ARアプリ制作をしていて、初期セットアップで毎回お約束の設定を忘れてしまうのでここに記す。私はニワトリを表示してますが好きなモデルでも3D Objectのキューブでもいいです。
Unity2020(LTS)以降のバージョンで3Dプロジェクトを作る
実際のところは2019.4ぐらいでも良いのですが、VR/AR関係はとにかくバージョンやらにうるさいので自分の安定したバージョンとかを目処にすると良いでしょう。
Unityのバージョンやテンプレート選択については下記リンクを参考にして下さい。

利用するテンプレートは3D
今回の制作で利用するテンプレートは何もない3Dで行います。AR用のテンプレートもありますが、どのような設定が必要なのかなどを把握するためプレーンな状態から設定を行います。あとAR用のテンプレートで何を設定されているのかとかもよく分かっていないので、こういうのはなにもないところから作れるようになっておくに限ります。
Androidのみ?iOSのみ?
本記事ではAndroid/iOS両方対応する前提で進めます。パッケージなど一部なくても良いものもありますが、アプリ制作であればいずれも導入が必要ですので合わせて説明していきたいと思います。
必要なパッケージを導入する・プラグインの設定
各種パッケージのインストール
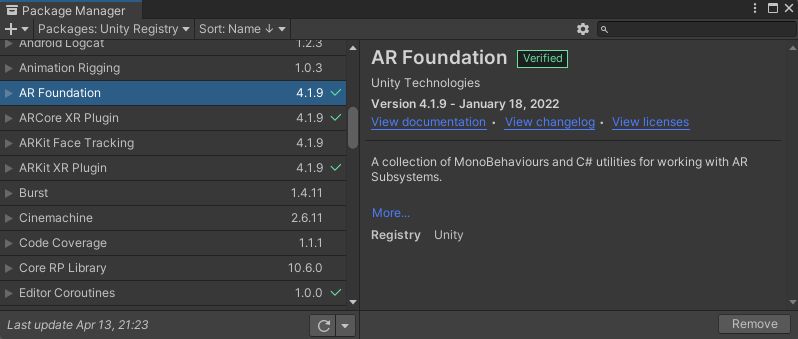
ARが使えるようになるには対応したパッケージをインストールする必要があります。必要なパッケージは以下
- AR Foundation
- ARCore XR Plugin
- ARKit XR Plugin
つい先日まではプレビュー版だったんですが、この記事を見ている時点では正式版になっていました。

プラグインの設定
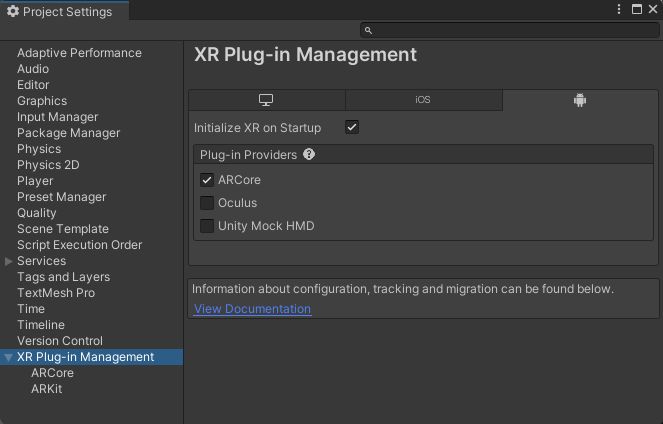
BuildSettingsを開いてXR-Plugin Managementを選択します。AR Core/AR Kitの設定を行います。ここではAndroid/iOS両方の設定を行いましょう。
Android/AR Coreの設定
アンドロイドくん?のタブを選択してARCoreにチェックを入れます。

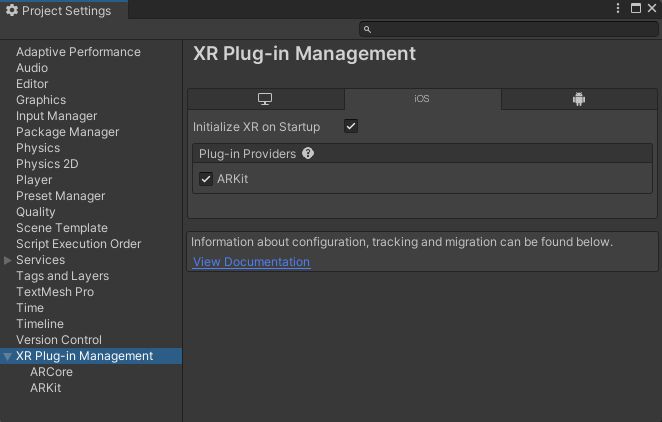
iOS/ARKitの設定
iOSタブを選択してARKitにチェックを入れます。

PlayerSettings関係
各プラットフォームごとに設定が必要です。Build Settings>PlayerSettingsからウインドを立ち上げて下さい。注意が必要なのが、設定中のプラットフォームでしか設定できないものがあります。以降の設定はAndroidにプラットフォームを設定時の表示になります。iOS版では暗転している部分がiOSでは設定できないものになります。ご注意下さい。
Androidの設定
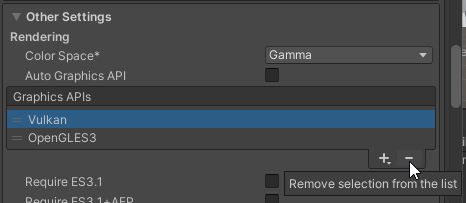
Vulkanを削除
Other Settings>Rendering>Graphics APIにあるVulkanを選択して右下のマイナスボタンからVulkanを削除します。削除後は少しコンパイル(ぐるぐる)が始まるので少し待ちます。

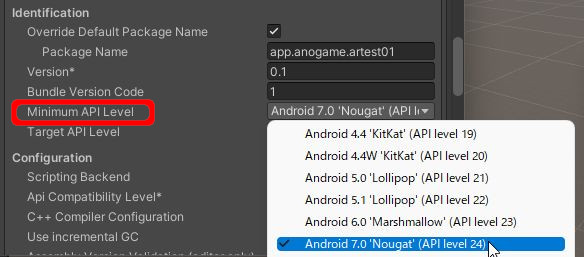
Minimum API Levelを7.0以上にする
OtherSettings>Identification>Minimum API LevelをAndroid7.0 Nougat以上にする。

Configuration関係の設定
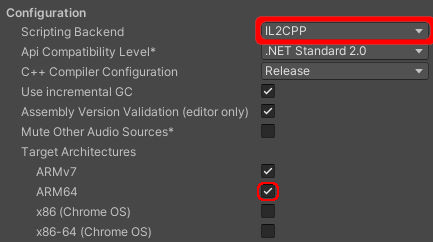
OtherSettings>Configurationにある下図の赤い囲みの設定に変更
| 項目 | 設定値 |
|---|---|
| Scripting Backend | IL2CPP |
| ARM64 | チェックあり |

iOSの設定
プラットフォームをAndroidにしている場合、iOSでは一部設定が行えない部分もあります。Android側で共有されている設定もあるのでいずれかで設定をして下さい。
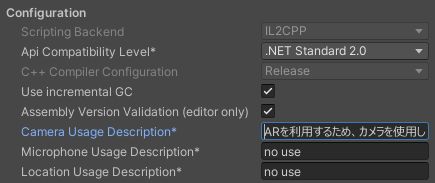
Configuration関係の設定
Camerra Usage Descriptionには「ARを利用するため、カメラを使用します」など、ARを利用するための使用目的を記載して下さい。Microphone Usage DescriptionやLocation Usage Descriptionは未使用のままであればno useなどで埋めておいて下さい。

iOSで設定を行っている場合はScripting Backend : IL2CPPに設定をしておきましょう。
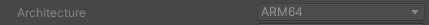
Architectureを変更
OtherSettings>Configuration>ArchitectureをARM64に変更して下さい。こちらはAndroid版で対応していればすでに変更されていると思います。

シーンへのセットアップ
設定が完了したらあとはARにとりあえず映してみましょう。
AR Session/AR Session Originを追加
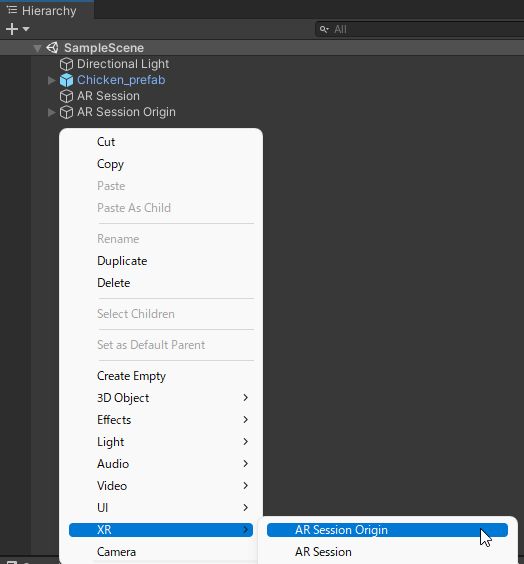
シーン内にAR SessionとAR Session Originを追加します。
各要素はヒエラルキーのなにもないところを右クリックもしくはプラスボタンからXRメニューの中に存在します。

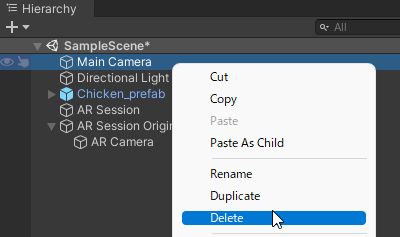
Main Camera を削除
AR Session OriginのしたにARで利用するカメラが追加されているのでシーン内に最初から配置されているため、デフォルトで用意しているメインカメラを削除して下さい。

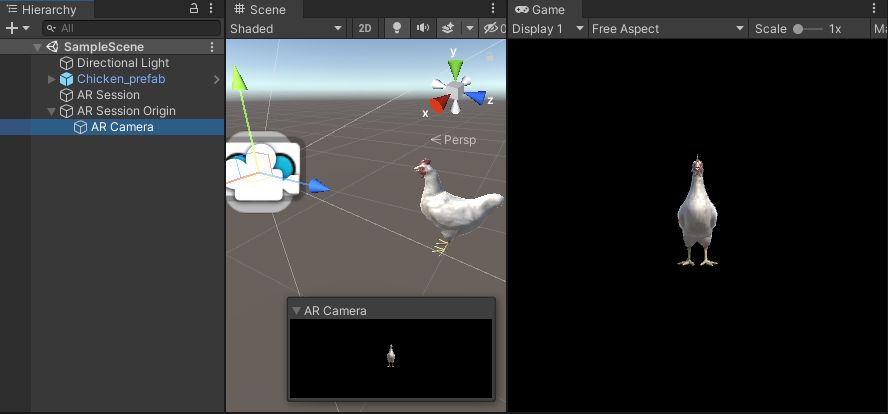
被写体を追加
あとはARで表示したいモデルを配置します。配置する場所はPosition(0,0,2)あたりを目処に配置してみて下さい。目安としてはAR Session Origin/AR Cameraのカメラを選択して映るように配置してみて下さい。モデルがない場合は3D Object/CubeなどでもOKです。(下図ではニワトリのモデルをサンプルにしています)GameViewに映したいモデルが表示されていれば準備OKです。

ビルドして確認&トラブルシューティング
ここまでうまくできていれば、各端末に入れて確認してみましょう。成功していれば、被写体モデルがカメラの中に写っているはずです。下図はうちの猫とニワトリのモデルが一緒に写っています。

黒い画面に被写体のみが映る
XR-PluginManagementの設定ができていない可能性があります。Android等の場合は起動時に「カメラ使うけどよろしいか?」みたいなダイアログが表示されなければならないのですが、もしそれが出ていない場合はプラグインの設定ができていない可能性があります。
AR Core/AR Kitのチェックが入っているか確認しましょう。
起動するけどすぐ落ちる
こちらはARM64対応ができていない可能性があります。
Androidの場合はARM64のチェックを入れる、iOSはARM64に設定を切り替えましょう。
 スライム
スライム上記の2パターンのバグが発生しやすいと思います。設定などは何度か行うとなれると思いますが、うっかりミスをしてしまわないようにしっかりと確認して下さい!

コメント
コメント一覧 (1件)
[…] UnityでARアプリを作る!簡単なARアプリ制作に必要なものまとめ […]