Unityで使うことができるオープンソースを紹介するコーナー!今回はUIを簡単にかっこよくできる
どんなことができるのか
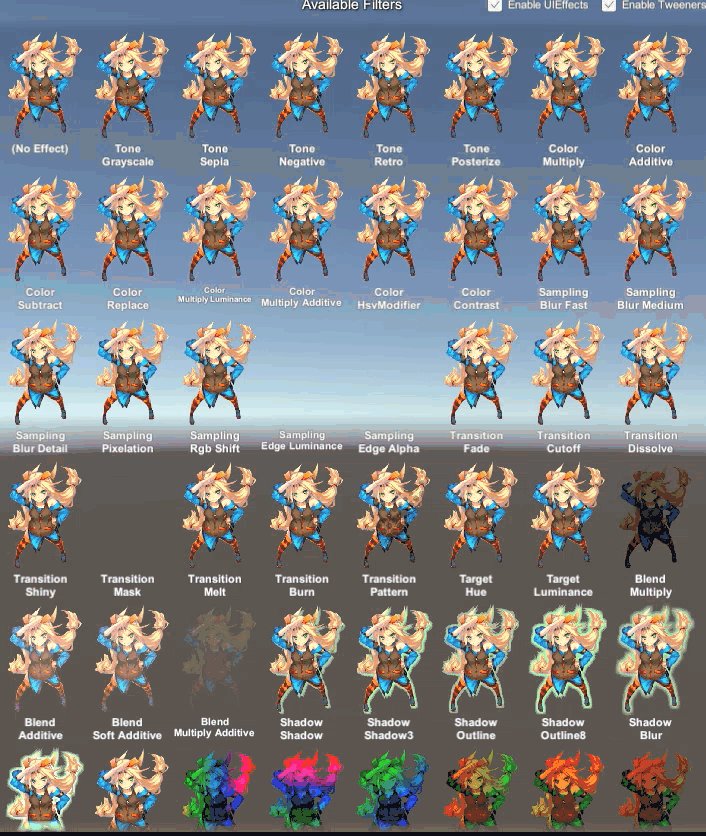
ざっくりいうとUIの画像をめちゃかっこよく出来ます!


画像への効果以外にも、ボタンを装飾することが出来て、一つのシンプルな素材から動きのあるものを作ることも可能です!

ボタン類はあとで同じ様に作るためのレシピをアップする予定です。上記パターンを作りたいときは参考にしてみてください。
導入
プロジェクトへの導入は非常にシンプルです。
PackageManager経由でインストール
Githubページにインストールする方法が乗っています。gitを使える環境だととても簡単ですが、ない場合でも直接インポートも可能です。UPMが使えるかたはそちらからもインストール可能
- Window/Package Managerを開く
- 左上の+ボタンから「Add package from git URL…」を選択
- こちらのリンクを追加「https://github.com/mob-sakai/UIEffect.git?path=Packages/src」
- 先にコピーした状態で「Add package from git URL…」を開いてください
パッケージを更新する場合は最後に#{バージョン}をつけて再度インストールを行えばアップデート出来ます。
例:5..0.1にアップデートしたい場合
https://github.com/mob-sakai/UIEffect.git?path=Packages/src#5.0.1
TextMeshProUGUIをサポートする+Demo
インポートが完了したら、TextMeshProでもエフェクトが使えるようにサポート機能を追加します。こちら、サンプル経由で追加することができるようになっています。
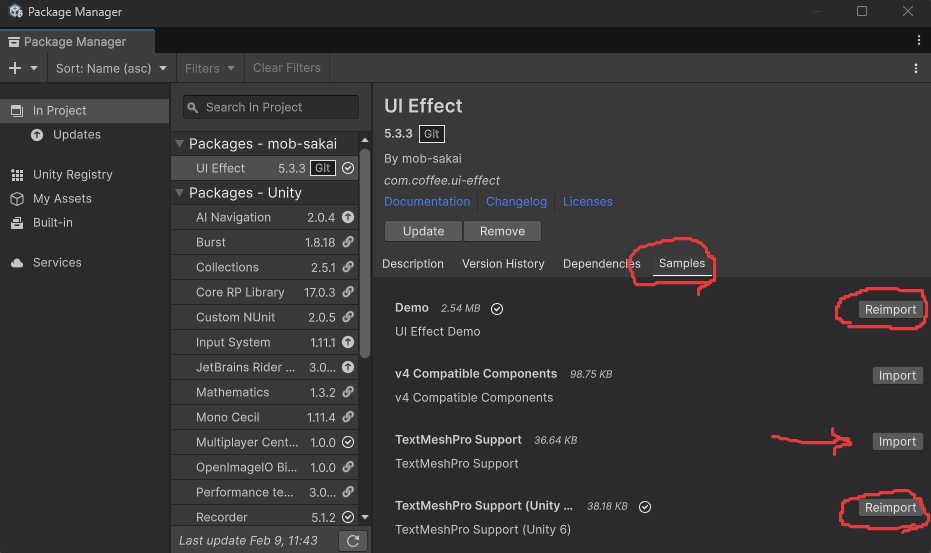
- パッケージマネージャーでUI Effectを選択する
- パッケージマネージャーを開く
- In Projectなどから追加済みのものからUI Effectを探して選択
- TextMeshPro Supportを追加する
- Samplesタブを選択
- TextMeshPro SupportをImport
- Unity 6を使っている:TextMeshPro Support (Unity 6)
- Unity 6未満のバージョン:TextMeshPro Support
- UI Effectに慣れていない人はDemoもインポートしておくと設定など参考になると思いますのでオススメです!

覚えておきたい基本操作
まずは基本的な演出を作る方法を覚えましょう。いくつかのポイントを抑えて、自分でカスタマイズできるようになるといいですね。
基本セットアップ
まずはエフェクトを適応するための準備
- エフェクトを追加したいImageを作成します
- ヒエラルキー右クリック>Imageを追加
- 名前変更:EffectTest
- このとき好きな画像をセットしてもOK
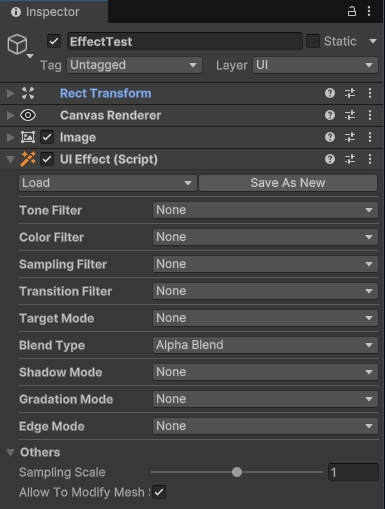
- UIEffectコンポーネントをセット
- EffectTestにUIEffectコンポーネントをセット
- AddComponent>Scripts>Coffee.UIEffects>UIEffect
- EffectTestにUIEffectコンポーネントをセット

Loadからプリセットを使う:Transition系
始めは自分で思った通りのエフェクトを作成するのが難しいかと思います。そんなときは事前に用意されたものを使って試してみましょう。
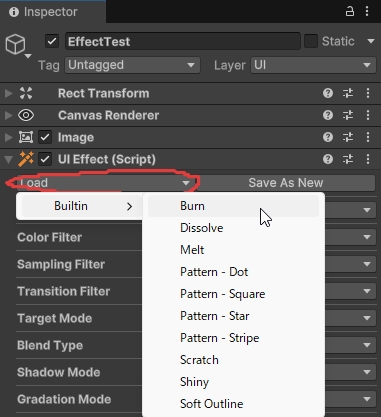
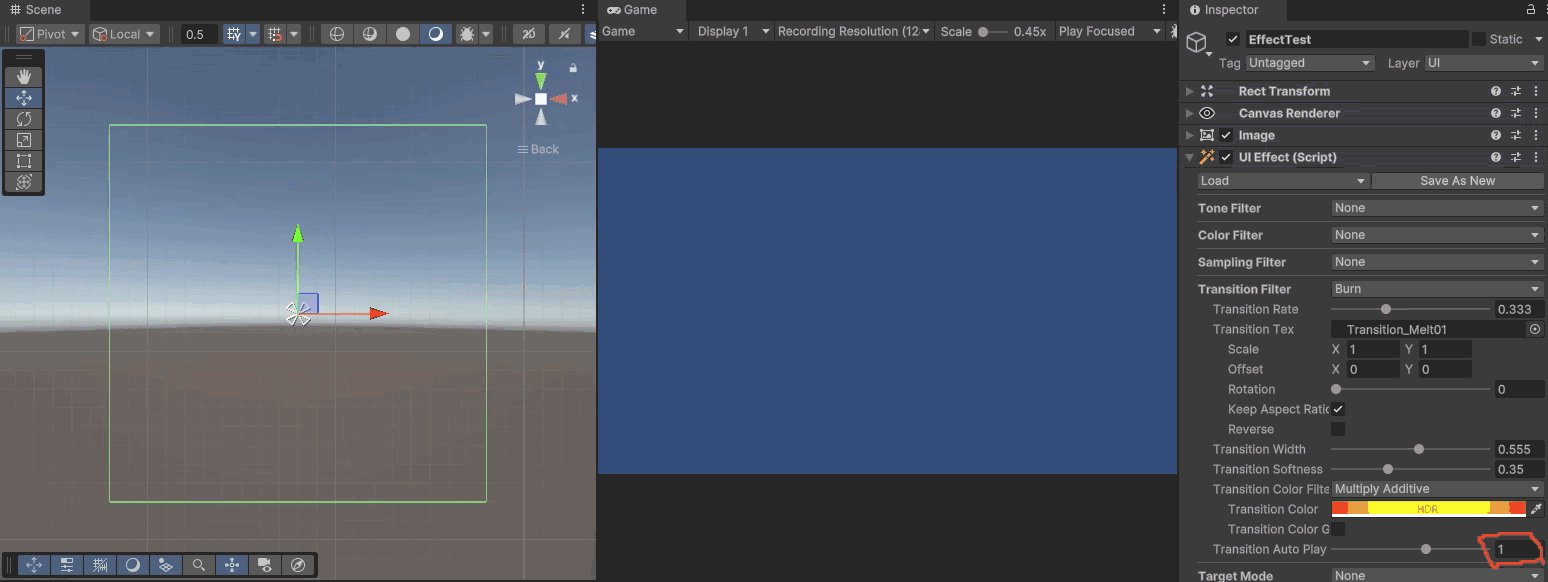
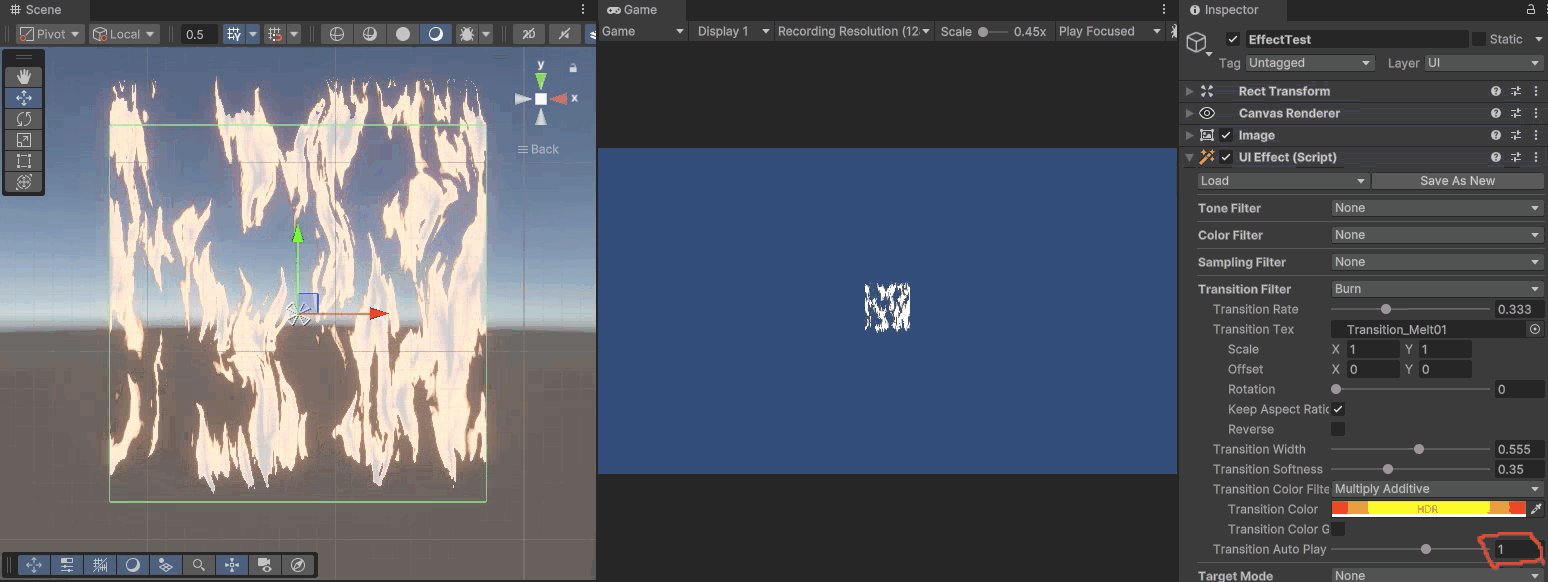
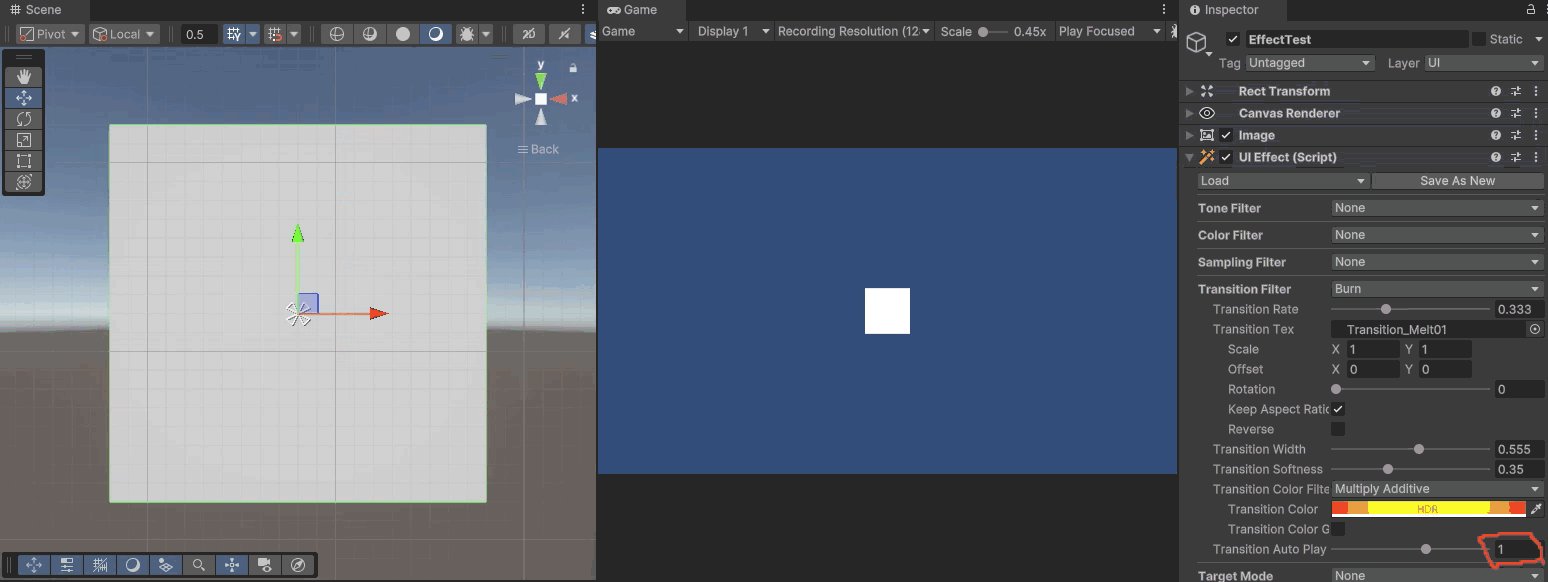
- なんかのプリセットを選択
- Load>Builtin>Burn(ここでは例としてBurn)

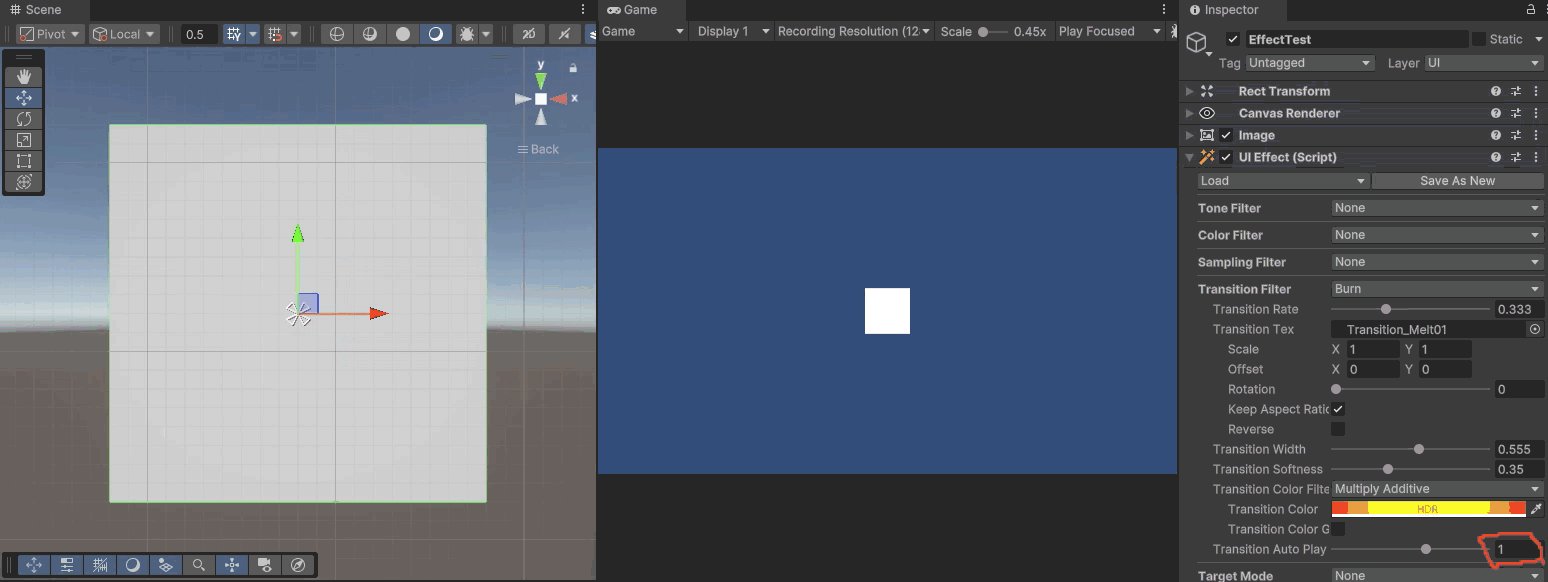
- Transition Filterを少し変更
- Transition Auto Play:1

Burnエフェクトが適応されたのが確認できるようになります。
 スライム
スライムDissolveとMeltも同様に確認することが出来ます。



色を変えたりして遊んでみてね
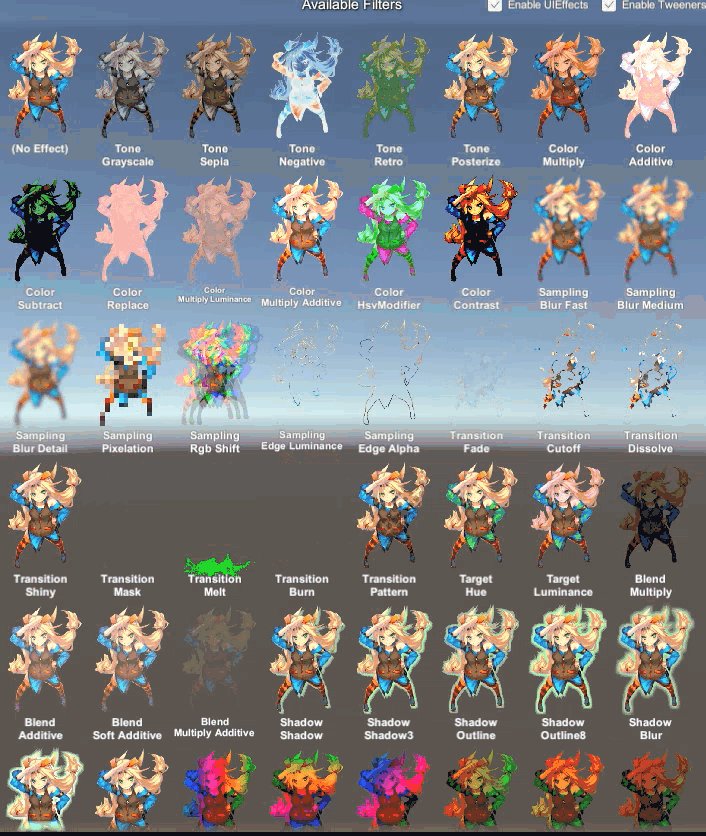
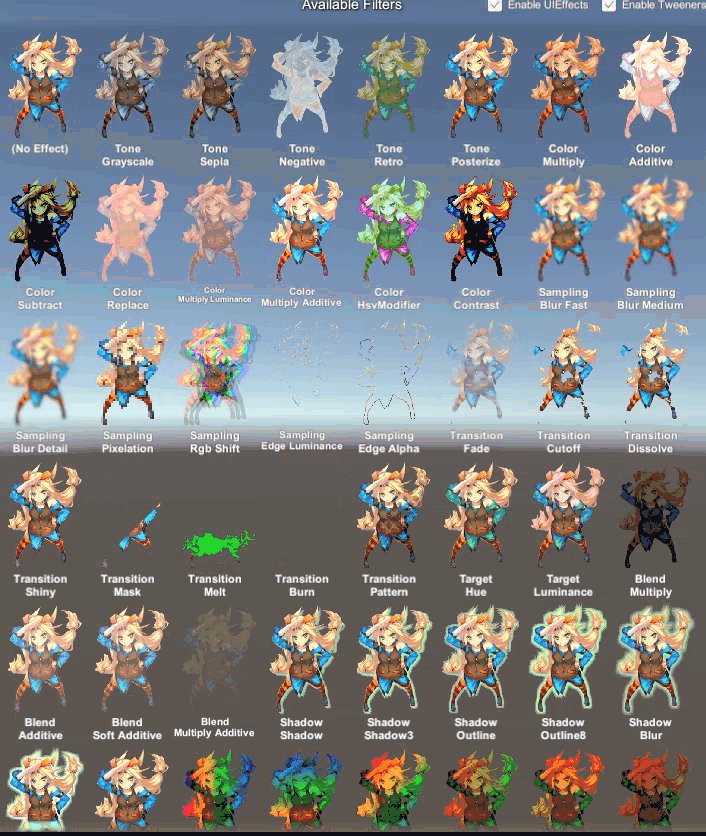
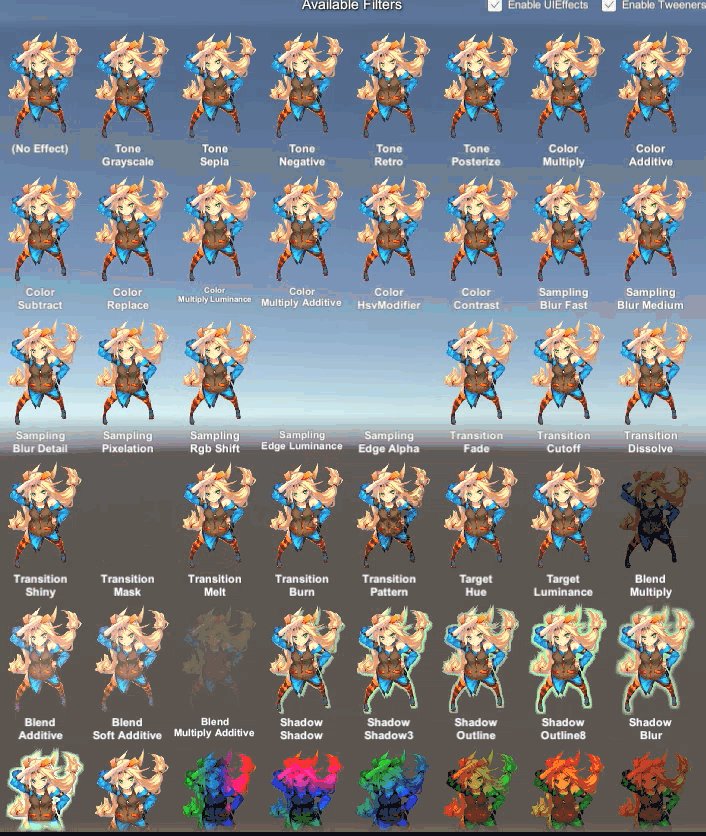
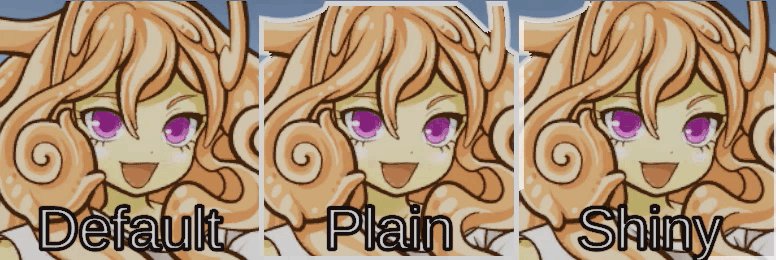
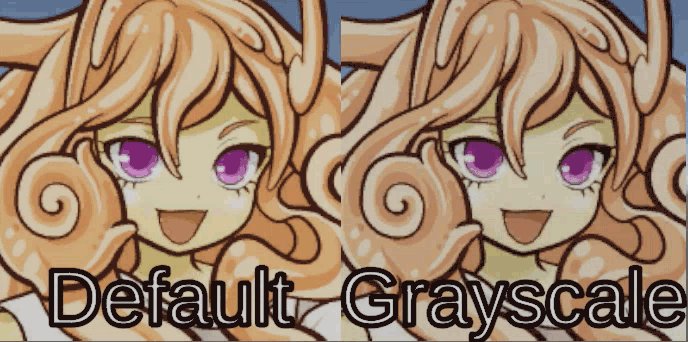
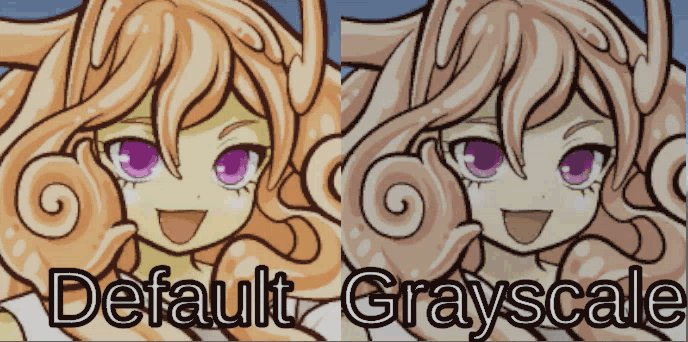
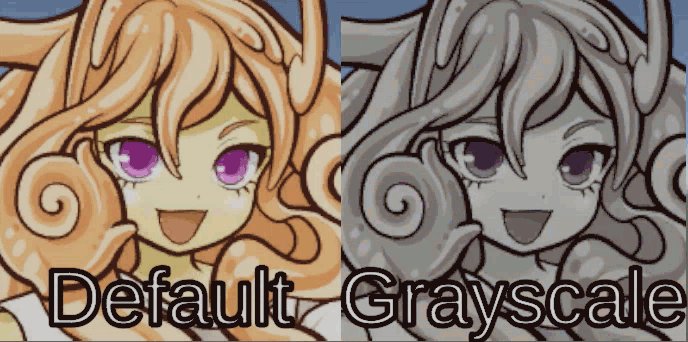
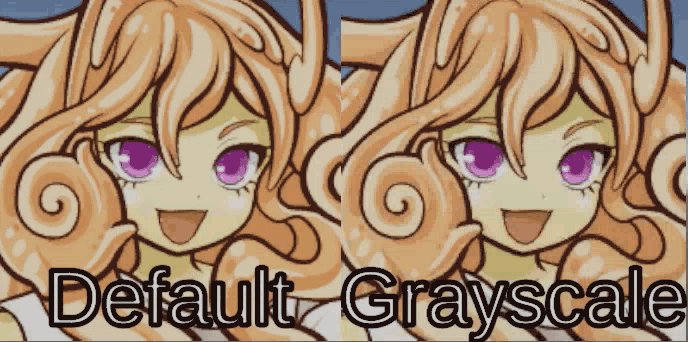
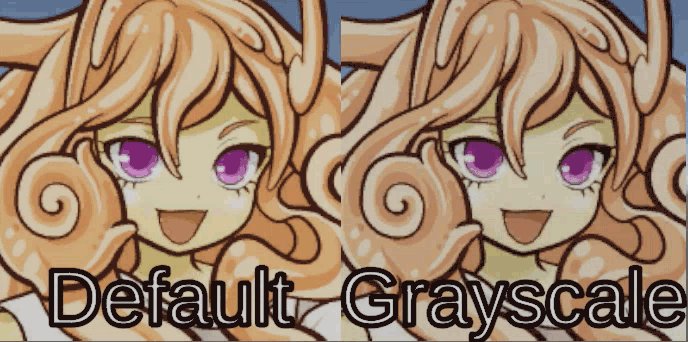
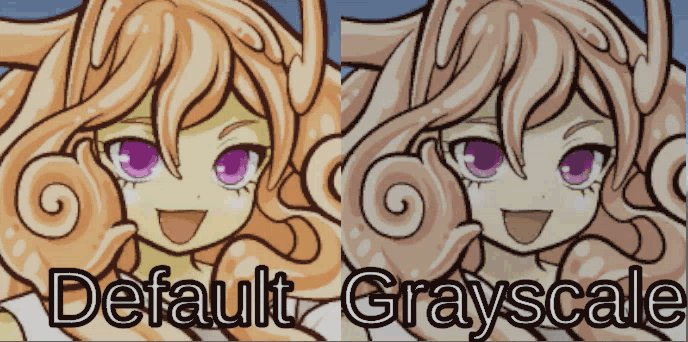
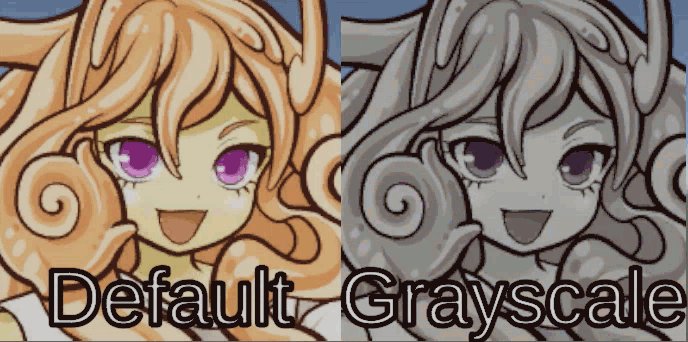
画像に効果を与えるトーンフィルター
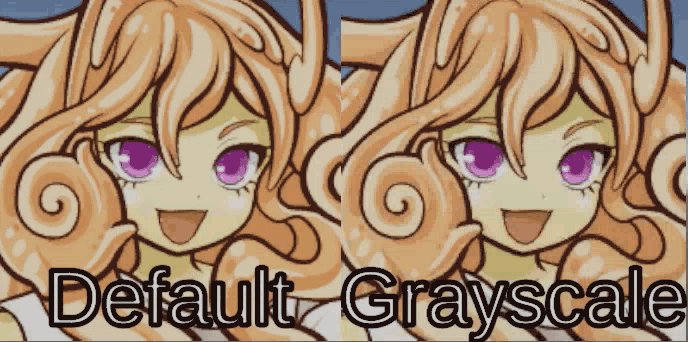
その他、各Filterを変更して色んな効果を試してみてください。下図はToneフィルターを使ったそれぞれの結果です。同じ画像から色んな効果を変えられるのは良いですね。Grayscaleなんかは戦闘不能時などの表現にもでも使えそう。


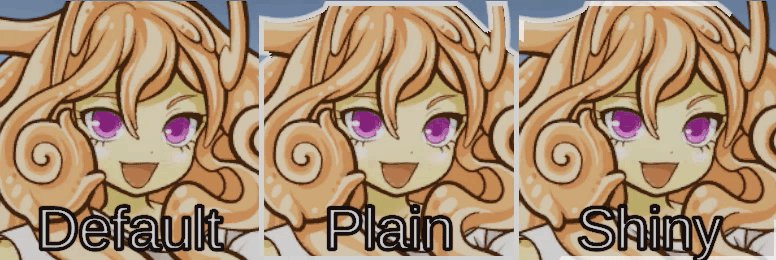
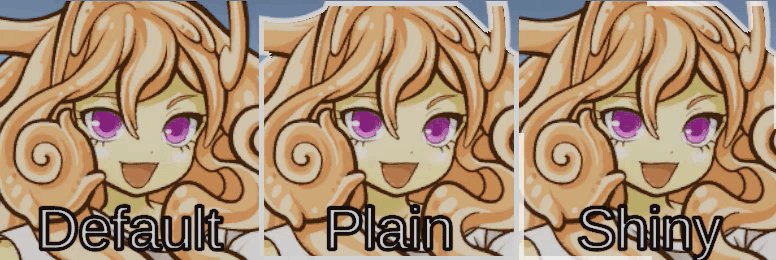
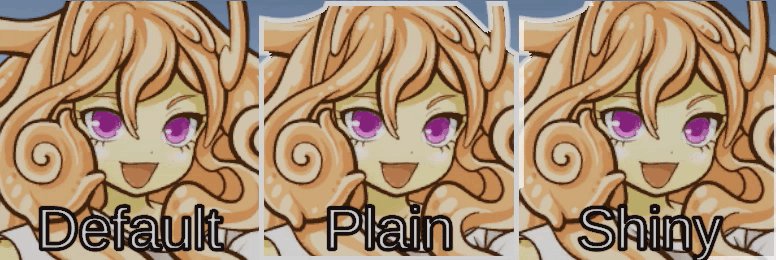
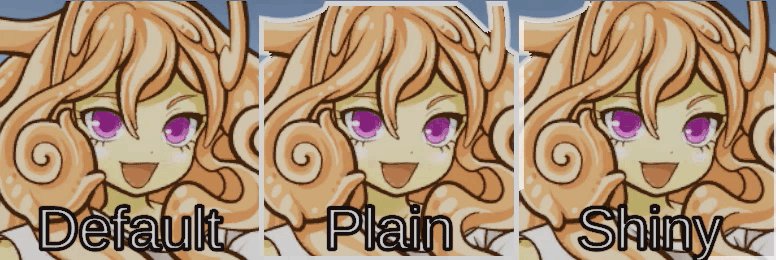
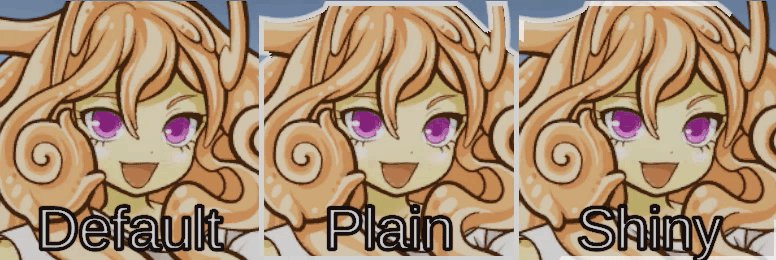
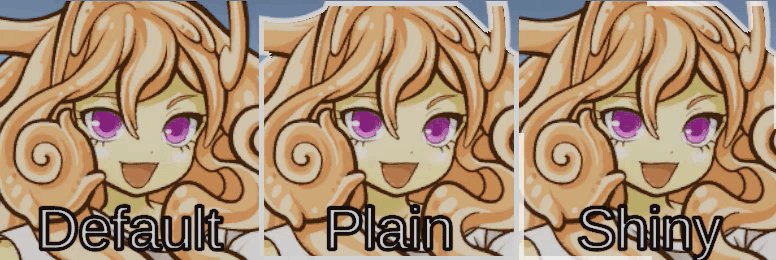
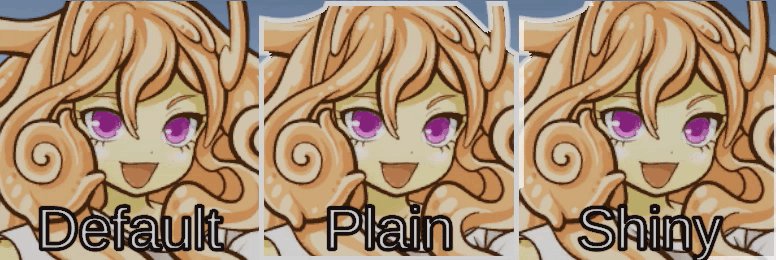
アウトラインを簡単に作れるエッジ
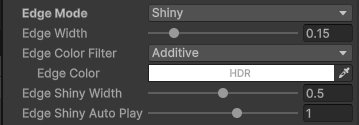
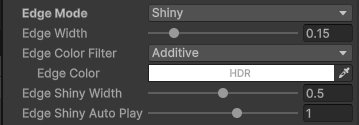
Edge Modeを利用すると、UIの画像に簡単にアウトラインを作ることが出来ます。Shinyに関しては画像の周りをループするようなエフェクトを追加可能です。


線の太さや色を調整して、お好みのアウトラインを設定出来ます。
Shinyに関しては後に出てくるTweenerでは制御出来ないので、ループするスピードはEdge Shiny Auto Play Speedで調整してください。上のShinyは下図で設定されたものです。


UIEffectTweener
ここまでは実際にエフェクトを作る操作でしたが、ゲームで狙ったタイミングで動かしたりする場合、UIEffectTweenerというものを介して動かすのが非常に便利です。
とりあえず使ってみる
まずはToneなどのフィルターを使ったエフェクトを作成します。これを1秒かけて通常状態からGrayscaleをかけていきたいと思います。
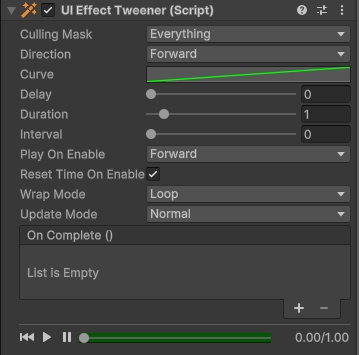
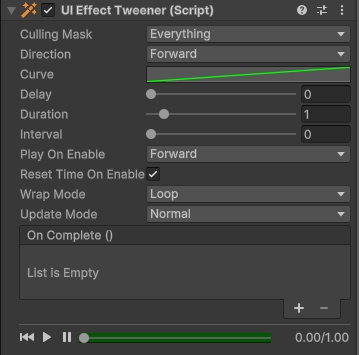
- UIEffectTweenerをアタッチ
- Grayscaleをかけている同インスペクターにUIEffectTweenerコンポーネントをセット
- Scripts>Coffee.UIEffects>UIEffectTweener
- コンポーネントはデフォルトの状態でOK




再生するとこんな感じにフェードがループします。
Wrap Mode:ループについて
動作するにはループしたり行ったり来たりしたり、1回だけしかしてほしくないなどの要望があると思います。Wrap Modeを利用することで、制御可能です
- Once:1回で終わり
- Loop:終了時間まで移動すると最初からやり直し
- PingPongOnce:終了時間まで移動すると、巻き戻すように開始状態まで戻って終わり
- PingPongLoop:終了時間まで移動すると、巻き戻すように開始状態まで戻ってを繰り返す


また、Once系のものは、終了した時点でOnCompleteイベントが呼ばれます。演出後に何かをしたい場合はイベントを利用してください。
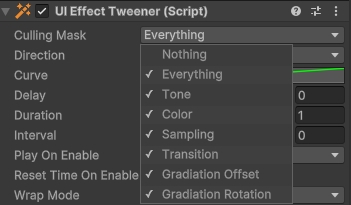
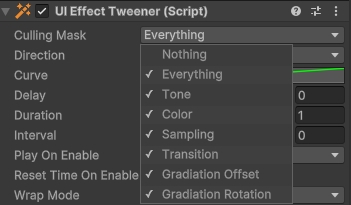
CullingMask
もう一つ覚えておきたいこととしてはCullingMask!こちら、操作できるエフェクトをフィルタリングすることが出来ます。演出を制御したいものだけチェックをいれることでコントロール出来ます。


AngleGradientをCulling Maskを使って制御を変えてみました。Offsetだけがいい感じかな?


UIEffectReplica
おまけとして、他の設定を引き継いで利用することができるUIEffectReplicaもご紹介
他の設定を引き継ぐことでこんなものが表現可能
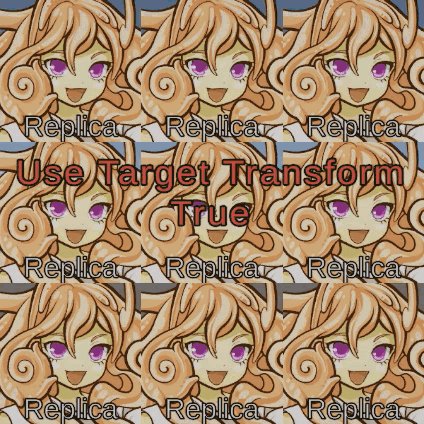
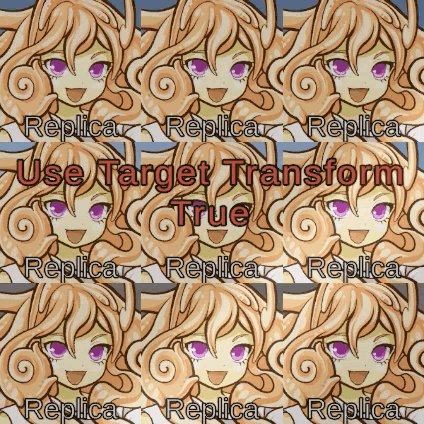
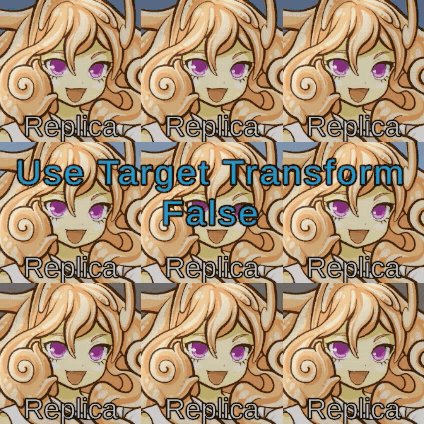
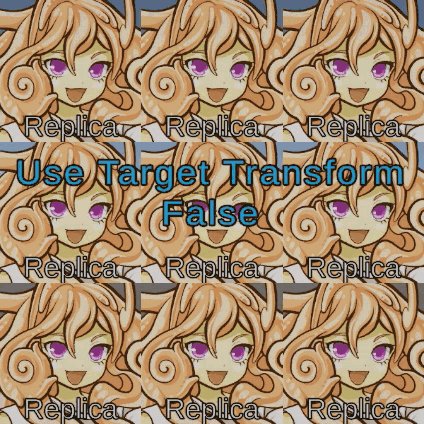
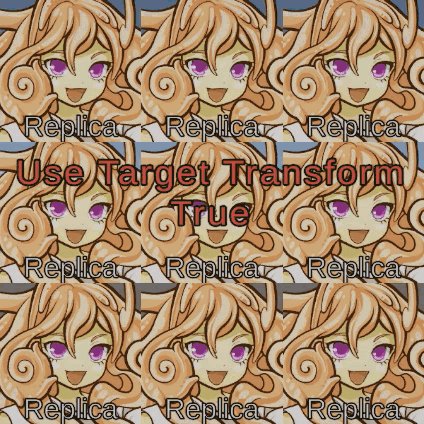
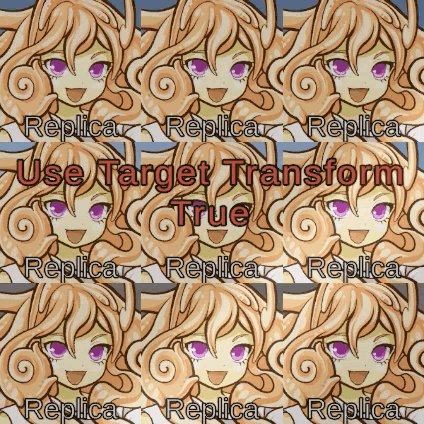
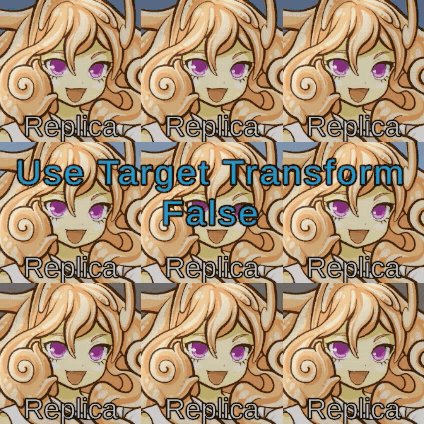
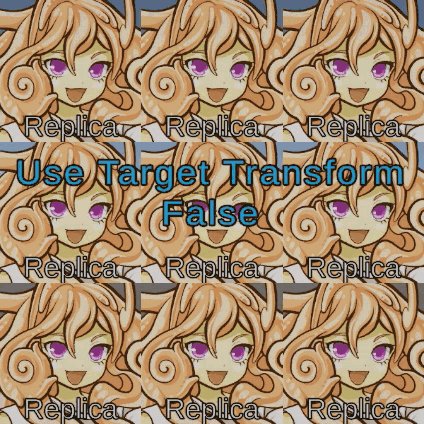
ReplicaではTargetに設定したUIEffectコンポーネントを模倣してくれるのですが、Use Target Transformの設定をOn/Offすることで個別に真似るか、同じエフェクトを投影するかを決めることが出来ます。違いとしては下図のような表現が可能になります。


注意点としては、ターゲットにするエフェクトは背景全体を覆うような大きさのImageをターゲットにする必要があります。上のサンプルではGridRayoutGroupにImageを追加して、そこにUIEffectを追加しています。ただし表示したくないのでImageのコンポーネントはEnable=falseとしています。表示されてなくてもUIEffectは動いているみたいですね。
下図にはターゲットにしてあるゲームオブジェクトのインスペクター(簡易版)です。参考にしてみてください。



コメント