FancyScrollViewを使うと、いい感じのスクロールUIを作ることが出来ます。無料のパッケージで基本的な実装が行なうことが出来、有料版に移行することでさらに複雑なことが行えます。ここでは無料版でどのようなUIが作成できるかを体験してみましょう。
公式サイトを参考にしています。https://setchi.jp/FancyScrollView/

どんなことができるのか・導入方法など
FancyScrollViewを使って作れるもの
画面の縦横スクロールを行えるものが作れます。また、表示は映っているもののみが表示されるため、高速に動かすことが可能。無限ループするものも作れるため、とても便利です。
専用のモデルなどを仲介用に準備する必要がありますが、なれると普通のScrollViewより便利に使うことが出来ます。
インストール・導入方法
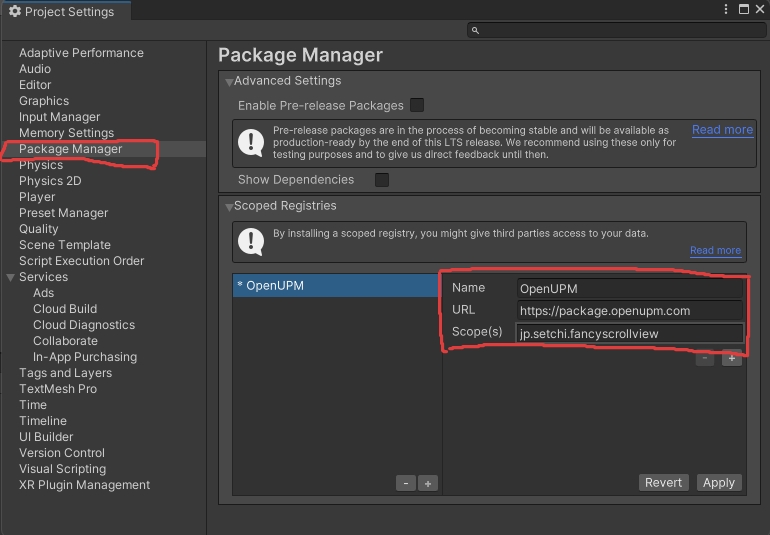
Edit>ProjectSettingsを開く。左側からPackageManagerを選択。以下の表と下図を参考に設定を行ってからApply
| 項目 | 設定 |
|---|---|
| Name | OpenUPM(一応自由) |
| URL | https://package.openupm.com |
| Scope(s) | jp.setchi.fancyscrollview |

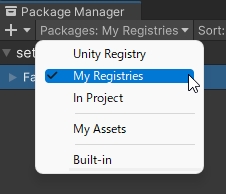
ステップ1でスコープレジストリを追加すると、パッケージマネージャーからMyRegistriesが選択できるようになります。Window>PackageManagerを開き、左上のプルダウンからMy Registriesを選択

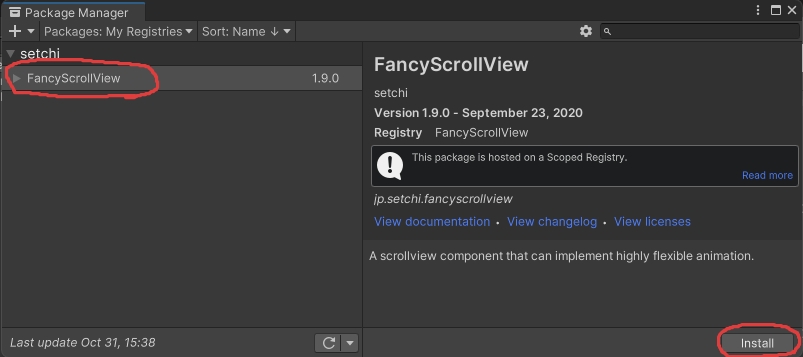
My Registriesの中に、下図のようなsetchi以下にFancyScrollViewが表示されていれば成功です。
左側FancyScrollViewを選択し、右下Installボタンを押すことでインストールされます!

サンプルを見たい場合
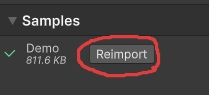
パッケージにはサンプルが含まれます。Samplesタブを選択するとDemoの横にImportボタンがありますのでそれを押すことでサンプルを確認することが出来ます。(下図は一度導入後にReimportボタンになっているの図)

 スライム
スライムどうしてもインストールがうまくいかない場合は、FancyScrollViewのGithubページから「Code>Download ZIP」を選択してプロジェクトをダウンロード。Assets/FancyScrollView/Sourcesフォルダ以下を自分のプロジェクトに入れることでも使えます。
シンプルなスクロールビューを作る
やれることがとても多いのですが、まずはシンプルなスクロールビューを作ってみたいと思います。次へボタンなどカスタムする場合は基本を押さえてから作ってみると、理解しやすいですよ!
必要なファイルを作成
ここではモンスターのリストがスクロールするものを作ります。必要になるファイルは3つ。
| クラス名 | 継承関係 | 補足 |
|---|---|---|
| MonsterScrollView.cs | ScrollViewクラスを継承 | スクロールビューで利用するデータの型も宣言 ・ItemData ・Context(こちらは任意) |
| MonsterCell.cs | FancyCellクラスを継承 | スクロールする表示単位。 ScrollViewの上でCellが動く感じ |
| TestMonsterViewer.cs | 継承不要 | ScrollViewに実際に表示させるデータを渡したりする。 ゲーム側との折衷役 |
スクリプトの準備
スクロールを試すための最低限のスクリプトを用意しました。ファイル名に気をつけつつ、用意してください。
using System.Collections.Generic;
using FancyScrollView;
using UnityEngine;
class MonsterItemData
{
public int monsterId;
public string monsterName;
public MonsterItemData(int id, string monsterName)
{
this.monsterId = id;
this.monsterName = monsterName;
}
}
class MonsterScrollView : FancyScrollView<MonsterItemData>
{
[SerializeField] private Scroller _scroller = default;
[SerializeField] private GameObject _cellPrefab;
protected override GameObject CellPrefab => _cellPrefab;
protected override void Initialize()
{
_scroller.OnValueChanged(UpdatePosition);
}
public void UpdateData(IList<MonsterItemData> items)
{
UpdateContents(items);
_scroller.SetTotalCount(items.Count);
}
}
using FancyScrollView;
using UnityEngine;
using UnityEngine.UI;
class MonsterCell : FancyCell<MonsterItemData>
{
[SerializeField] Animator animator = default;
static class AnimatorHash
{
public static readonly int Scroll = Animator.StringToHash("scroll");
}
float currentPosition = 0;
public Text _txtName;
public override void UpdateContent(MonsterItemData itemData)
{
_txtName.text = itemData.monsterName;
}
public override void UpdatePosition(float position)
{
currentPosition = position;
if (animator.isActiveAndEnabled)
{
animator.Play(AnimatorHash.Scroll, -1, position);
}
animator.speed = 0;
}
void OnEnable() => UpdatePosition(currentPosition);
}
using UnityEngine;
using System.Linq;
public class TestMonsterViewer : MonoBehaviour
{
[SerializeField] private MonsterScrollView monsterScrollView;
void Start()
{
var items = Enumerable.Range(0, 10).
Select(i => new MonsterItemData(i, $"モンスター{i:D2}")).ToArray();
monsterScrollView.UpdateData(items);
}
}ヒエラルキーを整える
スクリプトの準備ができたら、ヒエラルキーにGameObjectやコンポーネントの準備を行いましょう。


スクロールするビューの設定
スクロールに利用するビューを作成します。テスト用として、Canvas直下に作成しながら進めます。
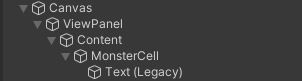
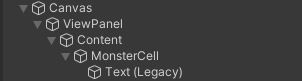
Panelを追加します(名前:ViewPanel)。ViewPanelの子供にもう一つPanelを追加します(Content)。ContentのImageは不要なので右上の点々メニューからRemoveComponentで外す。
スクロール用のセルを作成
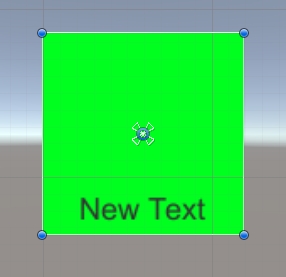
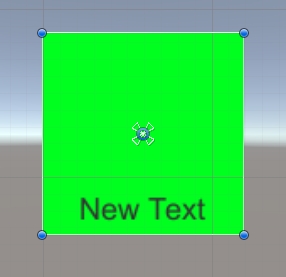
Contentの下にImageを追加します(名前:MonsterCell)。わかりやすいようにMonsterCellのColorを変更(サンプルは緑)。MonsterCellの下にText(2021以降だとLegacy>Text)を追加。下図のような表示になるように整えてください。


各コンポーネントの設定
まずは、以下のゲームオブジェクトに必要なコンポーネントをアタッチしてください。アタッチ後はそれぞれのインスペクターの設定を行います。以下を参考にしながら設定してみてください。
| GameObject名 | コンポーネント |
|---|---|
| Canvas | TestMonsterViewer |
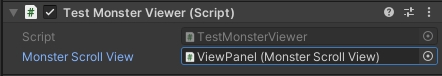
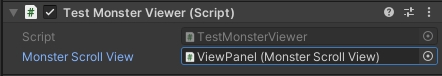
| ViewPanel | Scroller(ファンシースクロールビューのやつ) MonsterScrollView |
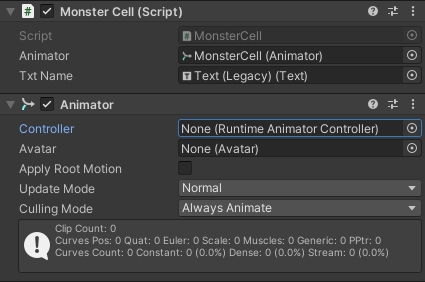
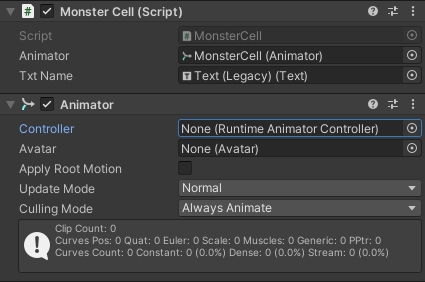
| MonsterCell | MonsterCell Animator(Unity標準のやつ) |
TestMonsterViewer


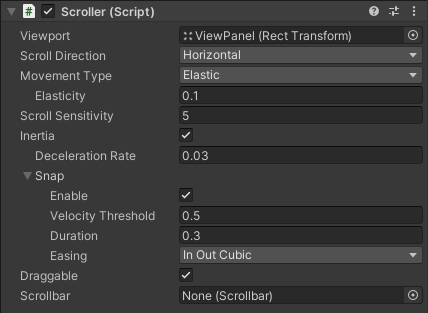
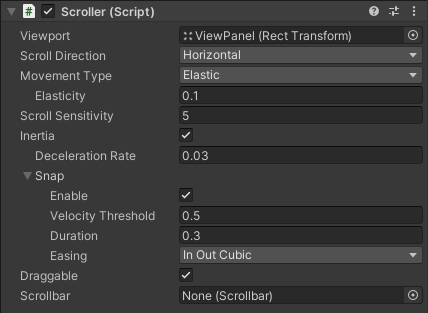
Scroller


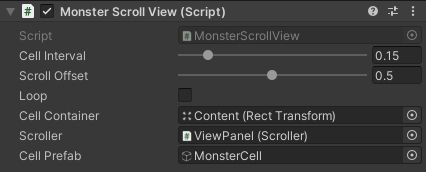
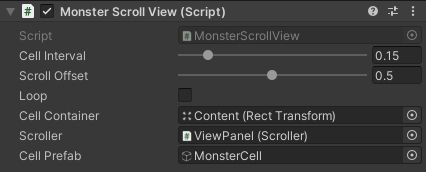
MonsterScrollView


MonsterCell





この時点で一度動かしてみて、Content以下にMonsterCell(Clone)がいくつか作成されると成功順調です!



警告もいっぱいでますけどね・・・
Cellのアニメーションを作成
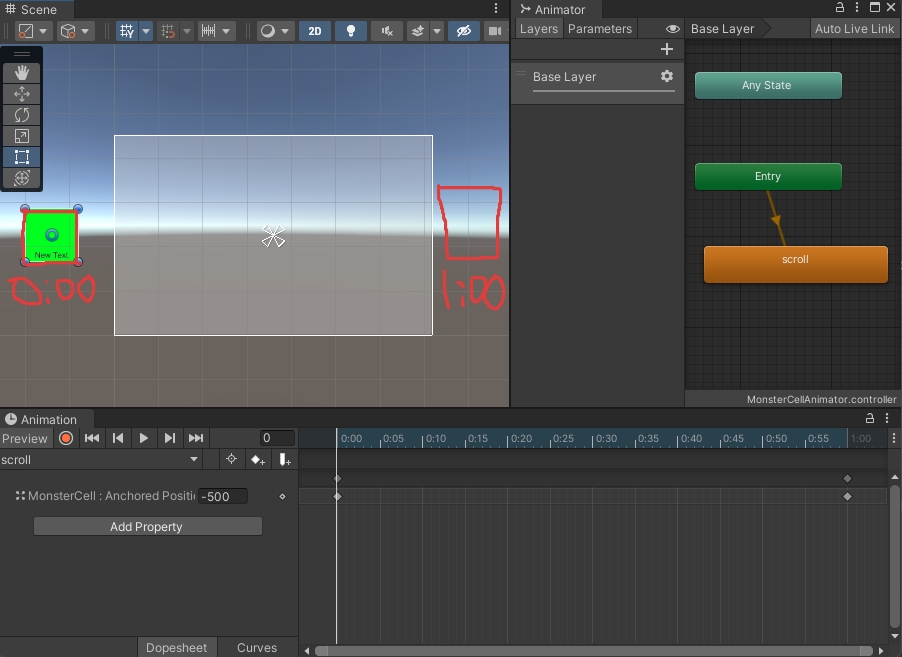
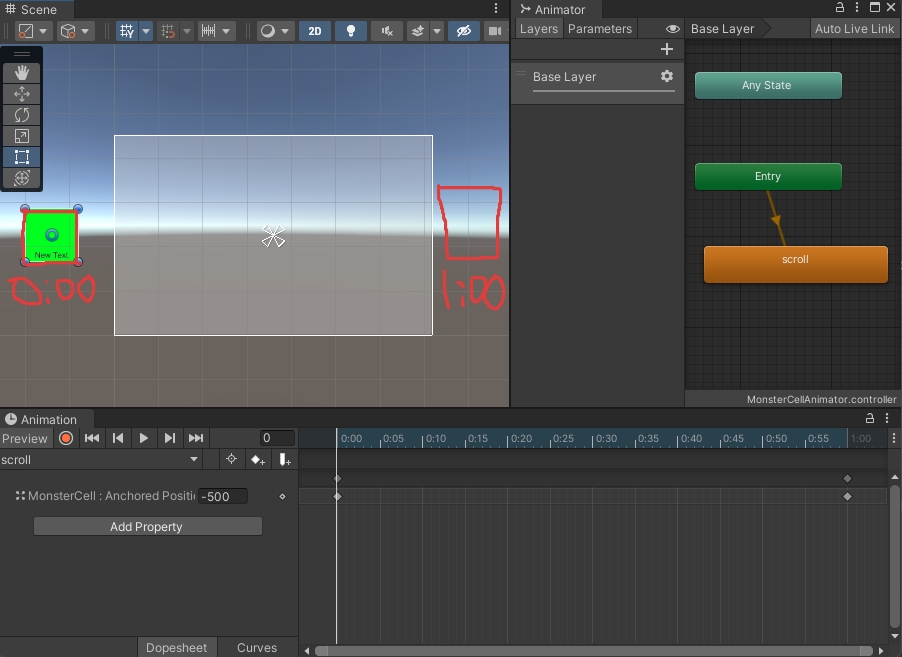
Cell用のAnimationControllerを作成し、scrollというアニメーションを作成します。



scrollはプログラムでも使われている部分。大文字小文字を間違えないように注意してね。
アニメーションのキーフレームは2点。今回は0:00と1:00の2点にしましょう。
| 時間 | 参考 |
|---|---|
| 0:00 | 画面左側(-500) |
| 1:00 | 画面右側(500) |


設定の目安としては、フレームの中央で選択中の位置になるようにしてください。
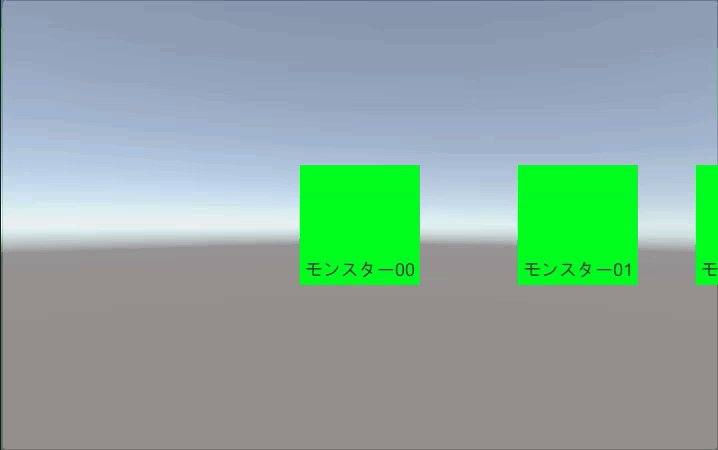
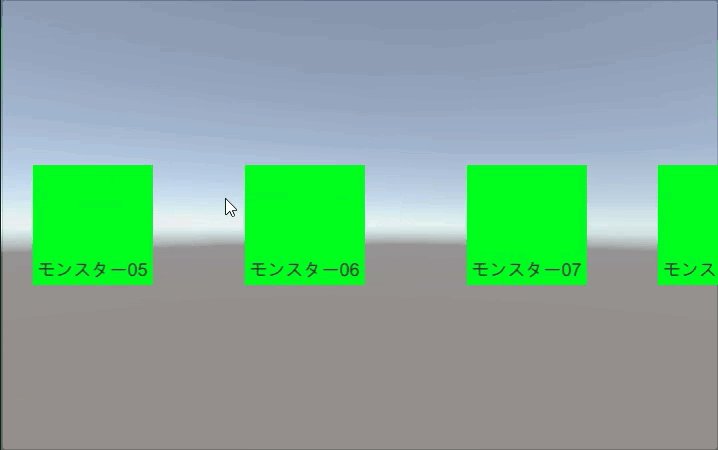
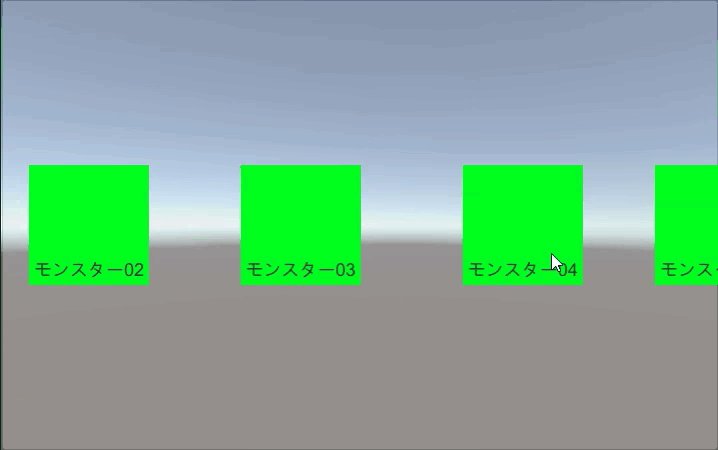
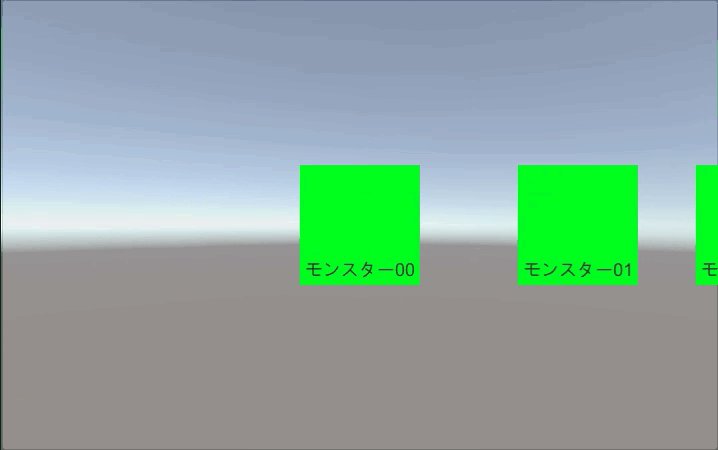
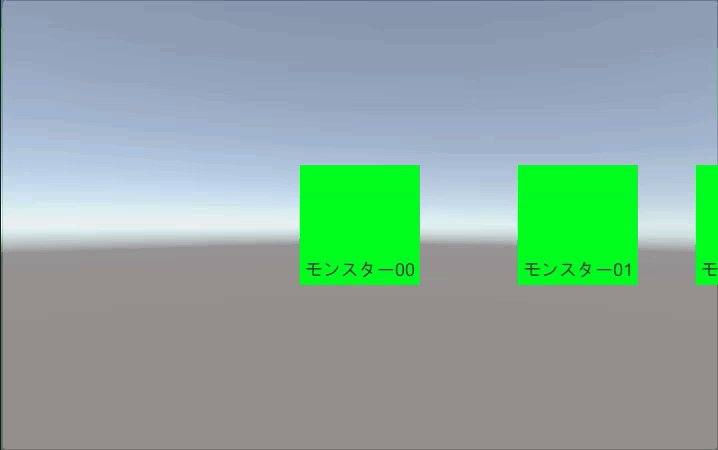
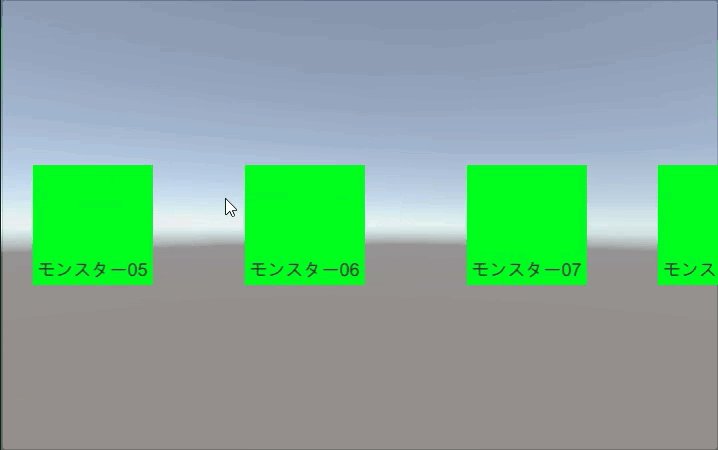
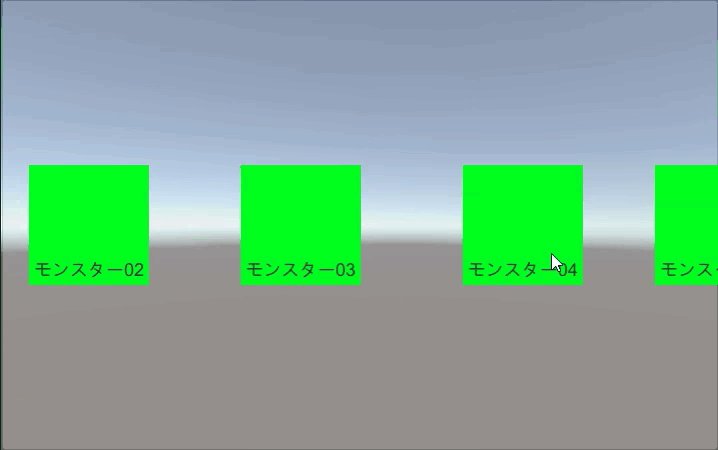
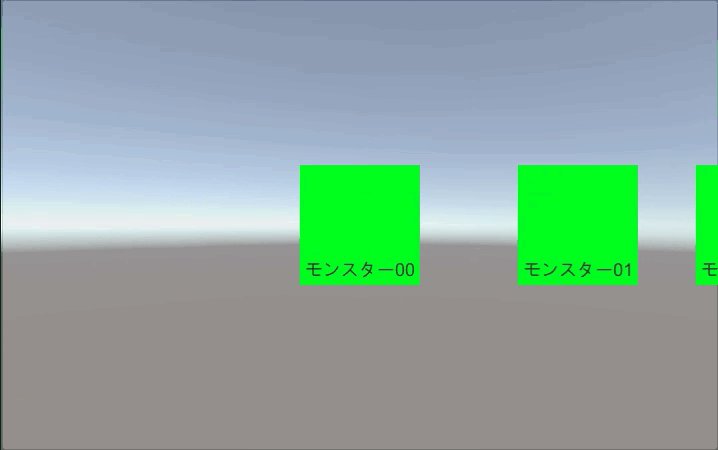
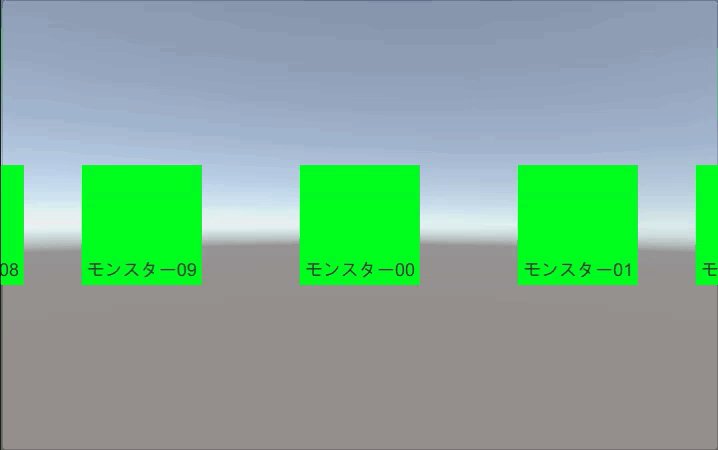
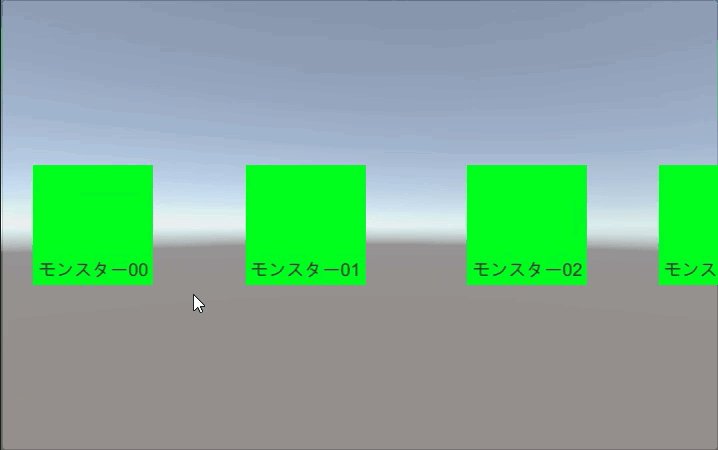
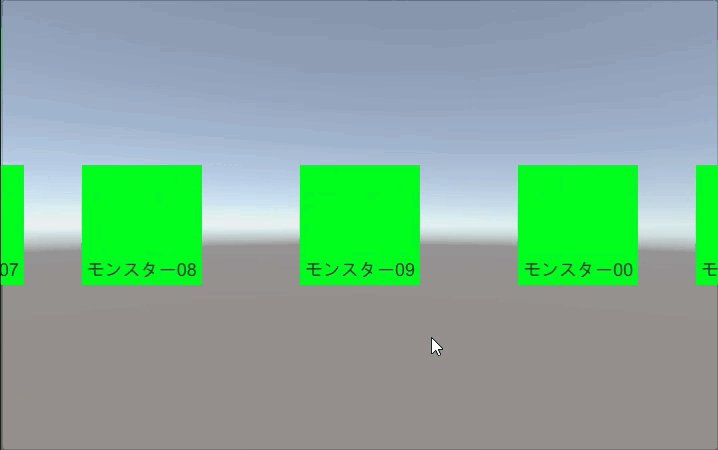
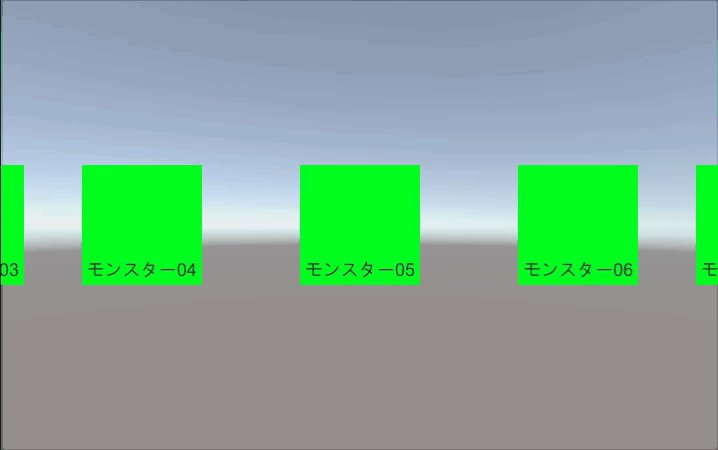
動かしてみる
ここまでの設定が出来ていると、以下のようなスクロールができるようになっているはず!


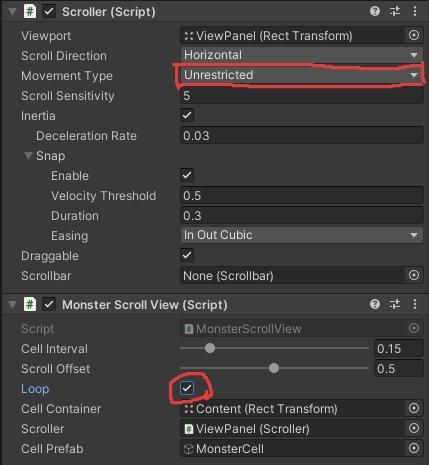
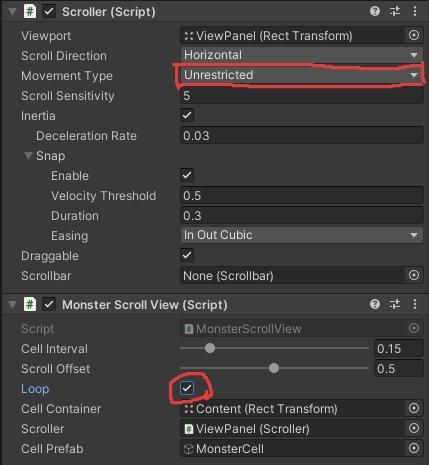
無限ループにする
ScrollerとMonsterScrollViewの下記の設定に変更することで無限ループを作ることが出来ます。




コメント