戦略を持たせるためにも、次に何が出てくるかを予告する機能は非常に重要です。
目次
次に現れるフルーツを表示させる
フルーツを表示するには、UIの機能を利用したいと思います。
表示するためのUIを作成
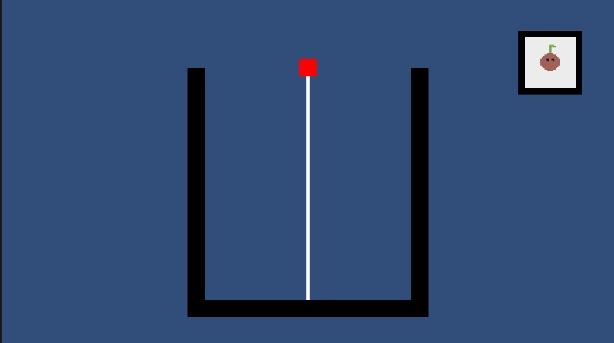
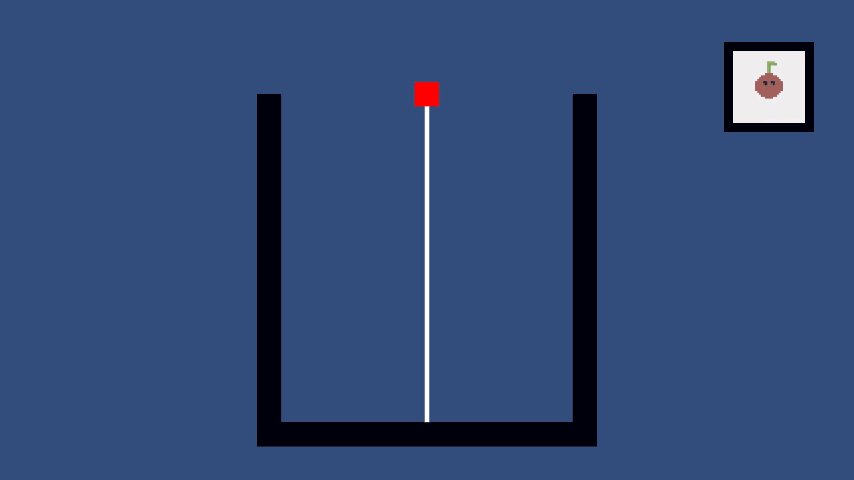
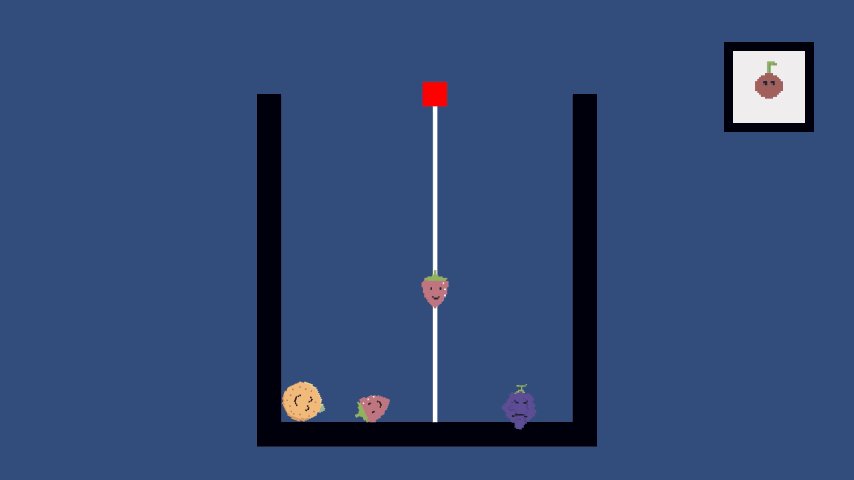
画面的には右上に表示したいと思います。UI用の素材は無いので、Imageを重ねることで縁取りしたいと思います。

- Imageを追加する
- ヒエラルキーなにもないところ右クリック>UI>Image
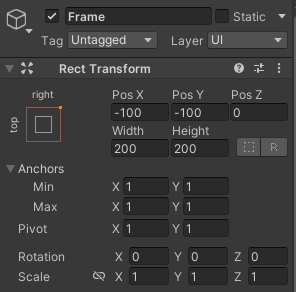
- 名前をFrameに変更
- 色は縁になる色に変更。私は黒

- インナーの画像を追加
- Frameを右クリック>UI>Image
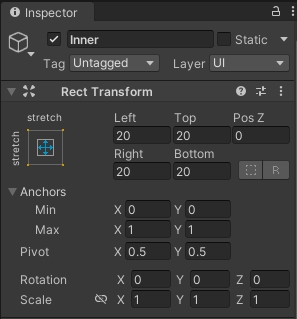
- 名前をInnerに変更
- 色はフルーツの下地になる色。私は白のまま

- 次に現れるフルーツの画像を用意
- Innerを右クリック>UI>Image
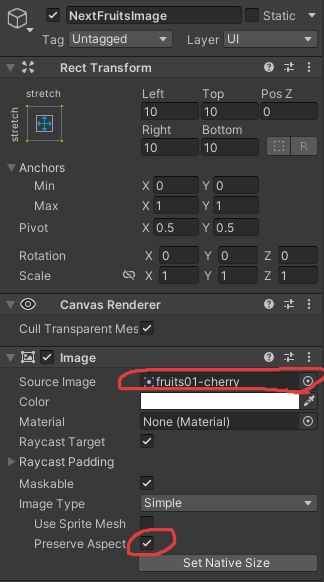
- 名前変更:NextFruitsImage
- Image Sourceになんらかのフルーツをセット
- Perserve Aspectにチェックを入れる

Perserve Aspectにチェックを入れておくと、画像の縦横比が異なる場合でも崩れることがなくなる。今回の画像はすべて縦横比が一緒なので入れなくても問題はない。
UIに表示を反映させるスクリプト
スクリプトではRandomFruitsSelectorの次のフルーツプレファブにセットされている画像を利用したいと思います。少しお行儀が悪いですが、アップデートメソッドで、更新します。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class DisplayNextFruits : MonoBehaviour
{
[SerializeField] private Image nextFruitsImage;
[SerializeField] private RandomFruitsSelector randomFruitsSelector;
private void Update()
{
if (randomFruitsSelector.ReservedFruits != null)
{
nextFruitsImage.sprite = randomFruitsSelector.ReservedFruits.GetComponent<SpriteRenderer>().sprite;
}
}
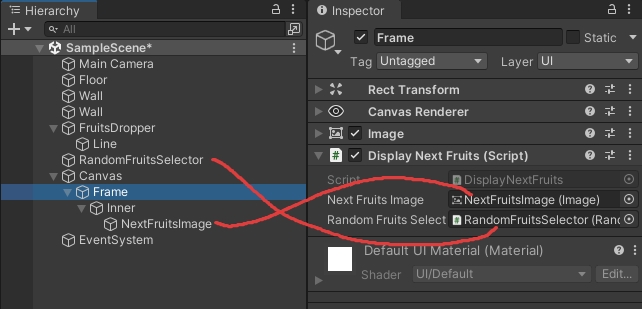
}こういう処理を行う上手に行いたい場合、次の機能を利用できると好ましいです。スクリプトが準備できたら、コンポーネントのセットアップを行います。スクリプトはどこに貼っても大丈夫ですが、私はFrameに貼り付けました。
インスペクターでは画像を更新するImageとRandomFruitsSelectorをセットしてください。

動かして確認してみる
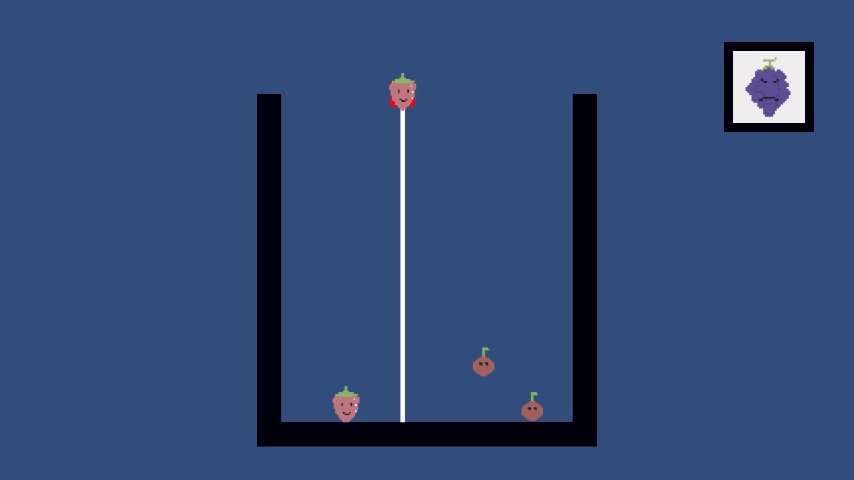
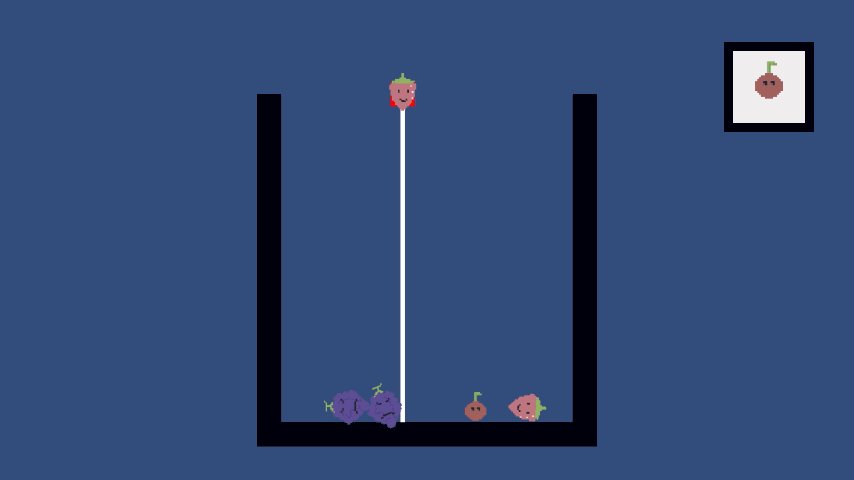
あとは通常通りに遊んでみてください。ちゃんとDropperに予告したフルーツが来ていれば成功!

次のチャプター


SG-スコアアップと表示part10
ゲームのが一通り機能してきました。あとはスコアを表示してゲームに目標を持たせましょう。 【各フルーツに得点を設定する】 フルーツは、進化した時に得点します。ス…

コメント
コメント一覧 (1件)
[…] SG-次に落とすフルーツを予告するpart09 […]