UIとプログラムを連携させる時、イベント系のインターフェースを知っているととても簡単に実装できることがあります。ここではどのようなインターフェースがあるかと、簡単なサンプルを作ってみたいと思います。
目次
イベント系インターフェースについて
イベント系のインターフェースは、UIに関する所作を知ることができます。どんなことが出来るかや、インターフェースの実装方法を覚えましょう。
イベントの種類
イベントは以下のようなものがあります。全部覚える必要は無いですが、どんなことが出来るかは頭に入れておくと調べる時に助かるのではないかと思います。
| インターフェース名 | 呼ばれるタイミング |
|---|---|
| IPointerEnterHandler | カーソルが範囲内に入った時 |
| IPointerExitHandler | カーソルが範囲内から出た時 |
| IPointerDownHandler | 範囲内でマウスボタンを押した時、タップした時 |
| IPointerUpHandler | PointerDown後にマウスボタン・タップ操作で指を離した時 |
| IPointerClickHandler | PointerDown後にマウスボタン・タップ操作で指を離した時 UpHandlerとの違いはカーソル・指の位置が範囲内のままであるかどうか |
| IBeginDragHandler | ドラッグ開始時 |
| IDragHandler | ドラッグ中。ドラッグはPointerDown後に押しっぱなしのまま動かす |
| IEndDragHandler | ドラッグ終了時 |
| IDropHandler | ドロップした時。 ドロップとは他のオブジェクトでドラッグ状態になったカーソルが、 範囲内で離されることを指す |
| IScrollHandler | オブジェクトが選択された状態でマウスホイール入力があった時 |
| IUpdateSelectedHandler | 選択中に毎フレーム発生 |
| ISelectHandler | 選択された時 マウス・タッチ操作 > PointerDownとほぼ同じタイミング キー操作 > 方向キーなどでフォーカスが移動した時 |
| IDeselectHandler | 選択状態が解除された時 マウス・タッチ操作では範囲外でPointerDown入力があったタイミング |
| IMoveHandler | 選択状態で方向キーの入力があった時 方向キーはStandaloneInputModuleコンポーネントの[Horizontal][Vertical] |
| ISubmitHandler | 選択状態で決定ボタンの入力があった時 決定ボタンはStandaloneInputModuleコンポーネントの[Submit Button] |
| ICancelHandler | 選択状態でキャンセルボタンの入力があった時 キャンセルボタンはStandaloneInputModuleコンポーネントの[Cancel Button] |
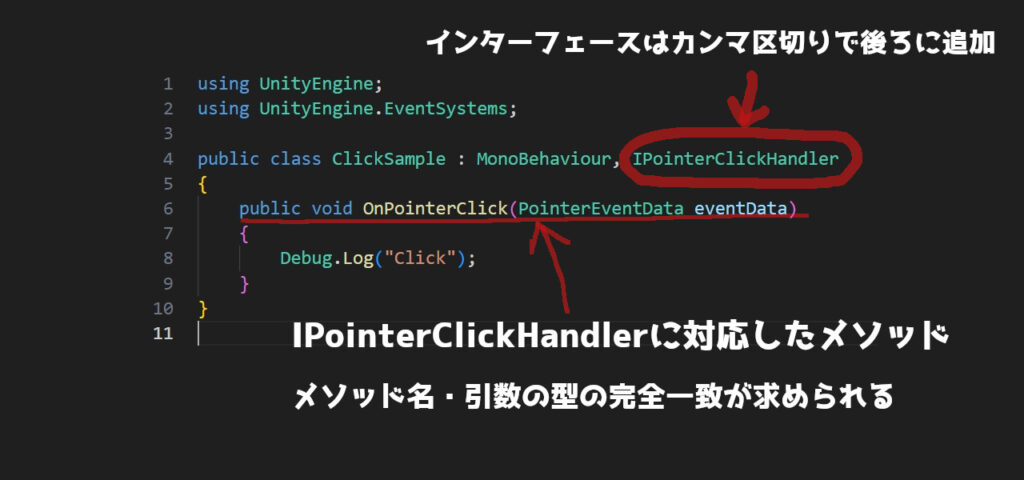
インターフェース実装方法
プログラムでインターフェースを使うには以下の手順で実装します。
- usingの追加
- using UnityEngine.EventSystems;
- 利用するインターフェースを追加
- 下のサンプルではIPointerClickHandlerを追加
- インターフェースに対応したメソッドを追加
- インターフェースはクラス内に対応したメソッドを実装する必要があります(必須)
画像(UI.Image)をクリックされたときにログを表示させる
using UnityEngine;
using UnityEngine.EventSystems;
public class ClickSample : MonoBehaviour, IPointerClickHandler
{
public void OnPointerClick(PointerEventData eventData)
{
Debug.Log("Click");
}
}
対応したメソッドについて
メソッドに関しては覚えておくに越したことはありませんが、Visual StudioやVSCodeを使っている場合、インターフェースを加えた段階で赤い波線が表示されます。これは対応したメソッドが実装されていないというエラーです。エディター機能を使って補完することで簡単に対応メソッドを実装することができます。
- 赤い波線にマウスをホバーさせる
- 補完処理を呼び出す
- VisualStudio:考えられる修正内容>インターフェースを実装
- VSCode:Quick Fix>インターフェースを実装します
- 内容を書き換えて完了
実際に使ってみた
イベントを使って簡単なサンプルを作ってみましょう。
マウスホバーで色が変わるサンプル
作ったImageに下記スクリプトを貼り付けてゲームを実行すると、色が変化します。複数のインターフェースを実装する場合、カンマを使って繋いでください。下図はマウス映ってないですが、マウスが画像にかぶると色が変わっています

using UnityEngine;
using UnityEngine.UI;
using UnityEngine.EventSystems;
public class ChangeColor : MonoBehaviour, IPointerEnterHandler, IPointerExitHandler
{
public void OnPointerEnter(PointerEventData eventData)
{
GetComponent<Image>().color = Color.red;
}
public void OnPointerExit(PointerEventData eventData)
{
GetComponent<Image>().color = Color.white;
}
}
コメント
コメント一覧 (1件)
[…] UIを操作するためのイベントインターフェース[Unity+UI] […]