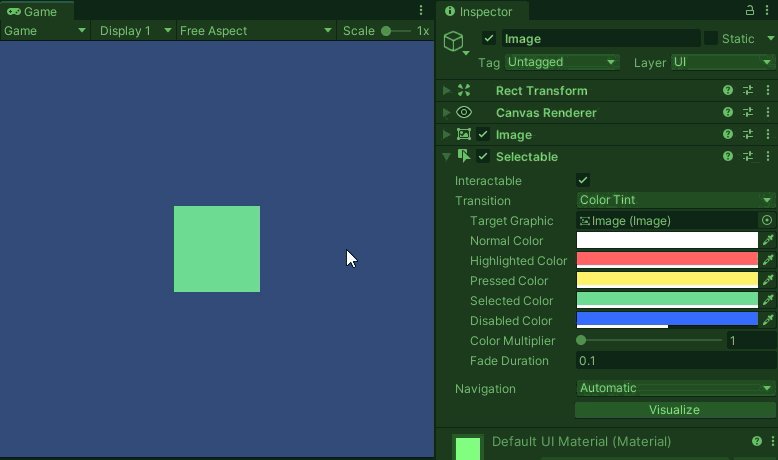
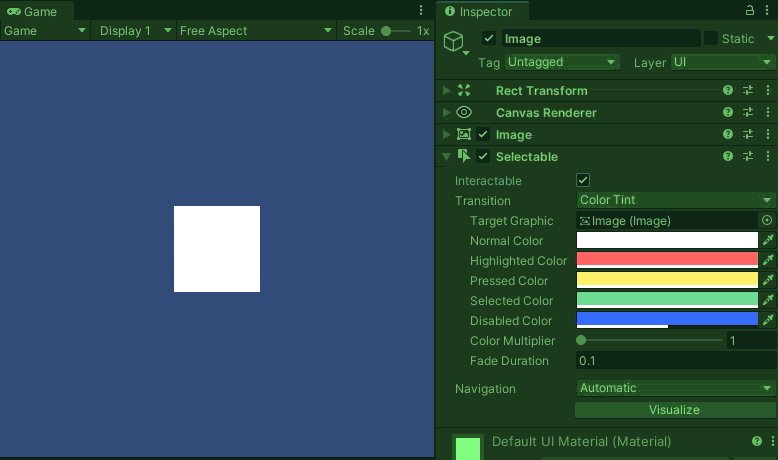
Color Tint
Color Tintは一番気軽に使えるSelectableコンポーネントです。各状態について確認を行うのはこれを利用するのが良いでしょう。
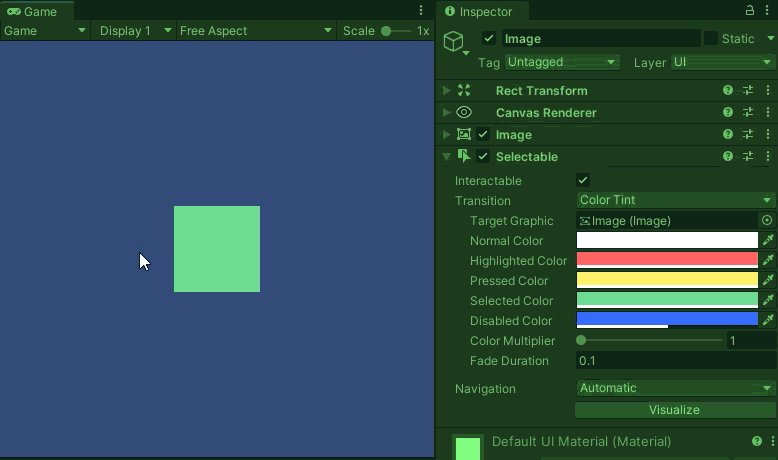
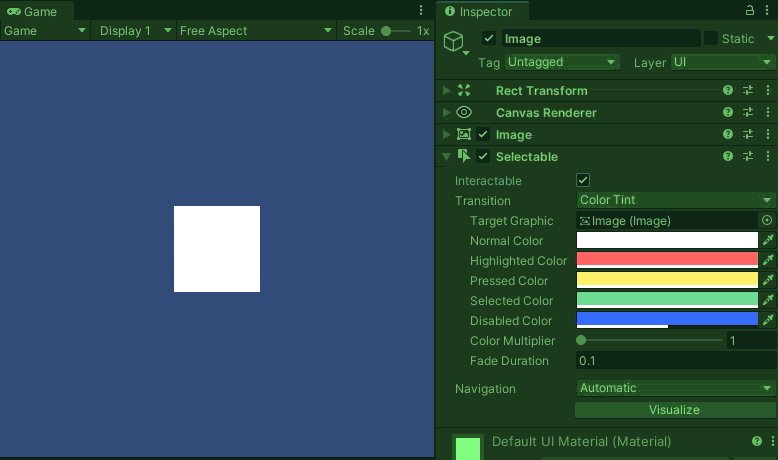
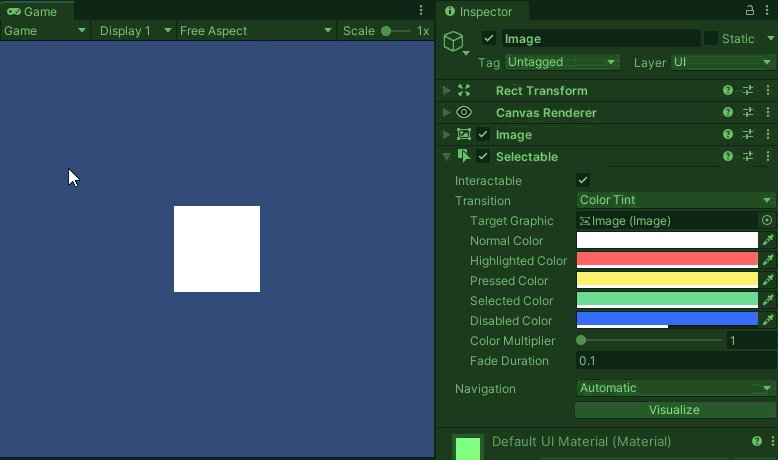
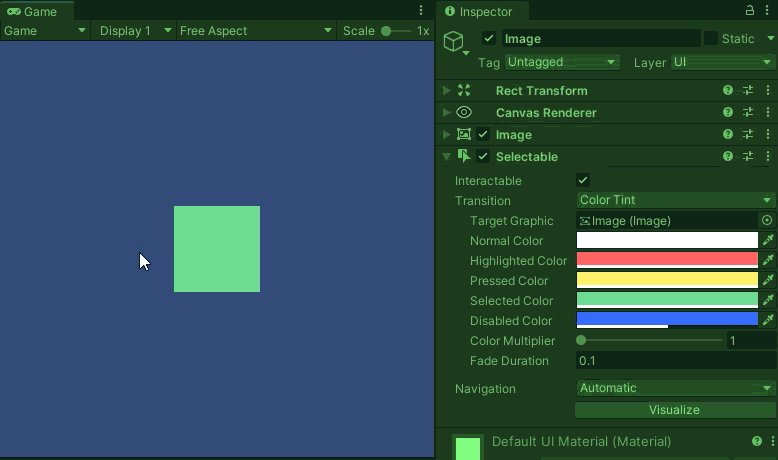
下図は各状態の色を変化させたものです。
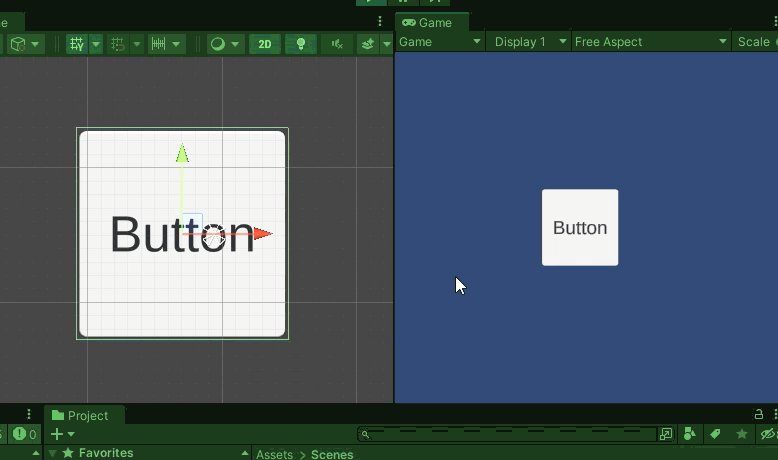
- Normal:ハイライト状態からマウスホバー解除、選択状態から違う場所をクリック
- Highlight:マウスホバー状態
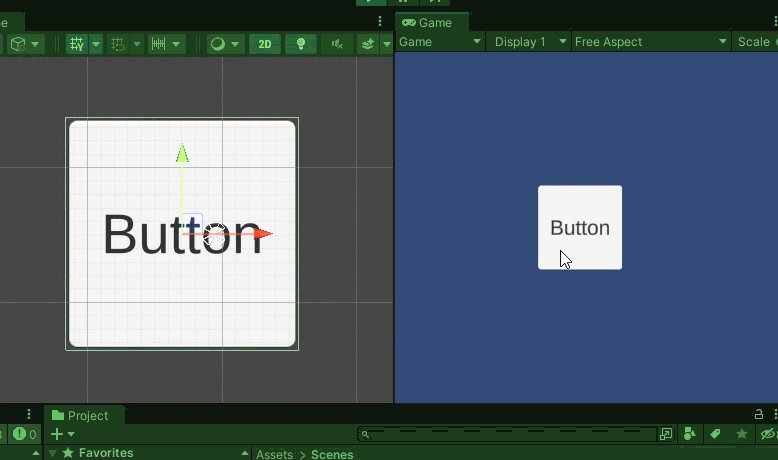
- Pressed:マウスでクリック押しっぱなし中
- Selected:クリック時。ほかをクリックして解除されるまで
- Disabled:コンポーネントのIntaractableをオフにする。



コメント