UnityにおいてGameObjectとTransformの操作は非常に重要です。MonoBehaviorを継承しているスクリプトでも気軽にアクセス出来るプロパティが用意されているこの2つのクラスに出来ることや、Unityでの操作方法を覚えましょう!
GameObject編
GameObjectはUnityの中において非常に重要な単位です。ちなみにGameObjectもTransformもいわゆるクラスなんですが、どんなことが出来るかや、どのへんがGameObjectなのかを把握しておくととても便利です!
GameObjectとは
何と言われたらクラスです!なんですが、Unityを触る上でGameObject(もしくはオブジェクト)はヒエラルキーの中で選択できる一つ一つがGameObjectという風に覚えておくと良いかと思います。

UnityEditor上で出来ること
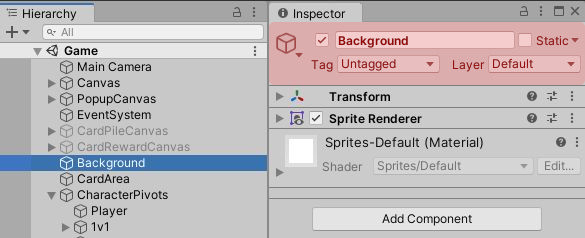
UnityEditor上でGameObjectに対して設定などが出来る場所は下図のインスペクターの赤く表示されているエリアになります。例ではBackgroundというGameObjectが選択された時を例にしています。変更できる箇所は7つほどあります。主要な箇所の説明は下表にまとめました。

| 場所 | 説明 |
|---|---|
| 左上の箱マーク | 変更することでシーンビュー内で強調表示される。 アンカー的な目印として使用するときに便利 |
| 左上のチェックボックス アクティブボックス | チェックのOn/Offでゲームオブジェクトのアクティブを制御 アクティブボックスと言う名前は勝手につけてます。名前教えて |
| Backgroundと入力された テキストエリア | ゲームオブジェクトの名前が入力されている ヒエラルキーでも名前変更は出来ますが、こっちでも可能 |
| Staticの左側のチェック | Staticなゲームオブジェクトにするかどうか。 目的が無い限り触らなくてもOK 影をBakedするときなんかはStaticじゃないと使えない |
| Static右側のプルダウン | 使ったこと無いです Staticの種類でしょう |
| Tag(プルダウン) | タグの設定が可能 スクリプトなんかで当たり判定の相手探しに利用したりします |
| Layer(プルダウン) | Layerの設定が可能 当たり判定やカメラの可視判定などシステム側で利用されることがしばしば スクリプトの当たり判定でレイヤーを使う場合はこれが重要になります |
スクリプトで出来ること
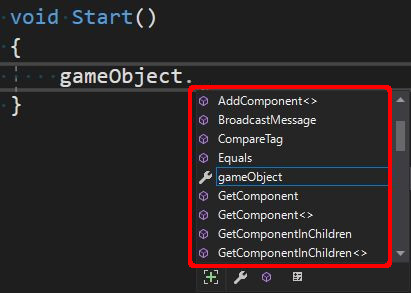
スクリプト側で出来ることですが、わかりやすいのは「gameObject.」つまり「ゲームオブジェクトドット」で出てくるものがスクリプト側で操作出来ること一覧になります。この機能をサジェストと言います。上下でスクロールしたり、続きのアルファベットを入力することで絞り込みができたりします。この機能がとても強力なのでUnityと合わせてVisualStuduioを使うのを推奨してます。

すべてを解説すると量が多いので、この中でよく使われるメソッドやプロパティをいくつか紹介したいと思います。
| メソッド or プロパティ | 使い方 |
|---|---|
| SetActive(bool) | GameObjectの機能をOn/Offすることが出来ます。 アクティブボックスのトグルと対応 |
| activeSelf | 対象のGameObjectがアクティブかどうかを知ることが出来る アクティブボックスの状態と一致します |
| GetComponent<T>() | 対象のオブジェクトについているコンポーネントを取得 Tには好きなクラスを指定することが出来ます (ただしComponentクラスを継承しているもののみ) この他にもsがついた複数形、Childrenがついた子オブジェクト以下も含めたものなど 派生したメソッドがあります。 |
| AddComponent<T>() | GetComponentとは逆で、コンポーネントを追加します。 機能が不足している場合はこれで強化 |
| transform | GameObjectからTransformにアクセス出来ます。 GameObjectの変数が渡されたら、Transformにアクセスできる!重要 |
実は上記などで書いたメソッドやプロパティは、GameObject固有ではないものも含まれます。正確には「GameObjectにアクセスできる」から利用できるというニュアンスが正しいですが、現状同義だと思っていても問題ありません。詳しいことが知りたい場合はComponentについて調べてみると良いでしょう
Transform編
UnityにおいてTransformを操作しないことはほぼほぼ無いでしょう!というぐらい重要なもう一つの単位。それがTransform(トランスフォーム)です!
Transformとは
ざっくりな説明をすると、位置!向き!大きさ!!に尽きます。インスペクターでもTransformを確認することは出来るのですが、UIはRectTransformというコンポーネントになっています(Transformが無いわけではありません)。

インスペクターでは各数字を変化させることで場所や向きや大きさを変更することが出来ます。ただ、インスペクターでの数値変更はある程度細かい数字調整やきっちり数字揃えたいときに使うのがよいと思います。実際の作業やる時には次の項目でのMoveToolなどを利用した方法で操作する方法をあわせて行うのが良いと思います。
エディター上での操作
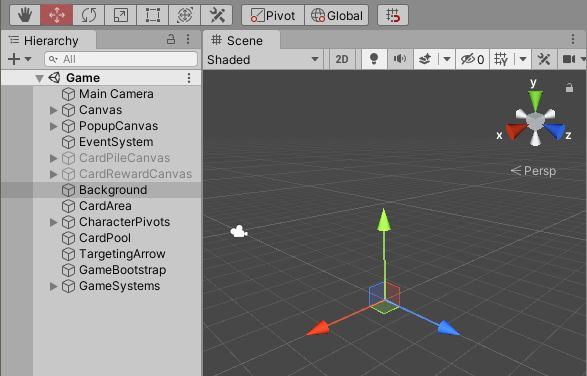
Transformのパラメータはインスペクターで設定するのも良いですが、やはりシーンビューの中で調整できるのが最大の魅力でしょう。先程のBackgroundを選択している時に、左上の方にあるマークの中からMoveToolと呼ばれる上下左右の矢印マークを選択すると、3軸方向への矢印が表示されます。この矢印と直行している部分の3つの平面はそれぞれドラッグアンドドロップすることが可能です。対応した各軸もしくは平面方向に移動させることが出来ます。表示されているものをざっくり位置調整などしたい場合はシーンビューで合わせた後にインスペクターとかで微調整しましょう

ちなみにMoveToolの表示はバージョンが2021.2以降になると場所が少し変わっていますが、マークなどは似たものになっているはずなので照らし合わせながらやってみてください。
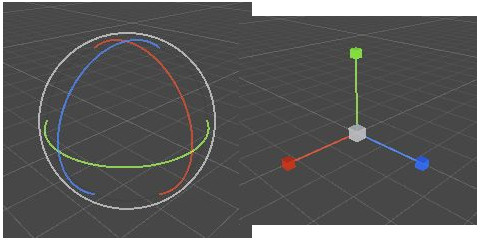
回転のRotateツールは球形。各線をドラッグ・アンド・ドロップで軸に沿って回転させることが出来ます。Scaleツールは各軸方向にスケールを変化させることが出来ます。また、中央の白いキューブをドラッグ・アンド・ドロップすると、3軸方向すべてのスケールを同時に変更することが出来ます。

スクリプトで出来ること
TransformはGameObjectよりいろんなことが出来ます。メソッド名を覚えておくと何やってるかなんかの理解がしやすいので簡単にでも目を通しておくと良いですね。よく使うメソッド(主観)は以下
| メソッド・プロパティ | 説明 |
|---|---|
| localPosition localEulerAngles localScale | インスペクターに表示される位置。実はローカル座標系の数字です 位置・向き・スケールはそれぞれはこちらになります。 |
| up,right,foward | 自身の向きに対して上向きや右向き、正面などのベクトルを返します |
| parent | 親のトランスフォームが参照出来る |
| SetParent(Transform) | 自分の親を指定。言い換えると引数のTransformの子供になります。 ヒエラルキーの階層も変化しますよ |
| Translate | 移動させるメソッド オーバーライドでいろんな引数が取れるので使いやすいのを選択してね |
| Rotate | 回転させるメソッド ある軸に対して回転させたり、オイラー角で指定したり、色々出来る |
| LookAt | 向きを指定させるメソッド ターゲットの方を向かせるとか注目演出なんかで使えますよ |
| Find | 自身の子供にあるTransformを得る。 GameObject.Findとの違いは自分のヒエラルキー以下にしか検索が及びません つまり処理負荷が軽いってこと☆ |