プロジェクトとパーティクル作成
液体は、粒つぶを動かして流体っぽく見え方を加工します。必要なプロジェクトやオブジェクトを準備しましょう
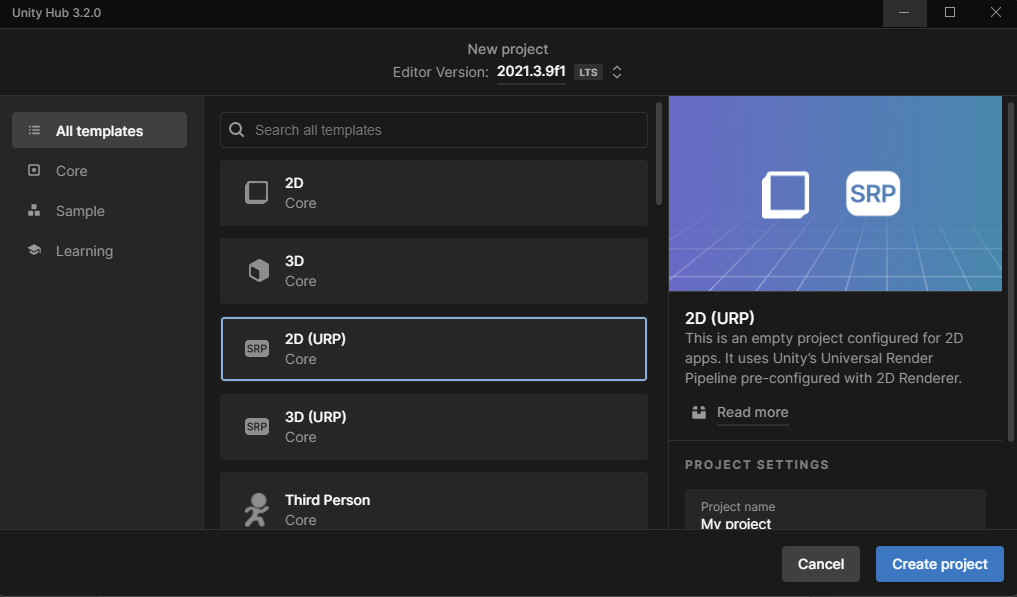
プロジェクトテンプレート
テンプレートは2D-URPを選択。

土台になるオブジェクト
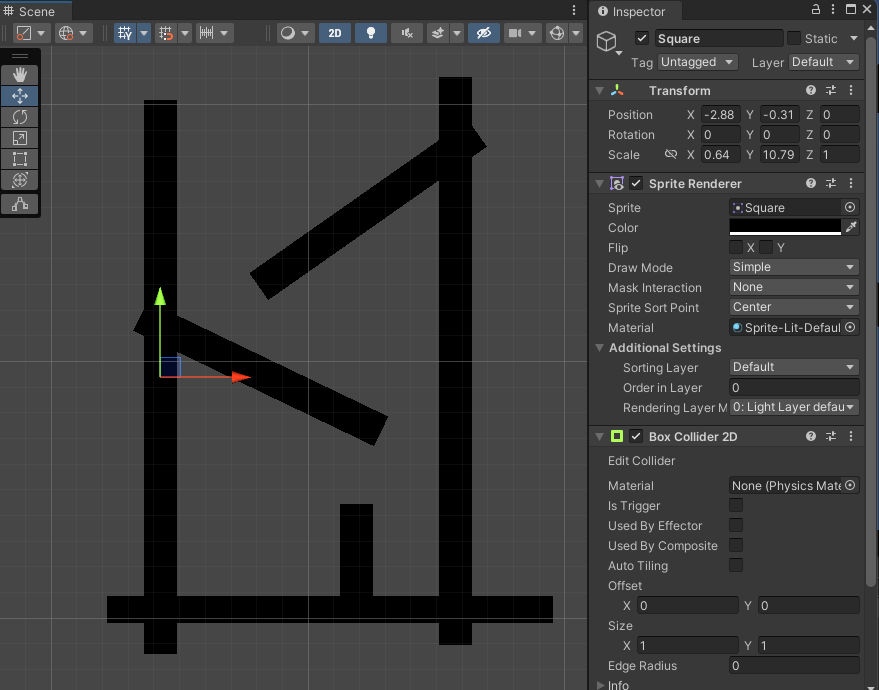
まずは流体が流れそうなオブジェクトを作成してください。2D Object>Sprites>Squareのスケールや回転を利用して、それっぽい形にしてください。普通のコップ型とかでもいいですよ。また、各オブジェクトにはBoxCollider2Dを追加してください。

パーティクルの準備
この時点で用意するパーティクルは、仮状態のものになります。
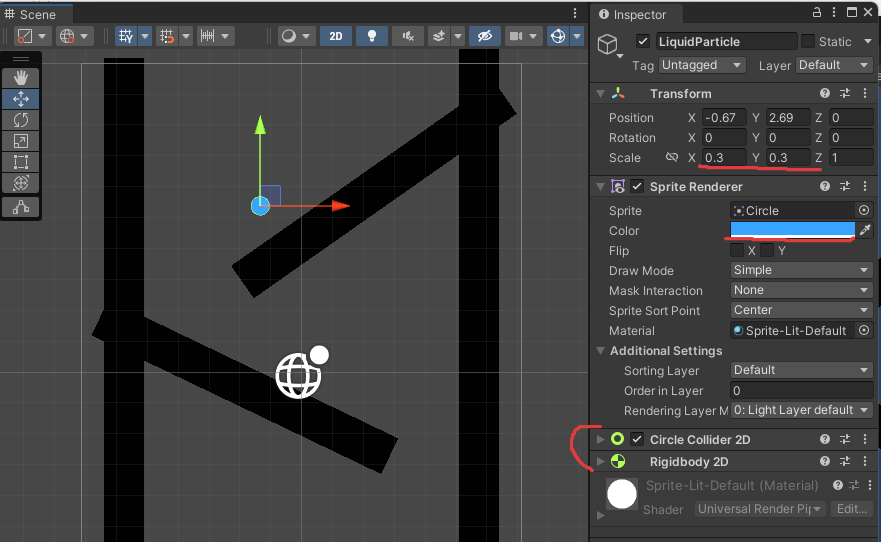
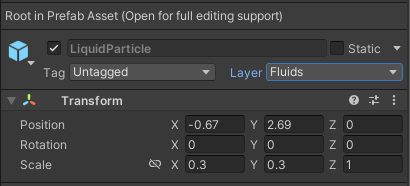
2D Object>Sprites>Circleを追加、色を水色っぽくして雰囲気を出しましょう(LiquidParticle)。
スケールは入れ物の大きさに合わせて小さくしておきます。プレファブを利用することで、後で調整可能です。
CircleCollider2D、Rigidbody2Dを付けて、一度動かしてみてください。ちゃんとごろごろ転がっていれば成功です。

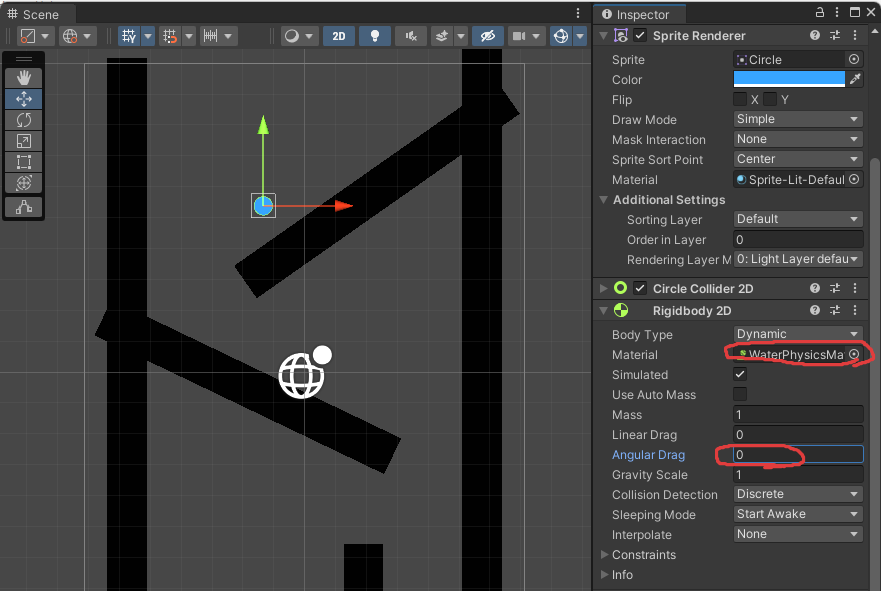
Physics Material 2D:液体用
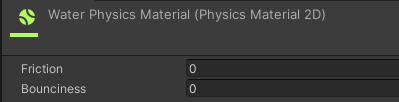
プロジェクトビューにCreate>2D>Physics Material 2Dを作成します(WaterPhysicsMaterial)。
これは、液体の粘性などに合わせて調整する必要がありますが、今回はすべすべにしておきたいのでFrictionを0とします。

作成が出来たら、RiquidParticle>Rigidbody2Dにセットを行います。ついでに回転によって減速を行わせないようにするため、Angular Drag:0にしておきます。

液体を増やして動かしてみる
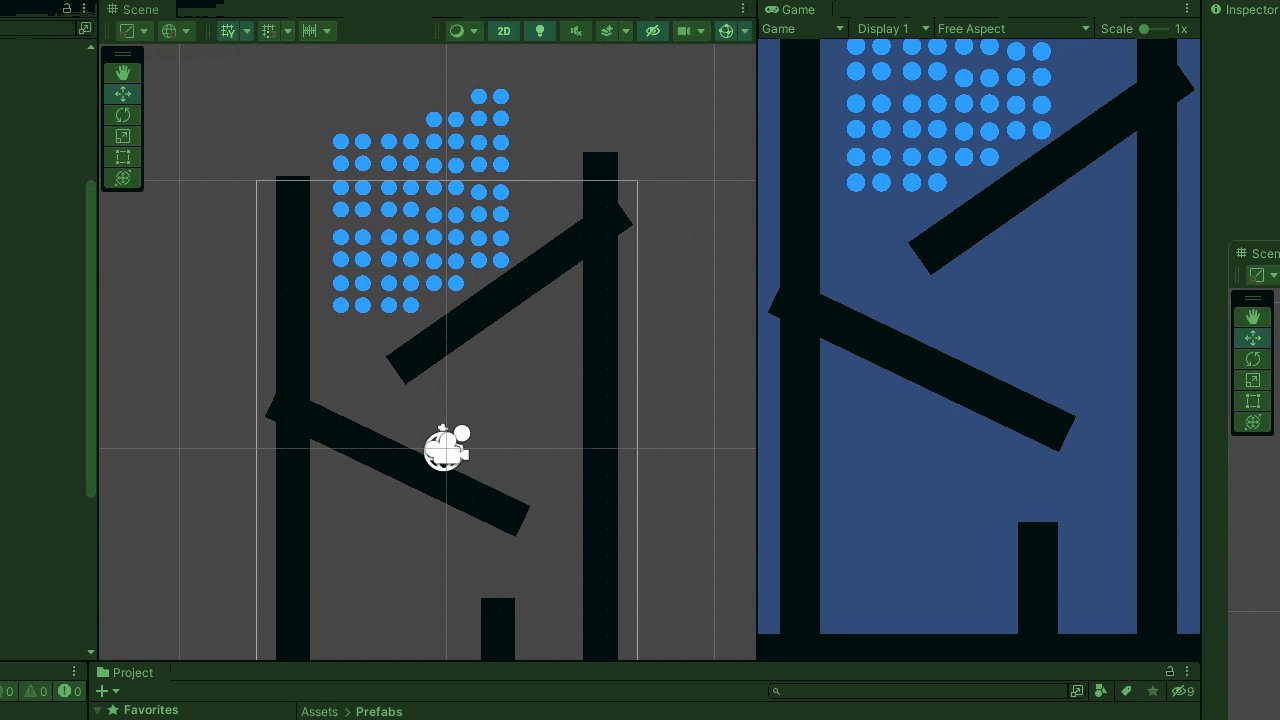
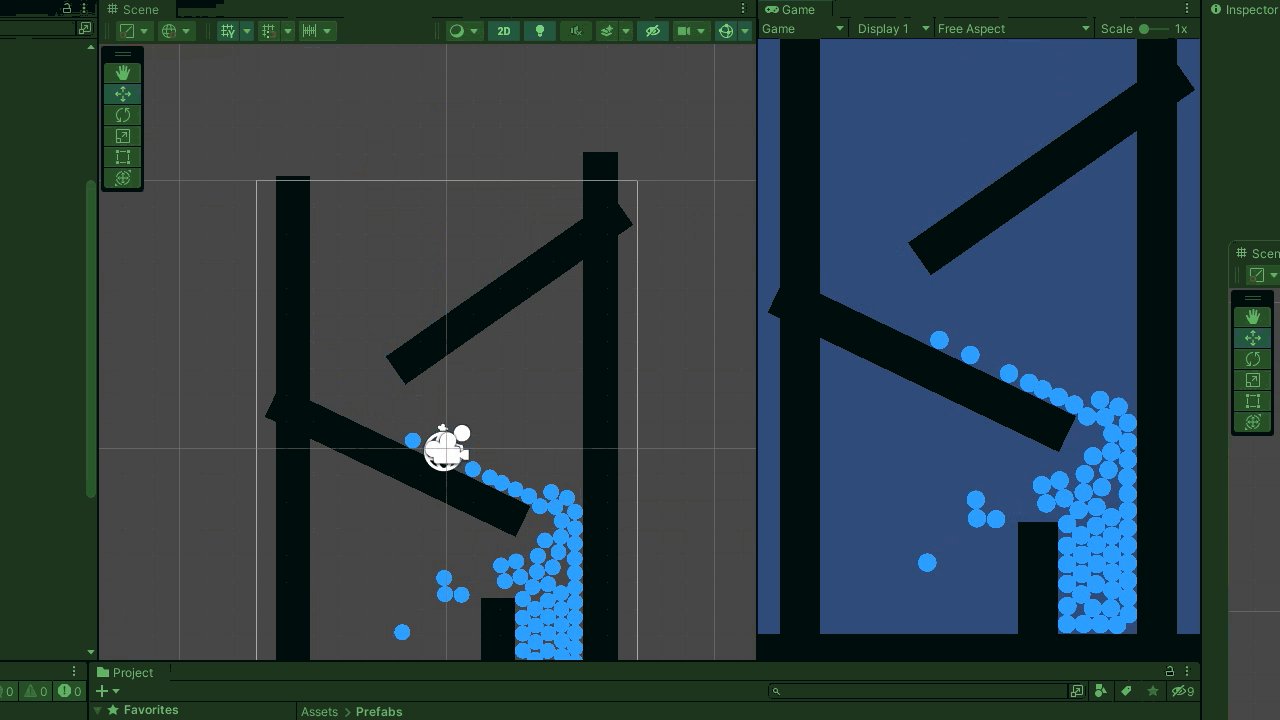
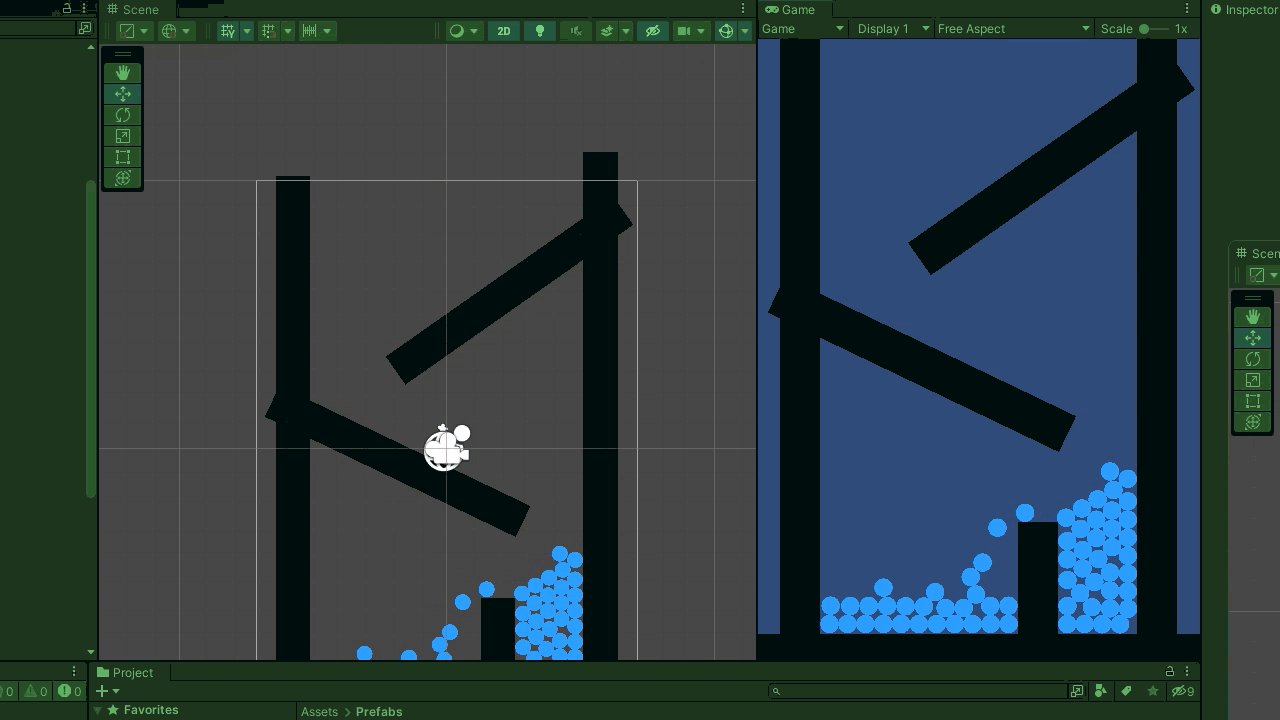
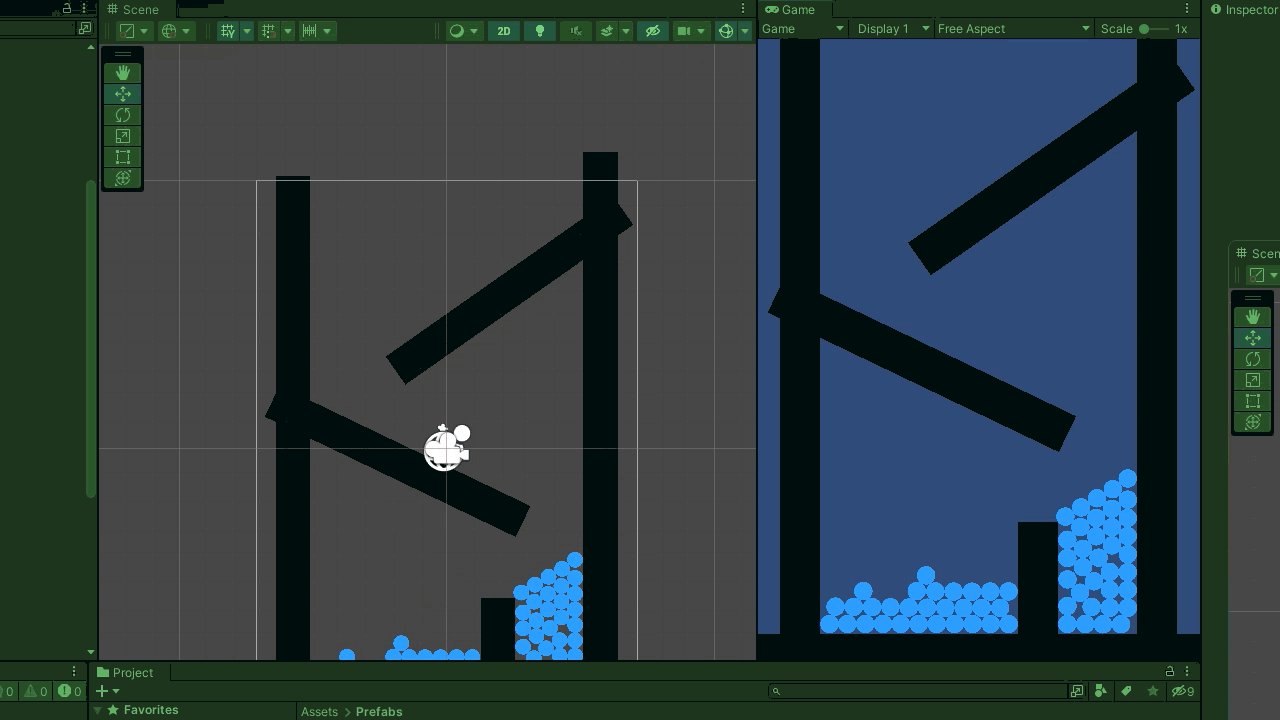
LiquidParticleをプレファブ化します。プレファブになったら、下の動画を参考にたくさん複製して見てください。ゲームを動かすとダバーっと流れたらここまでの作業は順調です。

レンダリング調整
今のままでは当然隙間が見えたり、液体っぽくはないですね。ここからは液体のみを映すカメラを用意してたりしながら、LiquidParticleを液体に見せていきます。
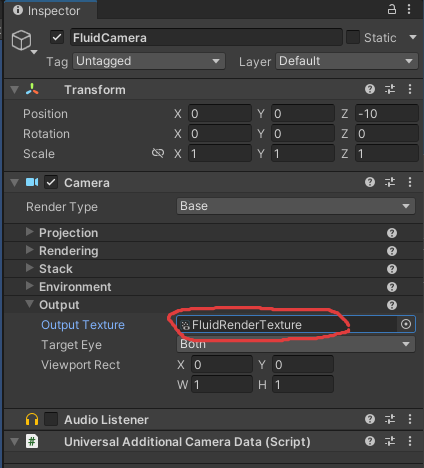
FluidCameraの設定
レイヤーを新しく追加します。番号はどこでも大丈夫です。追加するレイヤー名は「Fluids」
プレファブのLiquidParticleのレイヤーをFluidsに変更します。

ゲームで利用しているカメラを複製し、名前をFluidCameraとします。
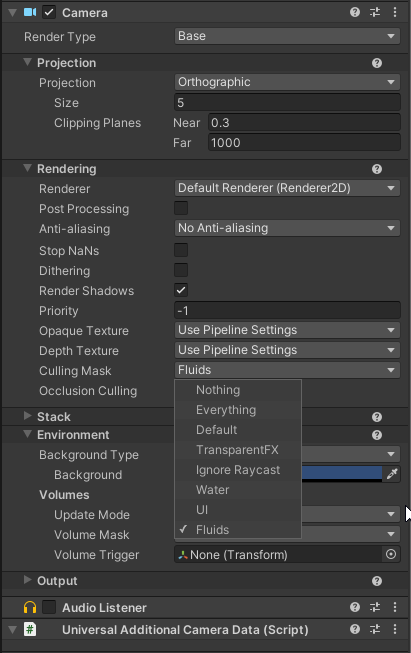
メインカメラとFluidCameraは以下の設定を適応する必要があります。FluidCameraについているAudioListenerも外しておいた方が良いです。
| カメラ | 設定 |
|---|---|
| MainCamera | Tag:MainCamera(そのまま) Culling Mask : Fluids以外 |
| FluidCamera | Tag:Untagged Culling Mask : Fluidsのみ |

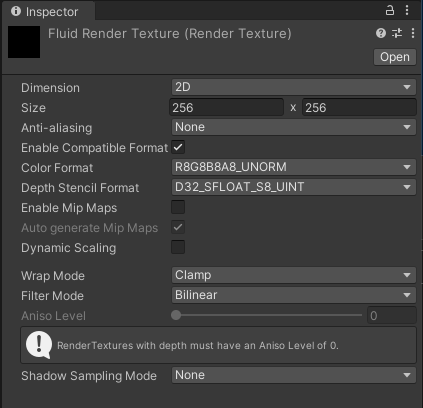
流体を投影するためのテクスチャを作成します(FluidRenderTexture)。
FluidRenderTextureはデフォルトの設定のままでOKです

FluidCameraのOutput Textureに先程作ったFluidRenderTextureをセットします。

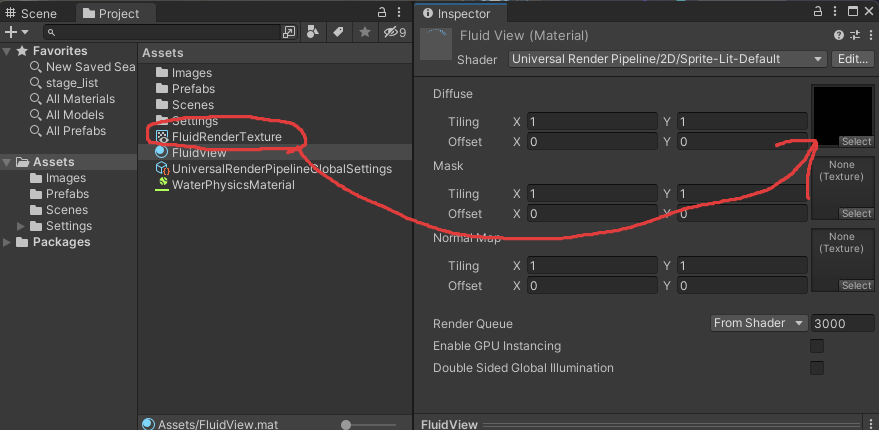
RenderTextureに投影されたものを表示するためのマテリアルを用意します。
シェーダーはUniversal Render Pipeline/2D/Sprite-Lit-Default
DiffuseにFluidRenderTextureをセット

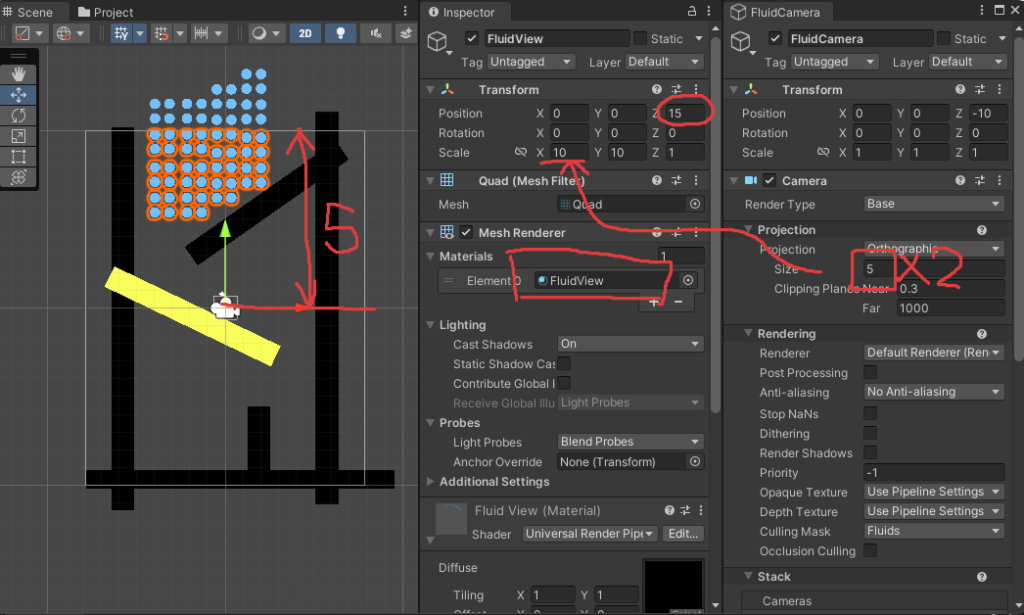
FluidCameraの子供に3D Object>Quadを作成します。
位置は(0,0,15)としてカメラの正面になるようにします。
ScaleはFluidCameraのサイズによって変化。Sizeが5の場合はカメラ視点の中心から上端まで5の長さになるため、Quadの大きさは10になります。また、マテリアルを先程作ったFluidViewマテリアルにします。

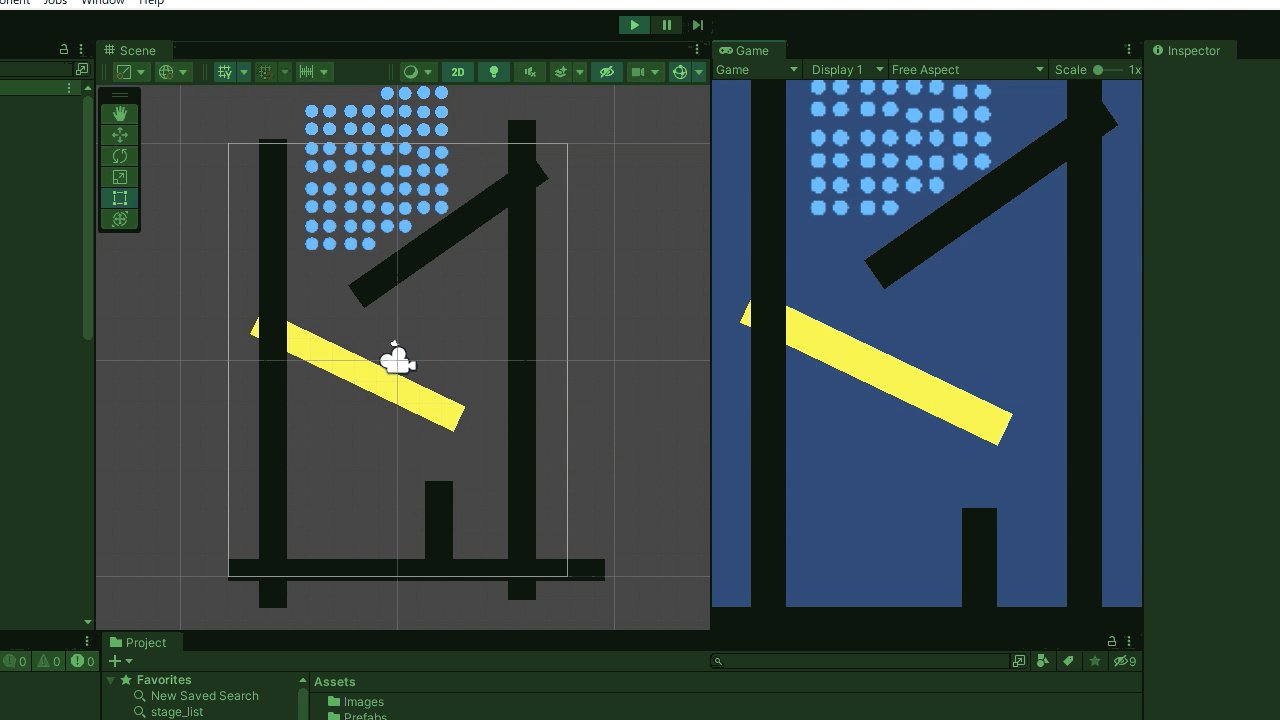
一旦動かしてみる
この時点だと、あまり変化してないですね。流体部分がぼやけて写っていて、むしろ変になっているまである。それでいい!

FluidShaderの作成
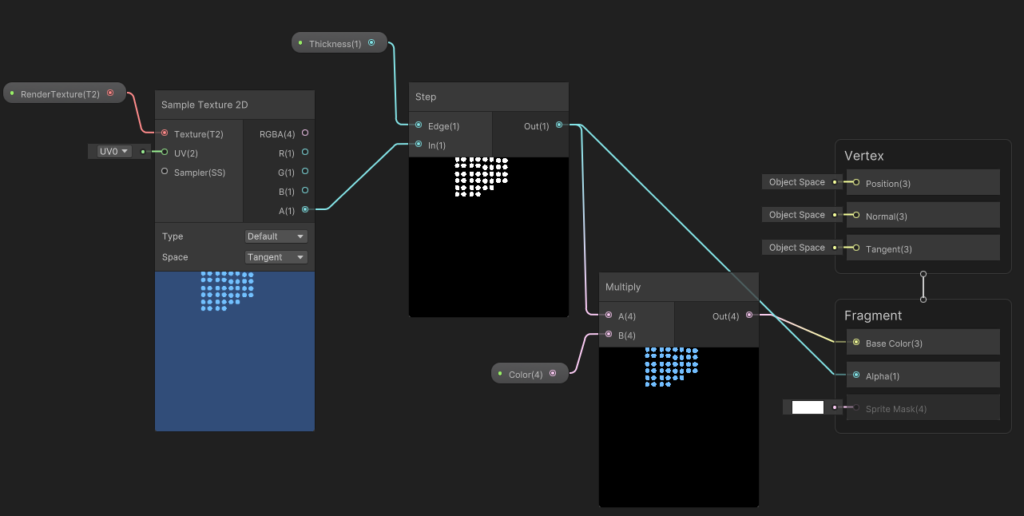
RenderTargetに写っているテクスチャーをいい感じに仕上げるためのShaderGraphを作成します。
ShaderGraph作成
Create>Shader Graph>URP>Sprite Unlit Shader Graphを作成します(FluidShader)。
シェーダーグラフは以下。詳細見たい場合はこちらも利用してみてください(Miroのリンク)。

変数
| 変数名 | 型 | 初期値 |
|---|---|---|
| RenderTexture | Texture | FluidRenderTexture |
| Thickness | Float | 0.3 |
| Color | Color | 流体の色 青っぽくしておく |
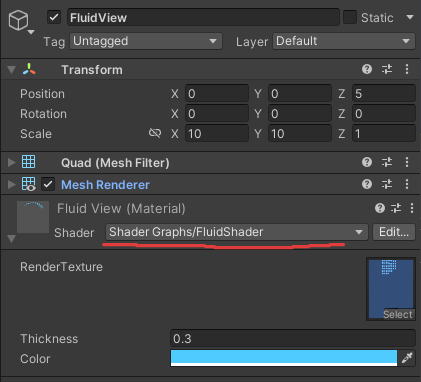
Shaderの適応
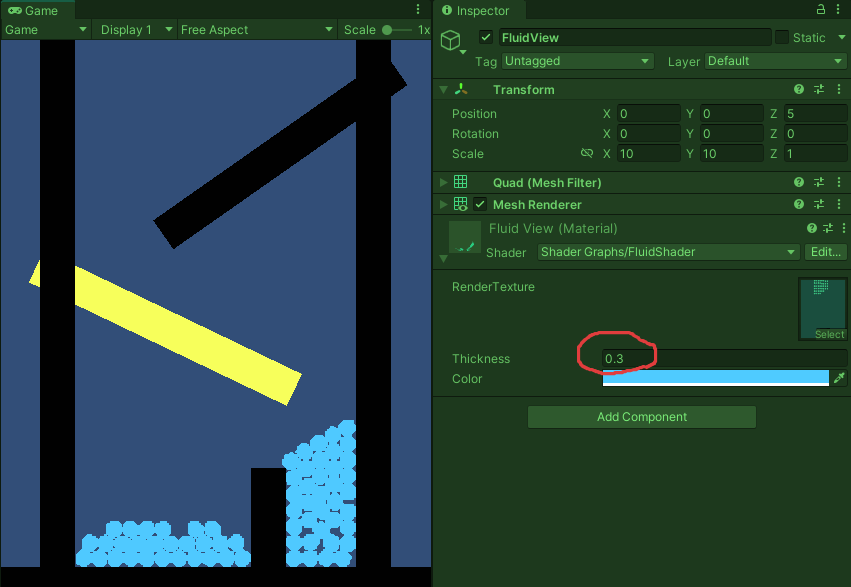
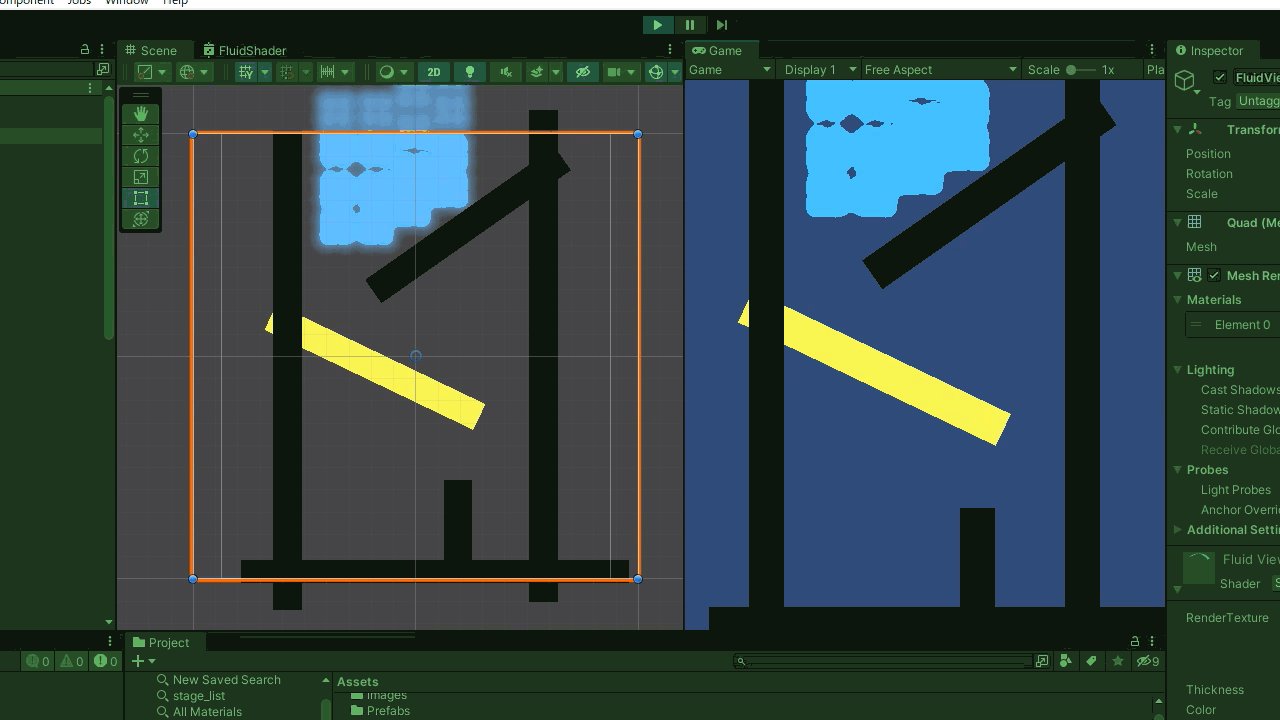
FluidViewのシェーダーを作成したFluidShaderに変更してください。色とか数値がおかしくなっている場合、一度下図と同じ様に合わせてみてください。

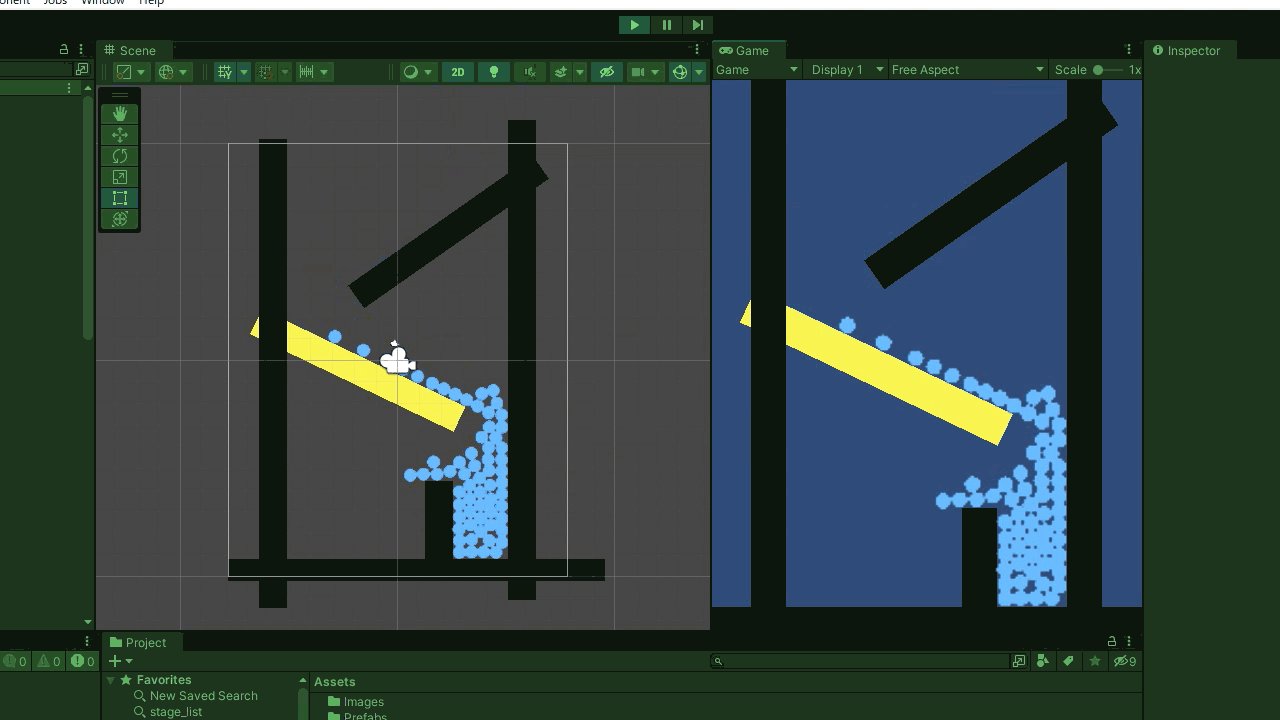
少し試す
この状態でゲームを動かして見ましょう。流体が密集している状態でTicknessを変化させると、少し隙間が埋まりますが、まだ足りないですね。

LiquidParticleを修正
パーティクルの画像をこちらの画像に変更してください。この下に画像あります・・・

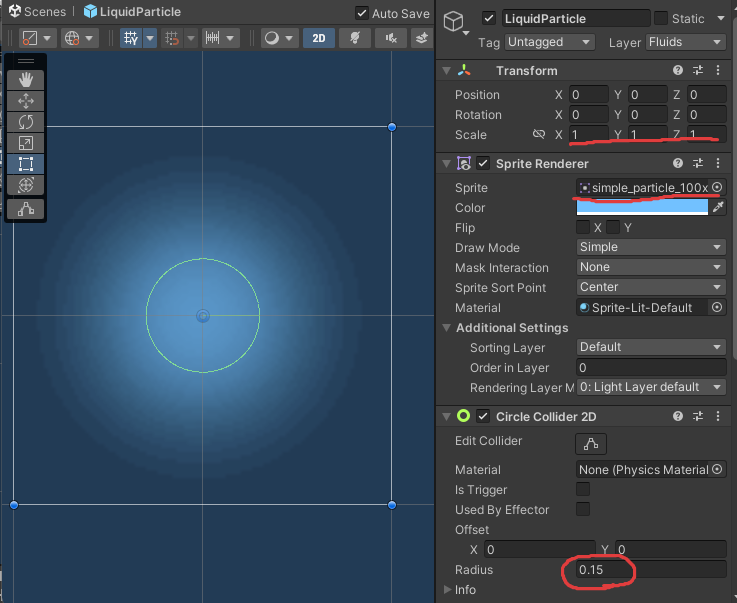
Particleの画像が変更できたら、Scaleを1に戻し、CircleCollider2DのRadiusを下図と同じぐらいになるように調整してください。粒の大きさ感にかかわるところなので、ここはこの後もいじることになると思います。まずはサクッとやるのがよろしいかと!

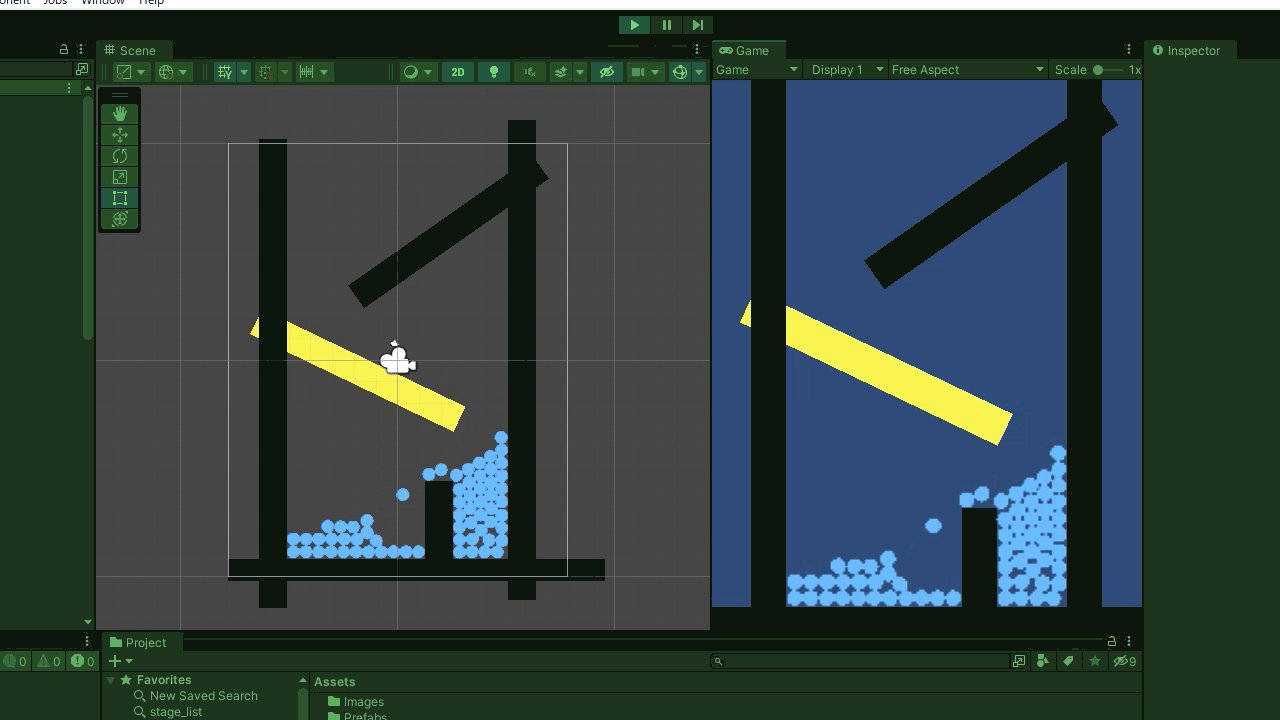
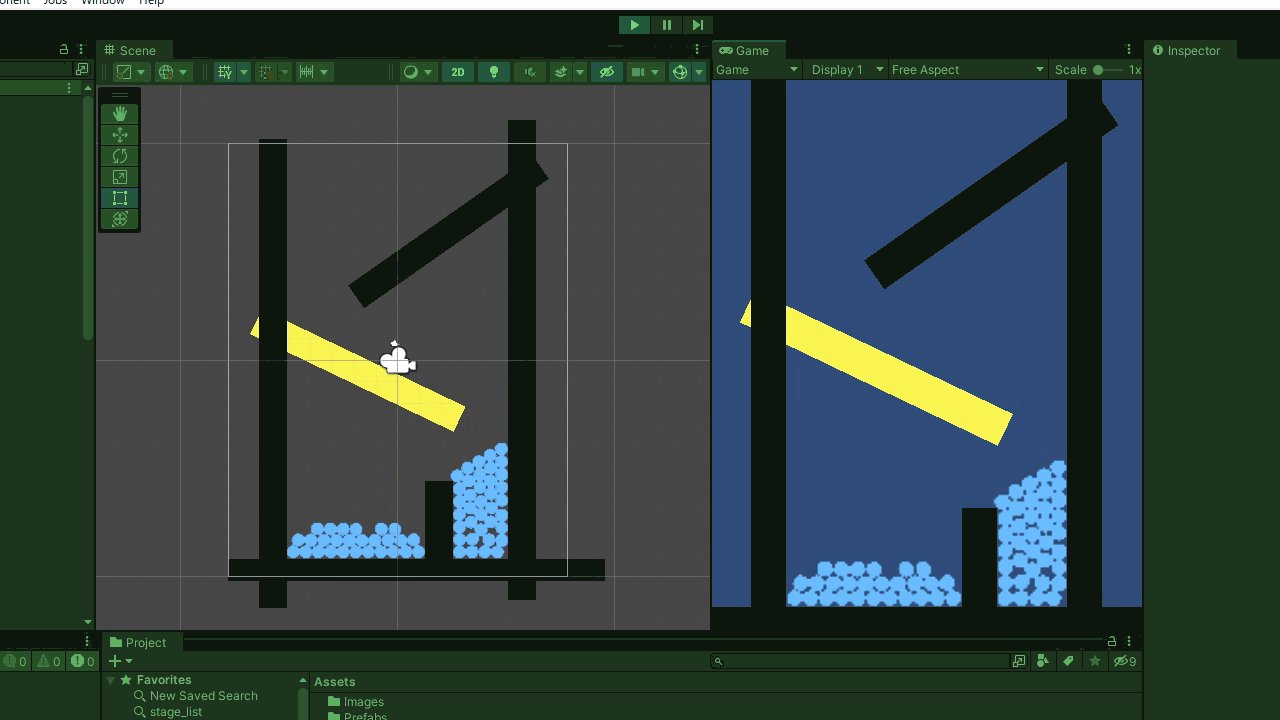
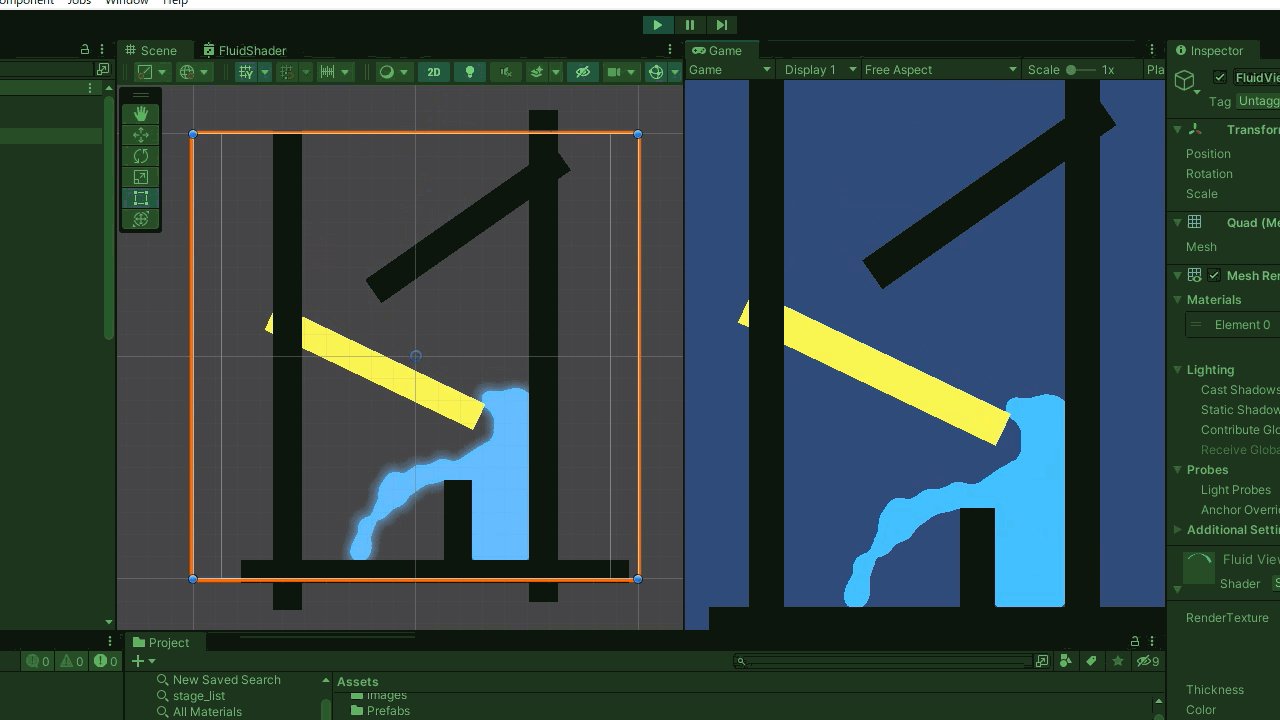
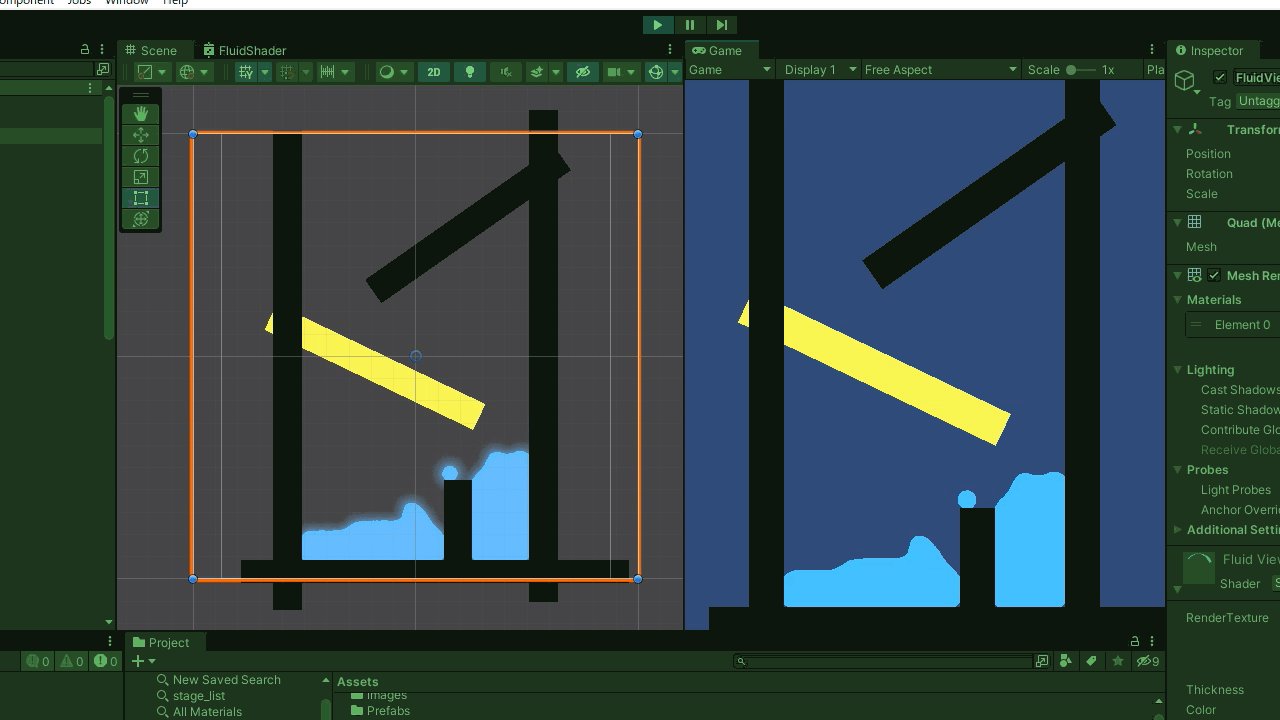
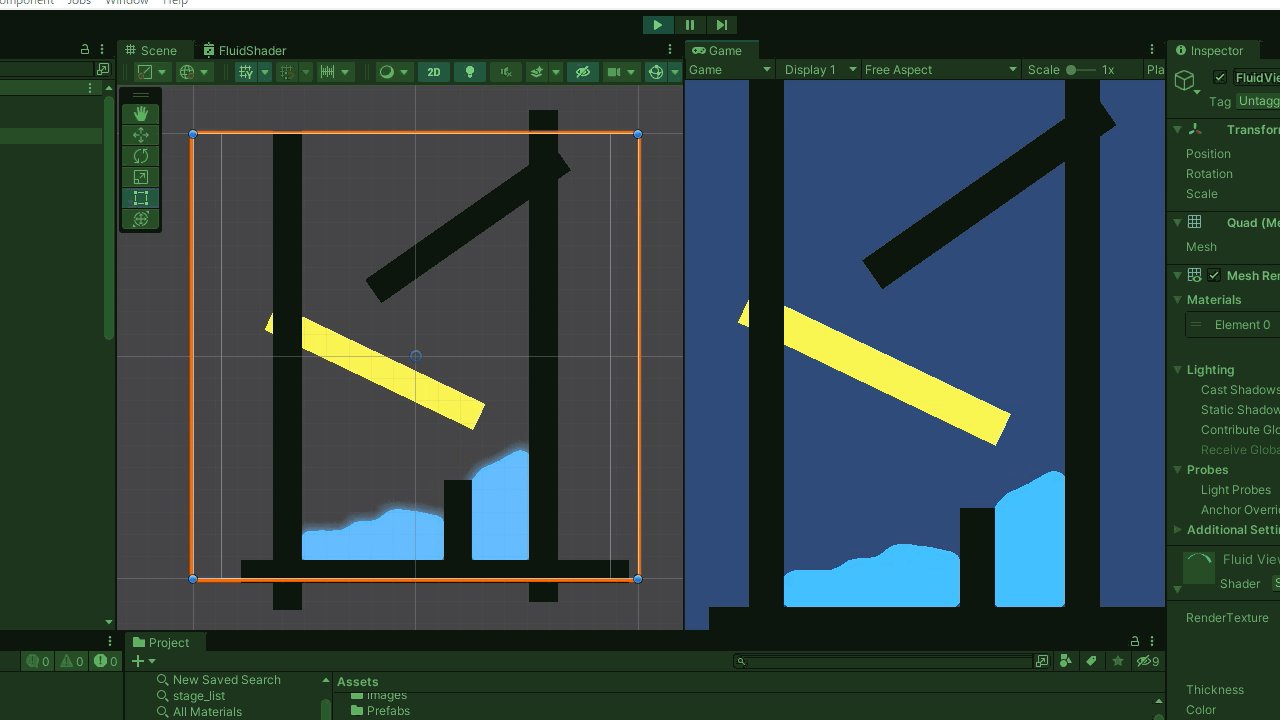
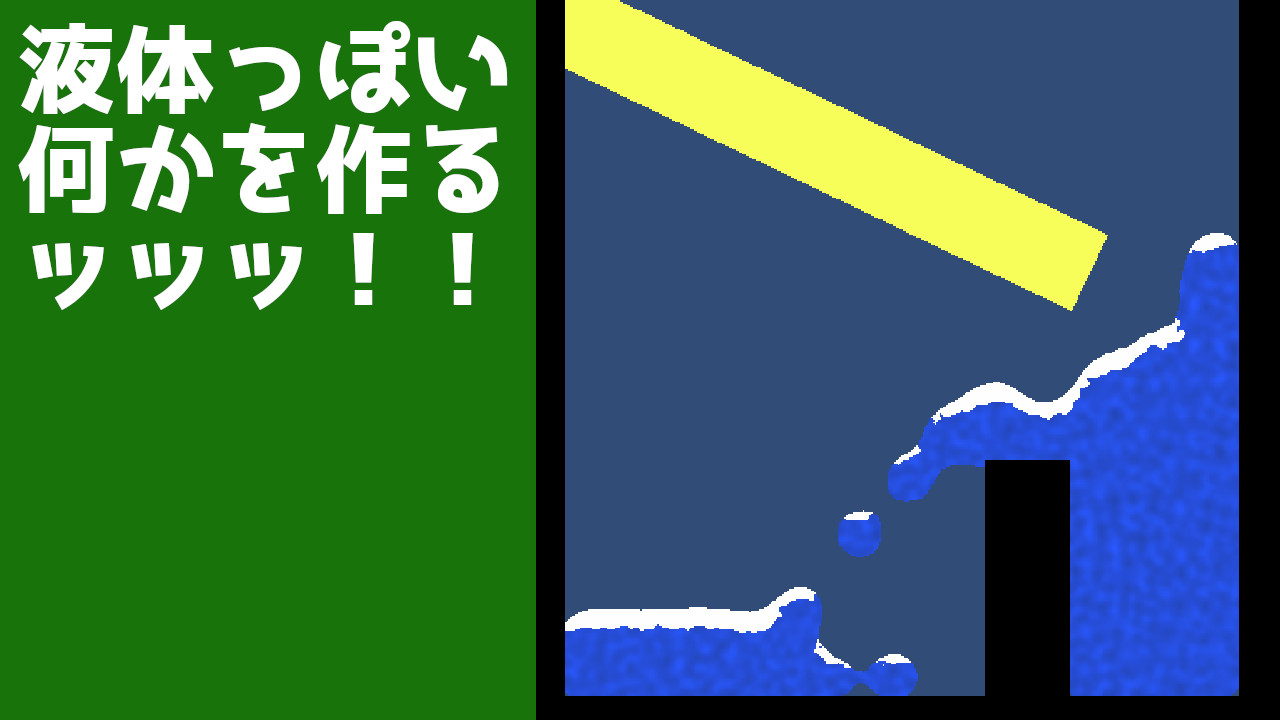
動かしてみる
若干スライムっぽい感じになってますが、それっぽくなってくれました


コメント
コメント一覧 (2件)
これって3dに応用できないでしょうかね。
カメラから投影されたレンダリング結果をいじっているので、3Dへの応用は可能だと思います。