ここではUnityでUIを作成する際の基本的な部分から抑えていきたいと思います。VRなどのUIや特殊なものは手順が変わることもありますが、まずは基本を抑えておきましょう。
UnityにおけるUIとは
UIは原則としてCanvasの上で表現されます。これはUIとしての機能の話ではなく、実装上の問題です。まずはUIに関しての知識を身に着けましょう。
Canvasの追加
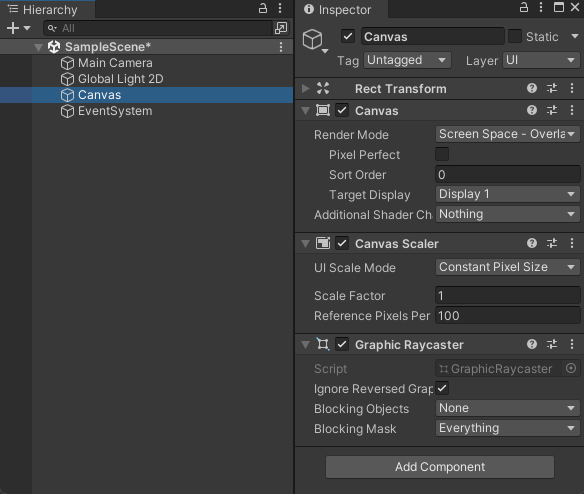
UnityのUIは、そのほとんどがCanvasの上に表現されます。ヒエラルキー右クリックからUI>Canvasでキャンバスを追加してみましょう。何もないシーンに追加すると、Canvasと同時にEventSystemというGameObjectも追加されます。これはUIを機能させる上で必要になりますので、消さないようにしてください。
Canvasには以下の4つのコンポーネントが含まれます
- RectTransform
- Canvas
- CanvasScaler
- GraphicRaycaster

Canvasにアタッチされているコンポーネントを知る
Canvasにはデフォルトで4つのコンポーネントがセットされています。大まかな役割として、各コンポーネントの機能を知っておきましょう。
| コンポーネント | 役割 | 補足 |
|---|---|---|
| RectTransform | UI全般に必須のコンポーネント 位置や大きさなどを管理する 普通のTransformとは違ってどこを基準にするかも決める | |
| Canvas | Canvasの本体 描画する種類を切り替えたり出来る 他のCanvasとの優先順位変更したり | |
| CanvasScaler | 画面に映る時の大きさなどを調整するのに利用 スマホとタブレットとかの調整したいときはこの設定が大事 | |
| GraphicRaycaster | このCanvas内のボタンとか画像をクリック出来るかどうかなどの管理 Canvas重ね派は管理が重要 |
オススメの設定
困ったらとりあえずこれ!縦画面にしたい場合は縦横を入れ替えながら設定してみてください。

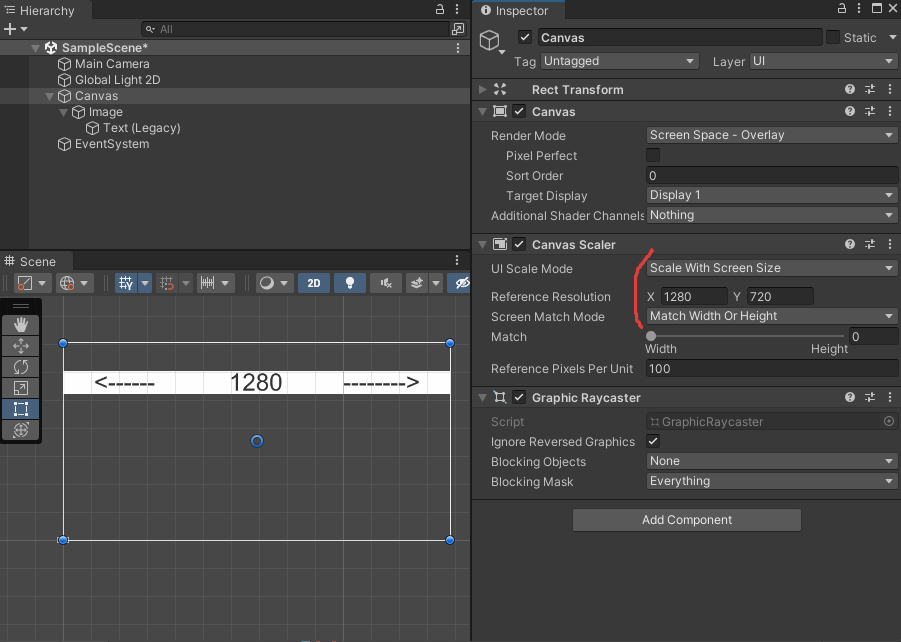
主に変更するところはCanvasScalerです。
- UI Scale Mode : Scale With Screen Size
- Reference Resolution : 720 x 1280 (FullHDにしたい場合は1920 x 1080)
- Screen Match Mode : Width寄り(0)
- この設定はキャンバスの大きさがゲーム画面にフィットしない場合、どちらの長さを尊重しますか?という割合。
- Expandに切り替えるパターンもあり。比率をうまいこと考慮してくれる。
上記設定でCanvasを作成すると、キャンバスの横幅を1280として扱い続けることが出来るため、素材の大きさなどが端末によって左右されなくなります。
RectTransformを知る
UIを扱う上で、避けて通れないのがRectTransform。通常のGameObjectにはTransformコンポーネントがついていますが、UIではRectTransformを扱います。無理やり外すことも出来ますが、するなっ!
RectTransformで出来ること
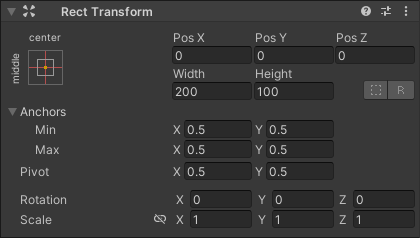
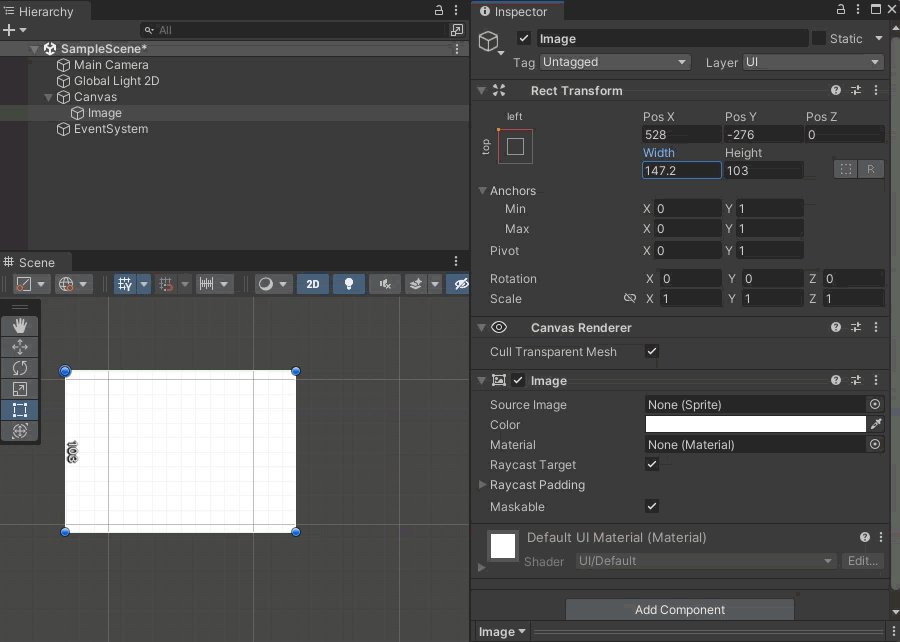
一般的なRectTransformの表示は以下。Canvasなどを右クリックUI>Imageなどで追加すると自分でも確認することが出来ますよ。
ここでの操作で試したいことは
- PosX/PosYを操作してImageの位置を変更する
- Width/Heightを入力して、Imageの大きさを変更する。

| パラメータ名 | 役割 |
|---|---|
| PosX/PosY | UIの位置を決めることが出来ます。 Zは基本使わない。 |
| Width/Height | UIの横幅と縦幅 |
| Anchors | ここは基本操作しない。 後述する左上のAnchor Presetを利用します |
| Pivot | UIの中央位置を指定する。 こちらも基本的には手動で操作しない |
| Rotation | 各軸ごとに回転させることが出来る 演出などで使えるかも? |
| Scale | UIの大きさを変えることが出来る ただし、基本的なサイズ変更はWidth/Heightで行う |
Anchor Presetの設定方法を知る – その1
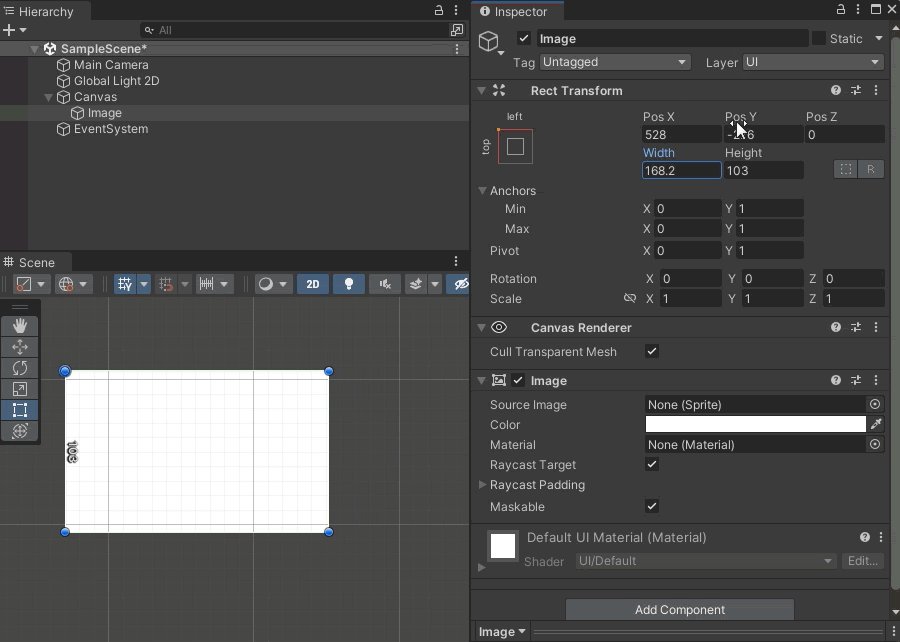
Imageを追加しただけの状態でWidth/Heightを操作した場合、Imageの中心を起点に大きさが変化したと思います。しかしUIを作成する場合、画面の左上を中心に調整したかったり、画面下部中央を起点としたかったり様々なシチュエーションが発生します。そういった起点を設定するのがPivotになるのですが、ここではAnchor Presetを利用しながら設定を行います。
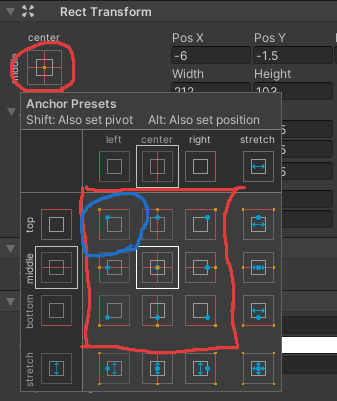
左上の赤い囲み部分をクリックすると、Anchor Presetsというウインドがポップアップします。今回はさらに赤い四角の囲みの中を利用してみたいと思います。
選択する場合、Shiftキーを押しながら中央以外のものを選択してみてください。迷う場合は左上を選択してみると良いでしょう。(閉じるボタンは無いので、どこか適当にクリックしてください)

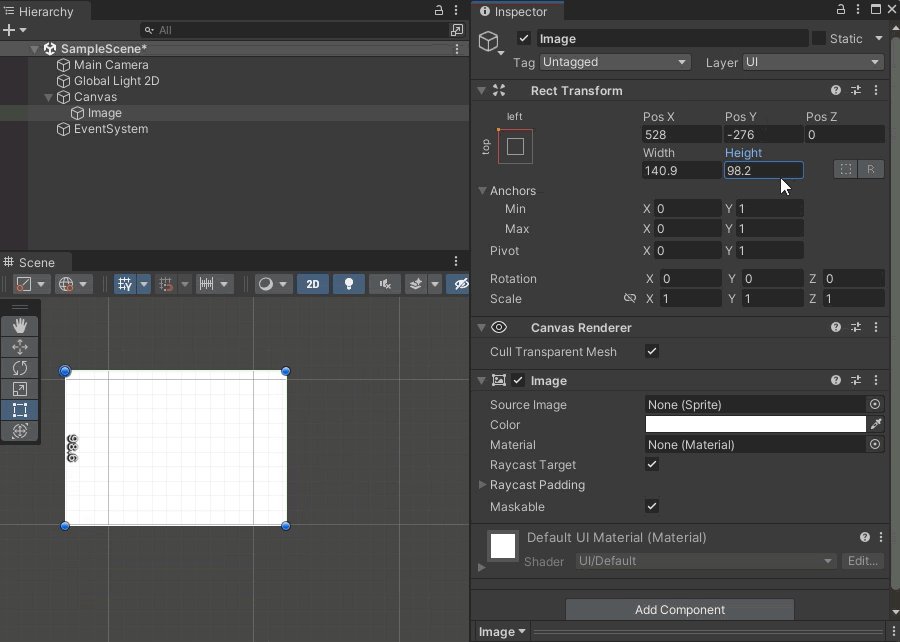
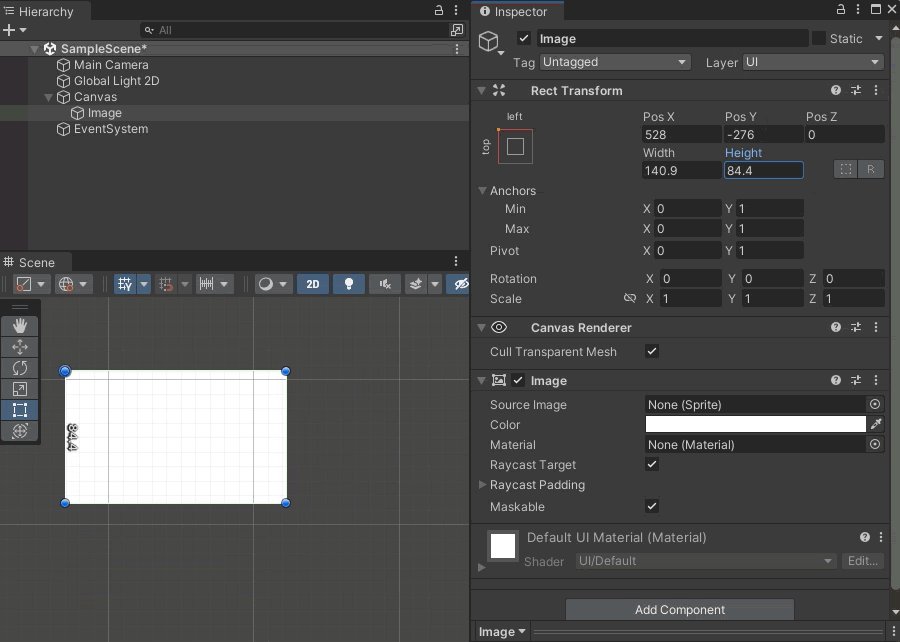
この状態でもう一度ImageのWidth/Heightを変更してみてください。そうすると、画像の左上を起点に伸び縮みするようになります。

.アンカープリセットをShift押しながら設定することで、RectTransformのPivotを変更することが出来ます。その結果、UIの中心をどこに配置するか決めることが出来るようになりました。
Pivotは左上が(0,0)で、右下が(1,1)になっています。中心にしたい場合は0.5を指定することで変更可能です。なれないうちはアンカープリセットと同時にセットしましょう。
UIの前後関係を知る
今回の締めはUIの表示の上下関係について。いくつかのルールを覚えておけばOK!
基本はヒエラルキーの上ほど後ろに表示される
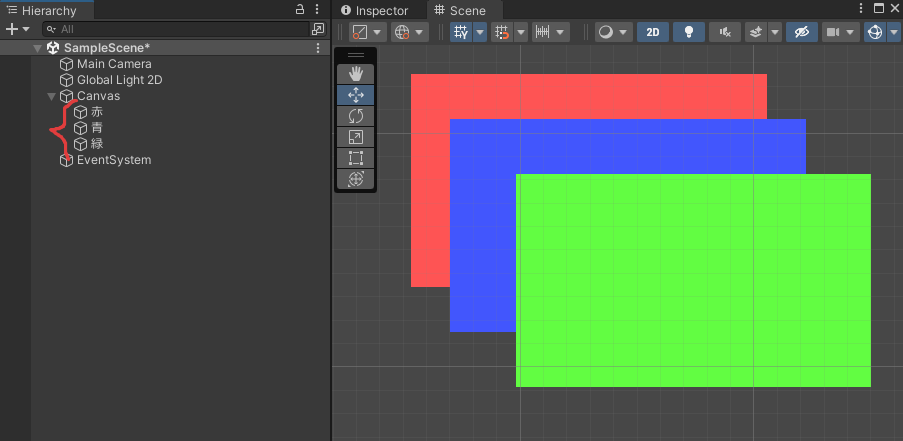
UIはヒエラルキーの上下の位置関係に大きな影響を受けます。下図では3つのImageを並べて見ました。ヒエラルキー上で上に配置しているImageほど後ろ側に表示されていることが分かります。

親子関係は子供の方が上に表示される
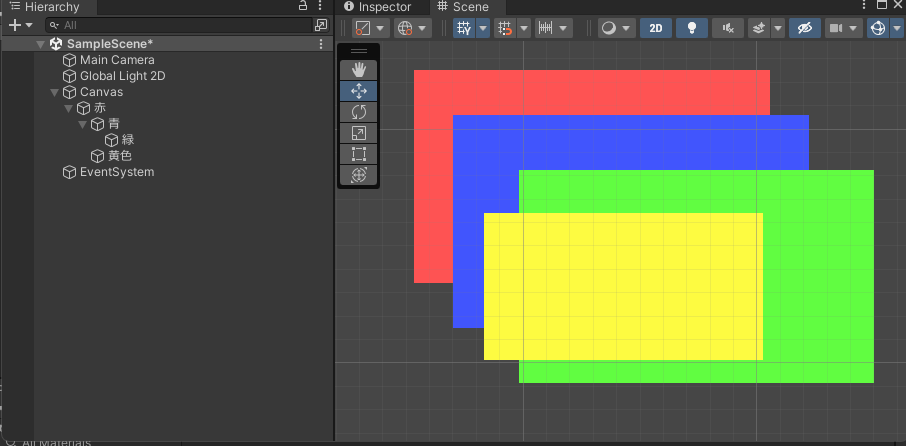
ヒエラルキーの上ほど後ろに表示される、というルールから漏れていないのですが、一応知っておきたい部分。ヒエラルキーの親子関係に関しても、子供の方が上に表示されます。ヒエラルキーの上下関係からみても、子供のGameObjectの方が下に表示されるので、前後関係としては前に表示されます。

ルールがあれば、例外もある。CanvasのSort Order
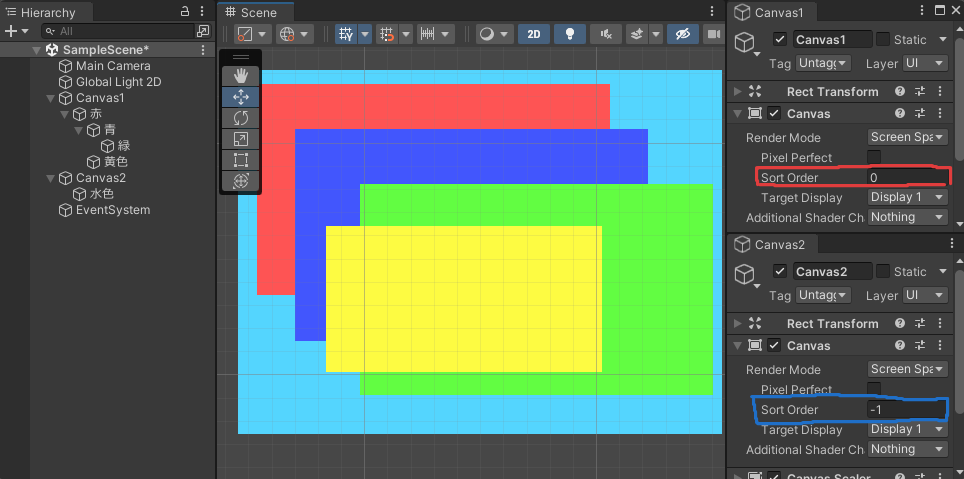
下図では、ヒエラルキー的には水色の画像は下にありますが、背面に表示されています。これは2つのCanvasを用意して、そのSort Orderの値を変更することで、ヒエラルキーからみて下にあるものでも、背面に追いやることが出来ます。

Canvasの中にCanvasを突っ込んだ場合はSort Orderは変更できないので、いつもどおりの上ほど後ろに表示されるようになります。

コメント