Addressablesは簡単に言うとアセットを管理できる簡単機能。ただ基本的な部分抑えてないと話がしづらかったのでまずは導入・チュートリアルとしてこちらの記事を準備しました。機能使うだけならローカル完結でも良かったけど、リモートまで使えてなんぼなのでそのあたりまで!
Addressablesとは?
簡単に言うとアプリの中のデータ(画像やプレファブなど)を管理出来るもの。サーバーにアップロードしてデータの外部化も行えるので非常に便利!
今回作るもの
ゲームを起動すると、設定しているアセットがロードされるものを作ります。構成としてはかなりシンプルなもの。

ゲームで使うアセットを管理できる!
Addressablesを使うことでResourcesフォルダを使わなくてもゲーム内のアセットを自在に読み込んで利用することが出来ます。
また、特定のアセット郡をリモートサーバーにアップして利用することも可能です。これは大きなデータを外部に移すことでアプリの容量を小さくしたり、追加のコンテンツを配信することも可能になります。
- Resourcesフォルダいらずのプロジェクトに!
- リモートサーバーからデータを利用できる
- コンテンツの配信・アップデートが可能
目標
アドレッサブルを利用して、次のことが出来るようにしたいと思います。
- ローカルデータを利用することが出来る
- リモートにアップロードしたアセットを読み込んで使う
- ちゃんと更新できる
ローカル・リモートで分けて管理出来るようにすることで、途中で大きくなったコンテンツをすぐにリモートサーバーにアップロードすることになっても負担なく扱うことが出来るようになります。
逆にチュートリアルデータなど、ローカルに配置したくなった場合でもすっと変更出来るので、ここの出し入れがスムーズなのは非常に重要です。
事前準備編
まずは前提条件としてプロジェクトにAddressablesで利用するためのセットアップを行います。
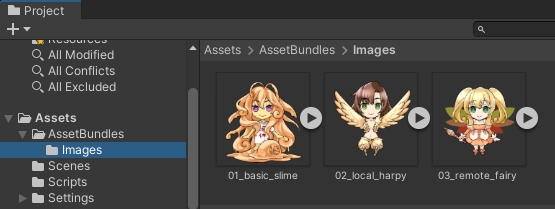
管理する画像を追加
今回は画像3枚を用意します。私の方ではそれぞれ以下のような条件で画像を用意しました。
- 画像ファイルはAssets/AssetBundles/Imagesフォルダの中に入れる
- ファイル名は以下
- 01_normal_slime.png
- 02_local_harpy.png
- 03_remote_faily.png

 スライム
スライムファイルの位置や名前は気にする必要はなくなりますが、アセットは管理しやすいようにしておこう
パッケージの導入
アドレッサブルアセットを使うにはアセットが必要になります。
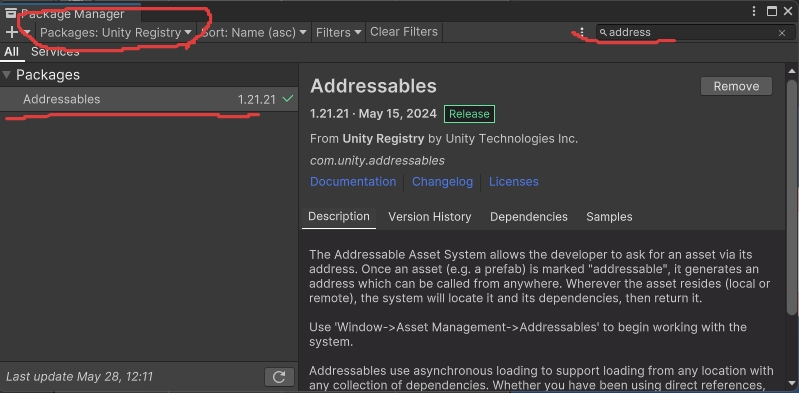
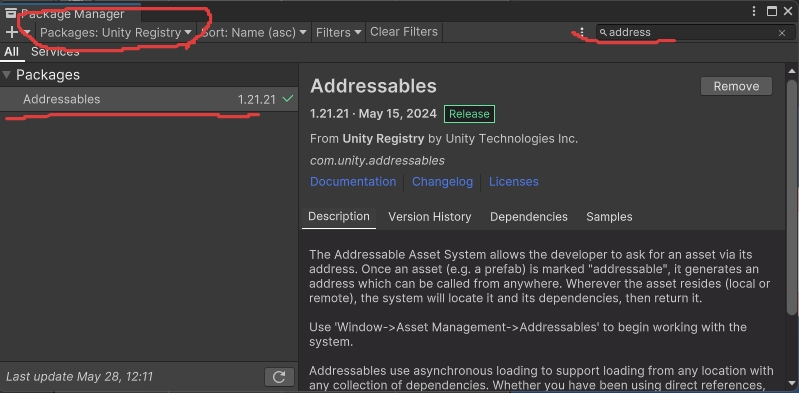
- パッケージマネージャーを開く
- Unity Registryを選択
- Addressablesを選択してインストール


Addressablesの設定
プロジェクトで実際にAddressablesを使って必要な設定やアセットに対しての準備を行います。
Addressables初期化
まずはAddressablesを使うための初期化を行います。
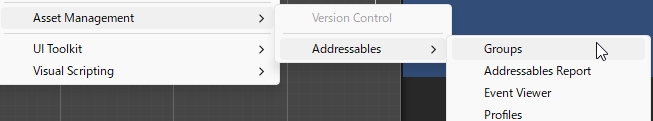
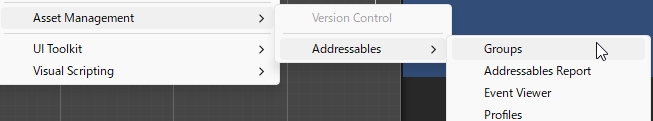
- Addressablesのウインドを開く
- Windows>Asset Management>Addressables>Groups


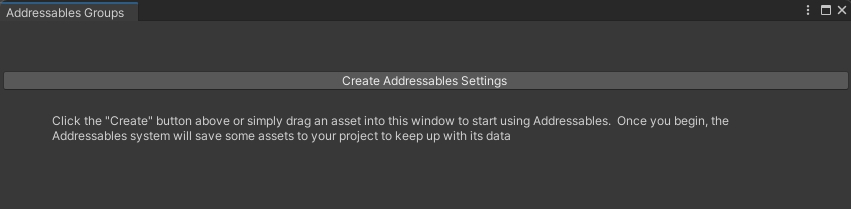
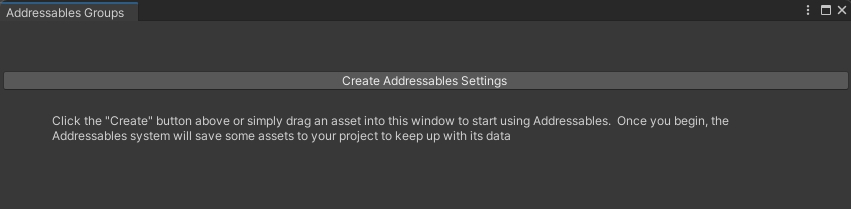
- Addressables セッティングアセットを作成する
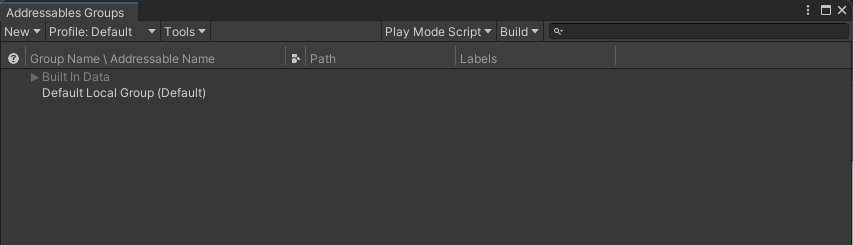
- 未作成の場合は下図のようになっているのでCreate Addressables Settingsボタンを押してアセット作成
- Assets直下にAddressableAssetsDataフォルダが作成され、その中に必要なファイルが作成されます


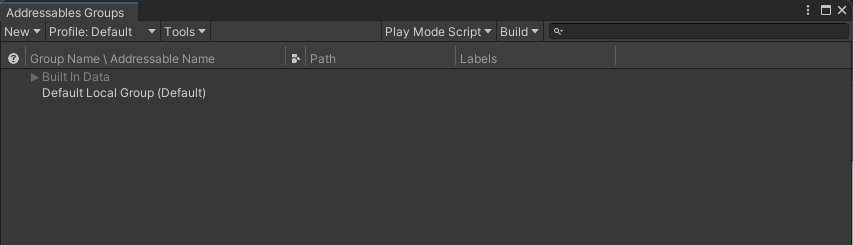
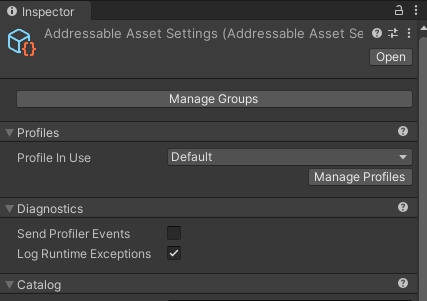
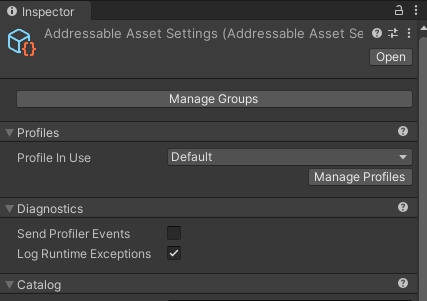
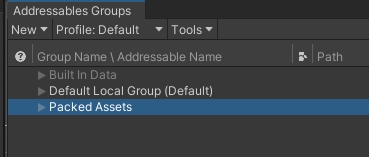
設定ファイルが作られるとしたのような表示になります。


Addressableのシステム設定
ちょくちょく使うので設定画面の開き方を覚えておきましょう。3パターンあるので使いやすい方法でアクセスして下さい。
- Window>Asset Management>Addressables>Settings
- Addressables Groupウインドから
- Toolsタブ>Inspect System Settings
- アセットを直接選択
- AddressableAssetsData/AddressableAssetSettings
- アセットのパスとファイル名はデフォルトのままのものです


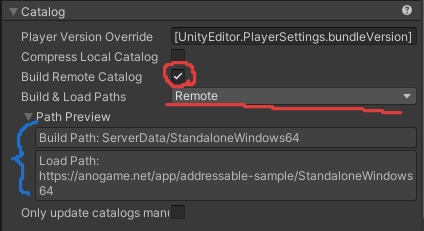
カタログ設定変更
今回はローカルとリモートを共存させながら利用する方法を紹介します。そのためカタログファイルも作成します。
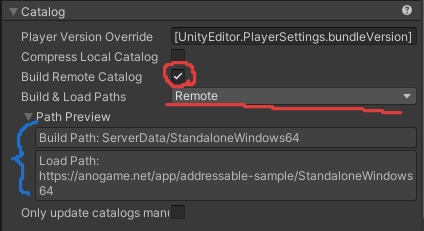
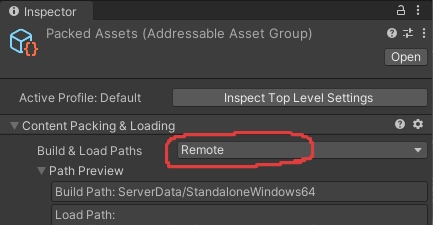
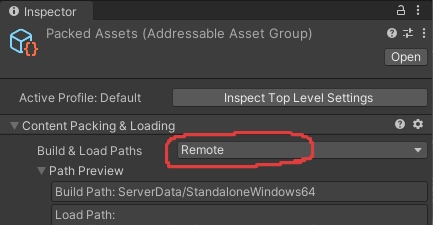
- Build Remote Catalogにチェック
- Build & Load Paths:Remote
- この時表示されるBuild PathとLoad Pathは現時点では下図とは内容が異なると思います。後ほどの設定変更で反映されますので違っていても気にしないで下さい


リモートパスを設定
リモートサーバーに外部化されたファイルをアップロードして、そこからデータを引っ張ってきます。アップロードするためのパスを設定しましょう。
- Windows>Asset Management>Addressables>Profile
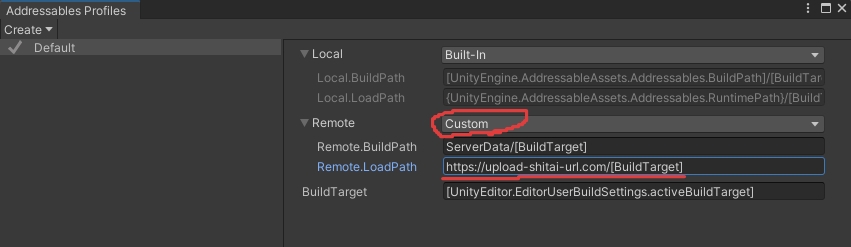
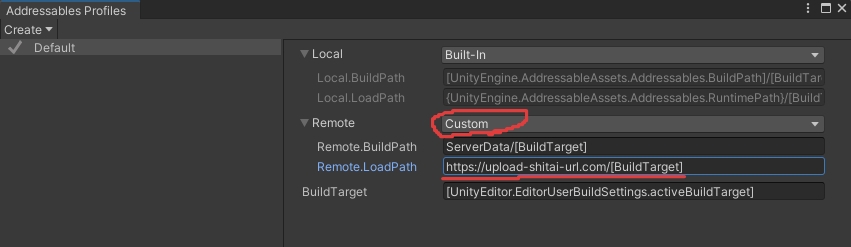
- Remoteの設定変更
- Custom
- Remote.LoadPath:外部ファイルを設置するURL/[BuildTarget]


[BuildTarget]:選択中のプラットフォームによって文字列が変化します。
ここではプロファイル変数構文というものを利用できます。プログラム内のStaticな変数などを指定できるので動的に設定したい場合はうまく活用してみて下さい!
Remote用のPacked Assetsを追加
今回はローカルとリモートでそれぞれ分けて管理を行います。そのためリモート用のPacked Assetsを新規に作成します。ローカル用も専用で作りたい場合は作成されたし。
- Addressables Groupsウインドを開く
- Window>Asset Management>Addressables>Groups
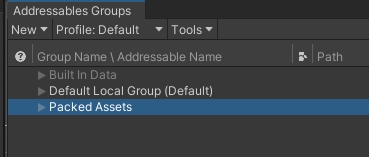
- 新規のPacked Assetsを作成
- 右上のNewを選択
- Packed Asset選択で作成(お好みで右クリックRenameで名前変更して下さい)


- 作成したPacked Assetsの設定を変更
- Build & Load Paths:Remoteに変更


画像をAddressablesで使えるように登録する
今回は2つの画像をそれぞれローカルとリモートで管理したいと思います。
- ローカルのアセットとして利用したい画像
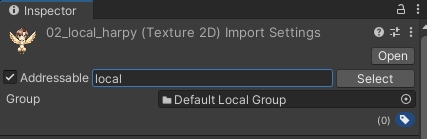
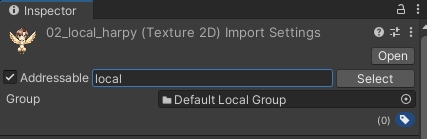
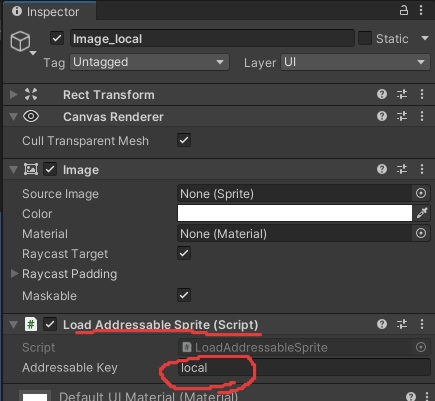
- 画像を選択(02_local_harpy)
- インスペクタのAddressablesにチェックを入れる
- パスをわかりやすいものに変更(デフォルトでも構わないが長いので一旦変更)
- local
- Group:Default Local Group
- デフォルトの場合は作成時に自動でセットされているはず


- リモートのアセットとして利用したい画像
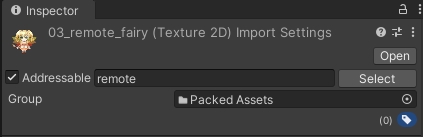
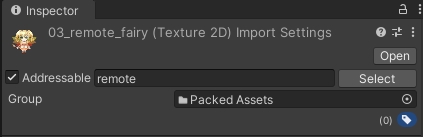
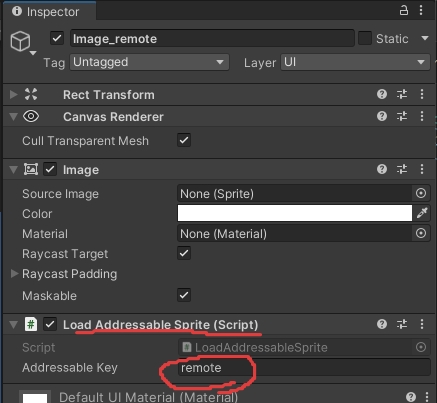
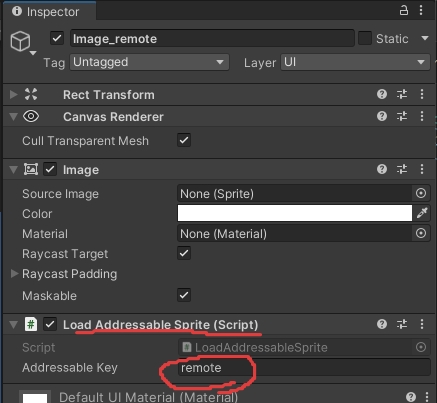
- 画像を選択(03_remote_fairy)
- インスペクタのAddressableにチェックを入れる
- パスをわかりやすいものに変更
- remote
- Group:Packed Assets(先ほど作成したもの)


いったんローカルで読み込みのテスト
一通り準備が出来たので、まずはローカルで読み込みがちゃんと出来るか確認をしてみたいと思います。Packed Assetsはリモートで設定しているにも関わらず、Play Modeの設定でサーバーにファイルをアップすることなくリモートのテストが出来ます。
Play Modeの設定確認
Addressablesでは、実際にサーバーデータを更新しなくてもRemoteデータの読み込みがちゃんと行われたか確認する機能があります。
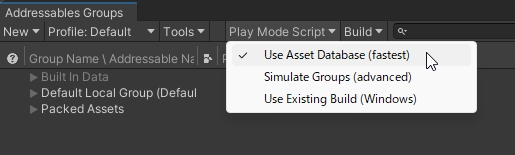
- Addressables Groupsウインドを開く
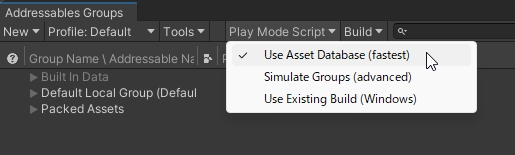
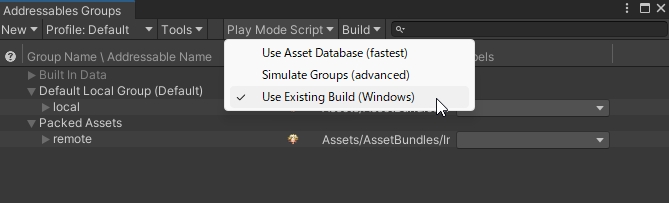
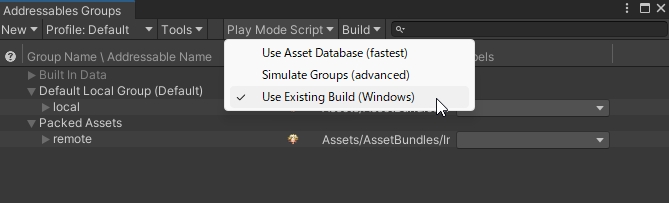
- Play Mode Scriptプルダウン
- Use Asset Database(fastest)
- Play Mode Scriptプルダウン


スクリプト
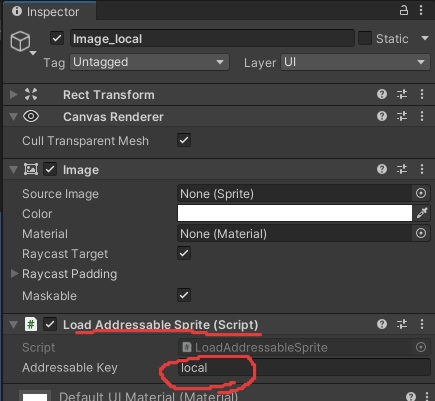
今回はUIのImageにアタッチすることでAddressablesに登録してある画像が反映されるものを作成します。
using UnityEngine;
using UnityEngine.AddressableAssets;
using UnityEngine.ResourceManagement.AsyncOperations;
using UnityEngine.UI;
public class LoadAddressableSprite : MonoBehaviour
{
public string addressableKey;
private AsyncOperationHandle asyncOperationHandle;
async void Start()
{
asyncOperationHandle = Addressables.LoadAssetAsync<Sprite>(addressableKey);
await asyncOperationHandle.Task;
Image image = GetComponent<Image>();
image.sprite = asyncOperationHandle.Result as Sprite;
}
private void OnDestroy()
{
if (asyncOperationHandle.IsValid())
{
Addressables.Release(asyncOperationHandle);
asyncOperationHandle = default;
}
}
}シーンの準備
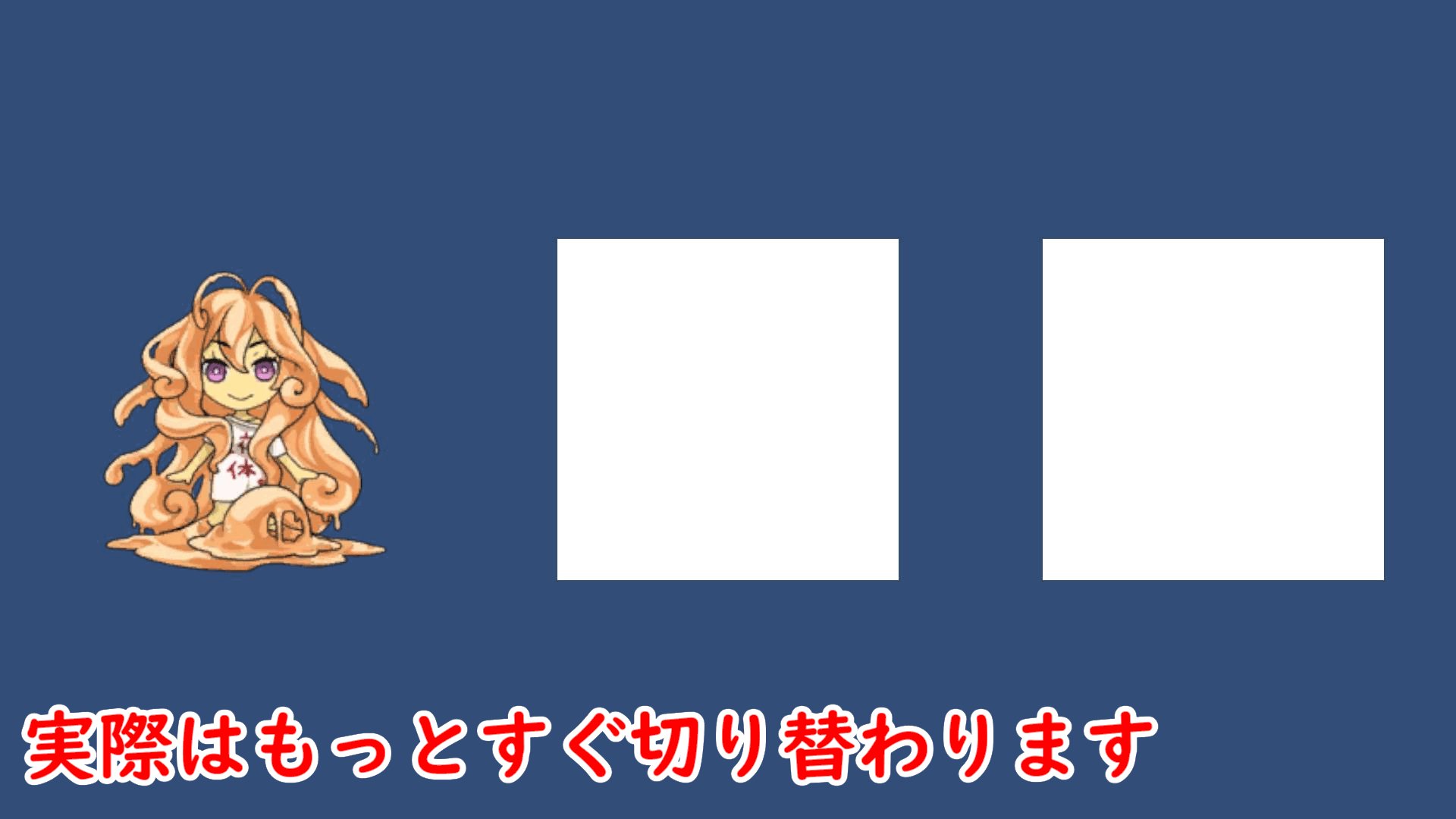
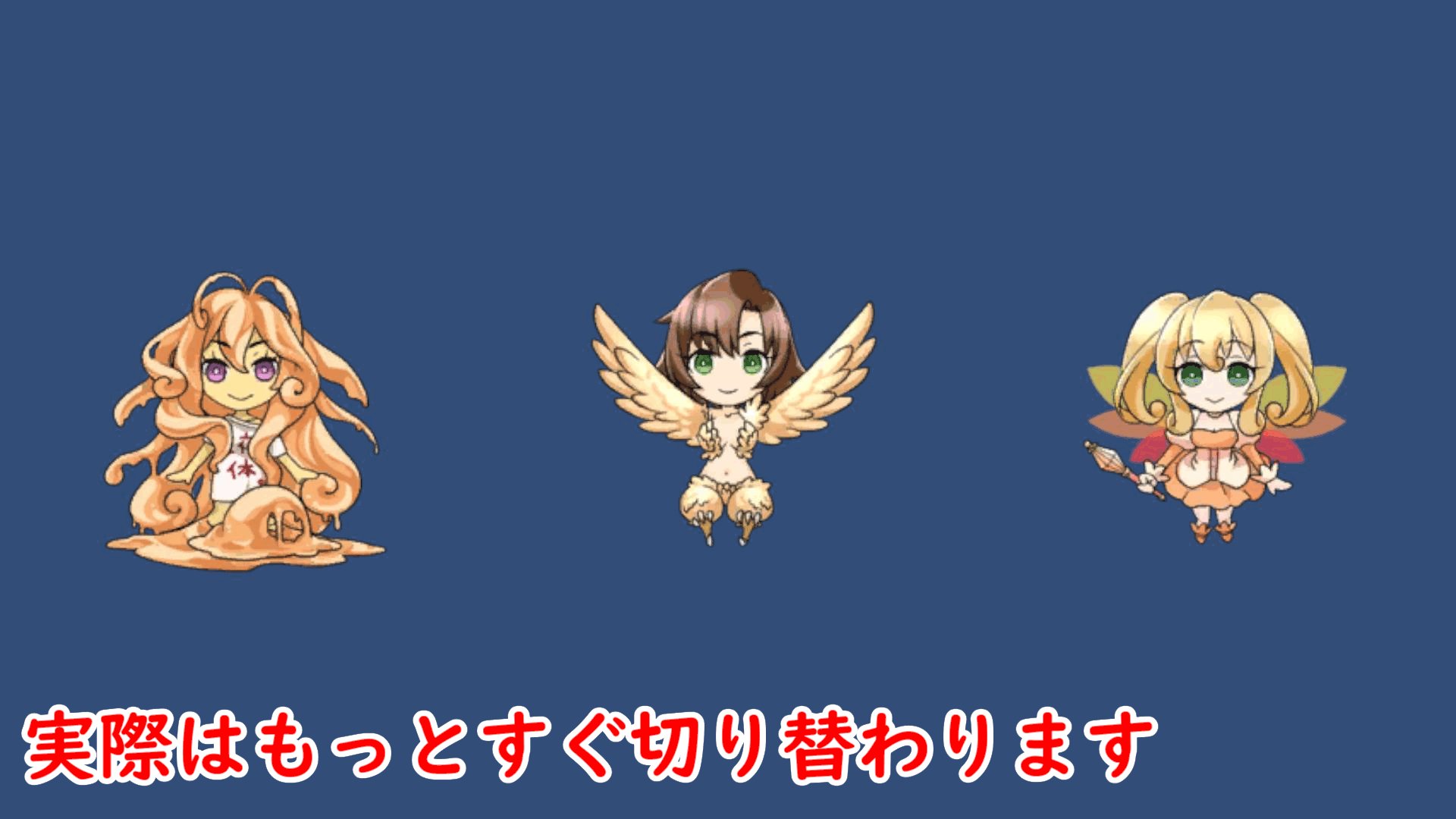
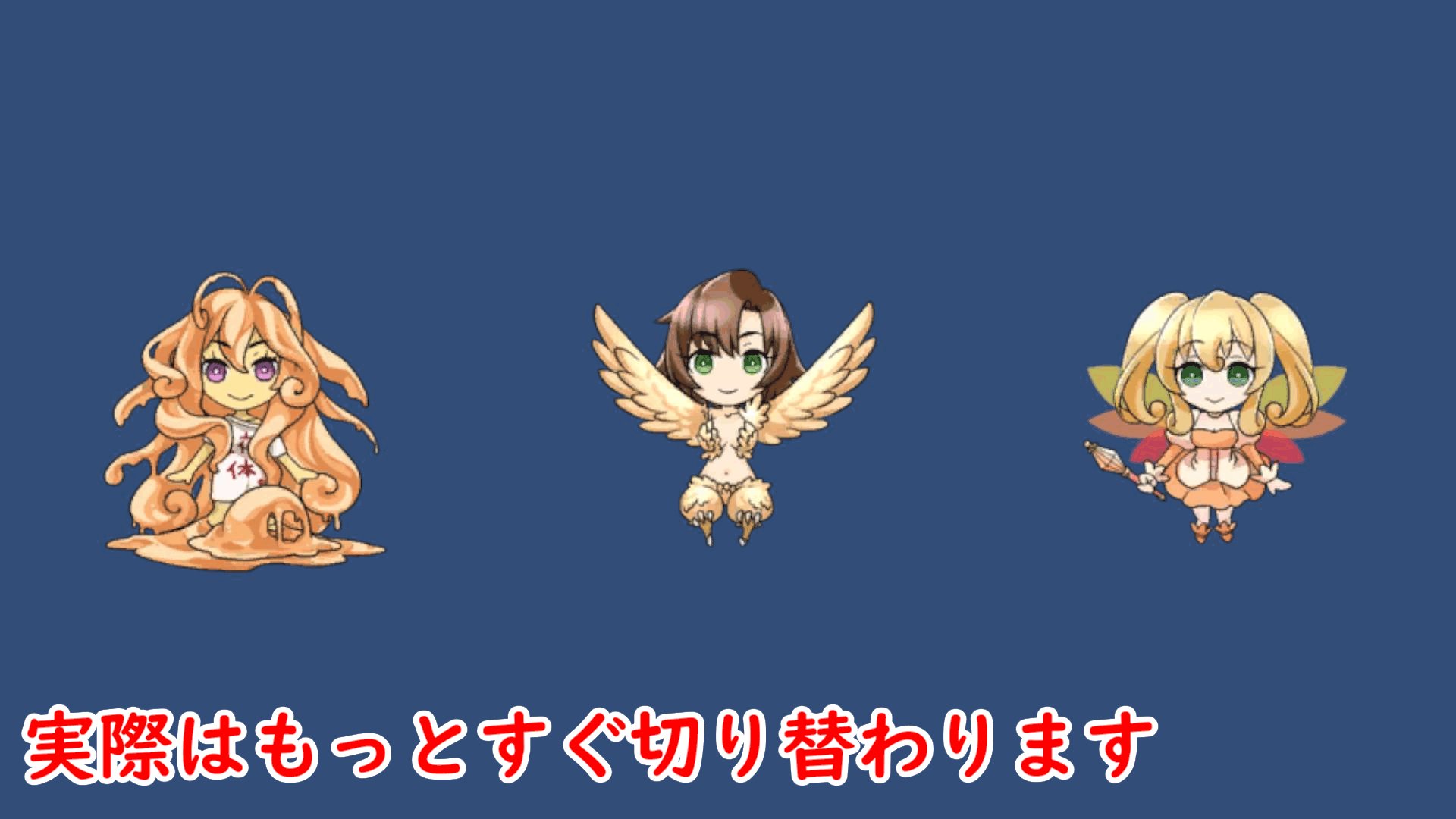
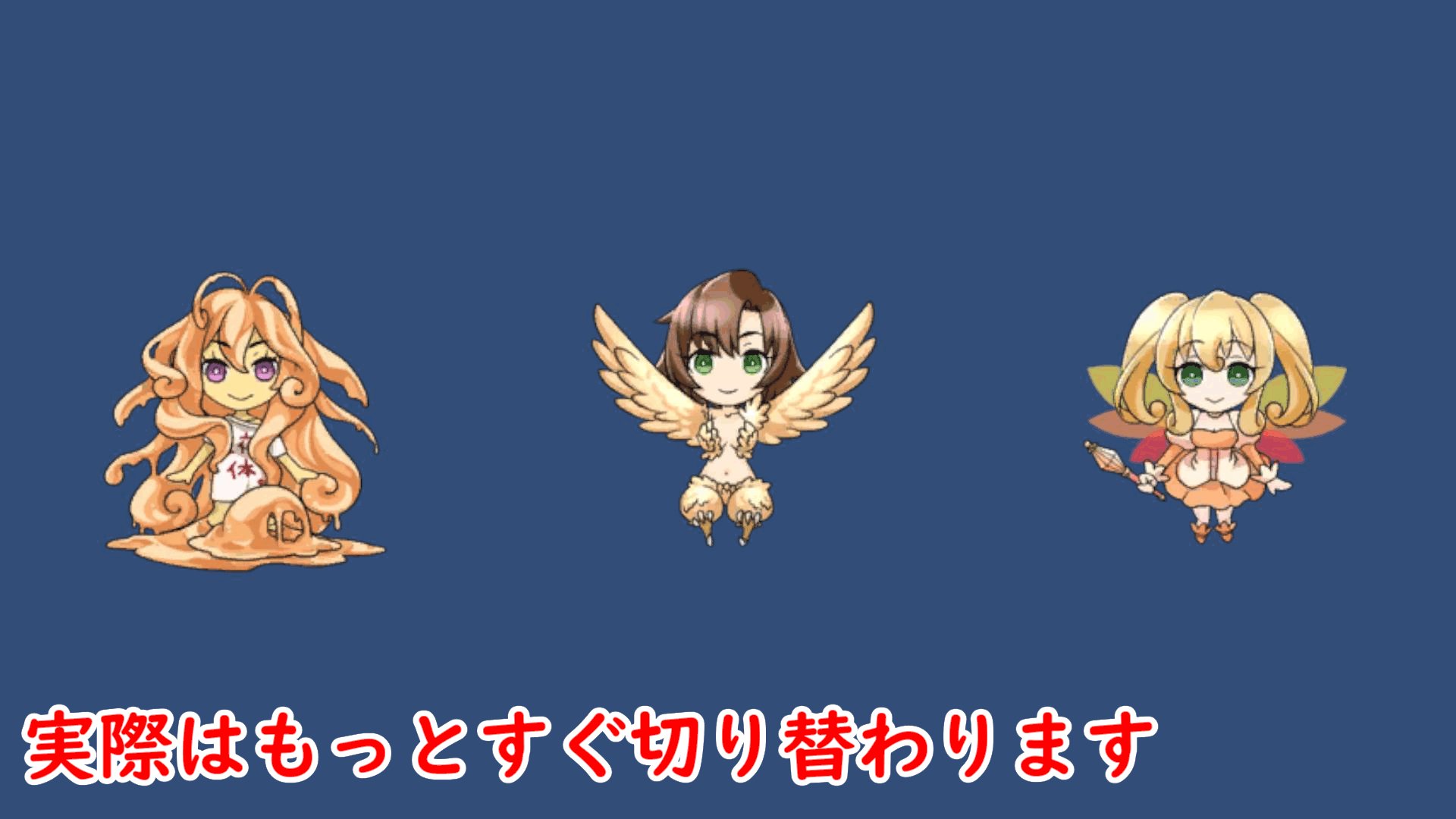
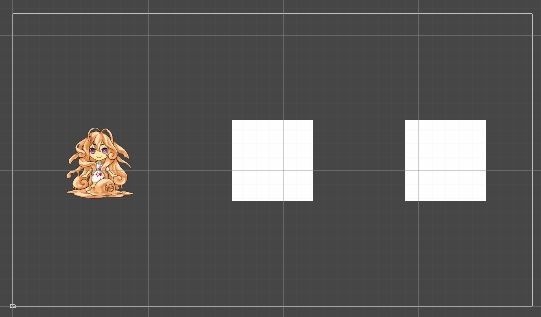
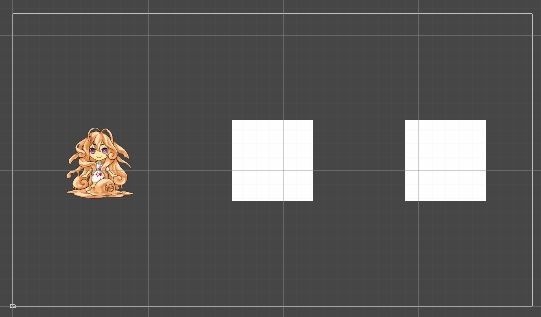
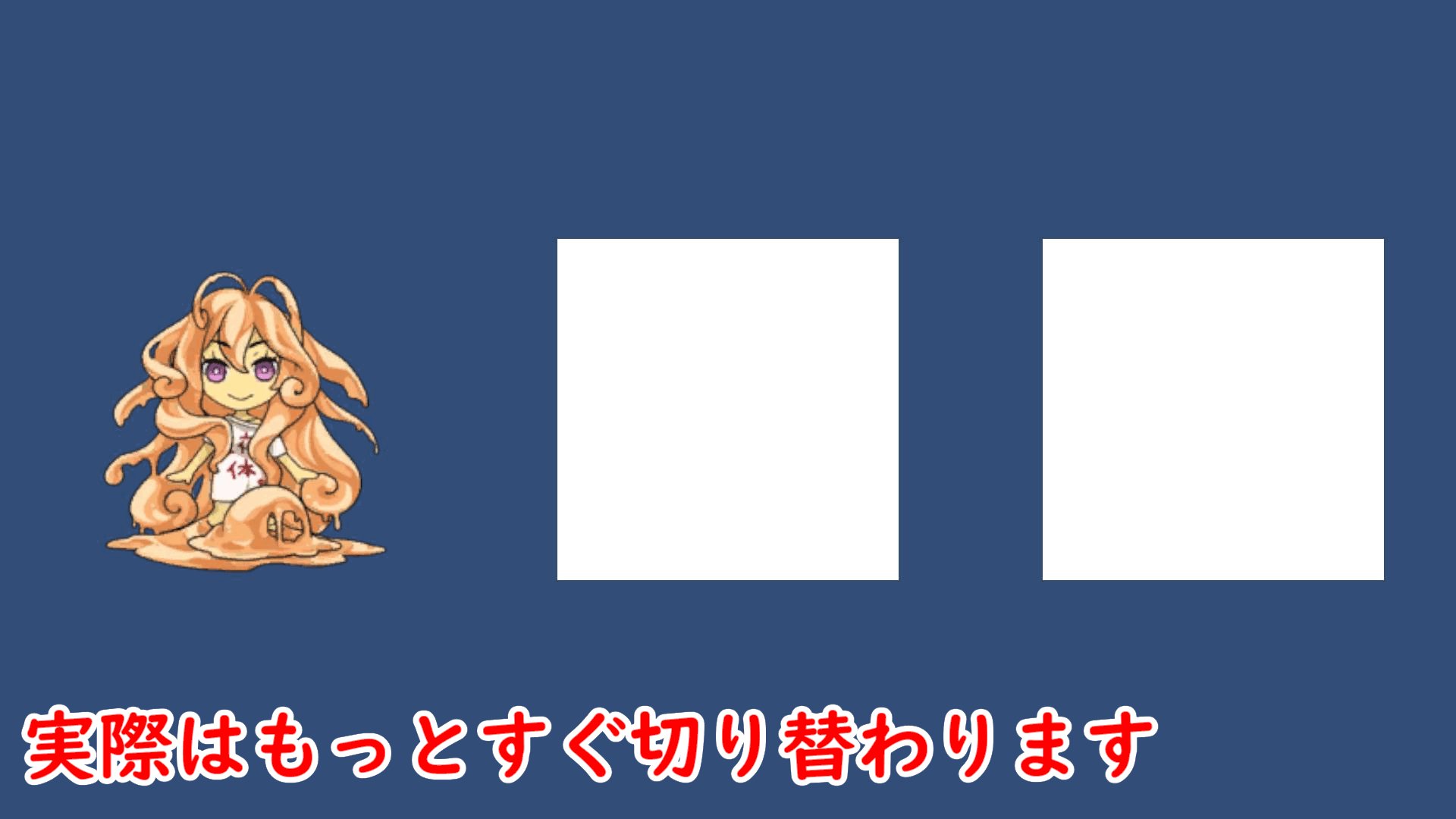
今回はUI.Imageを用意して、そこにスクリプトをアタッチするだけです。下の画面では3つImageを並べ、白い画像にそれぞれLocalとRemoteの画像を呼び出したいと思います。


真ん中の白いImageのインスペクター


右の白いImageのインスペクター


再生して確認
動かして見ると設定している画像が反映されるのを確認して下さい。下図は強調して白い画像から変わっているように見せてますが、実際には1フレーム目から画像が反映されます。


リモートから画像を読み込ませる
ここからが本番みたいなところありますね。ちなみにリモートサーバーがない方は利用できませんので、流れだけ見て頂く感じになるかと思います。
いったんモードを切り替えてエラーを確認
今回は右側の画像がリモート対象にしています。そのため今の状態で画像が読み込まれるのは本来の期待する状態とは異なります。ここからしばらく動かなくなる区間なので注意が必要。
- Addressables Groupsウインドを開く
- Window>Asset Management>Addressables>Groups
- モードを切り替え
- Play Mode Script>Use Existing Buildを選択


モード切替を行うと、Addressablesをビルドするまで再生出来なくなります。
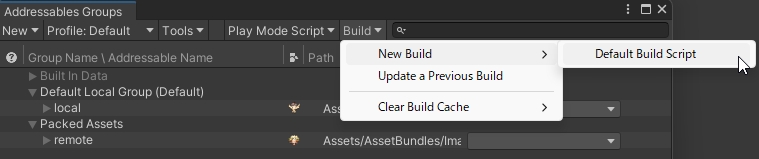
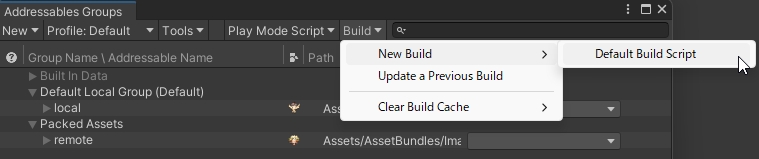
- Addressablesのビルドを行う
- Buildタブ>New Build>Default Build Script
- プロジェクトフォルダ>ServerData>[プラットフォーム名]の中に何かデータが作られていることを確認。


この状態で動かすと、localとかremotoってキーがない!って感じのエラーが発生します。それでOK。


ビルドしたデータをサーバーにアップロード
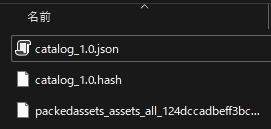
少し前にビルドしたときに作成されたファイルがあると思います(下図参照)。これらをリモートパスを設定したものと連携するところにファイルをアップロードします。


- [BuildTarget]がある場合はWindowsで開発している場合はStandaloneWindows64になります
- catalog_1.0.jsonをURL指定してブラウザで表示出来るのを確認するのオススメです。
- 他のファイルがすべて同じディレクトリになるようにする。
- プラットフォームごとにフォルダは分けておくといいですね
カタログを更新する処理を追加
画像に設定した「local」「remote」などのkeyを使うには、カタログ情報を取得する必要があります。今回は毎回更新する方法とロードするクラスごとに更新しているので、実際にはマネージャーを作成して一括で管理出来るようにするのがいいでしょう。
using UnityEngine;
using UnityEngine.AddressableAssets;
using UnityEngine.AddressableAssets.ResourceLocators;
using UnityEngine.ResourceManagement.AsyncOperations;
using UnityEngine.UI;
public class LoadAddressableSprite : MonoBehaviour
{
public string addressableKey;
private AsyncOperationHandle asyncOperationHandle;
async void Start()
{
string catalogPath = "https://カタログまでのパス/StandaloneWindows64/catalog_1.0.json";
AsyncOperationHandle<IResourceLocator> handle = Addressables.LoadContentCatalogAsync(catalogPath);
await handle.Task;
asyncOperationHandle = Addressables.LoadAssetAsync<Sprite>(addressableKey);
await asyncOperationHandle.Task;
Image image = GetComponent<Image>();
image.sprite = asyncOperationHandle.Result as Sprite;
}
private void OnDestroy()
{
if (asyncOperationHandle.IsValid())
{
Addressables.Release(asyncOperationHandle);
asyncOperationHandle = default;
}
}
}
あとは動かしてみて確認
正直違いは感じられないと思いますが、ちゃんと表示されたら成功。


データの更新をするには?
データを更新する場合は
- 変更したい画像を変更
- アセットをビルド
- Addressables Groupsウインド>Build>New Build>Default Build Script
- 再作成されたファイルをアップロード
- このときファイルが増えていたり、同じ名前のカタログが作成されますが、すべてのファイルをアップロードして下さい。
- 更新差分などの情報がカタログに保持されますのでまるっと更新!
- 再度動かして画像が更新されたのを確認
- リモートの画像を更新前のものに戻したりして確認してみると、サーバーに上がってる方を表示してくれるのを確認出来ていいかも

コメント