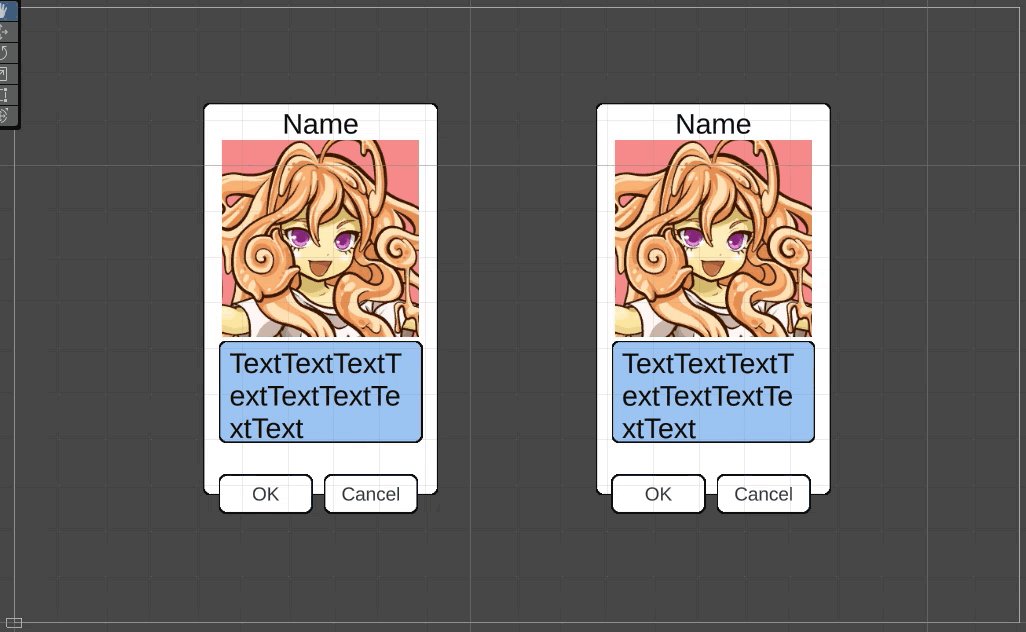
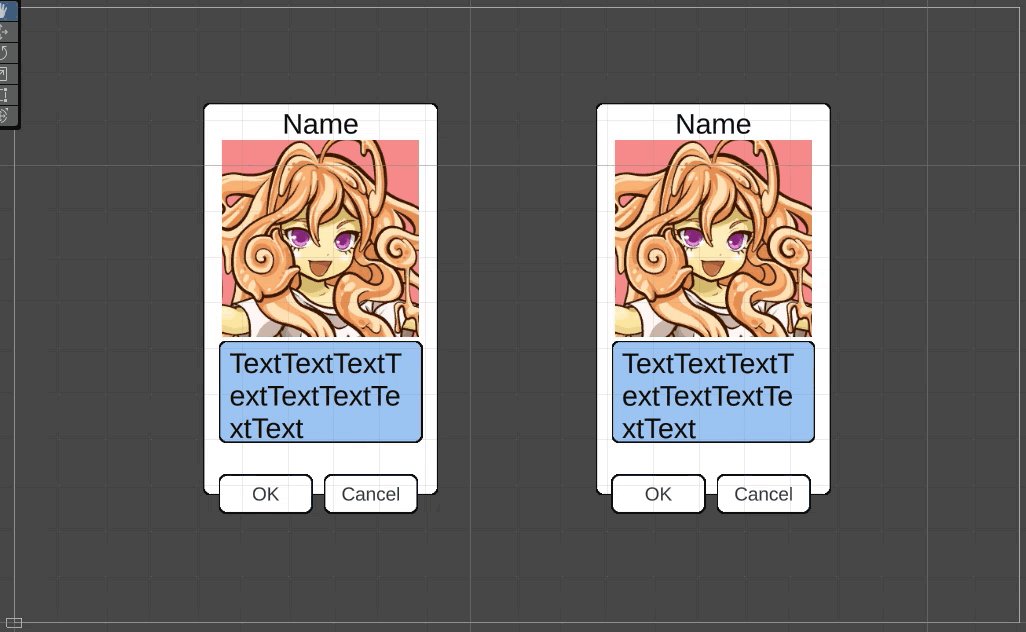
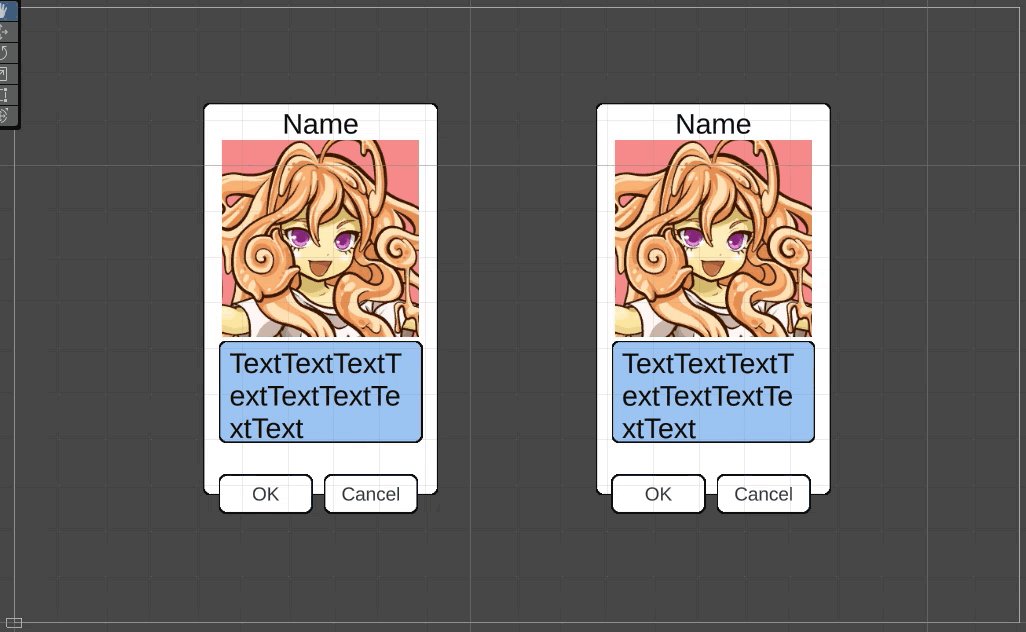
ゲームでよく出てくるようなカード型のUIを作ってみたいと思います。具体的には下図のようなものを作りますが、ただ作るだけではなくアンカーやRectTransformを使いこなして、ストレッチ対応したものにしたいと思います。

ここで学べること、必要な素材など
使っている機能について
- Sprite Editorを使ったスライス画像の設定
- RectTransformのアンカー設定(ストレッチなど)
- Mask処理を使ったはみ出さない処理
使用素材
今回利用している画像は2つだけです。キャラ画像などはご自身の素材を利用しても構いませんが、いいものがなければこちらからダウンロードしてください。
各要素について知る
完成品作る前に各要素ごとに作り方を覚えてから作成していきましょう。
スライス画像の設定
UIの大きさは場所によって大きさが変わることがよくあります。特にウインドのサイズは表示するシチュエーションによって違います。しかし、サイズ違いごとに素材を用意するのは大変です。
そこで、画像にスライス設定を入れることで、画像の縁はそのままにサイズを自在に変更することができます。
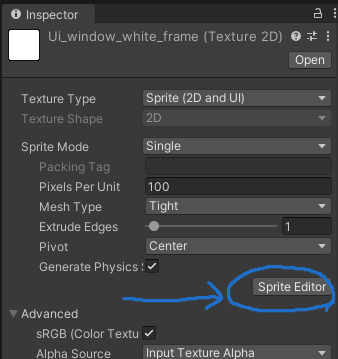
画像を選択した状態でインスペクターの「Sprite Editor」ボタンを押します。

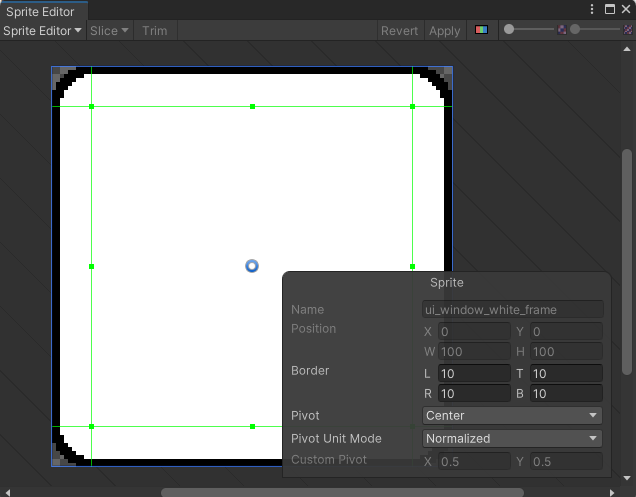
スプライトエディター(Sprite Editor)が立ち上がります。サンプル画像だと、上下左右から10pxのところに切り込みを入れると良い感じにスライス設定が適応されます。右下のBorder LTRB にそれぞれ10を入力してください。変更が出来たら右上のApplyボタンを押して確定してください。

 フェアリー
フェアリースライス設定は緑の線をドラッグアンドドロップでも変更できます。
アバウトに設定したい場合はマウスで調整してもいいですね。
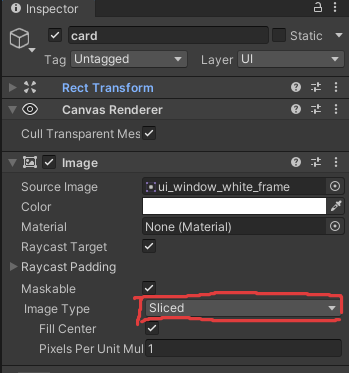
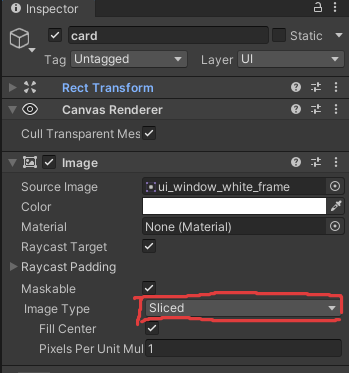
UIのImageにスライス設定を行った画像をSource Imageに設定すると、Image TypeからSlidedを選択することが出来るようになります。この状態でwidth/heightを変更すると、スライス設定の内側のみが引き伸ばされて、端っこが引っ張られないようになります。


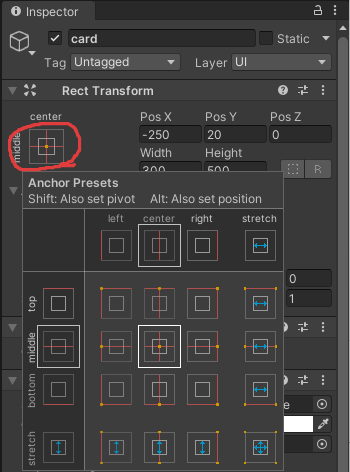
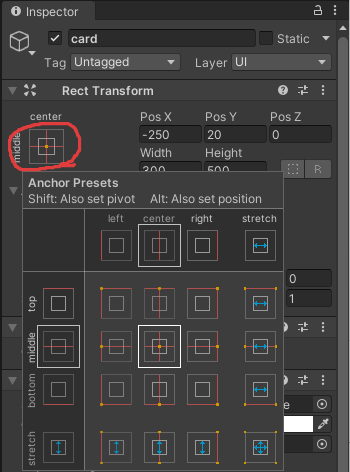
RectTransformのアンカー設定
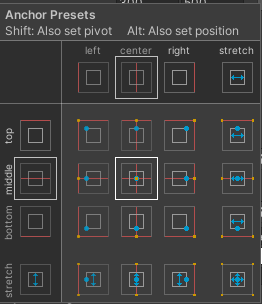
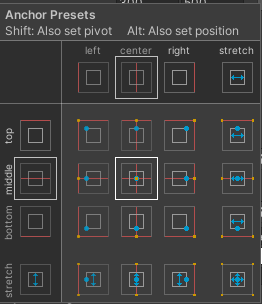
実際の所、呼び方とか合っているのかはわからないです。Anchor Presetで設定出来ることについて理解を深めましょう。


ここでRectTransformのアンカーに対する理解するにあたり、私のイメージを共有します。それは、どこに画鋲(がびょう)を刺すかというイメージです。
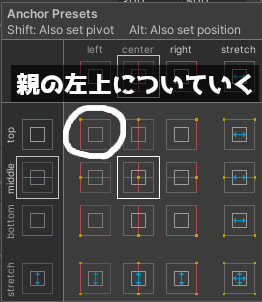
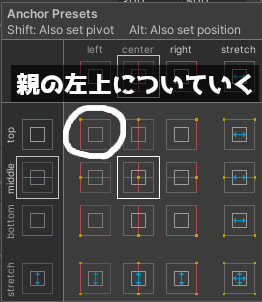
親のどこについていくのかの設定
UIはどのGameObjectの子供に属しているかが重要です。そして、その親のどこらへんについていこうとするかを制御するのがAnchor Presetになります。
画鋲を刺すイメージの中だと、コルクボードのどの位置に画鋲を刺すかという時の設定です。例えばコルクボードの左上の方に紙を貼っておくと、コルクボードが上下左右に大きくなったとしても、左上に貼っておいた紙は左上にあり続けます。


自分に刺さっている画鋲の位置
「コルコボードの左上に貼っておいてー」と頼まれたときは先程の9つから選択することで設定出来ます。しかし、貼り付ける紙自身のどこに画鋲を刺せばよいかの指定はされていません.。
RectTransformのPivotを変更するにはAnchor PresetsをShiftキーを押しながらクリックすることで中央を含んだ9つのポイントにセットすることが出来ます。
注意点としてはAnchorと一緒にセットされてしまうため、詳細に設定したい場合はPivotを変更する必要があります。が、しばらくは必要ないかも?Shiftキーを押すと、水色のポッチが表示されます。


変更後にWidth/Heightを変更してみると、伸び方が変わるので理解しやすいかと思います。
Mask処理
今回の中ではわりとオマケ要素。
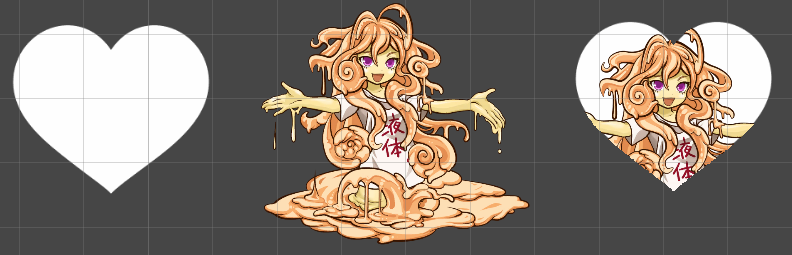
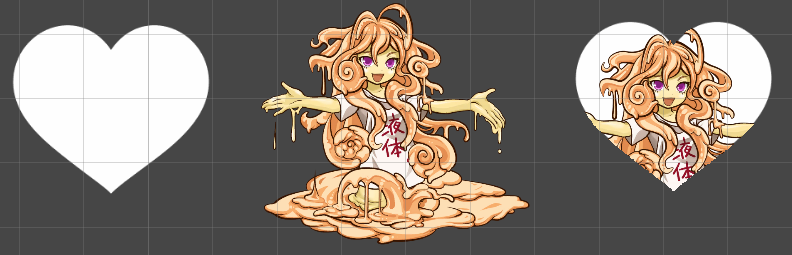
2枚のImageを重ねることで、重なった部分の画像のみ表示させることが出来ます。設定時の注意ポイントは型を抜きたい画像と親子関係を作り、親(下図だとハート)の方にMaskコンポーネントを追加します。


なお、マスクで抜く際、右側の画像からハートの白地は不要であれば「Show Mask Graphics」のチェックを外してあげると非表示似できます。
実際にカードのUI作りましょう
では実装すべき要素などを確認しつつ、作っていきましょう。まずは慣れも兼ねてどんどん真似てください。


実装すべき要素を確認
ざっとですが、今回作るカードのUIについて確認しましょう。
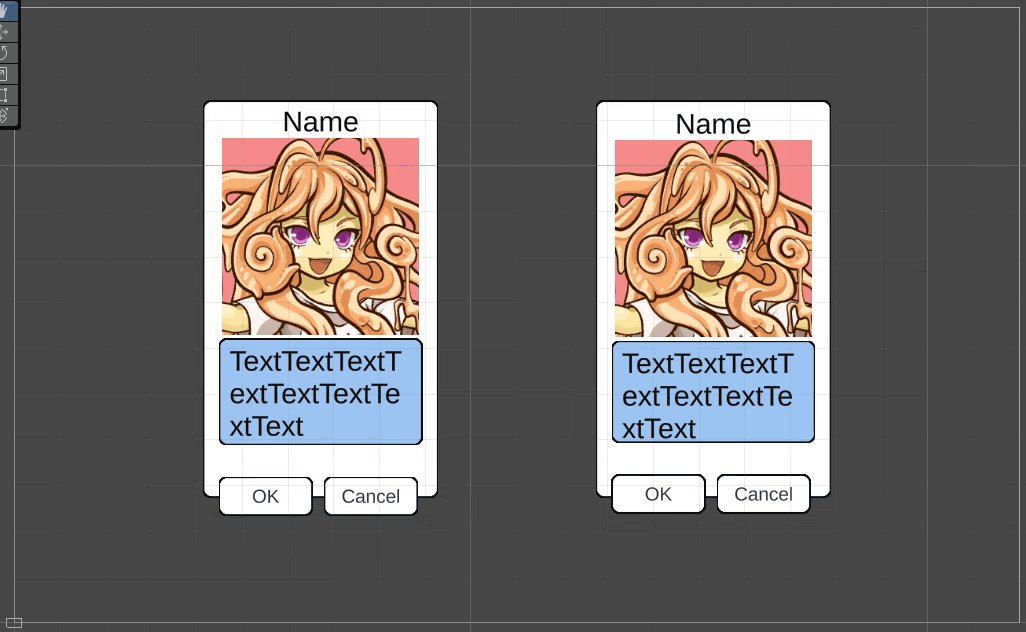
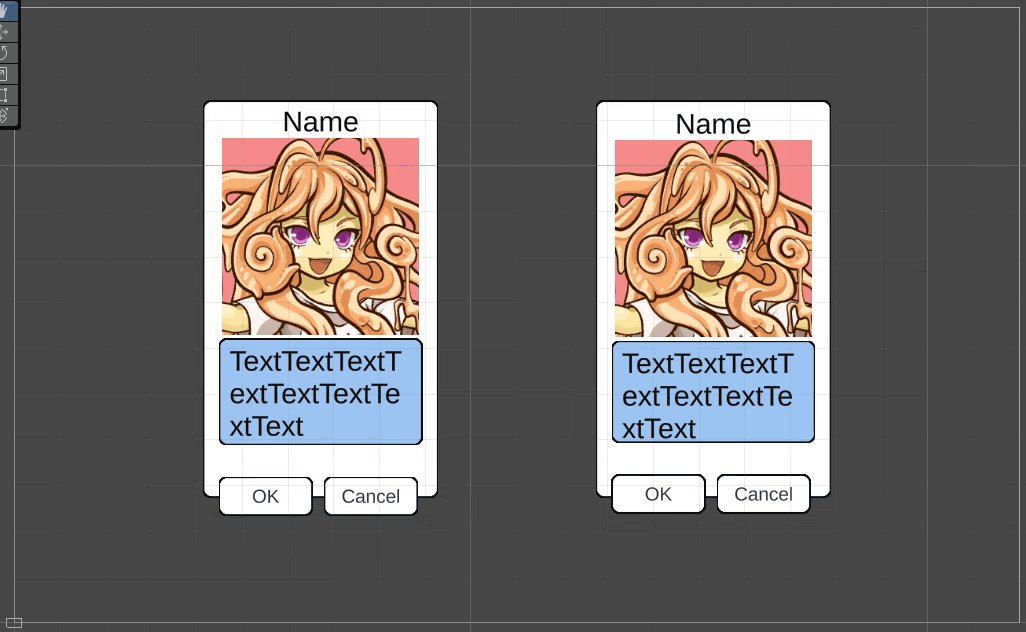
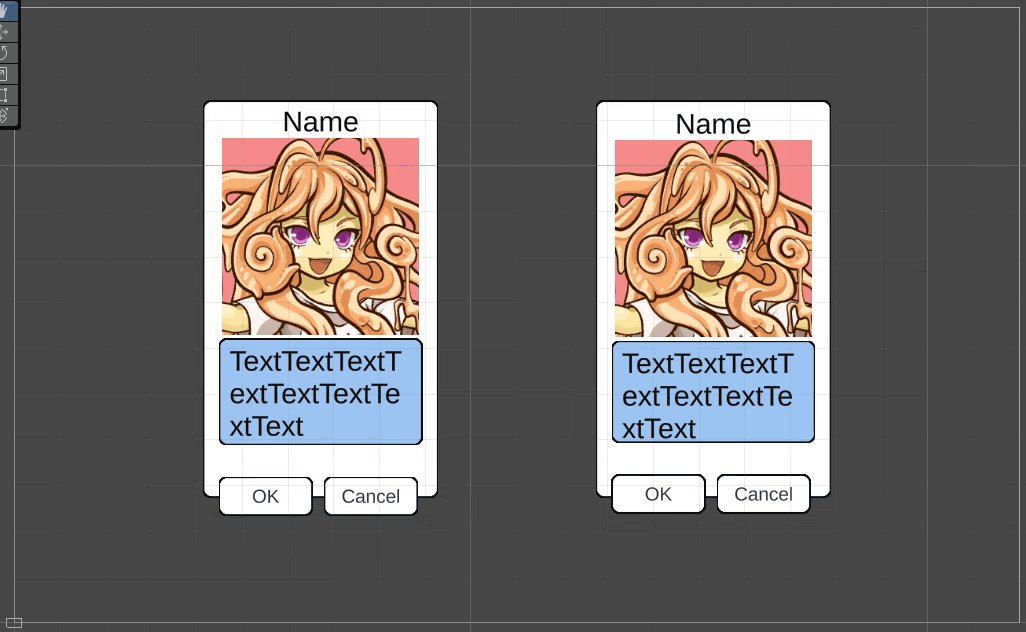
- カード全体を縦に伸ばした際
- 名前や顔の画像は大きさを変えず上に吸い付いて移動する
- テキストエリアは大きさに応じて伸縮する
- カード下部のボタンはカード下部に位置する
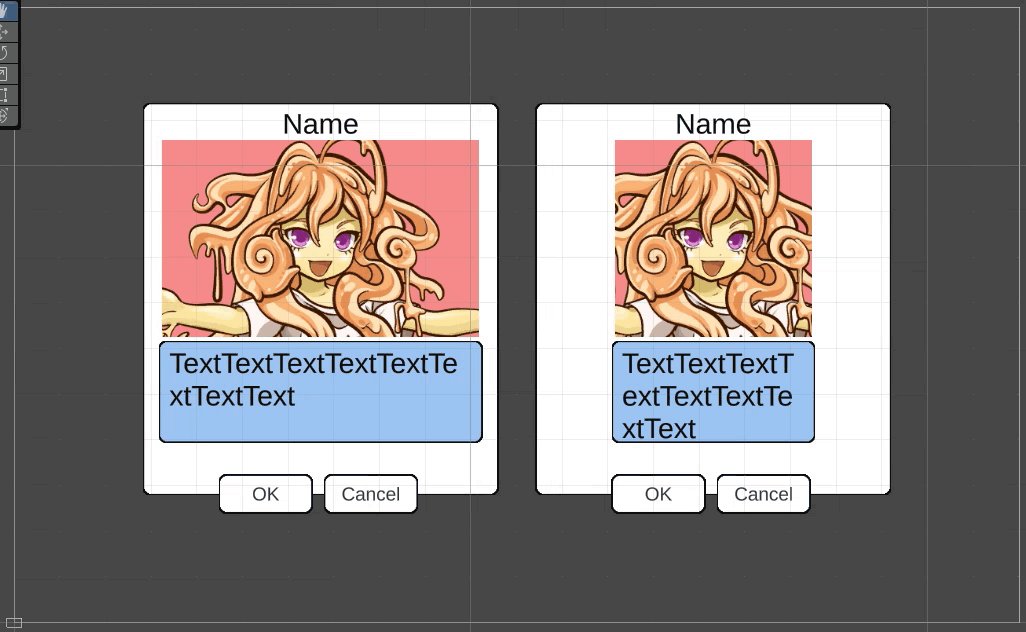
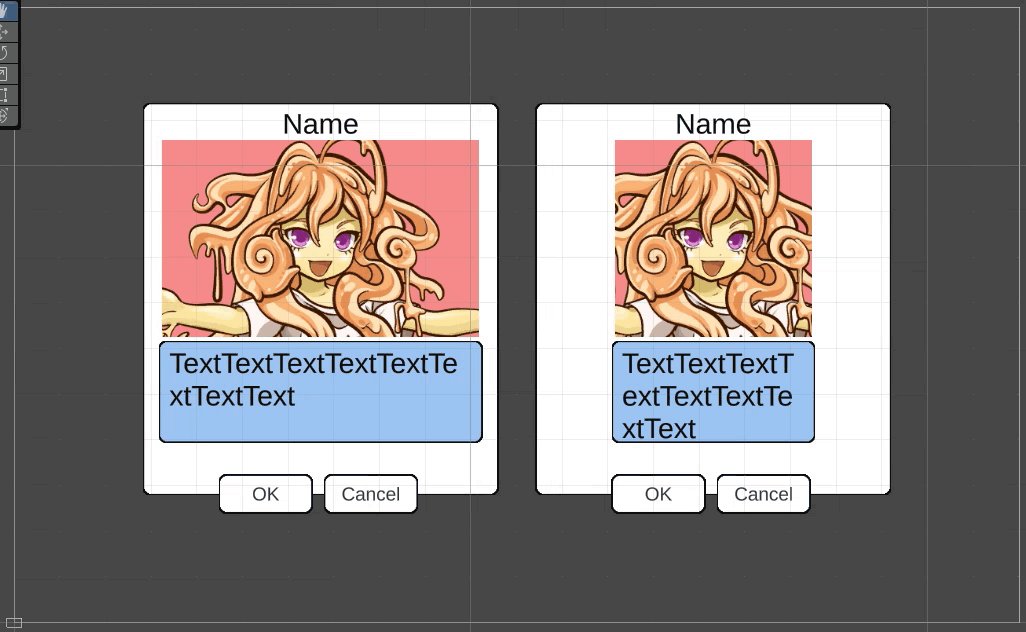
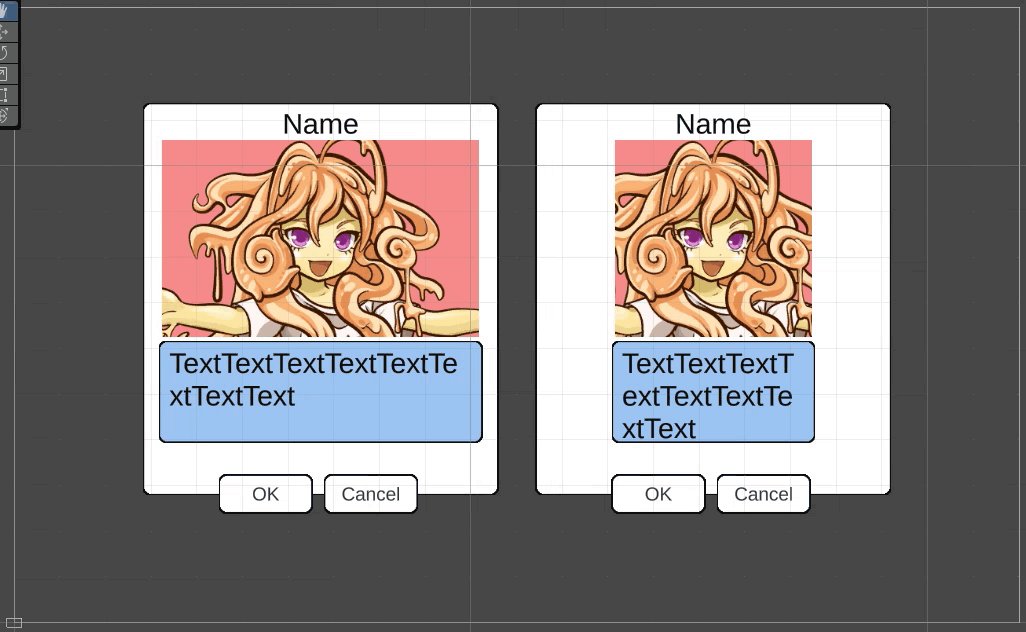
- カード全体を横に伸ばした際
- 顔画像の見える領域が広がる
- テキストエリアは大きさに応じて伸縮する
ざっとこんな感じでしょうかね。
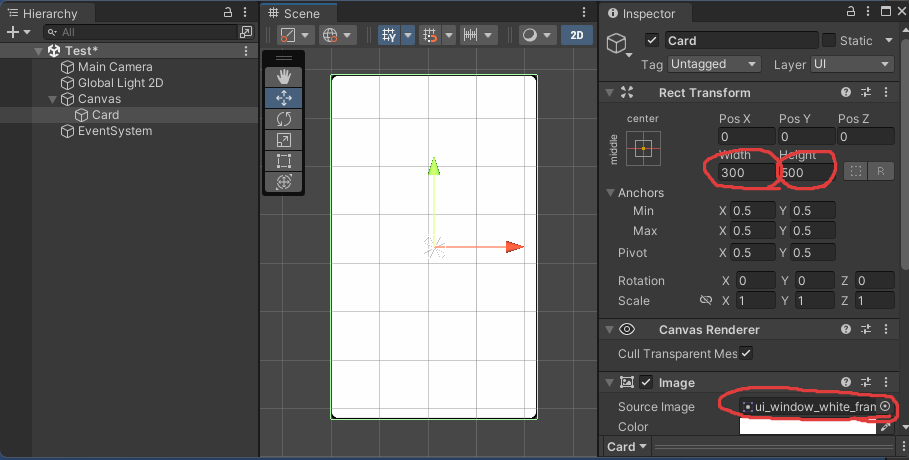
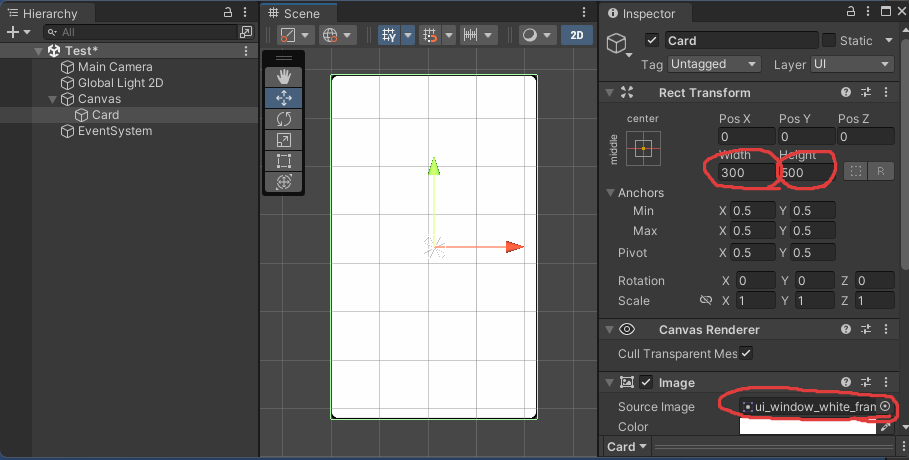
カードの外枠になるImageを追加(Card)
Canvas以下にUI>Imageを追加します(Card)。(内は作成したGameObjectの名前です)
RectTransform
Width : 300
Height : 500
Image
Source Image : 上記で設定したSlice済みの画像


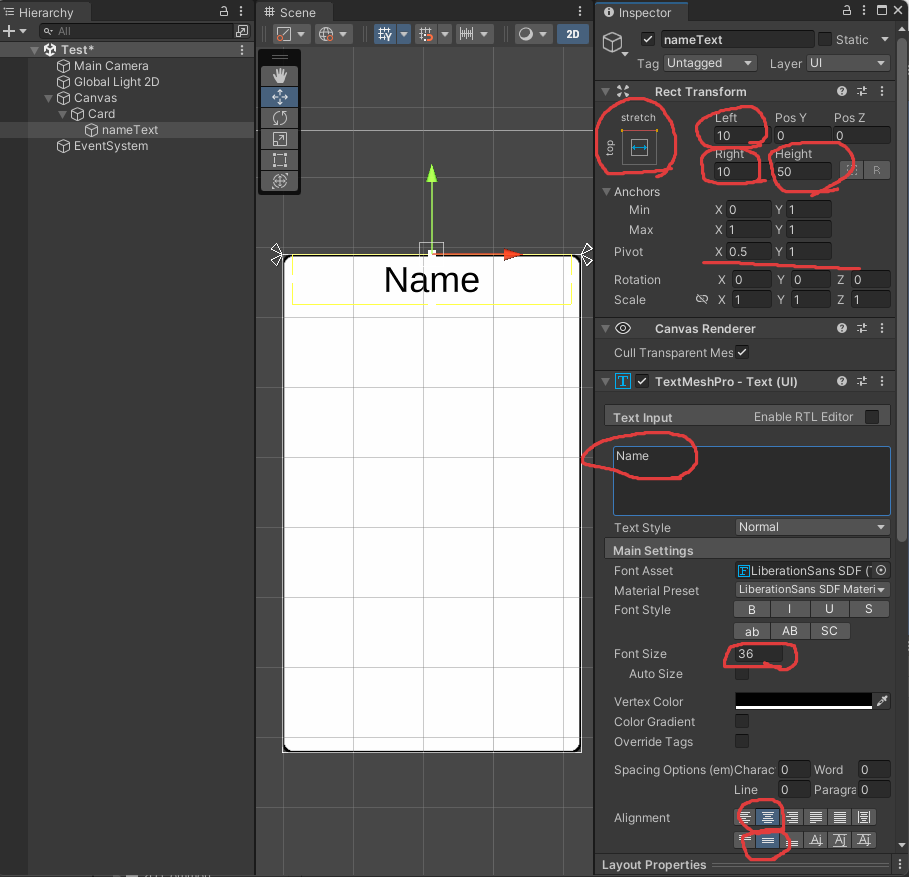
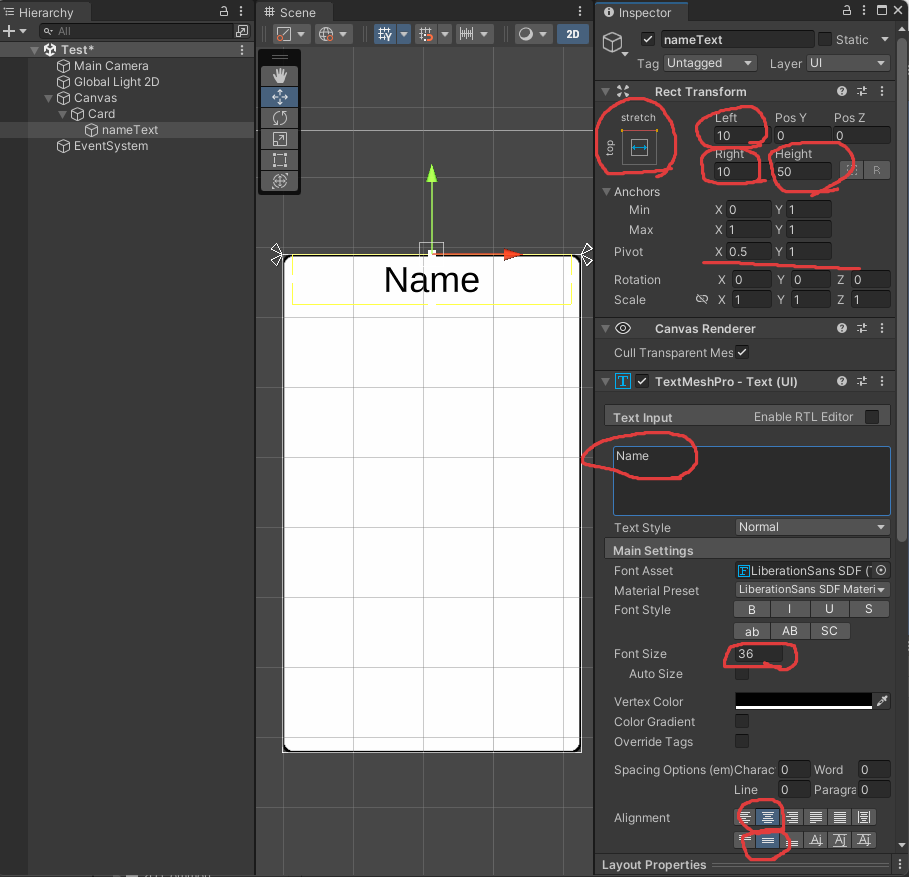
カード上部の名前を表示する部分(nameText)
Cardの子供にUI>Text – TextMeshProを追加します(nameText)。
注意点としては、RectTransformのPivotなどに注意してください。Shift押しながら選択すると、Pivotも一緒に変更されます。


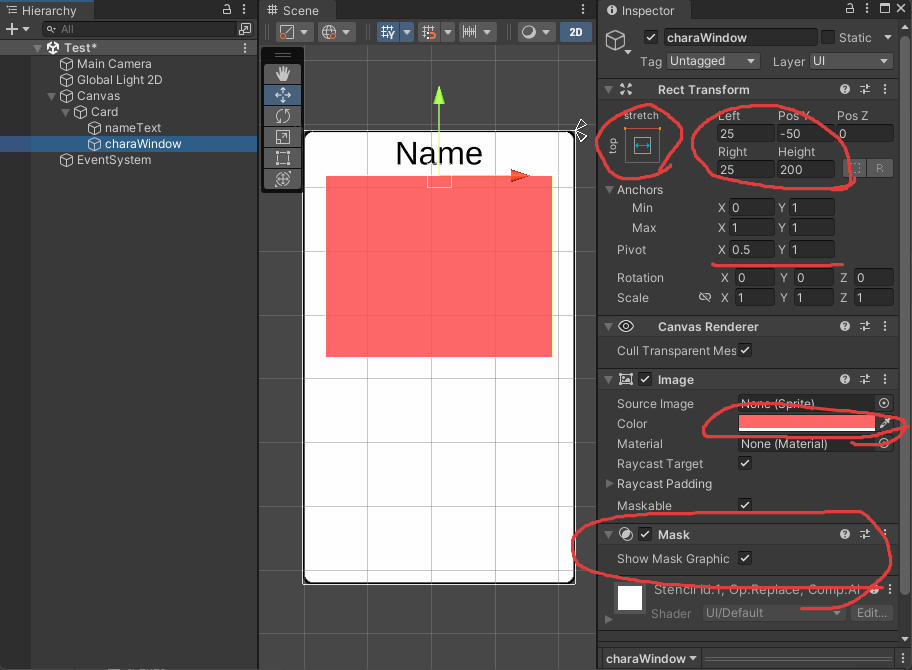
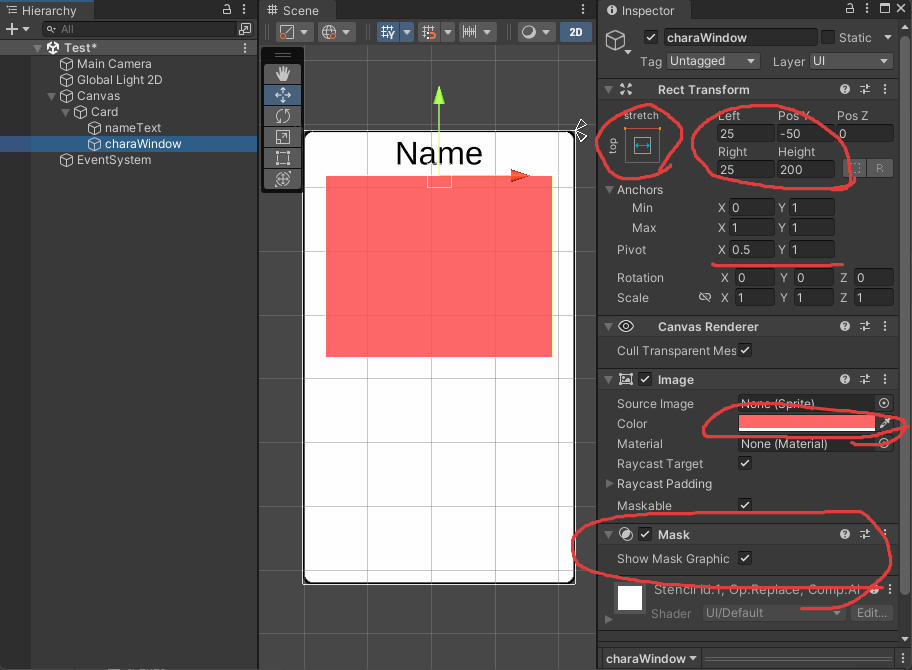
キャラ画像を表示する土台(charaWindow)
Cardの下にUI>Imageを追加(charaWindow)。RectTransformの設定は、先程のnameTextと似てますが、nameTextの高さ分を避けるためにy : -50に設定します。
色はお好みでOKですが、今回はピンク色にします。
あとはAddComponentで「Mask」を追加してください。


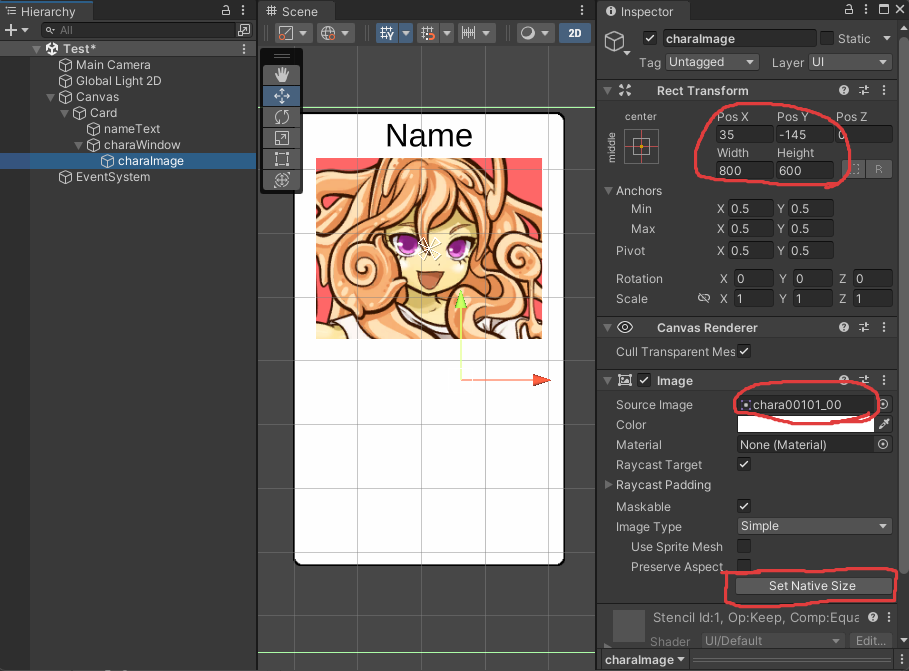
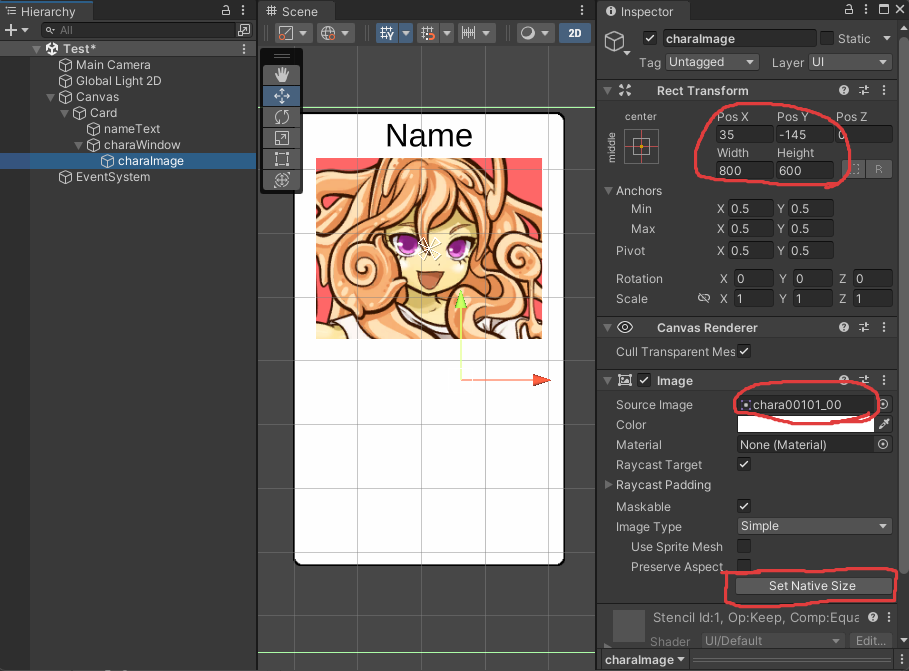
キャラクターの画像(charaImage)
charaWindowを右クリックしてUI>Imageを追加します(charaImage)。
Image
Source Image : キャラクターの画像をセット(お好みでOK)
Set Native Sizeのボタンを押す(大きさが画像の元のサイズに変化します)
RectTransfrom
下図の数字は参考値です。実際に顔が中央に来てそうな数字を選択してください。


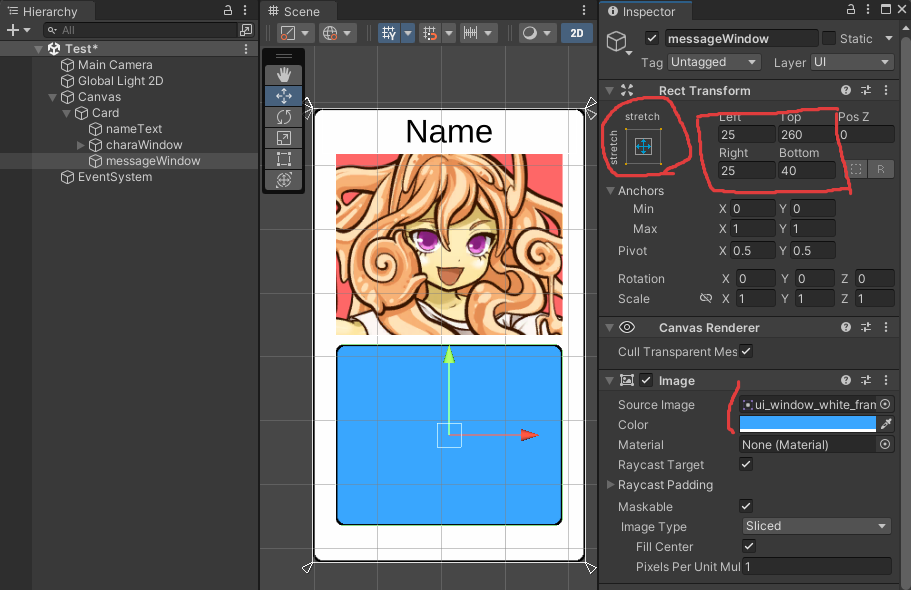
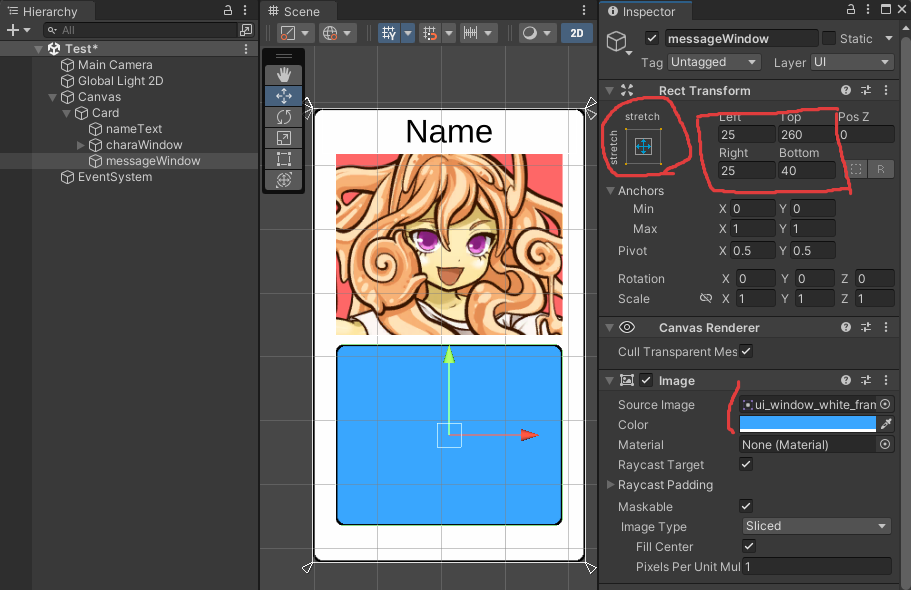
メッセージ用のテキストを入れるウインド(messageWindow)
Cardを右クリックしてUI>Imageを追加(messageWindow)。
RectTransformが今まで使ってないやつですが、上下左右からどれだけ間を開けるかの設定が出来るAnchrorPresetになります。


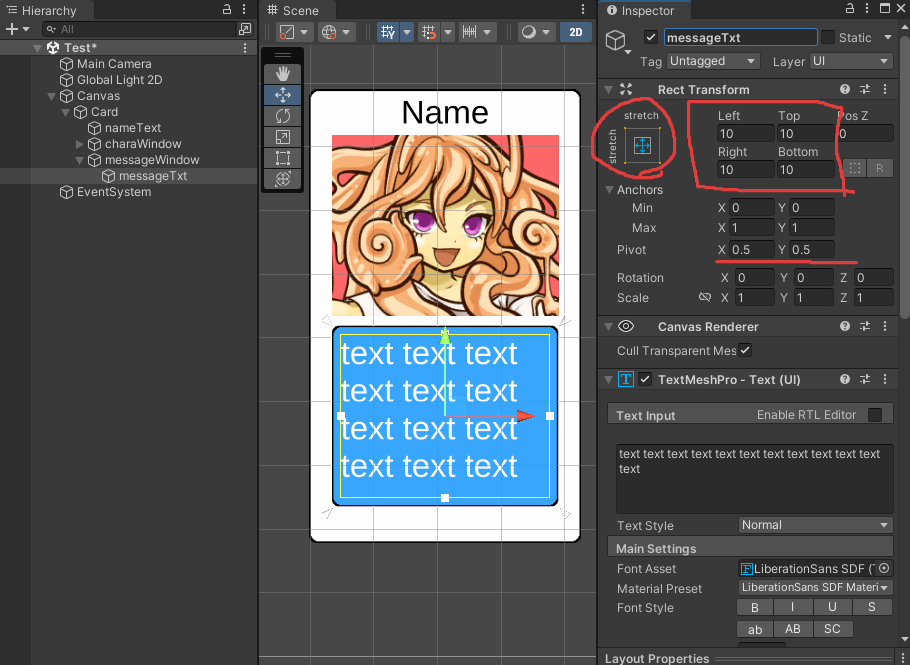
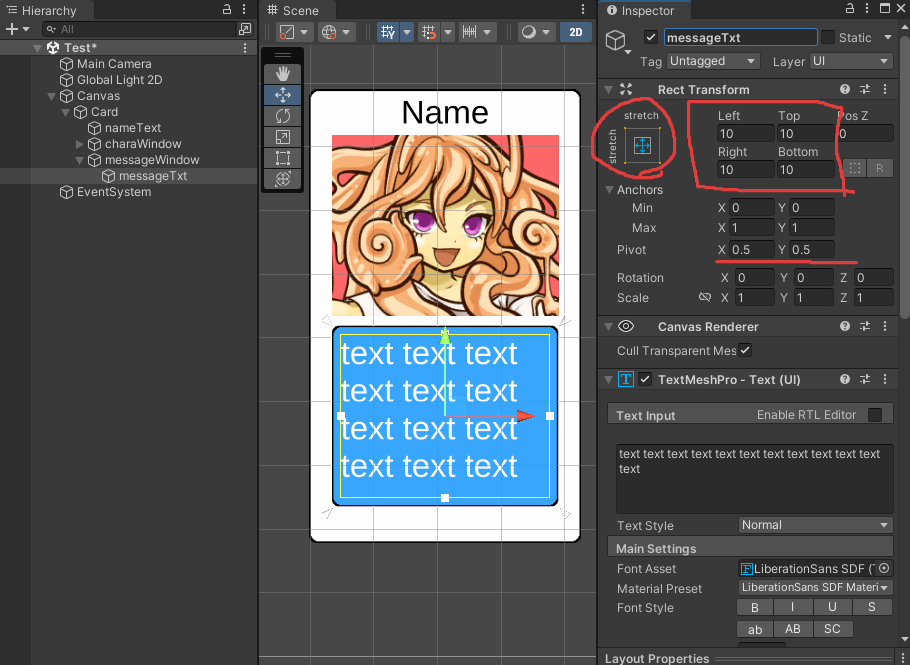
メッセージテキスト本体(messageTxt)
messageWindowを右クリックUI>Text – TextMeshProを追加(messageTxt)。
RectTransfromの設定は少しmessageWindowと似てますが、messsageWindowから上下左右10ずつ隙間を開ける設定になっています。テキストはお好みのメッセージを追加してください。ある程度ある方が、ストレッチの効果がわかりやすいですよ!


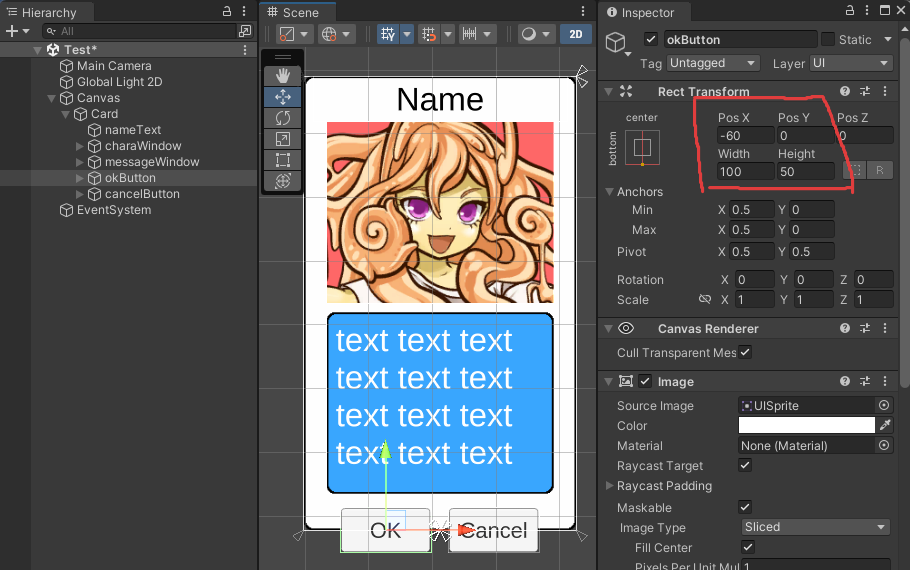
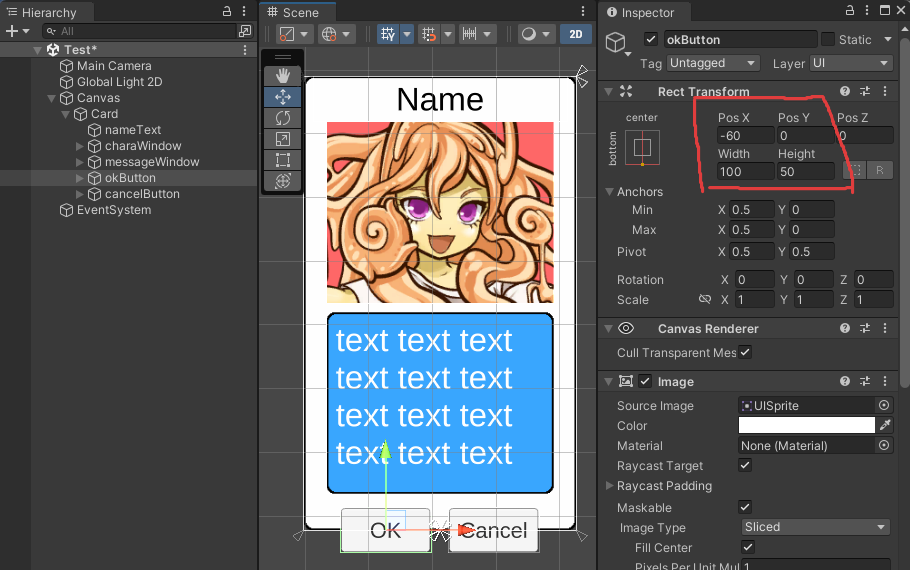
下部のボタンを追加(okButton、cancelButton)
Cardを右クリックしてUI>Button – TextMeshProを追加(okButton、cancelButton)。
ボタンは下のテキストと、左右の位置以外は同じ設定になります。


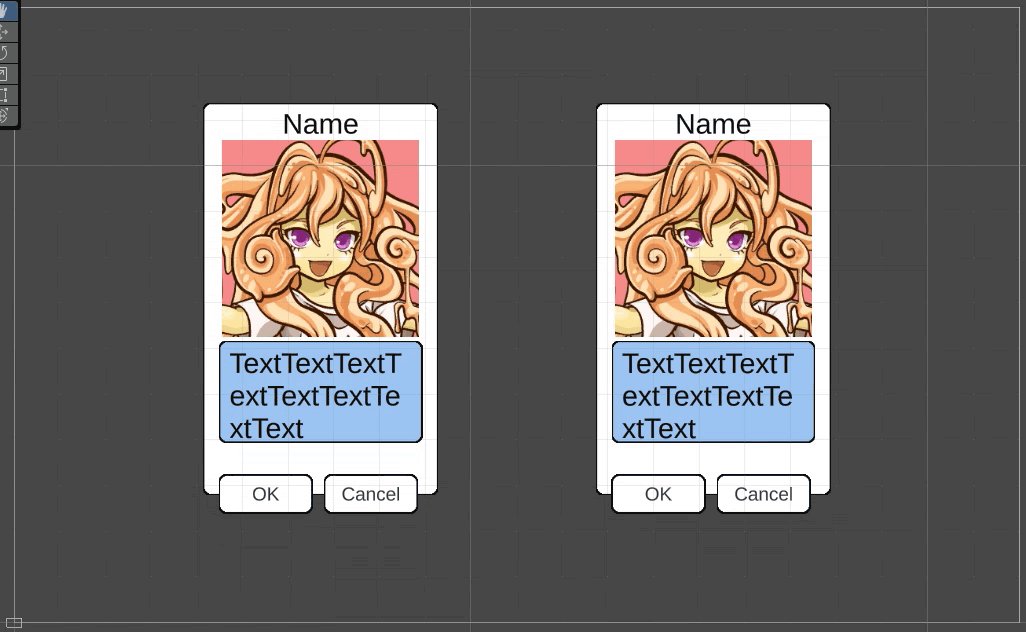
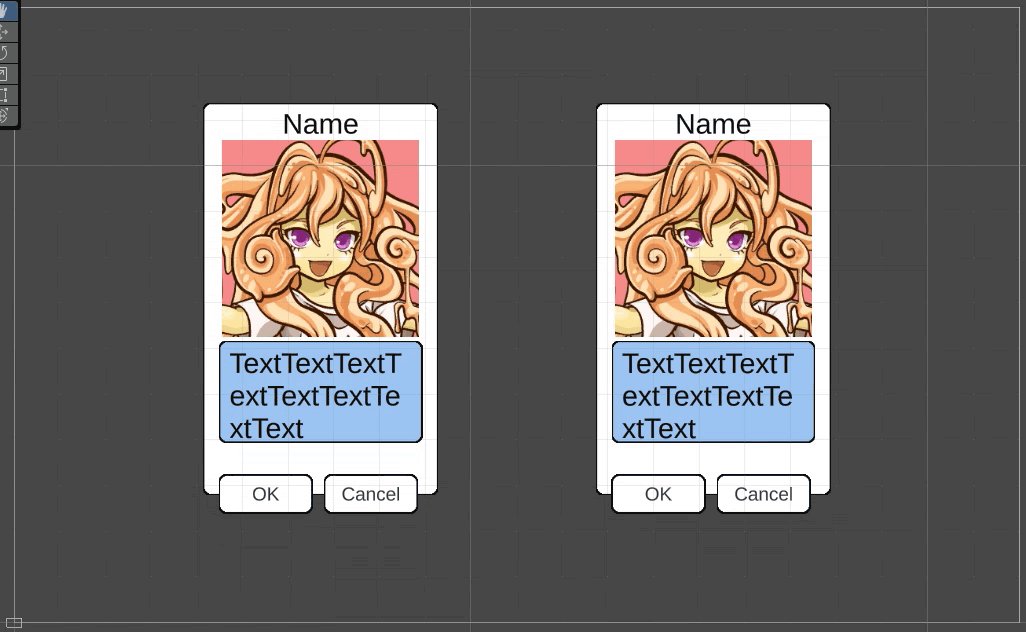
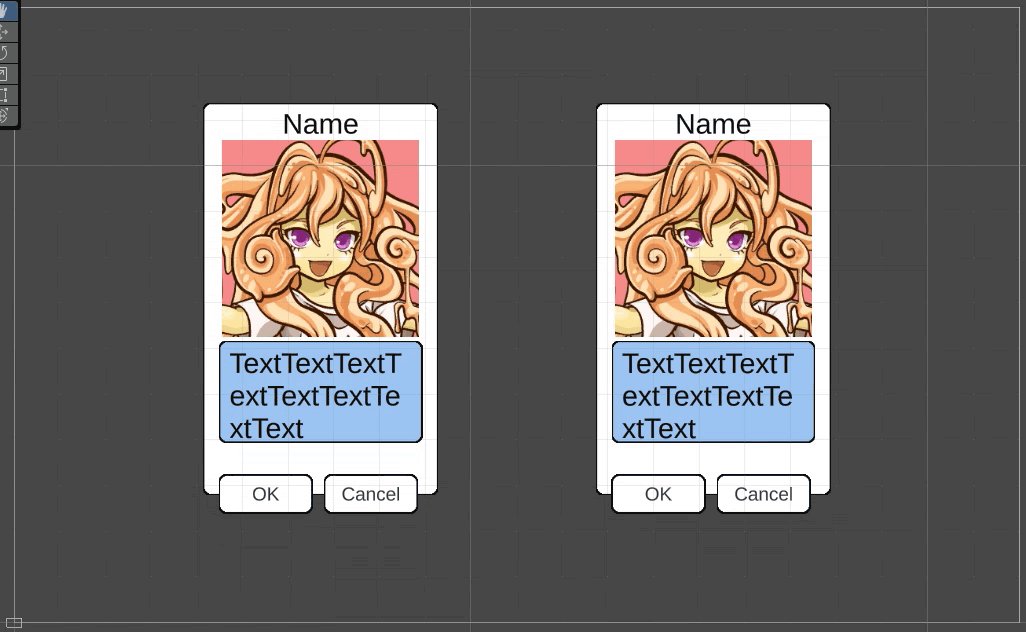
動作確認
CardのWidthとHeightを変更して、思い通りにストレッチされていることを確認してください。
(ただし、小さくする方向には対応してないので、広げて確認してね)

コメント
コメント一覧 (1件)
[…] バナーの作成方法 […]