UIはユーザーが多く触るポイントであり、ある程度目立つ必要があります。ここではアニメーション機能を使って操作してみたいと思います。また、少し特殊ではありますが、トリガーというものを使って実装したいと思います。
UIをアニメーションで目立たせる
ここまではUIを配置したり並べたり、利便性について実装することが多かったです。今回はアニメーションをさせることで目立たせる「視認性」についての話です。
アニメーション実装までの準備
今回は1つのアニメーションを作成します。フォーカスがあった時のアニメーションと、フォーカスが外れたときのアニメションの2つを作りたいと思います。
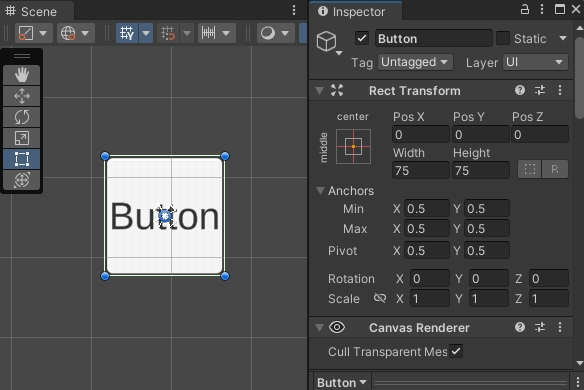
すでにアニメーションさせたいUIパーツがある場合は不要です。ButtonやImageなどなんでもOK。位置を0にしてたり、Width/Height変えてますがお好きなサイズでOK。位置も適当でOK。

プロジェクトビューに右クリック>Animator Controllerからアニメーターコントローラーを作成します。名前はなんでも大丈夫です。サンプルではデフォルトの名前「New Animator Controller」で行きます。
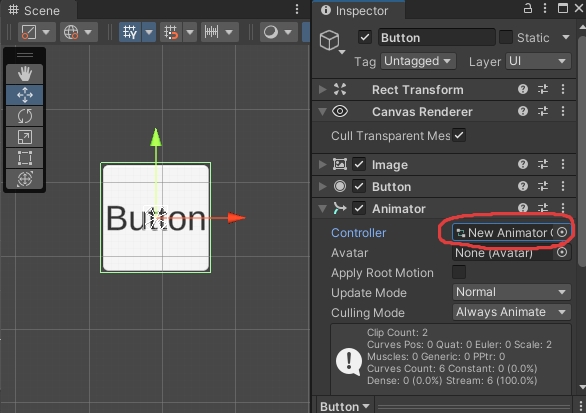
作成されたアセット(ファイル)をアニメーションさせたいGameObjectにドラッグアンドドロップで設置します。インスペクターにセットしてもいいですが、ヒエラルキーのGameObjectに設置するのがお手軽です。

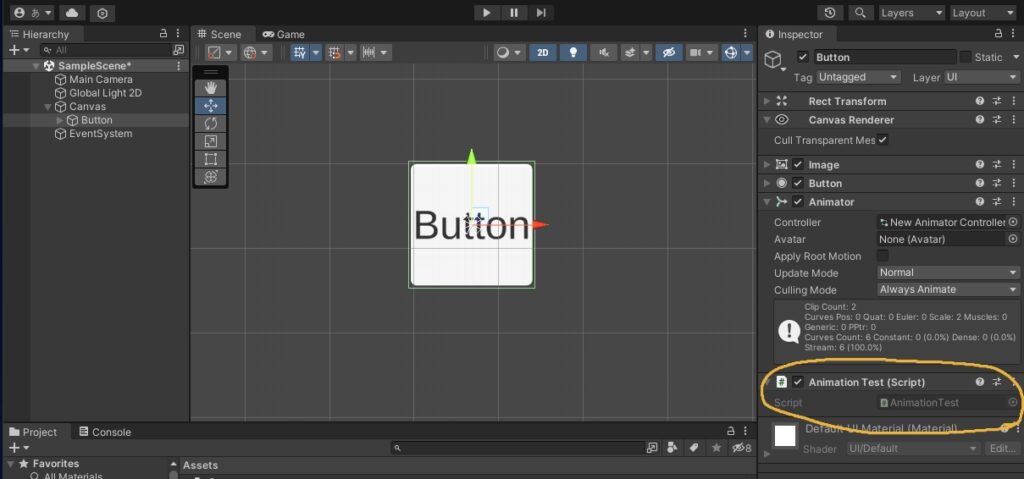
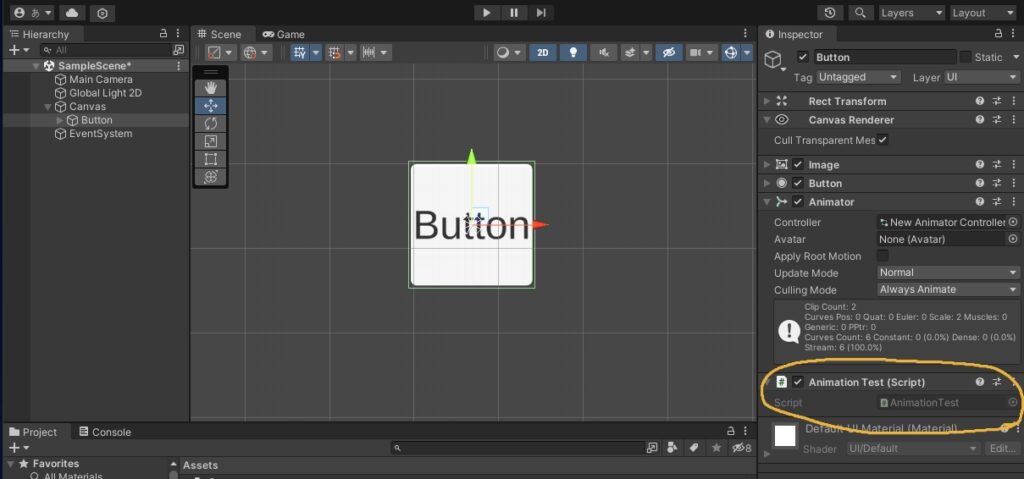
セットが上手く出来たら「Animatorコンポーネント」がアタッチされ、Controllerに作成したAnimator Controllerがセットされています。
 フェアリー
フェアリー先にAnimatorコンポーネントを追加し、Controllerにアセットをセットしても良いですよ!
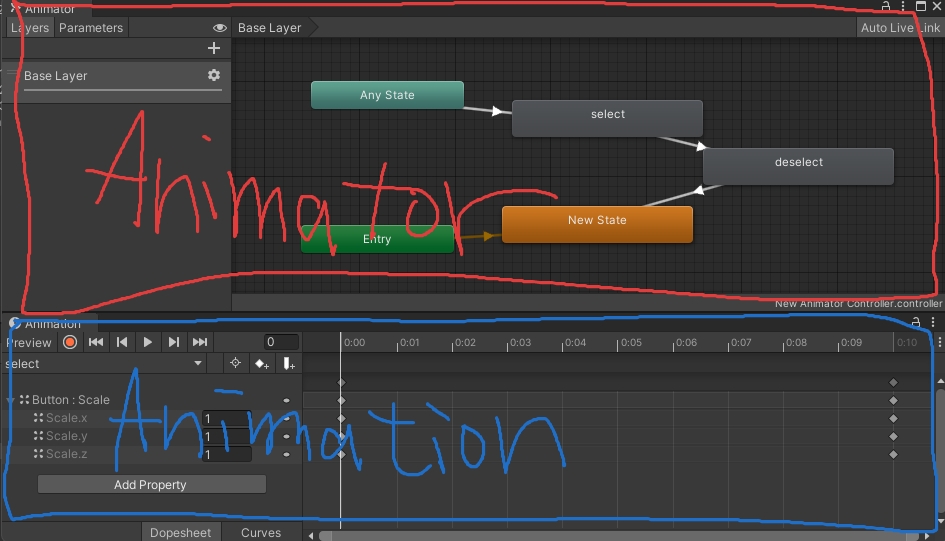
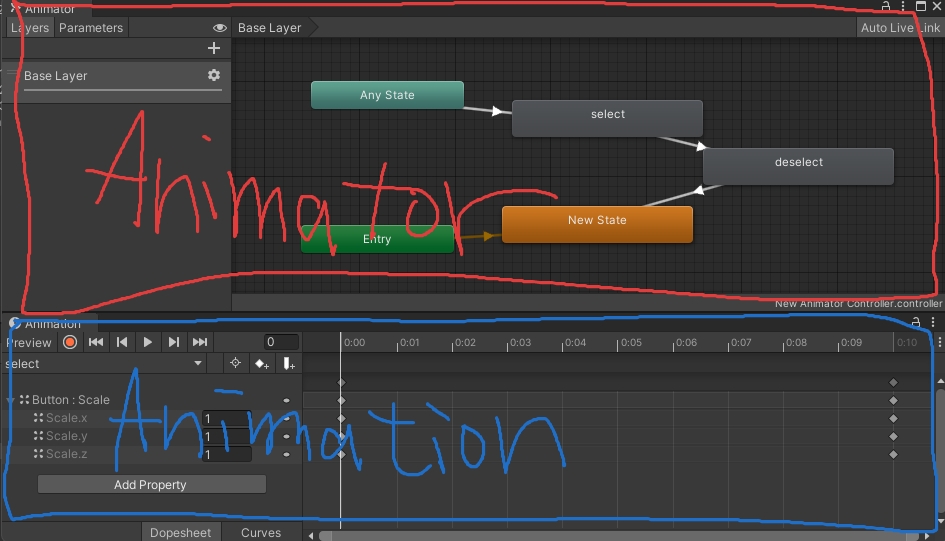
アニメーションを作る場合次の2つのウインドを開きながら編集するのがオススメです。
- Window>Animation>Animator
- Window>Animation>Animation
完全に自分の趣味レイアウトですが、AnimatorとAnimationをドッキングさせた状態にしておくと使いやすい気がします。


今回は2種類のアニメーションを作ります。アニメーションファイルもいくつか作る流派があります。ここではAnimationビューから作成しましょう。
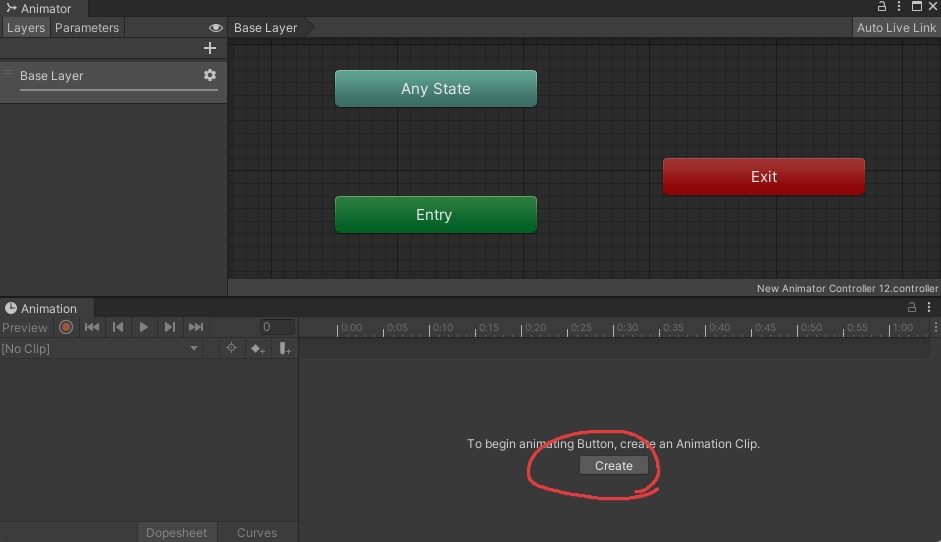
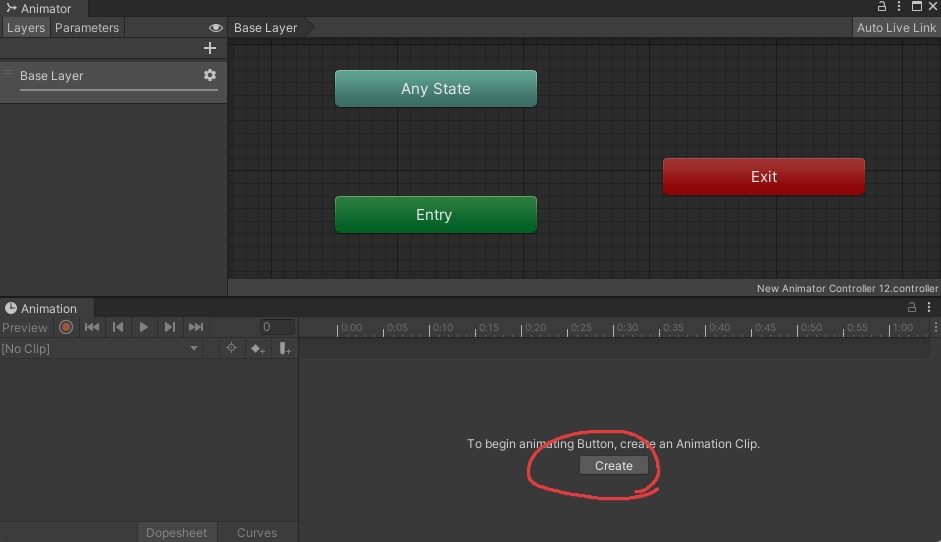
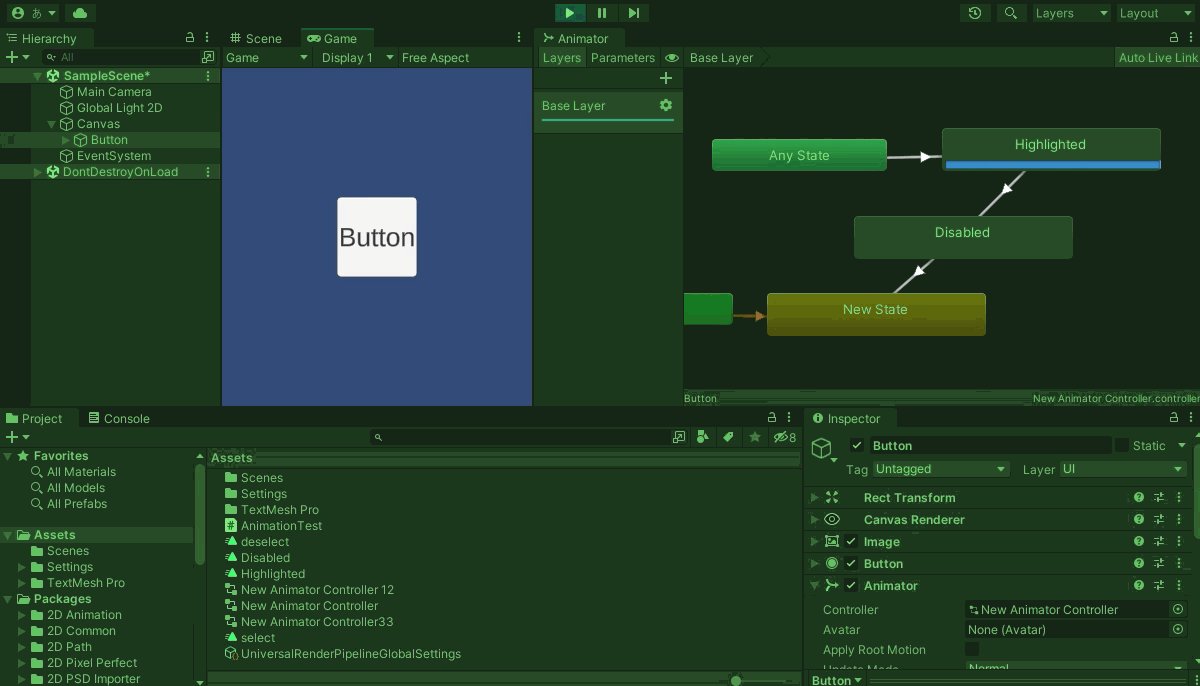
アニメーションさせたい&AnimatorコンポーネントがついたGameObjectを選択します。正しく選択されていると、下図のようになるはずです。
Createボタンを押すと、アニメーションデータが作られます。今回アニメーション名は「Highlighted」にしましょう。


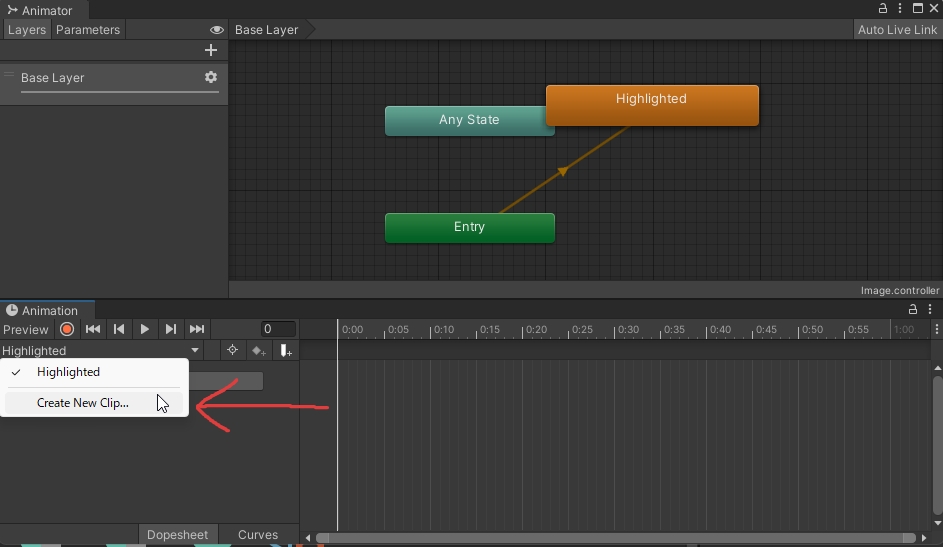
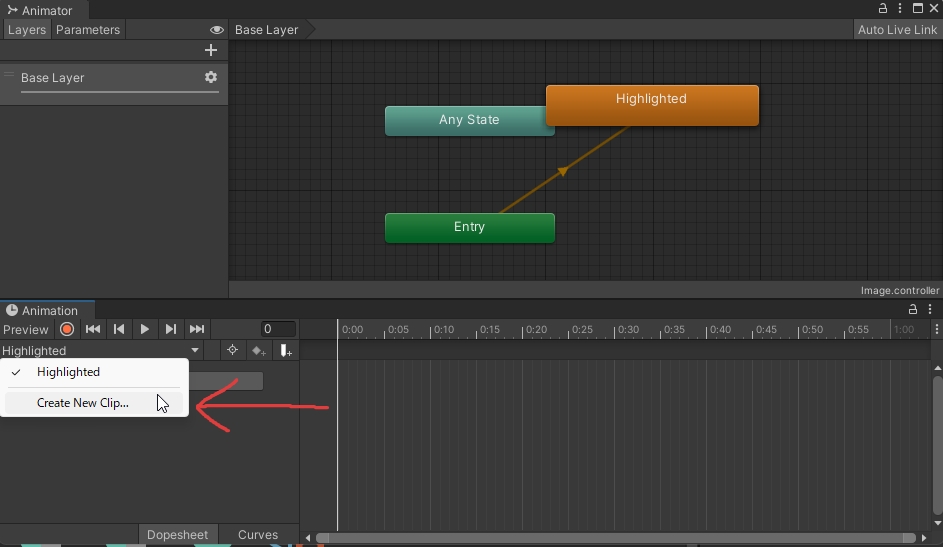
一つ作成すると、Animationビューの方の表示が変わってしまいます。2つ目以降は下図の「Create New Clip」から同様に作成出来ます。2つ目に作成するクリップはNormalとしましょう。


同じ手順で作成すると、下図のようになっているはずです。AnimatorビューのHighlightedなどを選択するとインスペクターに対象のクリップが設定されている様子が確認できると思います。
このあたりは完成形が同じであればいろんな手順で実装しても構いません。慣れないうちは同じ手順でやろうね!


アニメーションを作成
アニメーションはスケールを利用してのシンプルなアニメーションを作ります。Highlighted>Normalという感じでつながるアニメーションを作成します。このあたりのつなぎ方も覚えておくと便利ですよ。
大きくなるアニメーション作成(Highlighted)
アニメーションを編集する前に、アニメーションさせるGameObjectを選択します。Animatorコンポーネントが付いていない場合や、Animationクリップが作られていない場合は下図にならないので注意してください。
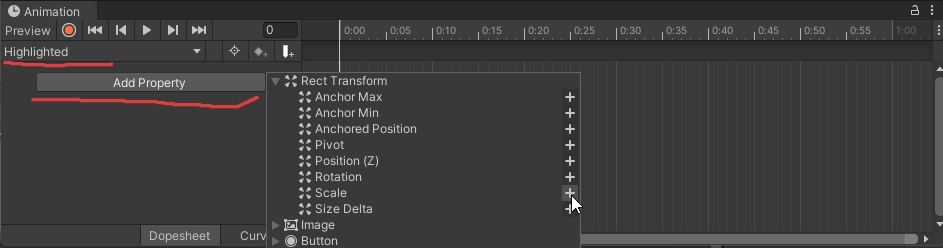
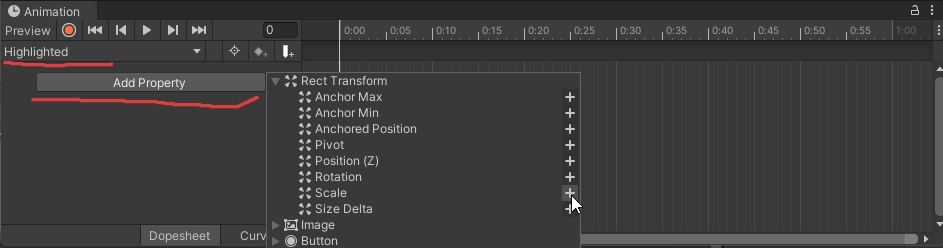
- 左上のプルダウンメニューから編集したいアニメーション名を選択
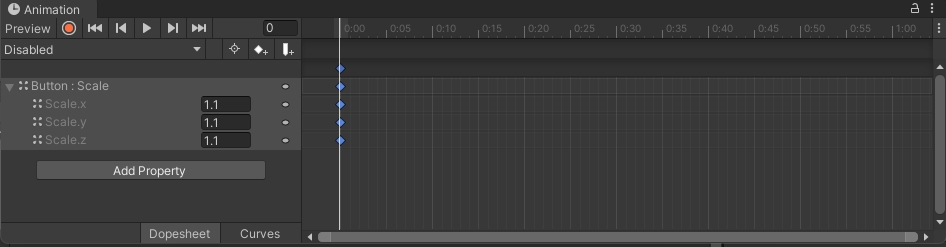
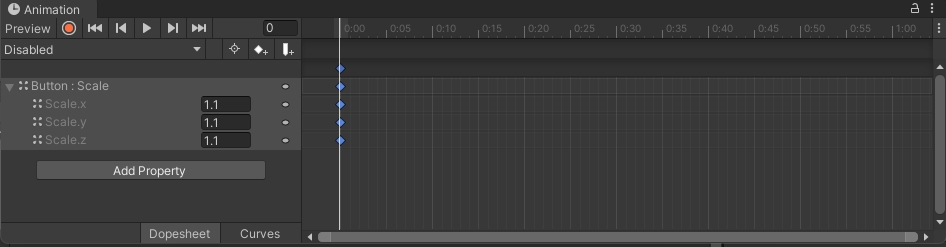
- Add PropertyからRect Transform>Scale の+ボタンを押します


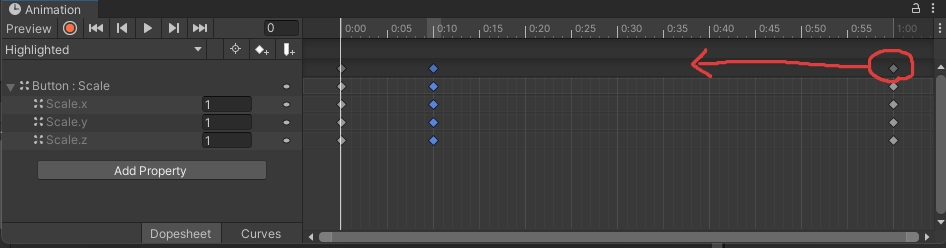
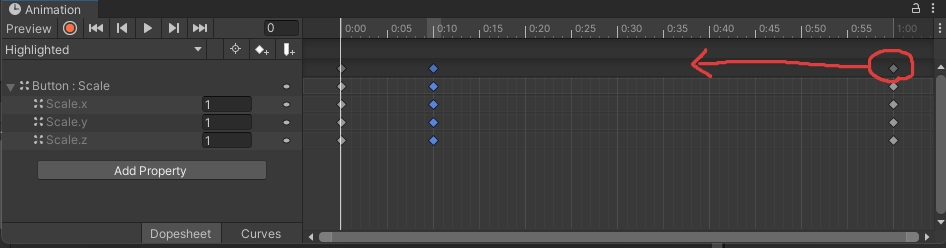
作成後は1:00まで自動で何もしないアニメーションが作られます。これは長すぎるので、1:00の一番上のポッチをドラッグアンドドロップで0:10の場所まで移動させてください。


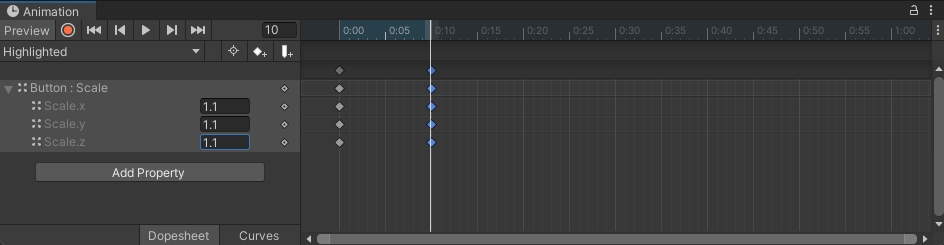
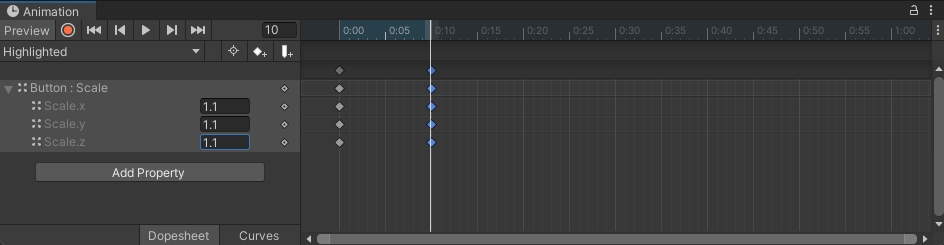
移動後は、縦の白線が0:10に合うように時間の数字が書いてあるエリアをクリックしてください。その状態でScale.xyzの値を1.1に変更します。各スケールを表示するのは左側の▲ボタンをクリックすると展開されます。


元の大きさに戻るアニメーション作成(Normal)
NormalのアニメーションはHighlightedの大きさから元の大きさに戻るアニメーションを行います。編集を行う前に、Highlightedアニメーションの最終フレーム状態をコピーしましょう。
0:10時間の一番上の丸ポチを選択すると縦一列のすべてのポッチが選択された状態になります。ここでショートカットのCtrl+Cを使ってキーをコピーします。右クリックからコピーのメニューはありません。
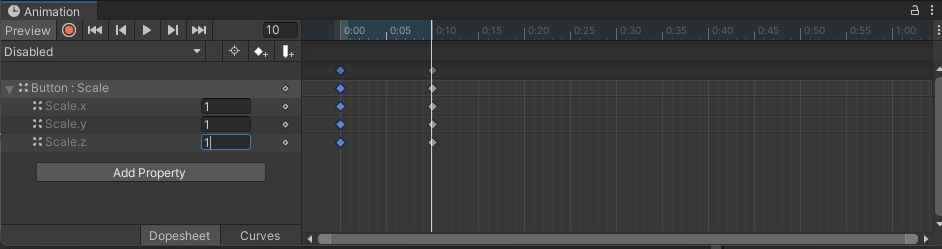
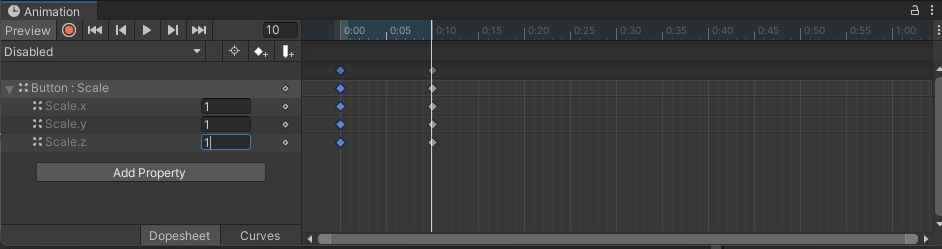
コピーした状態で右上のアニメーションクリップをNormalに切り替えてCtrl+Vでコピーしたアニメーションのキーフレームを貼り付けます。(切替後は0:00が選択されているため)[下図はDisabledアニメーションになっていますが、Normalに置き換えてください]


あとは0:10の時間を選択し、各スケールを1に切り替えます。キーフレームは、数値が変化したタイミングで自動的に作成されます。





個別に作ったアニメーションは再生ボタンを押すと、プレビュー出来ます。またタイムスケールを自分で動かすことでも確認出来ます。
細かく確認しながら調整してみてください。
作ったアニメーションのループ設定を切る
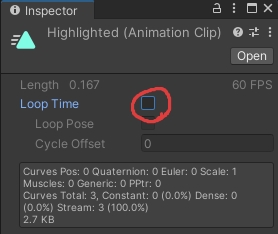
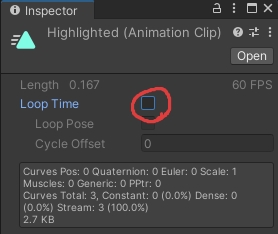
今回のアニメーションは1回動いてそれっきりを期待します。そのためループしないように設定したいです。アニメーションクリップのアセットを選択し、インスペクターを確認してください。
ここで表示されるLoop Timeのチェックボックスを外してください。


アニメーターを調整する
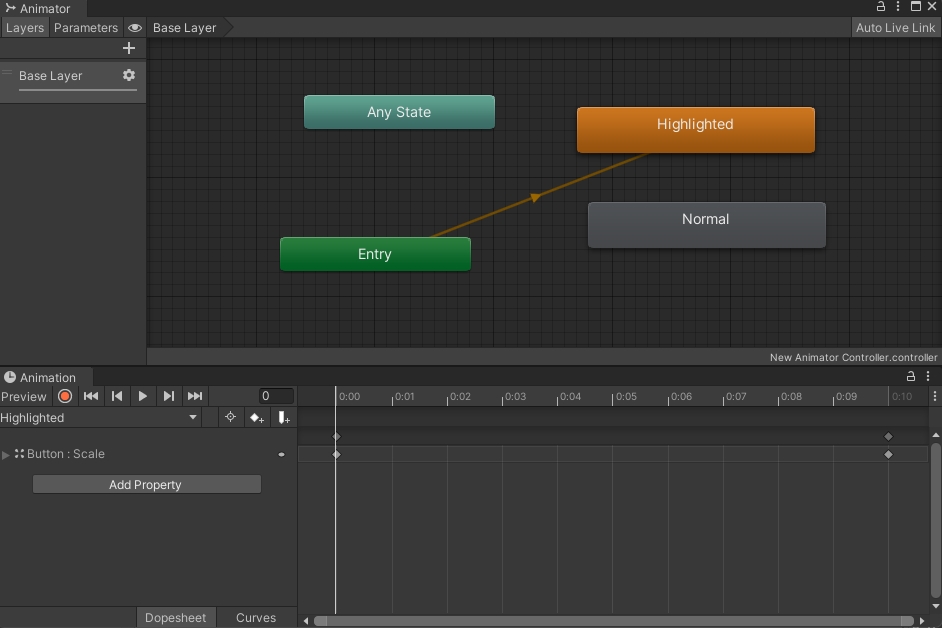
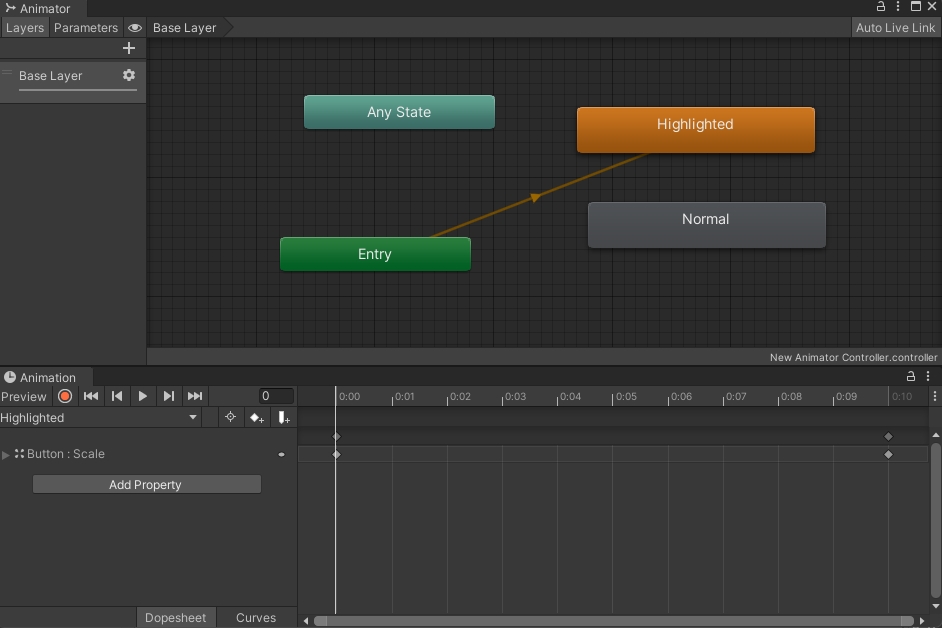
各アニメーションの準備は出来ました。ここからはアニメーションを行う「状態」になるものを作ります。例のごとく順不同ですが、参考手順として以下!
特に命令がない状態で、何もしないアニメーションも必要になります。と言っても空の状態を作るだけです。
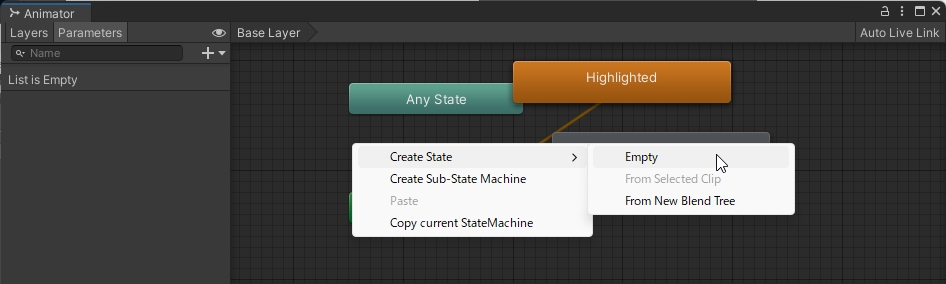
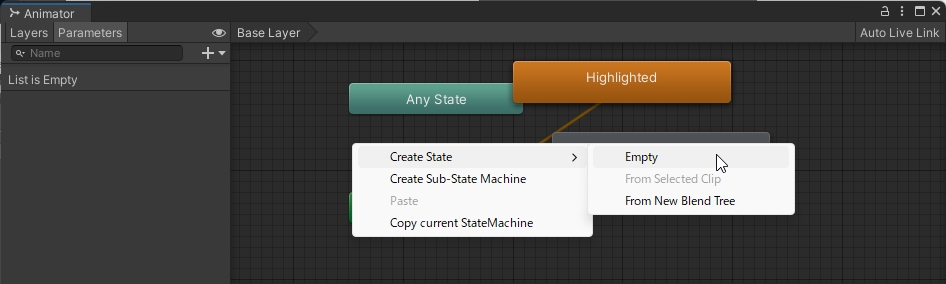
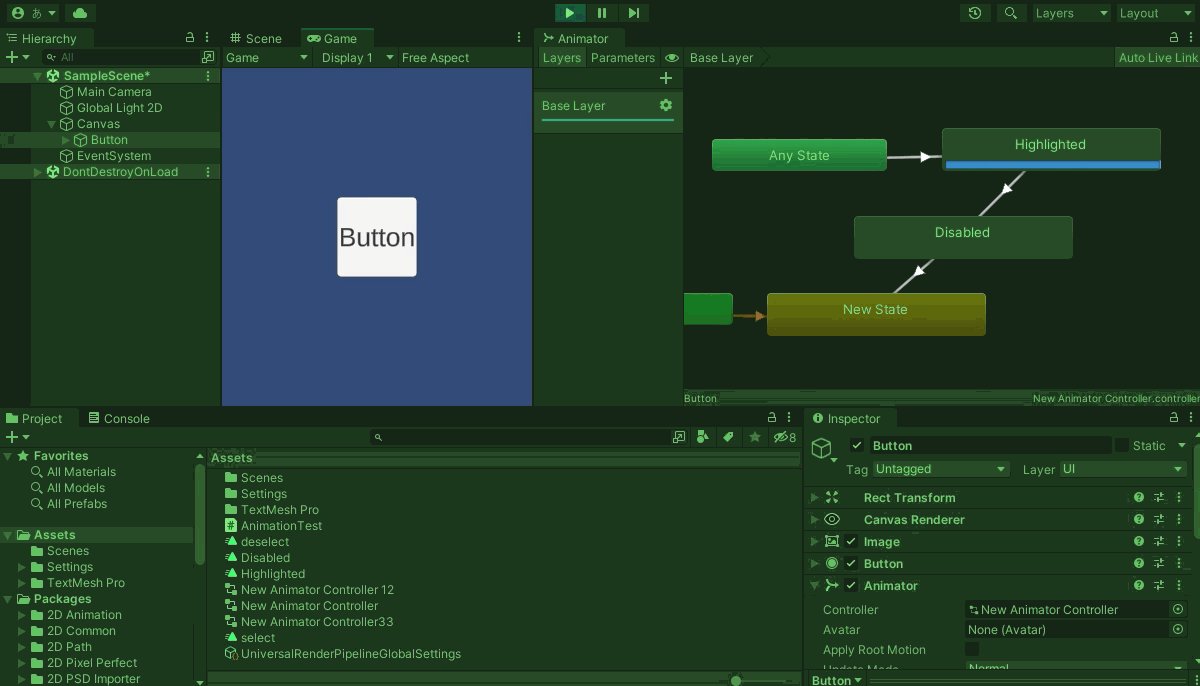
Animatorビューのなにもないところを右クリック>Create State>Emptyから空の状態を作成します。


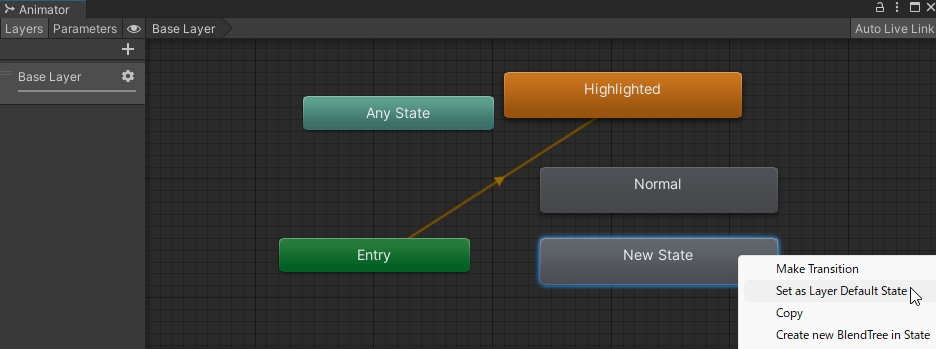
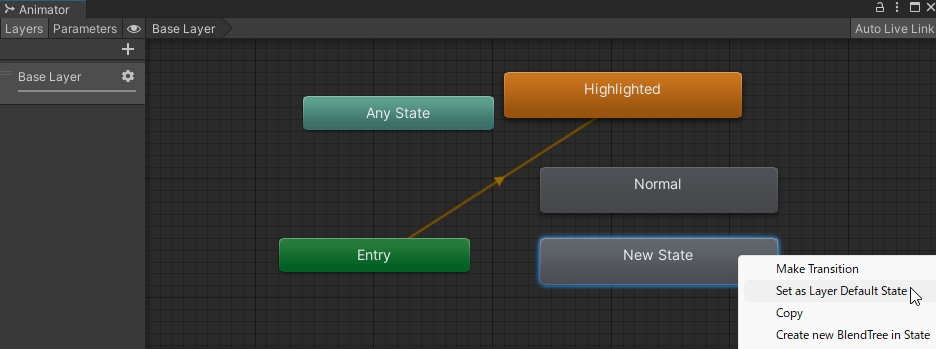
今回は何も動かない状態を基本にします。作成されたNew Stateを右クリック>Set as Layer Default Stateを選択してください。


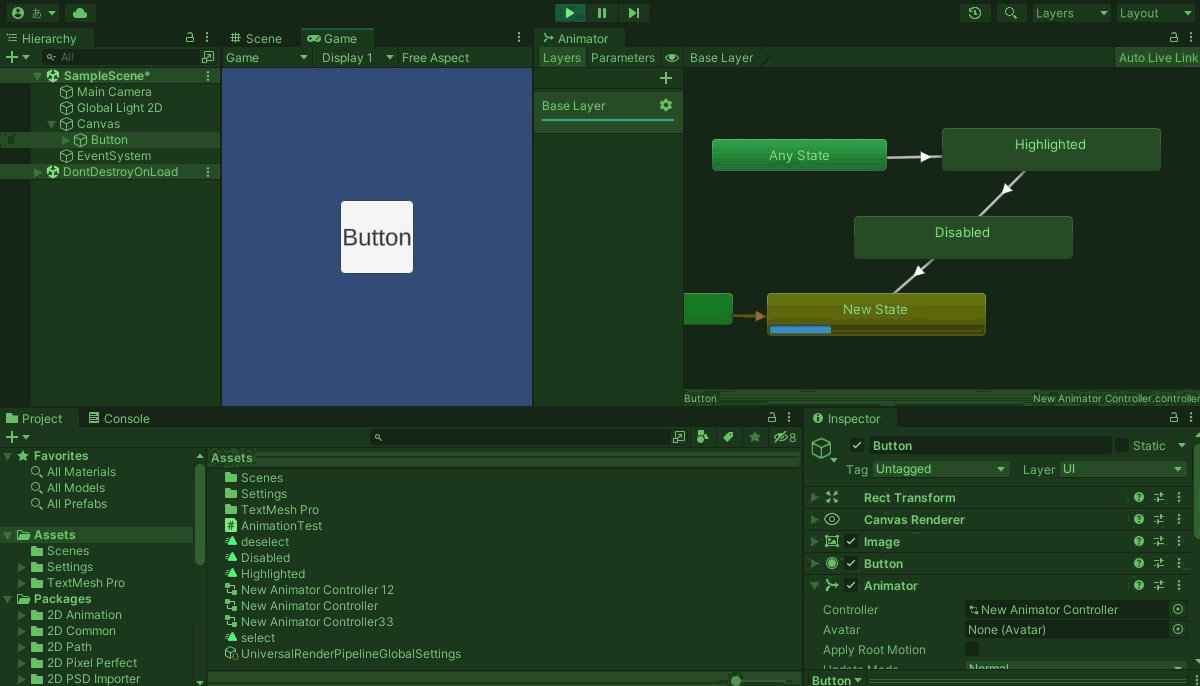
選択するとEntry(エントリー)からの線がNew Stateへ向かうようになると思います。
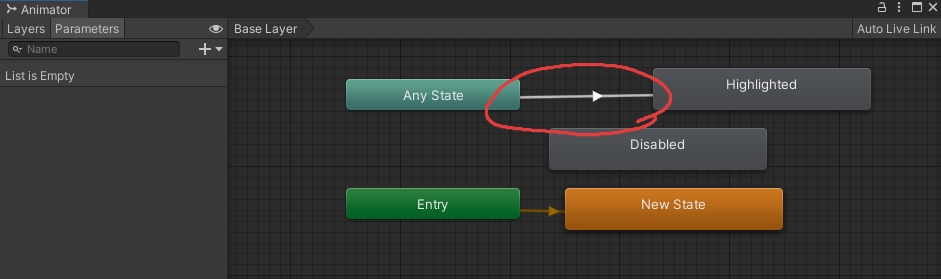
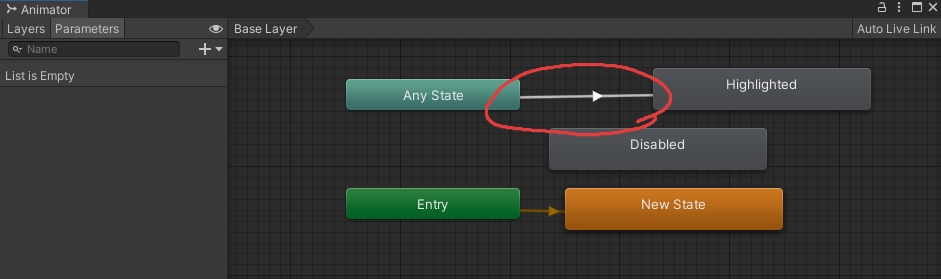
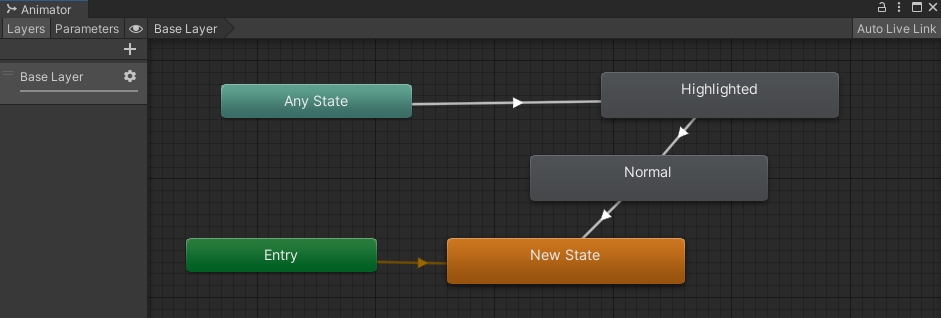
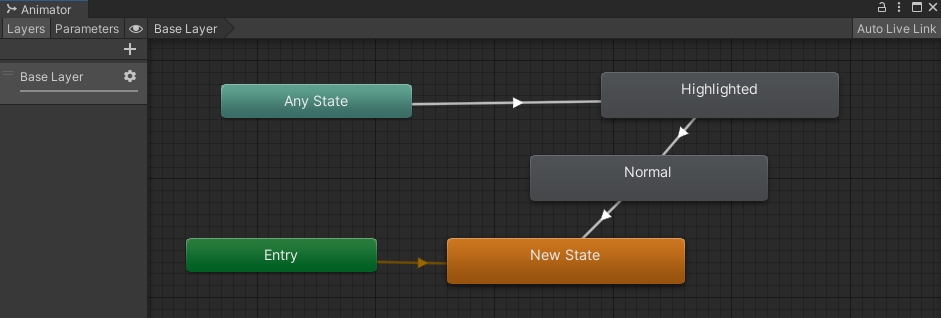
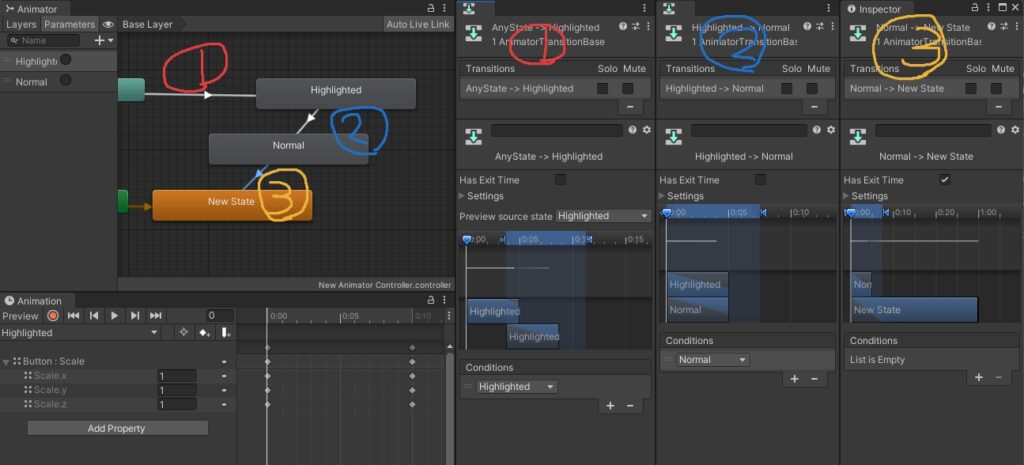
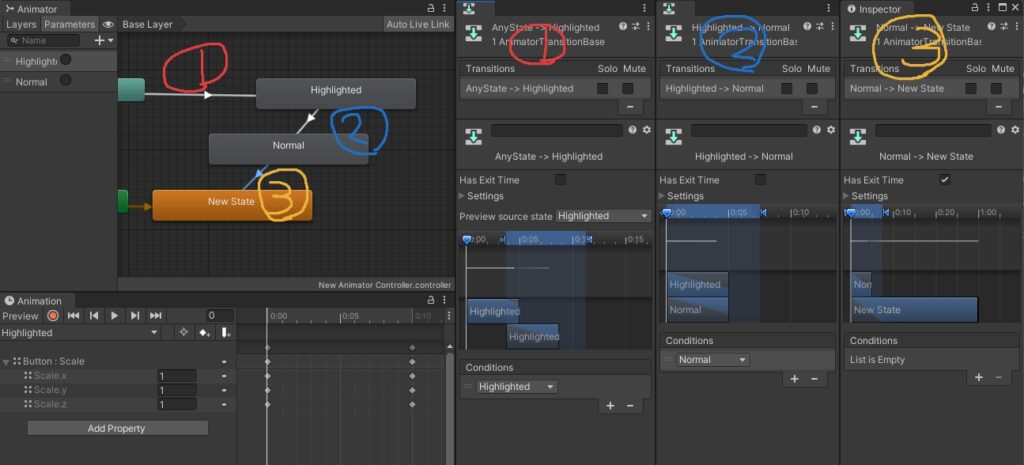
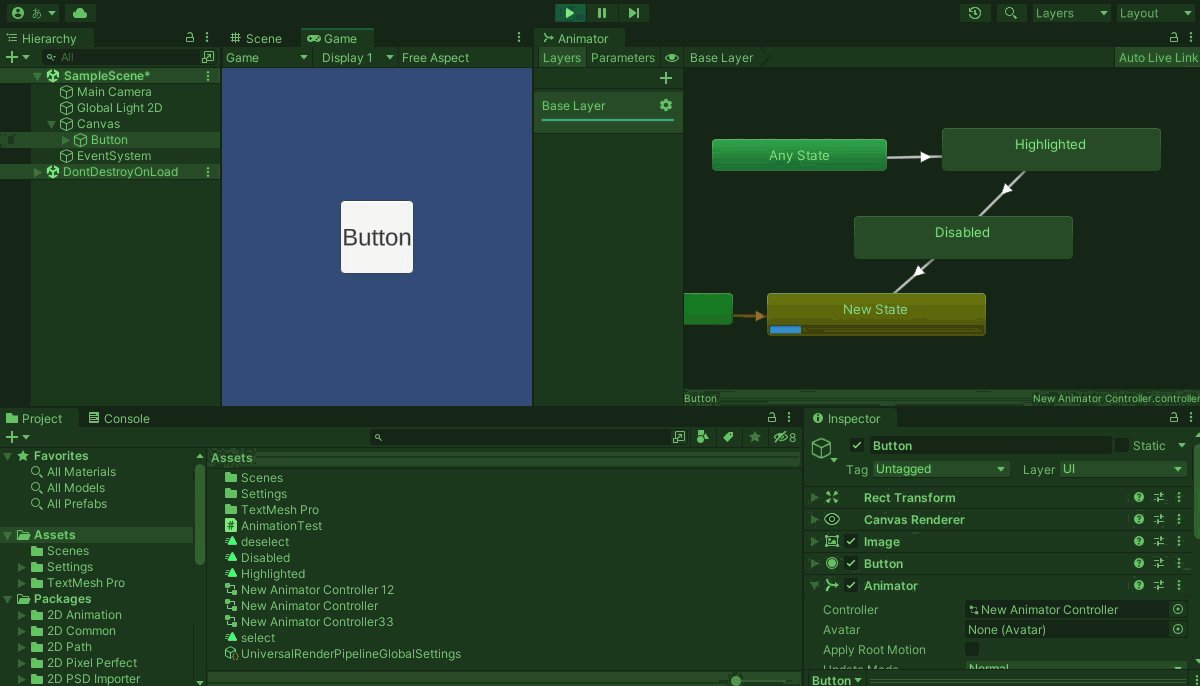
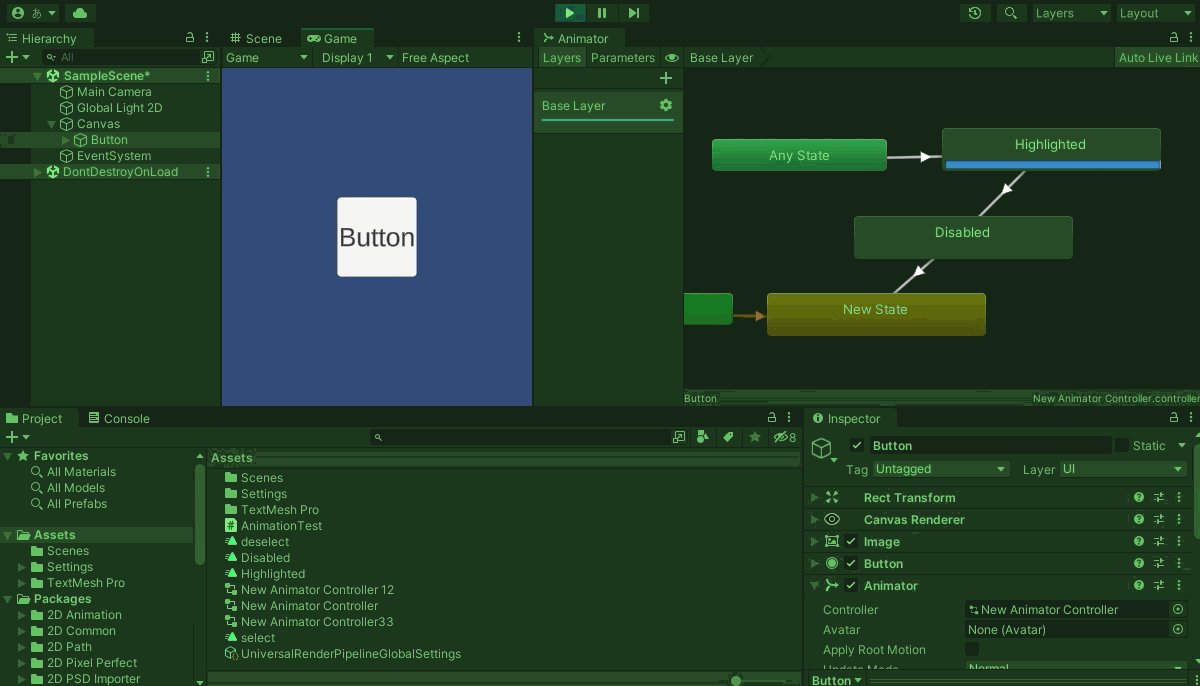
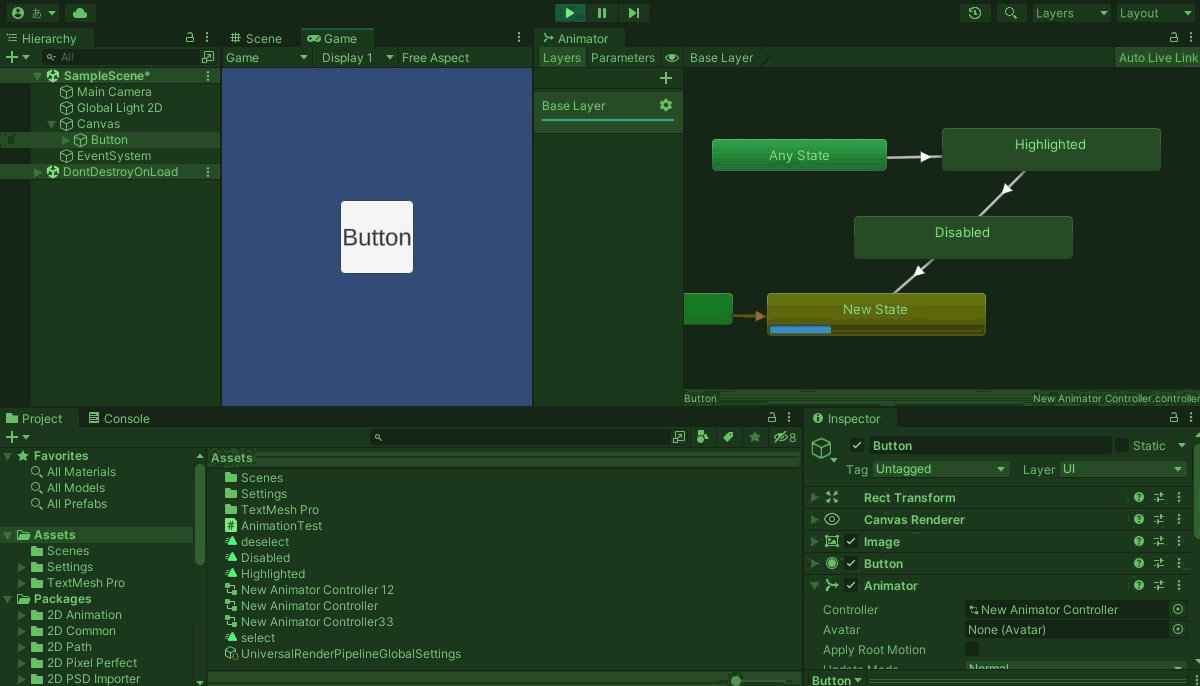
ここからはどんどん矢印を繋いでいきます。Any Stateを右クリック>Make Transitionを選択してください。すると矢印が吸い付いて来ると思います。この状態で接続したい状態(四角いやつ)を選択(クリック)すると接続することが出来ます。下図では見やすい位置に変更しています。


同様にTransitionを追加して、下図と同じようにしてください。


Transition関係の設定
アニメーター関連の設定が一通り終わりました。ここからは各アニメーションを切り替えるためのTransitionに関わる設定を行います。
Triggerを使う準備!
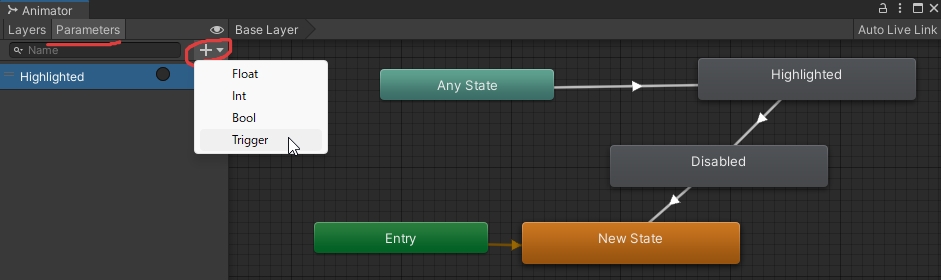
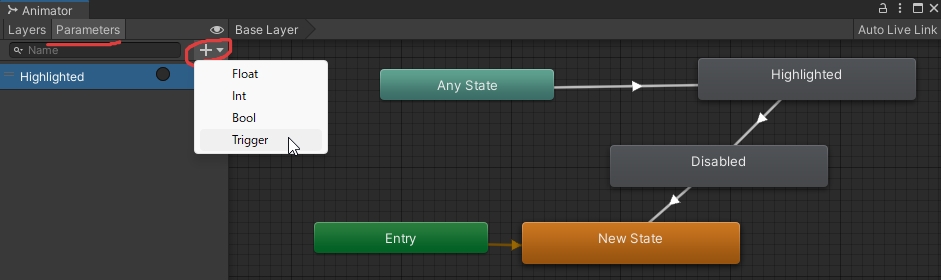
アニメーションを制御する方法もたくさんあります。今回はTriggerという機能を使ってコントロールしたいと思います。利用するにはパラメータを追加する必要があります。今回は2つのパラメータを追加します。追加方法は
- 左上のタブをParametersに切り替え
- プラスボタンからTriggerを選択で追加。追加したパラメータの名前は次の2つ。
- Highlighted
- Normal





ステートの名前と合わせてますが、これ自体に意味は無いです。
あくまでパラメータの名前が指定したものだと都合が良いです
トランジションの設定ついて
トランジションはインスペクターで設定を行います。今回は最低限の設定方法になります。
設定方法の基礎
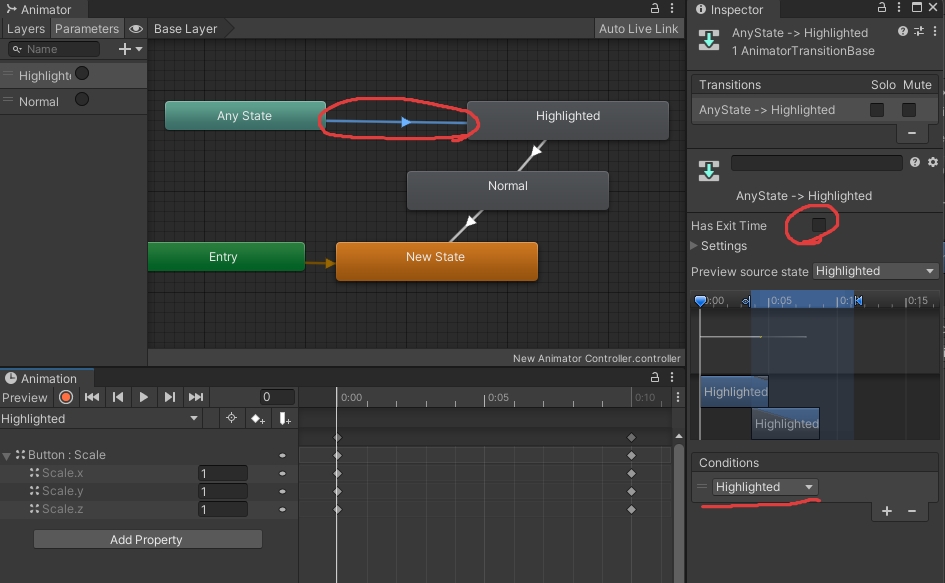
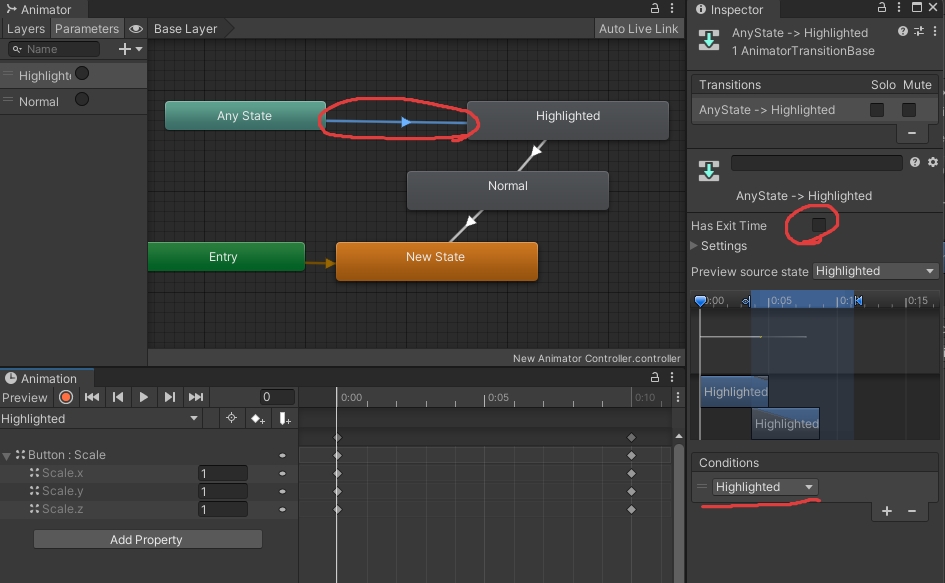
- 設定したトランジションを選択>インスペクターを確認
- 自動で次のアニメーションに遷移してほしくない場合、Has Exit Timeのチェックを外す
- Conditionsのプラスボタンを選択
- 設定したいパラメータに切り替え


設定パラメータ
設定方法を覚えたところで、必要なものをセットします。
| Transition | Has Exit Time | Conditions |
|---|---|---|
| Any State -> Highlighted | チェック外す | Highlighted |
| Highlighted -> Normal | チェック外す | Normal |
| Normal -> New State | チェックつける | なし |


スクリプトで操作
今回はほんとに動かすだけのスクリプトを作成します。サンプルスクリプトではF1キーとF2キーを使っていますが、好きなキーを割り当ててOKですよ。
スクリプト(AnimationTest)本体
スクリプト名はAnimationTestとします。同インスペクターにAnimatorコンポーネントがあることを期待し、StartメソッドでGetComponentを行います。UpdateメソッドではF1,F2キーで各トリガーを立ち上げるようにします。
using UnityEngine;
public class AnimationTest : MonoBehaviour
{
private Animator myAnimator;
private void Start()
{
myAnimator = GetComponent<Animator>();
}
private void Update()
{
if (Input.GetKeyDown(KeyCode.F1))
{
myAnimator.SetTrigger("Highlighted");
}
if (Input.GetKeyDown(KeyCode.F2))
{
myAnimator.SetTrigger("Normal");
}
}
}インスペクターにセット
作成したスクリプトは、Animatorコンポーネントがあるところと同じ場所に配置します。私の場合はボタンをアニメーションさせるので、ボタンと同じところです。


動かしてみる
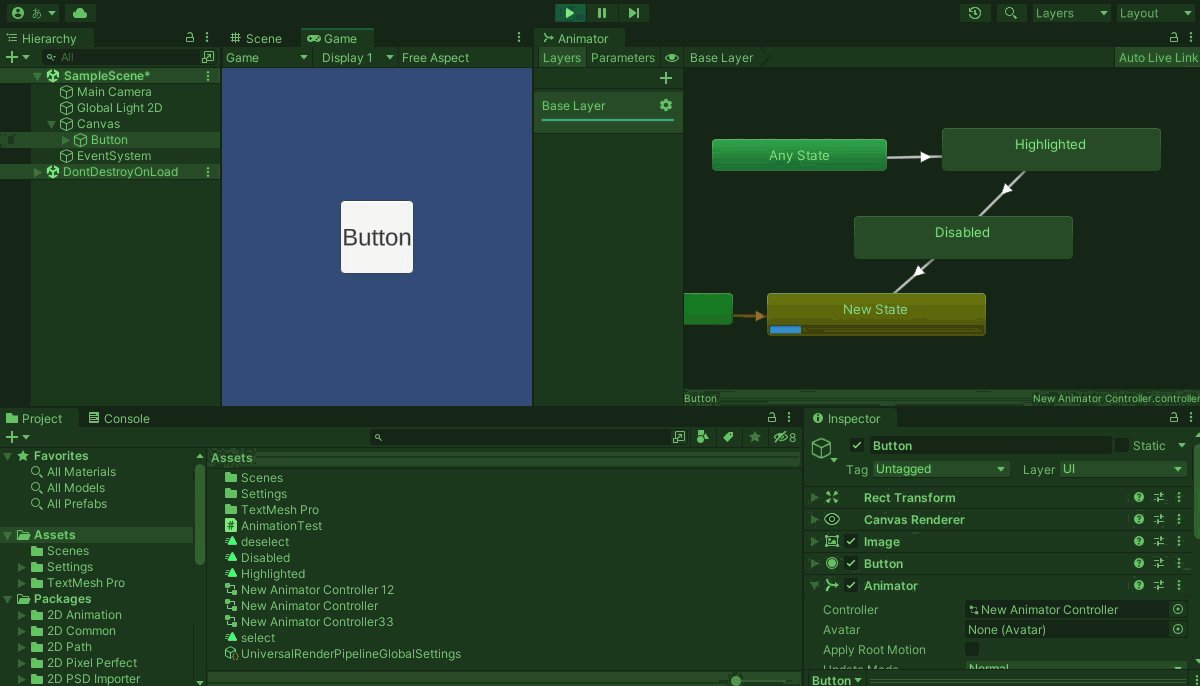
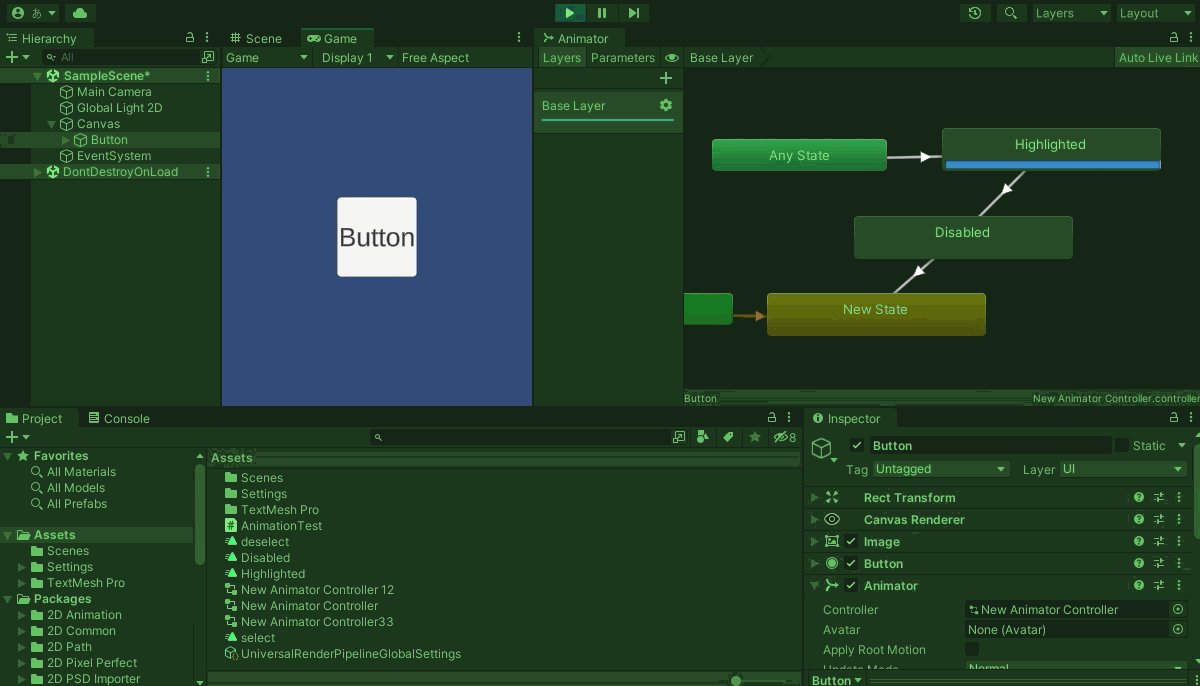
動かした後はF1 -> F2の順番で押すと下図のようにボタンが大きくなったり小さくなったりしてくれるようになります。


さて、これは便利なのか?
アニメーション自体は出来ましたが、マウスがホバー状態になったり選択された状態を察知する処理などは一切行っていません。
ということで、次回はこのそのあたりの処理と、今回のアニメーションを連携させてみたいと思います。

コメント
コメント一覧 (1件)
[…] UIをアニメーションさせる!トリガーを使って[Unity] […]